Im Jahr 2022, Dunkler Modus Für Websites ist keine Zugänglichkeitsfunktion mehr, sondern ein Must-Have. Wenn Sie es ernst meinen, eine bequeme Benutzererfahrung zu gewährleisten und Conversions zu erhöhen, verwenden Sie WP Dark Mode jetzt. Die Einrichtung dauert weniger als eine Minute und wirkt sich sofort auf die Aussichten Ihrer Website aus.
Wenn Sie das Divi -Thema (das beliebteste WordPress -Thema auf dem Markt) als Ihr WordPress -Seitenbauer verwenden, haben wir einige großartige Neuigkeiten für Sie. Bleiben Sie also für den Rest der Blogs bei uns, in denen wir die Funktion des Divi -Themas, die Aktivierung des Dark -Modus im Divi -Thema und einen neuen Zusatz im WP Dark Modediskutieren.
Inhaltsverzeichnis
- Hauptdivi -Themenmerkmale
- WP Dark Mode
- Optimieren Sie das Divi -Thema für den Dunklen Modus
- Letzte Gedanken
Hauptdivi -Themenmerkmale
Divi -Thema Gilt als einer der weltweit besten bildenden WordPress -Seitenbauer. Das Thema hat ein sehr leistungsstarkes Builder-Tool für Drag-and-Drop-Seiten, mit dem es selbst für jemanden, der ein Anfänger in der Website-Entwicklung ist, in kürzester Zeit eine Website erstellen kann. Mit mehr als 200 Elementen und mehr als 2000 Layouts ist es ein Muss für jede neue Website. Divi WordPress -Thema bietet fachmännisch gefertigte Layouts für Webdesignagenturen, Freiberufler, Online -Shops, persönliche Blogs und viele mehr.

Zu den wichtigsten Divi -Themenfunktionen gehören:
- Einfacher visueller Erbauer: Das Entwerfen von Webseiten mit Divi Builder ist dank der intuitiven visuellen Bearbeitungsfunktionen äußerst einfach. Die Möglichkeit, Elemente auf der Website zu ziehen, ist zu einem Branchenstandard im Aufbau auf der Website geworden.
- Reaktionsschnelle Bearbeitung: Zusammen mit seinem benutzerfreundlichen Schnittstellen-Divi-Builder ist auch für seine Reaktionsfähigkeit beliebt. Der Editor hat die vollständige Kontrolle über die endgültige Version der Website sowohl auf PC- als auch auf mobilen Geräten.
- Benutzerdefinierte CSS: Wenn Sie ein Entwickler sind oder eine anständige Vorstellung von der Website -Entwicklung haben, können Sie Ihr Design mit dem visuellen Editor von Divi kombinieren.
- Veränderungen rückgängig machen und wiederholen: Eine der coolsten Funktionen, die Divi bietet, ist die Möglichkeit, sofort zu einer früheren Version eines Designs zurückzukehren. Es hilft Benutzern, mit ihrem Design mutig zu sein, da es eine Option gibt, wenn etwas schief geht.
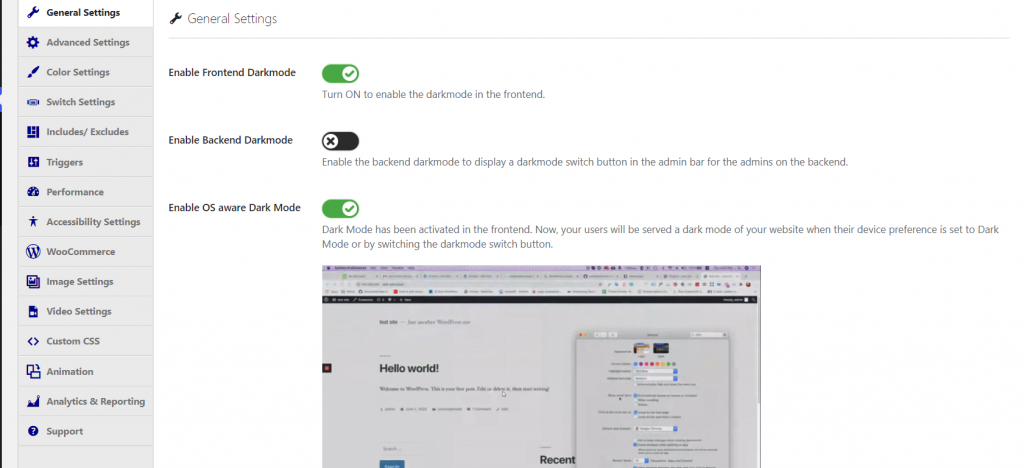
WP Dark Mode
Schauen wir uns den WP Dark Modean. Das beste Dark -Modus -Plugin für WordPress im Repository. Mit Mehr als 200 Fünf-Sterne-Bewertungen Auf dem WordPress Repository ist dieses Dark-Modus-Plugin dank seiner überlasteten und leistungsstarken Funktionen bereits zur vertrauenswürdigsten Lösung für dunkle Modus in der Branche geworden.
Zu den wichtigsten Funktionen WP Dark Mode gehören:
- Schwimmender Schalttaste: Mit dem schwimmenden Schalttaste können die Website -Besucher unabhängig von ihrem Gerätetyp jederzeit zwischen dem Dark -Modus und dem regulären Modus wechseln. Es ist schnell. Einfach und nimmt ein einzelnes Klick aus dem Plugin -Dashboard zum Einrichten.
- Dark Mode Elementor Widget: Elementor -Widget -Unterstützung macht es super einfach, den Dark -Modus -Schalttaste in eine beliebige Seite/Post zu platzieren, indem Sie das Dark -Modus -Widget verwenden.
- Dark Mode Gutenberg Block: Wenn Sie den nativen Seitenbauer bevorzugen - hat der Dark -Modus auch dafür unterstützt. Platzieren Sie den Dark -Modus -Schalttaste auf einer beliebigen Seite/Post mit dem Gutenberg -Block des Dark -Modus.
- Auto -Match -Betriebssystem -Thema: Wenn Ihr Gerätethema auf den Dunklen Modus gesetzt ist, kann dieses Smart Dark -Modus -Plugin dies erkennen und das Website -Thema automatisch in den Dunklen Modus umgestellt.
- Themenkompatibilität: WP Dark Mode ist mit den beliebtesten WordPress -Themen kompatibel, darunter Avada, Betheat, The7, Flatsome, Astra, Buddyboss, Divi, OceanWP und vieles mehr.
Darüber hinaus verfügt dieses WordPress Dark Mode -Plugin über viele andere reichhaltige Funktionen, einschließlich Beliebte Seitenbuilderkompatibilität, Backend Dark-Modus, Voreinscheinungen Farbschema, Tastatur-Zugänglichkeit, zeitbasierter Dunkelmodusund viel mehr.

Sobald Sie die leistungsstarken Merkmale dieses Plugins des Dark -Modus mit Divi -Themenflexibilität kombinieren, werden Sie sofort einige bemerkenswerte Änderungen im Verhalten Ihres Site -Besuchers inklusive sehen, einschließlich Mehr durchschnittliche Zeit, mehr Interaktion und schließlich mehr Conversions.
Optimieren Sie das Divi -Thema für den Dunklen Modus
Dank Kompatibilität WP Dark Modemit Divi BuilderDie Optimierung eines Divi -Standorts für den Dunklen Modus ist super einfach. Alles was Sie tun müssen, ist das Divi -Thema zu installieren und zu aktivieren und zu aktivieren Laden Sie WP Dark Mode herunter anfangen. Sie können unseren vollständigen Leitfaden auf überprüfen So aktivieren Sie WP Dark Mode im Divi -Thema wo wir jeden Schritt im Detail erläuterten.
Obwohl WP Dark Mode bereits mit Divi -Websites kompatibel war, haben einige der Benutzer im mobilen Menü des Divi -Themas Probleme mit dem Dark -Modusschalter konfrontiert. Mit WP Dark Mode Version 2.3.6 wurde dieses Problem jetzt vollständig behoben, und Sie sind bereit, eine vollständig optimierte Dark -Modus -Umgebung im Divi -Thema zu genießen. Also, worauf warten Sie noch? Aktualisieren Sie noch heute Ihre Divi -Site im Dark -Modus Ab 39,20 US -Dollar mit einer 14 -tägigen Rückerstattungsrichtlinie.
Letzte Gedanken
Zu sagen, dass „Sie verpassen“, wäre eine Untertreibung, um den Vorteil des dunklen Modus auf einer WordPress -Site zu betonen. Die Branche entwickelt sich weiter und Sie sollten es auch. Und wenn Sie ein Divi -Site -Benutzer sind, haben wir einige aufregende Funktionen für Sie. Bleiben Sie dran!











