Heute werden wir versuchen, eine Antwort auf die Frage zu finden, wie der Dark -Modus auf Elementor -Websites aktiviert werden kann In 2024.
Im WordPress -Ökosystem können Sie entweder Webseiten von Grund auf neu gestalten oder das Erscheinungsbild bereits vorhandener Webseiten ändern, indem Sie nur einen Seitenbauer verwenden. Elementor ist einer dieser Seitenbauer, die die Art und Weise ebnen können, Ihre Webseite mit einem vollständigen Spektrum von Widgets zu entwerfen.
Vorbei sind die Tage, um eine Webseite oder eine Website mit hartem Kodieren zu erstellen. Elementor erhielt in den letzten Jahren aufgrund seiner benutzerfreundlichen Schnittstelle und Usability-Skala eine immense Popularität. Mit diesem WordPress Seitenbauer können Sie eine hochfunktionale Website erstellen, ohne vorherige Fachkenntnisse zu haben. Es minimiert auch die Zeit und Kosten für Webentwicklungen.
Um Ihrer von Elementor erstellten Website ein wenig Flair hinzuzufügen, ist WP Dark Mode hier. Also werden wir heute genau darüber sprechen.
Aber,
Was genau ist Elementor?
Bevor wir uns weiterentwickeln Dunkle Modus aktivieren Auf Elementor -Websites erfahren wir mehr über Elementor.
Elementor ist ein WordPress -Plugin, mit dem Sie jede Art der Webseite erstellen oder anpassen können. Es ist bei weitem der beliebteste Seitenbauer auf dem Markt.
Bisher hat es weltweit über 5 Millionen Benutzer. Dies zeigt an, wie beliebt das Tool ist. Mit diesem Plugin können Sie sogar die CSS der HTML -Elemente ändern oder einfach das Design ändern.
Warum ist Elementor für Sie unerlässlich? Also,
- Wenn Sie eine Nicht-Techy-Person sind, aber Dinge tun möchten, ohne zu viel für einen Webdesigner auszugeben, kann Elementor Ihre Bank retten.
- Es ist mit jedem WordPress -Thema kompatibel.
- Es gibt eine große Anzahl von Erweiterungen.
- Sie müssen nicht unbedingt die Grundlagen von HTML-, CSS-, JavaScript- und PHP -Programmiersprachen kennen.
- Wenn Sie ein Seitenlayout oder ein Inhaltslayout erstellen möchten, sollten Sie sich dafür entscheiden.
- Während Sie eine Seite mit Elementor erstellen, können Sie auf der rechten Seite eine Live -Vorschau sehen. Dies bedeutet, was Sie sehen, was Sie am Frontend bekommen.
- Während Sie versuchen, eine Seite oder einen Beitrag zu bearbeiten, erhalten Sie eine Schaltfläche „Bearbeiten mit Elementor“, mit der Sie sofort zum Editor führen.
- Sie haben eine unglaubliche Menge an Widgets zur Auswahl. Add-Ons von Drittanbietern enthalten.
Sie können also sehen, ob Sie erstaunliche Websites erstellen möchten, ohne eine Codierung zu kennen, dann sollten Sie zweifellos Elementor entscheiden.
Das WP -Widget von WP Dark Mode Elementor ist eines dieser Widgets, das Ihre Website nicht nur hervorhebt, sondern auch mehr Benutzer auf Ihre Website einbezieht. Wenn Sie wissen, wie Sie den Dark -Modus im Elementor aktivieren, erreicht Ihre Website die nächste Stufe.
Warum WP Dark Mode?
Der Weg Dunkle Thementrends Wenn Sie Tag für Tag steigen, möchten alle ein dunkles Thema zu seiner Website hinzufügen. Wenn Sie jedoch eine WordPress -Website verwenden, haben Sie Glück.
Denn mit dem WP Dark Mode -Plugin,, Hinzufügen von dunklem Modus zu Ihrer Website ist so einfach wie nie zuvor.
Wenn Sie Ihre Website mit Elementor erstellen, haben Sie das große Glück. WP Dark Mode hat einen Elementor Widget In seiner kostenlosen Version, mit der Sie eine Schaltfläche auf Ihrer Elementor -Website platzieren können.
Diese Schaltfläche hilft Ihrem Benutzer, Ihre Website in den dunklen Modus zu verwandeln. Aber dieses Plugin hat Funktionen wie,
- Zeitbasiertes Dunkelmodus
- 5 exklusive Farbschemata
- Mehrere Dunkelmodus -Schalterstile
- Dark Mode Switch Shortcode
- Platzieren Sie den Schalter über den Beitrag/die Seiteninhalte
- Dark Modus Switch Widget
- Ausgeschlossenen Seiten aus dem Dunklen Modus
- Schließt Elemente aus dem Dunklen Modus aus
- Enthält Einstellungen
- Benutzerdefinierte Switchtext
- 10+ Dunkelmodus Farbschemata
- Basis der dunklen Modus -basierte Bildunterstützung
- Verwenden Sie benutzerdefinierte Farben für dunkle Modus
- WordPress -Post -Editor im Dunklen Modus
- Passen Sie jedes Element an, wie Sie möchten
- Alle wichtigen WordPress -Themen unterstützten
- Dunkelmodus basiertes benutzerdefiniertes CSS
- Dunkler Modusschalter im Menü
- Hintergrundbildänderung
- Dark -Modus -Logo -Unterstützung.
Lassen Sie uns nun zu dem Dark -Modus auf Elementor -Websites aktivieren.
So aktivieren Sie den dunklen Modus auf Elementor
Sie müssen diese einfachen Schritte befolgen, um den Dark -Modus auf Ihrer Elementor -Website zu aktivieren.
Schritt 1: Installieren und Aktivieren von Elementor
Zu Beginn müssen Sie Elementor installieren. Sie können es aus Ihrem Admin -Dashboard aktivieren oder von Hier.
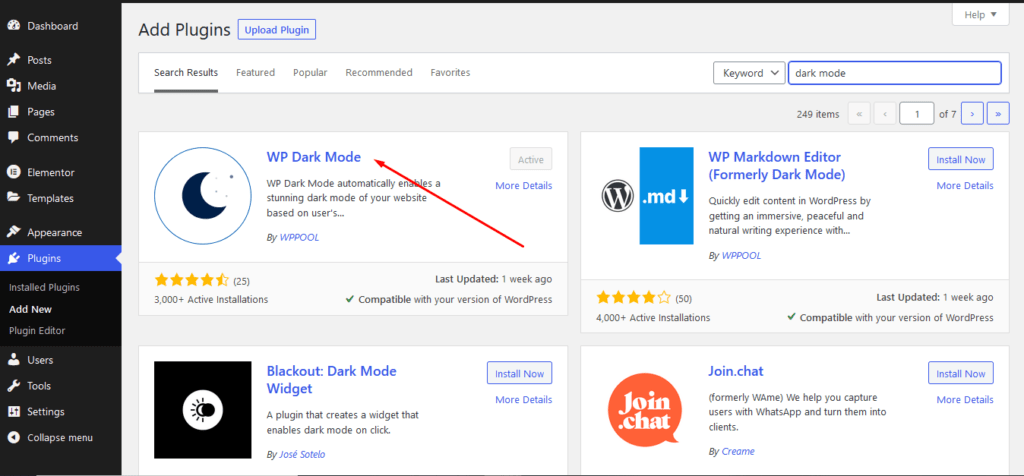
Schritt 2: Laden Sie WP Dark Mode herunter
Damit Sie das Elementor -Widget des WP Dark Modeverwenden können, müssen Sie die kostenlose Version verwenden. Sie können es also aus Ihrem Admin -Dashboard herunterladen.

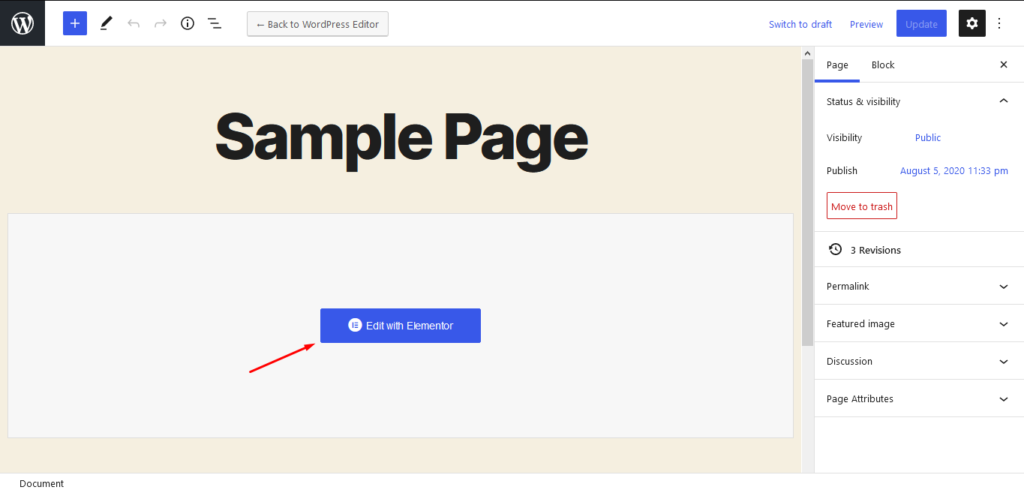
Schritt 3: Erstellen Sie eine Seite und bearbeiten Sie sie mit Elementor
Jetzt müssen Sie eine Seite mit Elementor erstellen. Nach dem Erstellen einer Seite klicken Sie auf die Mit Elementor bearbeiten Taste.

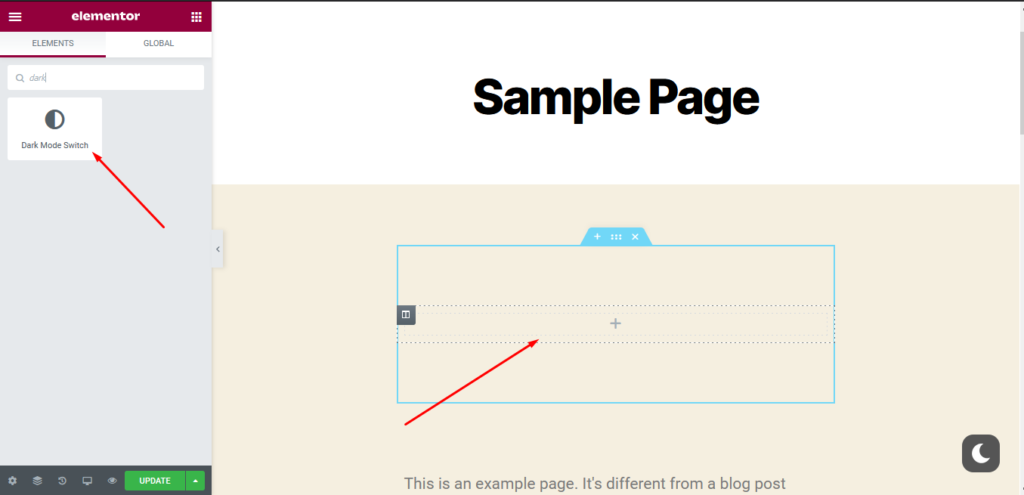
Schritt 4: Ziehen Sie N DRAP DAS DARK MODE WIDGE
Wenn Sie also zum Bearbeitungsfeld gehen, suchen Sie nach dem Dark -Modus -Widget. Dann ziehen Sie es in den Bearbeitungsbereich. Wie Sie müssen für alle Elementor -Widgets tun.

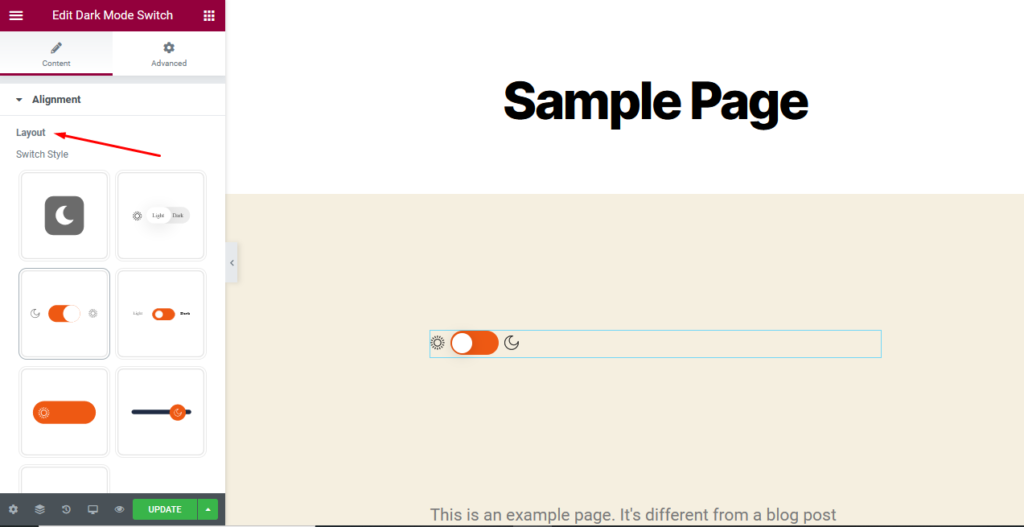
Schritt 5: Wählen Sie den Switch -Stil aus und richten Sie ihn gemäß Ihren Anforderungen aus
Für Sie stehen einige verschiedene Schalterstile zur Verfügung. Wählen Sie einen Stil aus, der zu Ihrem Website -Stil passt.

Richten Sie es aus,

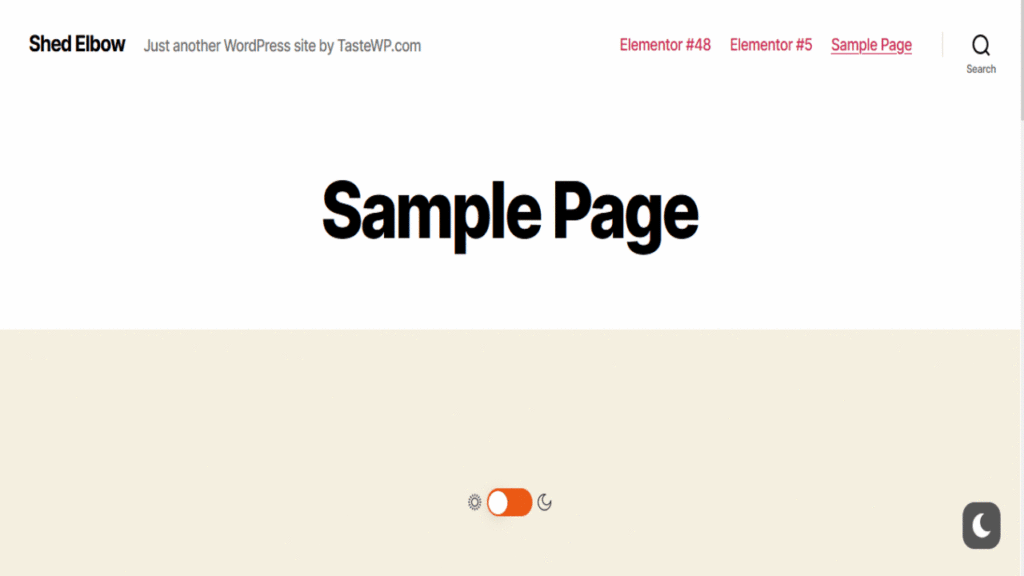
Schritt 6: Update & Publish
Du bist fertig. Veröffentlichen Sie einfach Ihre Seite und Sie werden die Magie sehen.

Jetzt wissen Sie, wie Sie den Dark -Modus auf Elementor mit Leichtigkeit aktivieren.
Letztes Wort
Wir können also zu dem Schluss kommen, dass es offensichtlich eine großartige Idee sein wird, wenn Sie das Standarddesign des Themas Ihrer Website mit Elementor und WP Dark Modeanpassen möchten!
Wenn Sie diesem Artikel folgen, erhalten Sie sicher die Idee, wie Sie den Dark -Modus für Elementor aktivieren können.
Elementor ist einer der leistungsstärksten WordPress -Seitenbauer mit über 5.000.000 Nutzern auf der ganzen Welt. Viele Leute verwenden dieses Seite Builder -Plugin, um ihre Websites zu entwerfen.
Was können Sie jedoch tun, um hervorzuheben? WP Dark Mode. Ja, wenn Sie den Dark -Modus auf Ihrer Website ordnungsgemäß verwenden können, wird dies sicherlich das Engagement erhalten, nach dem Sie gesucht haben.
Also, worauf warten Sie noch? Schnappen Sie sich jetzt Ihre Kopie des WP Dark Mode -Plugins!
Bonus: Holen Sie sich einen vollständigen Überblick über WordPress Dark -Modus, indem wir unserem Leitfaden folgen.












Ich habe mich für eine Liege für qualitativ hochwertige Artikeln oder Weblog -Beiträge in diesem Bereich in diesem Bereich erforschen.
Erkundung in Yah ߋ Ich bin endlich auf diese Website gestoßen.
Ich bin zufrieden damit, dass ich das zufrieden bin, das zu edpressieren
Ich habe ein sehr einfach richtiges unheimliches Gefühl, dass ich genau das, was ich brauchte, näher bin.
Ich werde zweifellos dazu bringen, diese Website nicht zu weglassen und sie regelmäßig zu sehen.