Die Ladegeschwindigkeit ist ein entscheidender Faktor für jeden Website -Eigentümer, da eine langsame Website zu einem Rückgang der Besucher und Conversions führen kann. Es kann jedoch schwierig sein, die aktuelle Leistung Ihrer Website genau zu bestimmen.
Zum Glück stehen zahlreiche Tools zur Verfügung, mit denen Sie die Ladezeit Ihrer Website messen und sogar Verbesserungsvorschläge machen können. Durch das Verständnis, wie diese Ergebnisse für die Leistung WordPress -Site -Leistungstests interpretiert werden, können Sie Leistungsprobleme identifizieren und beheben, bevor sie bedeutender werden.
In diesem Artikel wird die Bedeutung der Überwachung der Leistung Ihrer WordPress -Website erläutert und drei effektive Methoden bereitgestellt, um sie genau zu messen. Darüber hinaus werden wir Möglichkeiten diskutieren, wie wir die Leistung Ihrer Website basierend auf den Ergebnissen des erhaltenen Leistungstests von WordPress -Site verbessern können. Lass uns eintauchen!
Inhaltsverzeichnis
Warum müssen Sie die Leistung Ihrer WordPress -Website messen?
Die Leistung der Website bezieht sich hauptsächlich darauf, wie schnell die Seiten geladen werden. Langsamladende Websites können die Benutzererfahrung negativ beeinflussen, was zu höheren Absprungraten und niedrigeren Conversion-Raten führt. Bei WordPressgibt es verschiedene Möglichkeiten, die Website -Leistung zu optimieren, aber die kritischsten Entscheidungen sind die Auswahl eines geeigneten Webhosts und einem geeigneten Thema.
Einige Webhosts bieten eine bessere Leistung als andere, während einige Themen schneller sind als andere. Daher ist es entscheidend, fundierte Entscheidungen in diesen Bereichen zu treffen. Es ist jedoch immer noch wichtig, die Leistung Ihrer Website regelmäßig zu überwachen, um Probleme zu identifizieren und Verbesserungen vorzunehmen.
Die Überprüfung der Leistung Ihrer Website ein- oder zweimal im Monat wird empfohlen, insbesondere bei unerwarteten Verkehrsspitzen. Auf diese Weise können Sie sicherstellen, dass Ihre Website immer gut funktioniert und eine positive Benutzererfahrung liefert.
Beste WordPress Site Performance Test Tools
Google Page Speed Insights

Google PageSpeed Insights ist ein leistungsstarkes Tool zur Leistung von WordPress -Site -Leistung, das die Website der Website basierend auf verschiedenen Parametern, einschließlich der Website -Geschwindigkeit, bewertet und eine Punktzahl sowohl für Desktop- als auch für mobile Versionen bietet. Da der mobile Verkehr auf Websites weiter steigt, ist die Punktzahl für die mobile Version besonders kritisch.
Das Tool präsentiert den FCP-Score (First Contentful Paint) unter Verwendung einer Reihe von horizontalen Tri-Color-Balken, die angeben, wie lange es dauert, bis die Website Inhalte auf dem Bildschirm anzeigt. Im angegebenen Beispiel wurden 65% des Seiteninhalts in weniger als 1,1 Sekunden geladen. Der zweite Balken repräsentiert DCL (DomContentLoded) und gibt an, wann das Dokumentobjektmodell (DOM) fertig ist.
Das Tool bietet auch Empfehlungen zur Optimierung der Benutzererfahrung und zur Verbesserung der Ergebnisse, z. B. die Optimierung von Bildern, das Minimieren von JS und CSS und die Implementierung des Browser -Caching.
Gtmetrix

GTMetrix ist ein beliebtes kostenloses WordPress -Site -Leistungstest -Tool zum Testen der Website -Geschwindigkeit und zum Erstellen detaillierter Leistungsberichte, insbesondere in der WordPress -Community. Durch das Erstellen eines kostenlosen Kontos können Sie Ihre Testoptionen anpassen, z.
Die Scorecard von GTMetrix besteht aus zwei Abschnitten: obere Registerkarten und untere Liste. Auf den oberen Registerkarten werden die Gesamtpunktgeschwindigkeits -Score, die YSLOW -Bewertung, die Ladezeit, die Seitengröße und die Anzahl der Anforderungen angezeigt. Die untere Liste enthält detaillierte Leistungserkenntnisse, die in PageSpeed, Yslow, Wasserfall, Zeiten, Video- und Verlaufs -Registerkarten unterteilt sind.
Die Registerkarte Wasserfall zeigt eine grafische Darstellung der Ladezeit Für jedes Element auf Ihrer Website. Sie können auch die Elementdetails für die erweiterte Diagnose erweitern. Auf der Registerkarte History werden frühere Ergebnisse für dieselbe Website in einem grafischen Format angezeigt, einschließlich HTML/Seiten -Ladezeitdiagramm, Seitengrößen und Anforderungszahlen sowie Seitengeschwindigkeit und YSLOW -Ergebnisse.
GTMetrix bietet Entwicklern außerdem die Möglichkeit, einen erholsamen API -Web -Testdienst in ihre Entwicklungsumgebung oder -Anwendung zu integrieren, wobei 20 tägliche API -Credits verfügbar sind. Darüber hinaus können Ladezeittests in regelmäßigen Abständen für größere Bequemlichkeit automatisiert werden.
Pingdom -Werkzeuge

Pingdom Tools ist ein WordPress -Site -Leistungstest -Tool zum Überprüfen der Website -Geschwindigkeit, mit der Sie aus sieben verschiedenen Serverorten zum Testen auswählen können. Das Fehlen von Optionen zur Auswahl eines Browsers oder zur Verbindungsgeschwindigkeit ist jedoch ein erheblicher Nachteil für kostenlose Konten.
Dieses Tool weist Ihrer Website eine Leistungsnote von 100 sowie eine Analyse der Ladezeit und der Seitengröße zu. Eine einzigartige Funktion von Pingdom Tools ist, dass es Ihnen das Perzentil der Leistung Ihrer Website im Vergleich zu allen anderen auf der Plattform getesteten Websites zeigt.
Das Wasserfalldisplay enthält umfangreiche Details zu jedem Anforderungsheader, und jedes Element verfügt über erweiterbare Details. Anstatt Seitengeschwindigkeits- oder YSLOW -Indikatoren zu verwenden, verwendet Pingdom -Tools seine Metriken, um die Website -Leistung zu messen.
Die Registerkarte "Seitenanalyse" ist die wertvollste Funktion dieses Tools und zeigt die Zeit, die pro Zustand (warten, verbinden, empfangen, usw.), die Zeit pro Inhaltstyp (Bild, Skript, HTML usw.) und die Zeit pro Domäne angezeigt werden. Diese Informationen können dazu beitragen, Seitenelemente zu identifizieren, die zur Ladezeit der Gesamtseite hinzufügen.
Auf der Registerkarte Verlauf können Sie auch Diagramme für die Ladezeit, die Seitengröße und die Anforderung von Seiten sowie die Seitengeschwindigkeits -Score sehen.
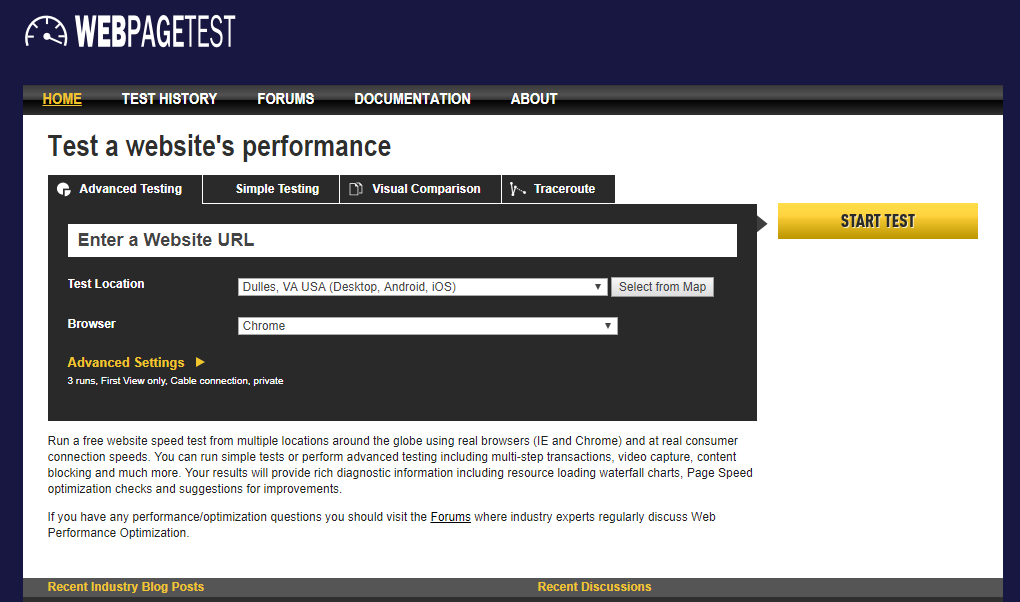
Webpagetest.org

Webpagetest.org ist ein wertvolles Tool zur Bewertung der Geschwindigkeit und Leistung der Website. Dieser WordPress -Site -Leistungstest bietet viele Standortauswahl für Testserver in Nord- und Südamerika, Europa und Asien und unterstützt verschiedene Browser, darunter IE 11, Chrome, Canary, Firefox und Mobilgeräte für Android und iOS.
Zusätzlich zur Ladezeitanalyse bietet WebPagetest.org erweiterte Einstellungen wie Video -Rendering, Netzwerkprotokollerfassung und benutzerdefiniertes Skripten. Es bietet auch die Einstufung verschiedener Parameter, einschließlich Zeit bis zum ersten Byte, der Anzahl der Anforderungen und der vollständigen Dokumentladezeit.
Die Wasserfallansicht auf webpagetest.org ist weniger detailliert als in GTMetrix, macht sie jedoch mit anderen grafischen Merkmalen aus, wie z.
Auf der Seite "Inhaltsumschläge" enthält ein Kreisdiagramm der Komposition Ihrer Seite durch verschiedene Elemente. Insgesamt ist webpagetest.org ein leistungsstarkes Tool zur Bewertung der Geschwindigkeit und Leistung der Website.
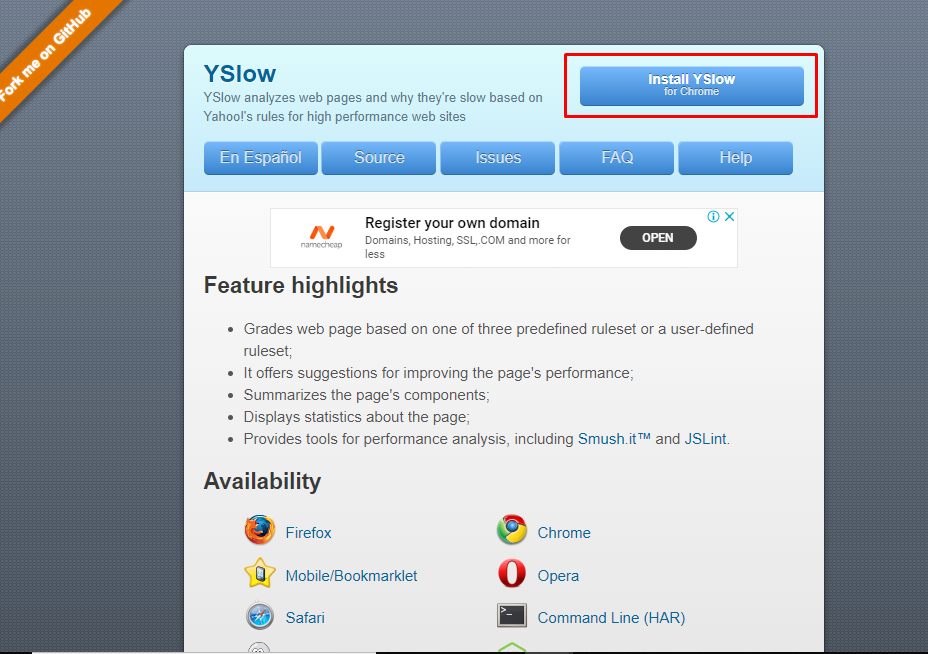
Yslow

Nur um zu verdeutlichen, bietet Yslow keine direkten Website -Geschwindigkeitstests an. Stattdessen handelt es sich um eine Browser -Erweiterung, die Webseiten basierend auf einem Satz von 23 vordefinierten Regeln analysiert, die sich auf die Website der Website auswirken. Dieses Leistungstest für WordPress -Site generiert einen Zeugnis mit Vorschlägen zur Verbesserung der Geschwindigkeit und Leistung der Website basierend auf diesen Regeln. Zu den Empfehlungen des Tools gehören das Optimieren von Bildern, die Verwendung eines Content Delivery Network (CDN), das Minimieren von CSS und JavaScript -Dateien sowie die Reduzierung von HTTP -Anforderungen. Während Yslow keine Wasserfallfunktion bietet, bietet es eine detaillierte Aufschlüsselung der Komponenten und Inhalte der Webseite, sodass es für Entwickler ein nützliches Tool für die Optimierung ihrer Websites ist.
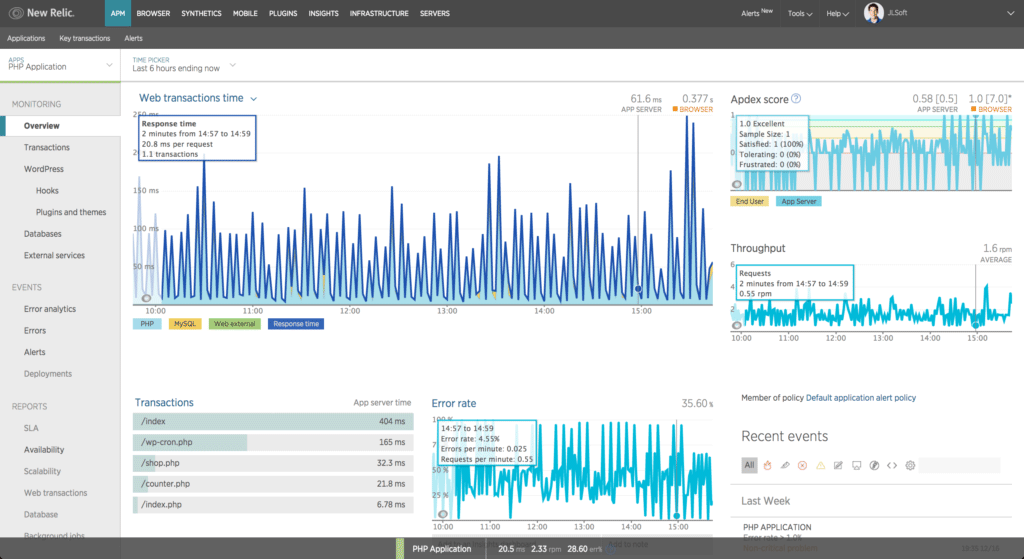
Neues Relikt

New Relic ist ein APM -Tool (Application Performance Management), mit dem die Website der Website für verschiedene Metriken überwacht werden kann. Es bietet eine Reihe von Berichten und Funktionen, um Probleme zu identifizieren und zu lösen, die möglicherweise eine Website verlangsamen.
Das neue Relic -APM -Dashboard enthält Registerkarten für verschiedene Berichte, einschließlich einer WordPress-spezifischen Registerkarte, die einen ausführlichen Überblick über Aktivitäten in Bezug auf WordPress -Plugins, Themen und externe Ressourcen bietet.
Die Datenbanküberwachung ist auch in New Relic verfügbar, mit denen das Datenbankverhalten und die Abfrageeffizienz identifiziert und analysiert werden können. Der SLA -Bericht (Service Level Contrent) zeigt, wie gut die Website innerhalb eines bestimmten Zeitrahmens abgeschnitten wurde und Vergleiche und Optimierungen während der Spitzenzeiten ermöglicht.
Insgesamt ist New Relic ein leistungsstarkes Tool für die Leistung WordPress -Site für Teams, die die Leistung der Website priorisieren und Probleme in Echtzeit schnell identifizieren und beheben möchten.
So führen Sie einen WordPress -Geschwindigkeitstest aus und messen Sie die Ladezeit und -leistung
Um einen genauen und effizienten WordPress -Geschwindigkeitstest zu gewährleisten, ist es wichtig, einige empfohlene Einstellungen und Testprinzipien im Auge zu behalten. Testen Sie in erster Linie mehrmals mehrmals, um Anomalien zu berücksichtigen, die Sie irreführen könnten. Darüber hinaus berücksichtigen Tests von verschiedenen Orten unterschiedliche Kontexte und Umstände. Es ist auch von entscheidender Bedeutung, sicherzustellen, dass Ihre Website -Caching eingeschaltet ist und Ihr Content Delivery Network (CDN) ausgeführt wird, um die globale Inhaltszustellung zu optimieren. Vergessen Sie nicht, aus mobiler Sicht zu testen, da der Großteil des Website -Verkehrs jetzt von mobilen Geräten stammt.
Sobald Sie diese Faktoren in Schach haben, können Sie mit dem Ausführen eines Geschwindigkeitstests auf Ihrer WordPress -Site fortfahren. Verwenden Sie für die besten Ergebnisse ein Tool wie WP Rocket für Caching Management und RocketCDN zur Optimierung Ihres CDN. Stellen Sie schließlich sicher, dass Sie sowohl den Desktop- als auch die mobilen Versionen Ihrer Website so testen, wie sie sich anders ausführen können.
Was tun, wenn Sie auf einen Fehler stoßen?
Wenn Sie beim Ausführen Ihres WordPress -Site -Leistungstests auf eine Fehlermeldung stoßen, können Sie einige Dinge überprüfen, um das Problem zu beheben. Stellen Sie zunächst sicher, dass Sie die richtige URL in das Textfeld ohne Rechtschreibfehler eingegeben haben. Stellen Sie sicher, dass Sie "https" anstelle von "http" verwenden. Überprüfen Sie, ob eine Firewall -Einstellungen den Test abhängig von Ihrem Standort blockieren. Stellen Sie sicher, dass Ihre Website von Ihrem Hosting -Dienst veröffentlicht wird und dass das von Ihnen verwendete Tool ordnungsgemäß funktioniert. Wenn Sie diese Schritte befolgt haben und weiterhin Probleme haben, wenden Sie sich an das Customer Support -Team des Tools, um weitere Unterstützung zu erhalten.
Wenn ein Tool Fehler wie Ausfallzeiten auf Ihrer Website erkennt, wird außerdem empfohlen, Ihre Website zu überwachen. Beispielsweise können Sie Pingdom verwenden, um sofortige Warnungen zu erhalten, bevor Ihre Kunden Probleme bemerken.
So optimieren Sie Ihre WordPress -Website basierend auf den Leistungstestergebnissen
Sie wissen jetzt, wie man einen WordPress -Leistungstest ausführt. Aber was werden Sie mit den Ergebnissen tun?
Die Optimierung Ihrer WordPress -Website basierend auf den Leistungsergebnissen ist wichtig, um sicherzustellen, dass Ihre Website reibungslos ausgeführt wird, schnell lädt und eine positive Benutzererfahrung bietet. Hier sind einige Schritte, die Sie ausführen können, um Ihre WordPress -Website basierend auf den Ergebnissen der Leistungstest zu optimieren:
- Analysieren Sie die Leistungstestergebnisse: Beginnen Sie mit der Analyse der Leistungstestergebnisse, um Bereiche zu identifizieren, die verbessert werden müssen. Suchen Sie nach Metriken wie Ladezeit, Seitengröße, Anzahl der Anfragen und Zeit bis zum ersten Byte, um Sorgebereiche zu identifizieren.
- Bilder optimieren: Große Bilddateien können die Ladezeit Ihrer Website verlangsamen. Daher ist es wichtig, sie für das Web zu optimieren. Sie können Tools wie Smush oder EWWW -Bildoptimierer verwenden, um Ihre Bilder zu komprimieren und zu optimieren, ohne ihre Qualität zu beeinträchtigen.
- Minimieren Sie HTTP -Anforderungen: Je mehr HTTP -Anfragen Ihre Website erfolgen müssen, desto länger dauert es, bis das Laden geladen wird. Sie können die Anzahl der HTTP -Anfragen reduzieren, indem Sie die Anzahl der Bilder, Skripte und Stylesheets auf Ihrer Website minimieren.
- Verwenden Sie ein Caching -Plugin: Ein Caching -Plugin kann die Ladezeit Ihrer Website erheblich verbessern, indem häufig auf Daten im Cache auf Daten zugegriffen wird, wodurch die Anzahl der Datenbankabfragen reduziert wird, die für die Generierung einer Seite erforderlich sind. Zu den beliebten Caching -Plugins gehören WP Super Cache und W3 Total Cache.
- Optimieren Sie Ihre Datenbank: Im Laufe der Zeit kann Ihre WordPress -Datenbank mit unnötigen Daten überfüllt sein, die Ihre Website verlangsamen können. Verwenden Sie ein Plugin wie WP-Optimize, um Ihre Datenbank zu reinigen und unnötige Daten zu entfernen.
- Verwenden Sie ein Content Delivery Network (CDN): Ein CDN kann dazu beitragen, die Ladezeit Ihrer Website zu verbessern, indem Inhalte auf mehrere Server verteilt werden, wodurch die Entfernung zwischen dem Benutzer und dem Server verringert wird. Cloudflare und Amazon Cloudfront sind beliebte CDNs.
- Verwenden Sie einen schnellen und zuverlässigen Webhosting -Anbieter: Ihr Webhosting -Anbieter kann einen erheblichen Einfluss auf die Leistung Ihrer Website haben. Wählen Sie einen schnellen und zuverlässigen Anbieter und erwägen Sie einen verwalteten WordPress -Hosting -Service für eine optimale Leistung.
Wenn Sie diese Schritte ausführen, können Sie Ihre WordPress -Website anhand der Leistungstestergebnisse optimieren und Ihren Besuchern eine schnelle und reaktionsschnelle Benutzererfahrung bereitstellen.
Abschluss
Es ist wichtig, die Leistung Ihrer Website in Schach zu halten, da langsame Ladezeiten zu einem Rückgang der Besucher führen können. Um dies zu erreichen, wird empfohlen, eine Kombination aus WordPress -Site -Leistungstest -Tools zu verwenden, um ein vollständiges Verständnis der Leistung Ihrer Website zu erhalten.
Pingdom -Tools können verwendet werden, um die Ladezeiten Ihrer Website zu messen. Google PageSpeed Insights ist hilfreich bei der Analyse der aktuellen Optimierung Ihrer Website, und Lastauswirkungen können verwendet werden, um Ihre Website zu testen. Durch die Verwendung aller drei Tools erhalten Sie einen umfassenden Überblick über die Leistung Ihrer Website.