Das Ausführen eines WooCommerce -Shops ist keine leichte Aufgabe. Eine attraktive und leicht zu navigierende Produktseite kann es jedoch erleichtern. Obwohl WooCommerce eine sehr einfallsreiche Plattform ist, erfüllen die Standard -Produktseitenvorlagen möglicherweise nicht immer Ihren einzigartigen Marke, Stil und Speicheranforderungen.
Um dies auszugleichen, gibt Ihnen WordPress die Werkzeuge und Freiheit, verschiedene Änderungen an Ihren WooCommerce -Produktseiten vorzunehmen, ohne dass ein umfassendes Codierungswissen erforderlich ist. Diese Option könnte jedoch noch zu kurz kommen, wo das ShopBuilder -Plugin ins Spiel kommt.
In diesem Stück werden wir uns ansehen, warum und So stellen Sie die WooCommerce -Produktseite an mit einem Plugin. Also, fangen wir an!
Was ist eine WooCommerce -Produktseite?
Auf der Produktseite befinden sich die Details eines bestimmten Produkts. Dies ist nicht mit der Shop -Seite zu verwechseln. Die WooCommerce -Plattform bietet eine fertige Shop -Seite, auf der Sie eine Liste aller Ihre Produkte präsentieren können. Nur wenn Sie auf eines der Produkte klicken, landen Sie auf seiner Produktseite.
Warum Ihre Produktseite anpassen?
Wenn Sie möchten, dass Ihre Produktseite nur das für den Verkauf von Produkten erforderliche minimale Mindestangebot hat, ist die Standard -Produktseite der WooCommerce -Produkte gut genug. Dies ist jedoch ziemlich einschränkend, da Sie verschiedene Medientypen oder Produktvariationsmuster nicht hinzufügen können.
Sie müssen Ihre Produktseite anpassen, wenn Sie sicherstellen möchten:
- Markenkonsistenz: Durch das Anpassen Ihrer Produktseiten können Sie sie mit Ihrer einzigartigen Markenatmosphäre ausrichten. Dies schließt die Markenfarben, Schriftarten und das Gesamtdesign ein. Das Ergebnis ist ein zusammenhängenderes und professionelleres Gefühl für Ihre gesamte Website.
- Bessere Kundenerfahrung: Das Upgrade aus dem Standardproduktdisplay bietet Ihnen die Möglichkeit, das Kundeneinkaufserlebnis zu verbessern. Wenn sie navigieren und tatsächliche Videos und Bilder der Produkte und Produktmarke anzeigen, erhalten sie ein besseres Gefühl für die Produkte.
- Erhöhte Konvertierungen: Die Elemente, die Sie Ihren Produktseiten hinzufügen, können Conversions vorantreiben. Durch das Hinzufügen von Benutzerbewertungen, zugehörigen Produkten und Variationsmustern können Ihre Kunden Ihre Produkte wahrscheinlich erwerben.
- Weitere Produktinformationen: Präsentation von Videos, Variationsmustern, 360 Bildern, FAQ -Registerkarten und anderen Elementen Ihren Produktseiten bieten Ihren Kunden umfassendere Produktinformationen.
All dies sind genügend Gründe, warum die meisten Menschen sich weigern, sich mit den Standard -WooCommerce -Produktseiten zufrieden zu geben. Lassen Sie uns nun sehen, wie Sie Ihre Produktseiten reibungslos anpassen können, ohne dass Codierungsexpertise erforderlich ist.
So können Sie die WooCommerce-Produktseite anpassen: Schritt-für-Schritt-Anleitung
Das Anpassen eines Teils Ihrer Website wird mit verschiedenen WordPress -Erweiterungen und -Plugins zunehmend einfacher geworden. Das Anpassen Ihrer WooCommerce -Produktseite ist ein Spaziergang im Park mit dem ShopBuilder -Plugin. Sie müssen das Plugin installieren, um mit Ihrer Anpassungsreise zu beginnen.
Schritt 1: Installieren und aktivieren ShopBuilder Plugin

Glücklicherweise ist das ShopBuilder -Plugin ein kostenloses Plugin und alles, was Sie für die Installation tun müssen, ist zu Ihrem WordPress -Administrator -Dashboard und installiert. So gehen Sie vor:
Klicken Sie in Ihrem Admin -Menü auf Plugins und suchen ShopBuilder im Suchfeld in der oberen rechten Ecke Ihres Fensters. Klicken Sie auf das Ergebnis, das ShopBuilder - WooCommerce Page Builder für Elementor liest Installieren und dann Aktivieren Es.
Schritt 2: Installieren und Aktivieren von Elementor und WooCommerce

Gleich Plugins Seite auf Ihrem Administrator Dashboard, suchen Sie nach, Elementorklicken Sie auf Installieren, Dann Aktivieren. Danach suchen Sie nach Woocommerce und installieren Sie es.
Schritt 3: Entwerfen Ihrer WooCommerce -Einzelproduktseite

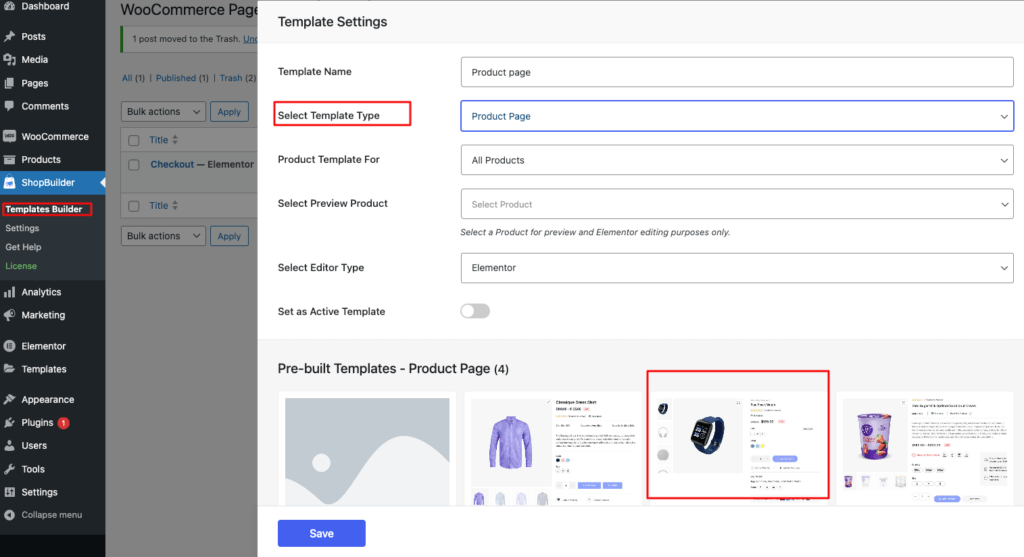
- Gehen Sie zunächst zu Ihrem Admin -Dashboard und verfolgen Sie die ShopBuilder Menüpunkt. Klicken Sie auf ShopBuilder 🡪 Template Builder 🡪 Neu hinzufügen.
- Als nächstes geben Sie die Vorlageneinstellungen, die erscheinen, die Vorlagenname als Produktdetails Seitendesign, und für die Vorlagentyp, wählen Produktseite.

- Wählen Sie für die Vorschau das gewünschte Produkt. Wie für Ihre Herausgeber -Typ du hast schon Elementor Standardmäßig. Umschalten Als aktive Vorlage festlegen Taste An.
- Hier erhalten Sie 5 vorgefertigte Produktdesign -Layouts. Sie können jeden von ihnen auswählen und leicht anfangen. Wenn Sie ein anderes Design bevorzugen, werden wir Sie anweisen, wie Sie Ihre eigene aus der leeren Vorlage erstellen. Klicken Sie auf die Leere Vorlage, Speichern und klicken Sie auf Mit Elementor bearbeiten.
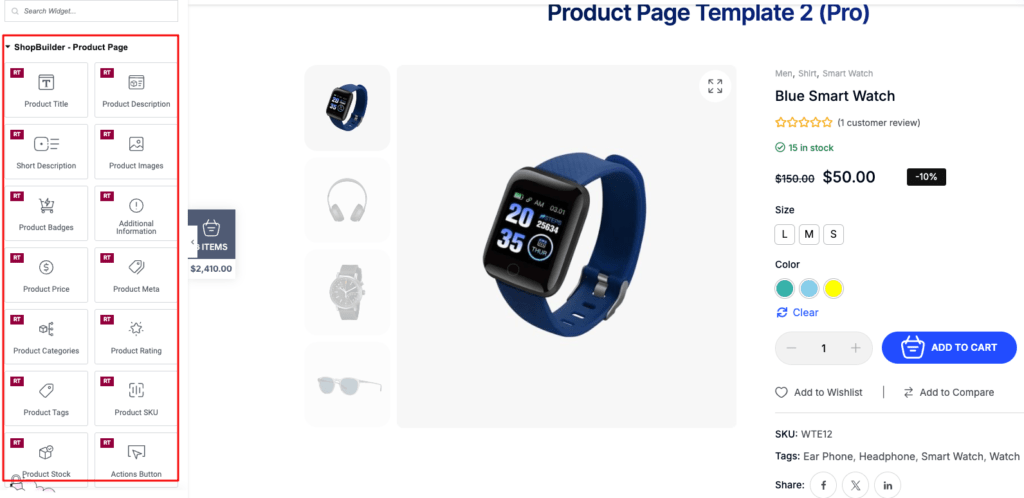
- Als nächstes kommt das Elementor Dashboard. Von dort aus werden Sie a sehen Plus (+) Sign, mit dem Sie die Anzahl der gewünschten Spalten für Ihre Produktseite auswählen können. Wir werden für das Tutorial mit 2 gehen.
- Ziehen Sie die Produktbild in die erste Spalte und die Produkttitel im zweiten. Sie können dann ziehen Produktpreis unter dem Titel. Darunter können Sie hinzufügen Produktbewertung, Kurzbeschreibung, Produkt in den Warenkorb hinzufügen, Und Produkt Tabs in dieser Reihenfolge.

- Jetzt können Sie den Inhalt aller Addons, die Sie gerade hinzugefügt haben, anpassen. Beginnend mit dem ProdukttitelWählen Sie das Titelüberschriften -Tag (H1) aus.
- Klicken Sie auf die Stil Registerkarte und wählen Sie die Schriftfamilie und warten Sie, was Sie möchten. Wählen Sie auch die gewünschte Farbe. Die Nummer für die Farbe, die Sie ausgewählt haben, erscheint am unteren Rand des Farbwählers. Wählen Sie es aus und kopieren Sie es.
- Passen Sie die Produktpreisfarbe auf die gleiche Weise wie der Produkttitel an.
- Für die Produktbewertung, wählen Die Farbe für die Typografie und die der Sternikone.
- Für die KurzbeschreibungSie können die Schriftfamilie auswählen.
- Für die Produkt in den Warenkorb hinzufügenPassen Sie die Höhe der Abschnitte an und wählen Sie den gewünschten Stil. Hier
- Wenn Sie mit der Arbeit auf Ihrer Seite fertig sind, klicken Sie auf die Aktualisieren Taste in der unteren linken Ecke. Sie können dann die gerade erstellte Produktseite anzeigen.

Erhöhen Sie Ihren Umsatz mit kundenspezifischen WooCommerce -Produktseiten
Die Vorteile der Arbeit mit einer benutzerdefinierten WooCommerce -Produktseite sind für Sie und Ihre Kunden sehr verlockend. In diesem Blog haben wir Sie in wenigen Minuten angewiesen, wie Sie Ihre Produktseite erstellen. Die Plugins, die wir vorgeschlagen haben, sind Top-Shelf-Elemente in Leistung, Benutzerfreundlichkeit, Funktionen und allen anderen Metriken.
Wir hoffen, dass dies ausreicht, um Ihnen das Vertrauen zu geben, dass Sie an Ihren WooCommerce -Produktseiten arbeiten müssen. Alles Gute, wenn Sie Ihr eigenes und erfolgreiches Aussehen erstellen.