Heute werden wir diskutieren, wie man den Dark -Modus im Divi -Thema aktiviert!
Divi ist ein interessantes Mehrzweckthema, das ein traditionelles Thema mit dem integrierten visuellen Drag & Drop Divi Builder verbindet. Im Laufe der Jahre wurde Divi regelmäßig aktualisiert und verbessert. Das Thema enthält jetzt ein leistungsstarkes Builder-Tool für Drag & Drop-Seiten, Hunderte von Website-Vorlagen und unzählige Anpassungsoptionen und -einstellungen sowie einige andere nützliche Funktionen. Es ist auch wettbewerbsfähig.
Sie können das Divi-Thema entweder als „reguläres“ Thema verwenden, bei dem Sie Ihre Header/Fußzeile/Layouts mit den integrierten Customizer-Optionen von Divi einrichten. Ab Divi 4.0 können Sie auch den Divi -Themenbauer verwenden, um 100% Ihrer Website mithilfe der visuellen Schnittstelle von Divi zu entwerfen. Mit all dieser Flexibilität können Sie es problemlos für alles verwenden, von Blogs bis hin zu E -Commerce -Stores, Portfolios, Geschäftsseiten und… na ja, so ziemlich alles andere.
Also. Heute zeigen wir Ihnen, wie Sie den Dark -Modus für Divi -Themen verwenden können, um Ihrer WordPress -Website den gewünschten Hebel zu geben. Aber zuerst lernen wir das Thema kennen, sollen wir?
Divi -Themenmerkmale
Divi ist die Flaggschiff -Schöpfung eleganter Themen. Es ist das, was allgemein als als bezeichnet wird Mega -Thema. Mit anderen Worten, es ist wie ein Standard WordPress -Thema, aber besser und größer. Divi ist mit Blick auf Anfänger gebaut. Alles von der Einrichtung bis zur Benutzeroberfläche und wie Sie sich später um Updates kümmern können, wurde auf eine Weise erstellt, die selbst ein vollständiger Anfänger sehr schnell den Dreh raus kann.
Bevor wir im Divi -Thema in den dunklen Modus einsteigen, finden Sie hier einige Merkmale des Divi -Themas.
Portabilität
Divi ist ebenfalls sehr tragbar und erleichtert es einfach, Ihr Layout und andere Vermögenswerte zwischen WordPress -Websites zu übertragen. Wenn Sie vorhaben, mehrere Websites mit DIVI zu erstellen, gibt es einige großartige zeitsparende Funktionen, die dazu beitragen können, dass Ihr Workflow effizienter wird.
Benutzerfreundlichkeit
All diese neuen Funktionen, Kraft und kreative Freiheit haben einen Preis, und das ist die relativ steile Lernkurve, die neue Benutzeroberfläche zu beherrschen. Obwohl es in keiner Weise schlecht implementiert ist, unterscheidet sich die Divi Builder -Benutzererfahrung stark von der Standard WordPress -Seite. Aus diesem Grund müssen Sie eine neue Arbeitsweise lernen, wenn Sie das Beste aus dem Seitenbauer herausholen möchten.
Dies ist jedoch zu erwarten, da Sie jetzt so viele neue Funktionen für Ihre Fingerspitzen haben. Es ist jedoch erwähnenswert, dass Sie möglicherweise nicht alles tun können, was Sie im Divi -Builder wollen, ohne zuerst einige Zeit damit zu verbringen, sich mit der neuen Schnittstelle vertraut zu machen.
Vollständige kreative Kontrolle
Alle Aspekte Ihres Inhalts können über die Divi Builder -Oberfläche angepasst werden, wodurch Sie die vollständige Kontrolle über das Design Ihrer Beiträge und Seiten erhalten. Nach einem kürzlich aktuellen Update bietet das neu hinzugefügte Tool für Themen Builder jedoch auch die volle Kontrolle über die anderen Teile Ihrer Website.
Divi Theme Customizer -Optionen
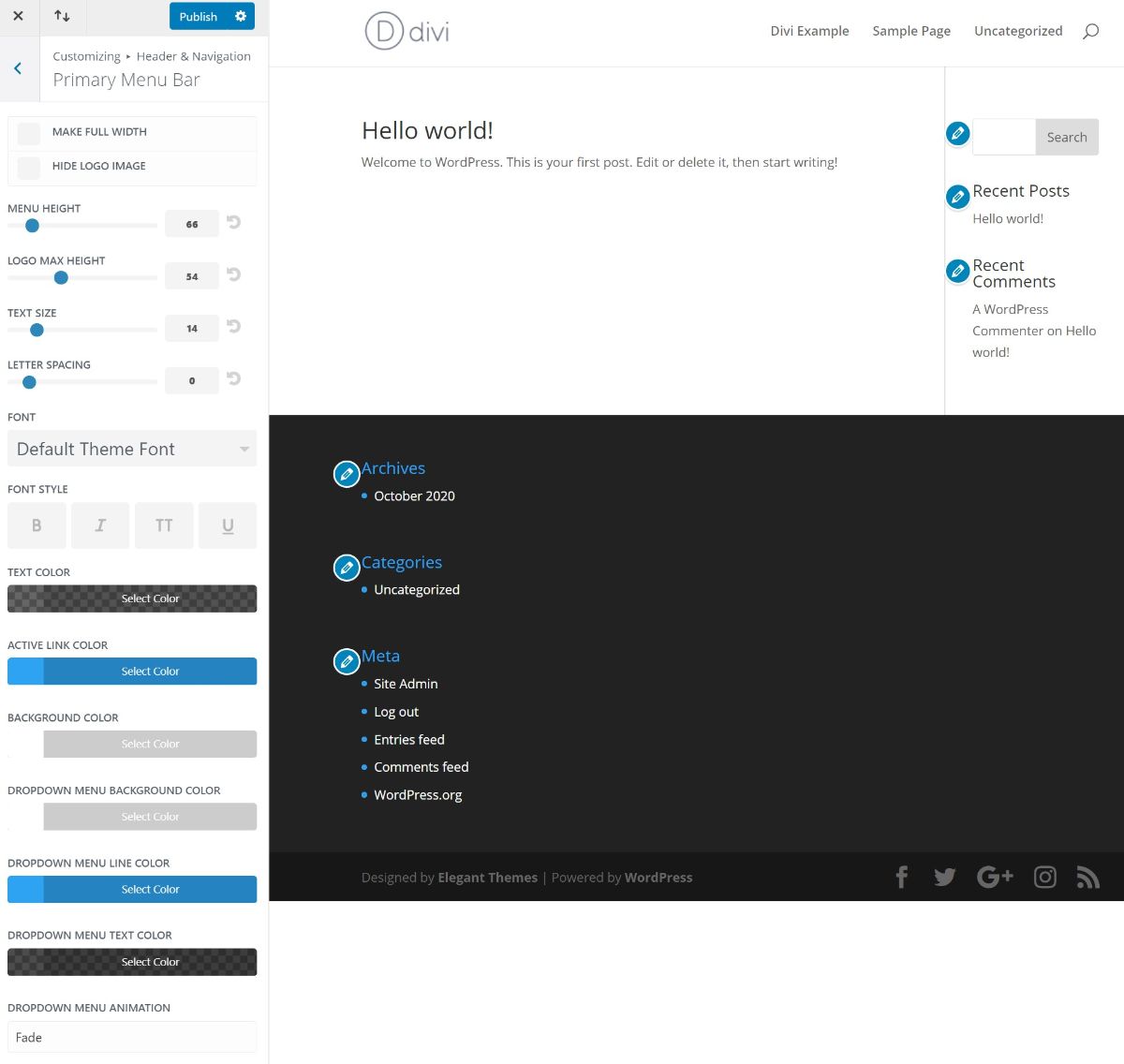
Um den Stil und das Layout Ihres Themas anzupassen, verwendet Divi den nativen WordPress Customizer. Dies ist schön, weil Sie eine Vorschau auf Änderungen in Echtzeit in der Vorschau haben. Dies funktioniert wie jedes andere WordPress -Thema. Wenn Sie beispielsweise Ihren Header anpassen möchten, können Sie diese Einstellungen im Customizer öffnen und Änderungen vornehmen:

Divi Theme Builder
Die meisten WordPress -Themen, die Seitenbauer enthalten, bieten Ihnen die Möglichkeit, benutzerdefinierte Post- und Seitendesigns zu erstellen. Sie ermöglichen es Ihnen jedoch nicht, die anderen Teile Ihrer Website wie die Header-, Fußzeile und die Themenvorlagen anzupassen.
In der Vergangenheit galt das für Divi, aber dank eines aktuellen Updates sind Sie nicht mehr nur auf die Inhaltsbereiche eingeschränkt. Jetzt können Sie alle Aspekte Ihrer WordPress -Website über die Theme Builder -Funktion anpassen.
Jetzt wissen Sie, warum wir im Divi -Thema den dunklen Modus zeigen.
Warum verwenden Sie WP Dark Mode?
Dunkler Modus ist seit einiger Zeit im Trend. Und Benutzer mögen diese Funktion wirklich. Es gibt einige Gründe, warum Sie den Dark -Modus verwenden können, um die Absprungraten zu senken und gleichzeitig die Conversion -Raten für Ihre Websites zu erhöhen. Sie erhalten Funktionen wie,
- Benutzerdefinierte Switchtext
- 10+ Dunkelmodus Farbschemata
- Basis der dunklen Modus -basierte Bildunterstützung
- Verwenden Sie benutzerdefinierte Farben für dunkle Modus
- WordPress -Post -Editor im Dunklen Modus
- Passen Sie jedes Element an, wie Sie möchten
- Alle wichtigen WordPress -Themen unterstützten
- Dunkelmodus basiertes benutzerdefiniertes CSS
- Dunkler Modusschalter im Menü
- Hintergrundbildänderung
- Dark -Modus -Logo -Unterstützung
- Zeitbasiert Dunkler Modus
- 5 exklusive Farbschemata
- Mehrere Dunkelmodus -Schalterstile
- Dark Mode Switch Shortcode
- Platzieren Sie den Schalter über den Beitrag/die Seiteninhalte
- Dark Modus Switch Widget
- Ausgeschlossenen Seiten aus dem Dunklen Modus
- Schließt Elemente aus dem Dunklen Modus aus
- Enthält Einstellungen.
Wenn Sie den Dark -Modus für das Divi -Thema verwenden können, stellen Sie sich vor, wohin Ihre Website teilnehmen wird? Deshalb zeigen wir heute, wie wir WP Dark Mode mit Divi -Themen aktivieren können.
Einrichten des Divi -Themas für Ihre Website
Das Einrichten von Divi -Thema ist ziemlich einfach.
- YSie müssen zu eleganten Themen gehen, sich dem Club anschließen und Ihre eigene Zip -Datei mit dem Thema erhalten.
- Laden Sie das Thema herunter und klicken Sie auf Installieren.
So aktivieren Sie den dunklen Modus im Divi -Thema
Sie müssen diese einfachen Schritte befolgen, um den Dark -Modus auf Ihrer Elementor -Website zu aktivieren.
Schritt 1: Installieren und aktivieren Sie Divi
Zu Beginn müssen Sie Divi installieren. Sie können es aus Ihrem Admin -Dashboard aktivieren.
Schritt 2: Laden Sie WP Dark Mode herunter
Damit Sie das Dark Widget für WP Dark Modeverwenden können, müssen Sie die kostenlose Version verwenden. Sie können es also aus Ihrem Admin -Dashboard herunterladen. In der Pro -Version erhalten Sie weitere Optionen.

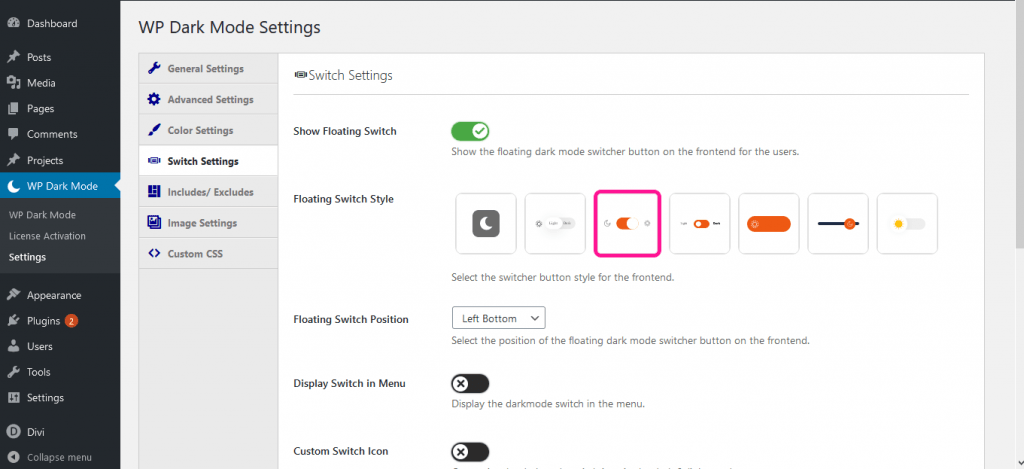
Schritt 3: Wählen Sie den Switch -Stil aus, den Sie anzeigen möchten
Gehen Sie zum WP Dark Mode-> Einstellungen-> Switch -Stil. Wählen Sie nun den Switch aus, den Sie anzeigen möchten.

Schritt 4: Erstellen Sie eine Seite mit Divi
Jetzt müssen Sie eine Seite erstellen und sie mit dem Divi -Themenbauer anpassen. Gib ihm einen tollen Look.
Schritt 5: Update & Publish
Du bist fertig. Veröffentlichen Sie einfach Ihre Seite und Sie werden die Magie sehen.

So können Sie den Dark -Modus im Divi -Thema auf einfache Weise aktivieren.
Letztes Wort
Divi ist ein sehr berühmtes Thema und hat viel Benutzerbasis. Um hervorzuheben, müssen Sie jedoch etwas Einzigartiges tun. Und mit einzigartiger Weise meinen wir ein individuelles dunkles Thema für Ihre divi -individuelle Website hinzuzufügen.
Nachdem Sie nun wissen, wie Sie den Dark -Modus im Divi -Thema aktivieren können, können Sie es weiter versuchen. Wenn Sie Kommentare haben, lassen Sie es uns wissen und wir werden versuchen, uns so schnell wie möglich bei Ihnen zu melden.
Wenn Sie daran interessiert sind, mehr Tipps und Tricks für den dunklen Modus zu erfahren, lesen Sie unseren Leitfaden on WordPress Dark -Modus.