Nach der Weltgesundheitsorganisation ein geschätzter 1,3 Milliarden MenschenPLe, was fast 16% der Weltbevölkerung ausmacht, erleben eine Art Behinderung.
Das ist eine große Anzahl von Menschen, über die man nachdenken muss, und einige Ihrer Benutzer könnten Teil dieser Bevölkerung sein. Wenn Sie also ein so großes Publikum nicht verpassen möchten, ist es wichtig, dass Ihre Website für alle eine gute Benutzererfahrung bietet.
Zusätzliche Funktionen für Zugänglichkeit auf Ihrer Website sind eine großartige Möglichkeit, sich um Ihre Benutzer zu kümmern. Diese Funktionen helfen Ihnen dabei, eine reibungslose Benutzererfahrung für alle Arten von Benutzern auf Ihrer Website zu bieten.
Lassen Sie uns nun darüber sprechen, wie Sie Ihre Website für alle Arten von Menschen zugänglicher machen können.
Inhaltsverzeichnis
Was ist WordPress -Zugänglichkeit
Bei der Barrierefreiheit geht es darum, Hindernisse zu beseitigen, die den Menschen daran hindern, Informationen, Dienste oder Umgebungen zugreifen und sich auf sie eingehen.
WordPress Barrierefreiheit bezieht sich auf die Praxis, WordPress -Websites für alle Benutzer verwendbar zu machen, unabhängig von ihren Fähigkeiten oder Einschränkungen. Dies bedeutet, dass die Sehbehinderten, die Zuschauer Ihrer Website, die Probleme mit dem Gehör haben, Bewegungsbeeinträchtigung haben, kognitiv beeinträchtigt sind oder andere Behinderungen auf den Inhalt und die Funktionen zugreifen können.
Barrierefreiheit hilft nicht nur Personen mit Beeinträchtigungen, sondern hilft auch anderen mit situativen Einschränkungen wie dem schleppenden Internet oder der Nutzung der assistiven Technologie. Es geht um nachdenkliche Planung, die eine Reihe von Bedürfnissen berücksichtigt und es jedem ermöglicht, eine vollständige Erfahrung seiner Umgebung zu haben.
10 WordPress -Zugänglichkeitstipps
Hier finden Sie 10 Tipps zur Zugänglichkeit WordPress , um Ihre Website für Ihr potenzielles Publikum zugänglich zu machen, das unter einer Art Behinderung leidet:
Verwenden Sie ein zugängliches WordPress -Thema für Ihre Website
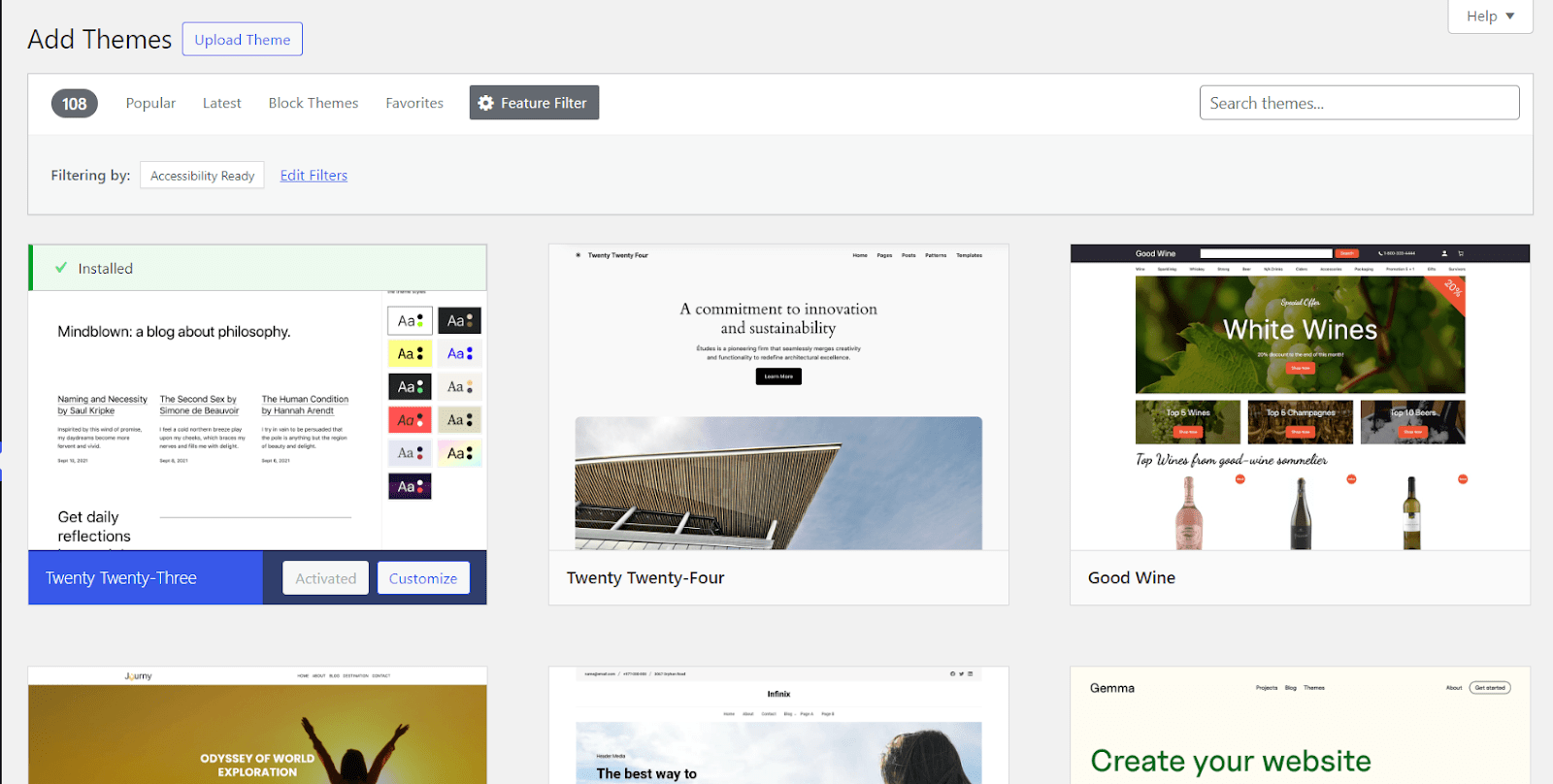
Das Thema einer Website dient als Eckpfeiler seiner Zugänglichkeit. Stellen Sie sicher, dass das von Ihnen ausgewählte WordPress -Thema zugänglich ist. Suchen Sie nach Themen, die den Richtlinien für die Richtlinien für die Barrierefreiheit (Webinhalte) entsprechen. Die integrierten Merkmale dieser Themen erleichtern häufig die Navigation Ihrer Website für Personen mit Beeinträchtigungen.

Es gibt derzeit Über 100 Themen In WordPress sind die Zugänglichkeit bereit. Versuchen Sie, ein Thema für Ihre Website von ihnen auszuwählen. Suchen Sie nach Themen mit hohem Kontrast, guter Tastaturnavigation und anderen einfach zugänglichen Funktionen.
Verwenden Sie die richtigen Überschriften

Verwenden Sie entsprechende Header -Tags (H1, H2, H3 usw.), um Ihren Text auf der Website zu ordnen. Dies erleichtert die Materialien auf der Website leichter zu lesen und zu organisierter.
Darüber hinaus erleichtern die Bildschirmleser auch die Anhänger -Tags, die Reihenfolge der Informationen auf Ihrer Website zu ermitteln. Daher wird es einfacher, in der richtigen Reihenfolge durch Ihre Inhalte zu navigieren, um Ihre Nachricht richtig zu vermitteln.
Stellen Sie außerdem sicher, dass das Material hinter Ihren Headern angemessen vertreten ist.
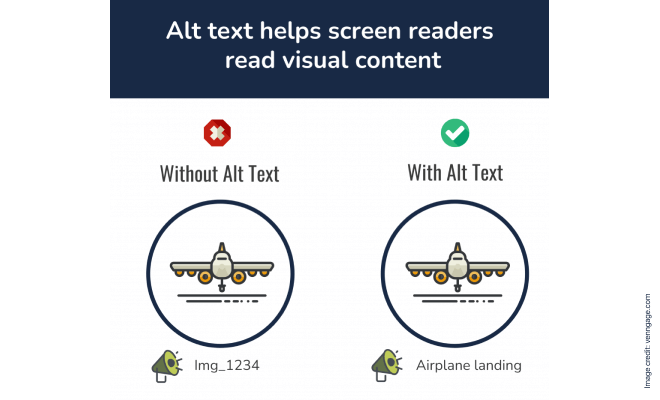
Geben Sie den ALT -Text für Bilder an

Wenn Sie Ihrer WordPress -Website ein Bild hinzufügen, stellen Sie sicher, dass Sie einen ALT -Text dafür hinzufügen. Versuche das zu machen ALT -Text mit kurzen, aber richtigen Wörtern Das beschreibt das Bild korrekt.
Für diejenigen, die Bildschirmleser verwenden und Sehbehinderungen haben, ist der ALT -Text von entscheidender Bedeutung. Wenn das Publikum Ihrer Website aus einer bestimmten demografischen Stelle stammt und möglicherweise nicht immer Zugriff auf Hochgeschwindigkeits-Internet hat, kann dieser Alt-Text viel helfen, den Inhalt besser zu verstehen.
Daher ist es auch wichtig, dass diese Beschreibung kurz sein sollte und allen Zuschauern eine aussagekräftige Erfahrung bietet, indem die Substanz oder das Ziel des Bildes zusammengefasst wird.
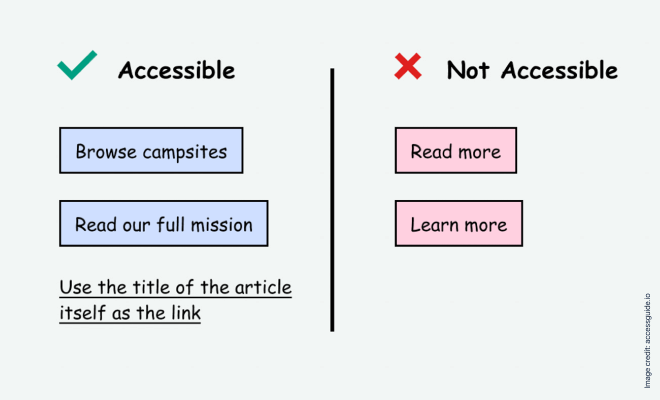
Verwenden Sie den beschreibenden Link -Text

Deskriptive Links helfen Benutzern, mit Bildschirmlesern oder anderen Hilfsmitteln den Zweck des Links zu verstehen, indem sie klare und nützliche Informationen über das Ziel geben. Indem dieser Ansatz diejenigen mit kognitiven Behinderungen oder Sehbehinderungen, die die Website durchsuchen, erleichtert, verbessert dieser Ansatz insgesamt die Benutzererfahrung.
Zusätzlich zu dem Material, der das Material zugänglicher macht, hilft die beschreibende Linksprache auch bei der Erstellung einer Online -Umgebung, die alle Benutzer beinhaltet, unabhängig von der Fähigkeit, indem die Informationen auf der Website leicht zu verstehen und mit ihnen teilzunehmen.
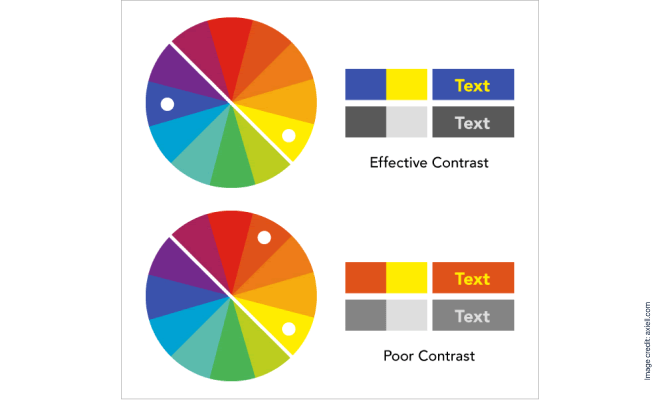
Denken Sie über den Farbkontrast Ihrer Website nach

Der Farbkontrast Ihrer Website sollte sorgfältig berücksichtigt werden, wenn Sie die Zugänglichkeit erhöhen möchten. Wenn Sie sicherstellen, dass der Kontrast zwischen Hintergrund- und Textfarben besteht, verbessert die Lesbarkeit, was für Benutzer mit Sichtproblemen oder Schwierigkeiten bei der Unterscheidung bestimmter Farbschemata von Vorteil ist.
Damit eine Website alle Benutzer umfassen kann, müssen Farbkontrastverhältnisse pro The erstellt werden Richtlinien für die Zugänglichkeit von Webinhalten (WCAG). Dieser Ansatz hilft Menschen mit Sehbehinderungen und macht das Internet zu einem benutzerfreundlicheren und zugänglichen Ort für alle.
Viele Leute verwenden jetzt lieber Dunkler Modus für Komfort. Erwägen Sie also, WordPress Accessibility -Plugins wie zu verwenden WP Dark Mode auf diese Zielgruppen gerecht zu werden.
Hell oder dunkel, in welchem Modus verwendet werden, stellen Sie sicher, dass die Farben ausreichend kontrastiert sind, damit die Inhalte leicht sichtbar sind. Es gibt viele Online -Tools, um die Farbkontraststufen zu überprüfen. Sie können diese verwenden, um zu überprüfen, ob die beiden Farben im Gegensatz dazu gut zusammenhängen. Das Festlegen von Farbkontrast als oberste Priorität zeigt ein Engagement für die Verbesserung der Lesbarkeit und Navigierbarkeit des digitalen Inhalts für Menschen mit unterschiedlichen Fähigkeiten.
Verwenden Sie die Tastaturnavigation

Geben Tastaturnavigation Eine Priorität verbessert die Zugänglichkeit von Websites erheblich. Viele Menschen verwenden Tastaturen, um auf das Web zuzugreifen, einschließlich derjenigen mit Beeinträchtigungen oder Bedingungen mit Mobilität, die sie daran hindern, ein Maus- oder Mobilitätsgerät zu verwenden. Durch die Einbeziehung von Tastaturenfreundlichen Elementen in die Gestaltung von Websites sind alle Funktionen verfügbar, ohne dass eine Maus erforderlich ist.
Benutzer mit motorischen Einschränkungen profitieren von diesem Ansatz, was das Internet auch zu einem zugänglichen Ort macht. Websites, die die Tastaturnavigation priorisieren, werden für eine breitere Reihe von Benutzern zugänglicher, entsprechen den Online -Richtlinien für Barrierefreiheit und Förderung einer Atmosphäre, in der alle Benutzer problemlos digitale Informationen durchsuchen, interagieren und sich mit digitalen Informationen beschäftigen können.
Implementieren Sie ARIA -Rollen (zugängliche Rich -Internetanwendungen)
Die Verbesserung der Zugänglichkeit von Websites erfordert die Implementierung von Rollen für AUFGABE RIGE Internetanwendungen (ARIA). Mit der Verwendung einer Sammlung von Eigenschaften, die als Aria bezeichnet werden, können Personen mit Beeinträchtigungen den dynamischen und interaktiven Inhalt besser verstehen, indem sie HTML -Elemente zusätzliche Informationen hinzufügen.
Mit WordPress können Sie ARIA -Rollen implementieren, um die Erfahrung für Benutzer von assistiven Technologien zu verbessern. Verwenden Sie angemessene Rollen wie "Taste", "Menü" oder "Navigation". Durch die Einbeziehung von ARIA -Rollen können Webentwickler die Zugänglichkeit komplexer Webanwendungen verbessern und sicherstellen, dass Bildschirmleser und andere assistive Tools den Zweck und das Verhalten verschiedener Schnittstellenelemente genau interpretieren und kommunizieren.
Dies fördert eine benutzerfreundliche und universell zugängliche Online-Umgebung, die den besten Verfahren in der Webbarrierefreiheit entspricht, und erleichtert es Menschen mit Beeinträchtigungen, die sich mit Technologie beschäftigen.
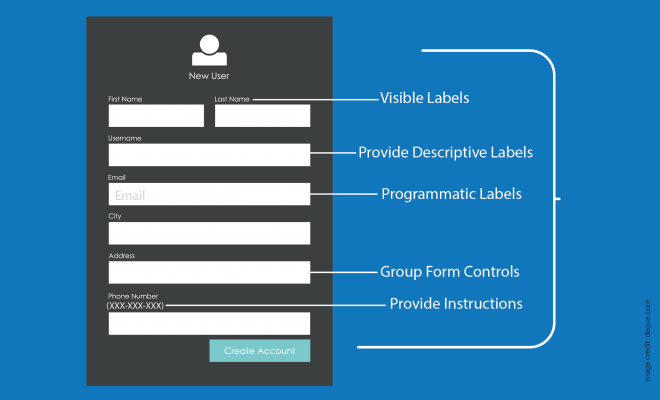
Optimieren Sie Formulare für die Zugänglichkeit

Formulare sind für das Engagement von Benutzern von wesentlicher Bedeutung, und Websites könnten für Menschen mit Behinderungen durch Puting besser zugänglich gemacht werden Zugänglichkeitsstandards In Kraft, wie z. B. die Kennzeichnung von Formularen klar, sicherzustellen, dass Registerkartenanweisungen sinnvoll sind und präzise Fehlermeldungen bereitstellen.
Diese Methode hilft den Menschen dabei, Formulare schnell auszufüllen, insbesondere diejenigen, die Bildschirmleser verwenden oder kognitive Behinderungen haben.
Darüber hinaus erleichtert auch Merkmale wie automatische Merkmale und angemessene Formvalidierung die Dinge für alle und bekräftigt das Engagement für die Erzeugung digitales Material, das für ein breites Spektrum der Verbraucher zugänglich ist.
Versuchen Sie in WordPress, minimale und leicht verständliche Form-bezogene Plugins wie FormyChat und andere zu wählen, um Informationen zu sammeln und mit allen Arten von Publikum zu interagieren.
Arbeiten Sie an der Video -Barrierefreiheit

Wenn Ihre Website Videos enthält, geben Sie genaue Transkripte und Bildunterschriften für diese Videos an, um sie zugänglich zu machen. Dies hilft denen, die nicht gut hören können oder die in lauten Situationen das Material verstehen.
Fügen Sie bei sehbehinderten Benutzern zusätzlich zu visuellen Komponenten Audio -Erklärungen bei. Verwenden Sie beim Schreiben von Videoskripten eine einfache Sprache, um denjenigen mit kognitiven Beeinträchtigungen zu helfen.
Wählen Sie aus Gründen der Nutzung einen Spieler aus, der Tastatureingaben akzeptiert. Durch die Inkrafttreten dieser Strategien können Websites eine breite Palette von Benutzern besser berücksichtigen, Richtlinien für die Online -Barrierefreiheit einhalten und einen Raum bieten, in dem Benutzer aller Fähigkeiten interagieren und Multimedia -Inhalte genießen können.
Testen Sie regelmäßig Ihre Website
Es ist wichtig, die Zugänglichkeit Ihrer Website regelmäßig zu bewerten. Bewerten Sie die Zugänglichkeit Ihrer Website mit Browser -Erweiterungen, Bildschirmlesern und Online -Tools.
Durch das Testen können Sie häufig neue Probleme mit der Zugänglichkeit finden und beheben, die beim Aktualisieren und Ändern Ihrer Inhalte auftreten können.
So testen Sie Ihre WordPress -Zugänglichkeit
Das Testen der Barrierefreiheit der Website ist von Zeit zu Zeit von entscheidender Bedeutung. Es hilft Ihnen zu verstehen, wie Ihre Benutzer Ihre Website finden. Auf Ihrer Website finden Sie Probleme mit diesen Tests. Durch die Lösung von Problemen kann dies die Benutzererfahrung Ihrer Website drastisch verbessern.
Es gibt verschiedene Möglichkeiten, Ihre Website -Barrierefreiheit zu testen.
Manuelle Tests
Verwenden Sie, um die Navigation Barrierefreiheit zu testen, einfach eine Tastatur, um Ihre Website zu übertreffen. Stellen Sie sicher, dass alle Formen, Menüs und interaktiven Funktionen ohne die Notwendigkeit einer Maus zugegriffen werden können.
Verwenden Sie die Software für Bildschirmleser und Aufzeichnung beim Surfen durch Ihre Website. Stellen Sie dann sicher, dass die Funktionen und Informationen klar und einfach zu verwenden sind, indem Sie diese Datensätze anschließend ansehen. Dies hilft Ihnen, Ihre Website aus der Sicht eines Benutzers zu sehen, und hilft Ihnen, über Schwierigkeiten zu erfahren, die auf Ihrer Website auftreten können.
Testen Sie auch die Website in verschiedenen Umgebungen. Greifen Sie mit öffentlichem und privatem WLAN auf Ihre Website zu. Surf von Low-Peed-Internet. Surfen Sie die Website von einem mobilen Gerät aus und prüfen Sie, ob Ihre Website auf kleinere Geräte zu Schwierigkeiten steht. Stellen Sie außerdem sicher, dass Ihre Website auch in den Einstellungen für den Dark -Modus leicht zu lesen und zu verstehen ist. Da dunkle Modi immer beliebter werden, kann eine Ladung von Menschen Ihre Website mit einem dunklen Modus besuchen.
Überprüfen Sie den ALT -Text in Ihrer Website aus Sicht des Benutzers. Stellen Sie sicher, dass es für alle Bilder ALT -Text gibt und der Text das Bild genau beschreibt.
Testen Sie Ihre Website zuletzt aus Perspektiven der verschiedenen Benutzer. Zum Beispiel, wenn jemand farbblind ist, wenn jemand ein Visionsproblem hat, wie würde er Ihre Website von seiner Seite sehen?
Automatisierte Tests
Einige Tools können Ihnen helfen, die Zugänglichkeit Ihrer Website zu überprüfen. WELLE ist ein solches kostenloses Tool, mit dem Sie Ihre Website testen können. Dieses Tool kann Ihnen dabei helfen, die WCAG -Fehler (Webinhalte "-Richtlinienrichtlinie (Richtlinien) in Ihrer Website zu identifizieren und diese Fehler aufzunehmen.
Sie können auch einige kleine Werkzeuge wie verwenden Farbkontrastprüfer und andere, die online verfügbar sind, um Ihre individuelle Zugänglichkeitsfunktion zu überprüfen und herauszufinden, ob Ihre Website Verbesserungen benötigt.
Abschluss
Durch die Implementierung dieser WordPress Accessibility -Tipps können Sie eine Website erstellen, die für Benutzer aller Fähigkeiten einladend und umfassend ist. Es lohnt sich, Ihre Zeit zu investieren, um das perfekte Plugin für Barrierefreiheit für Ihre WordPress -Site zu finden, um ein breiteres Publikum zu erreichen.
Die Erreichbarkeit zu einer obersten Priorität garantiert, dass Ihr Material von so vielen Menschen wie möglich angesehen wird und gleichzeitig den ethischen Webentwicklungsprinzipien entspricht. Es ist wichtig, mit technologischen Entwicklungen Schritt zu halten und sich konzertierte Anstrengungen zu bemühen, um sicherzustellen, dass jeder auf die digitale Welt zugreifen kann.
FAQ
F: Warum ist WordPress Barrierefreiheit wichtig?
A: Um sicherzustellen, dass Benutzer aller Fähigkeiten auf Ihre digitalen Inhalte und Dienste zugreifen können, muss Ihre WordPress -Website zugänglich sein. Für Menschen mit Behinderungen, wie z. B. diejenigen, die visuelle Hör-, Motor- oder kognitive Einschränkungen haben, verbessert die Benutzererfahrung. Das Erstellen einer zugänglichen Website erweitert Ihre Reichweite und Ihr Publikum und fördert die Vielfalt.
F: Was sind Aria -Rollen und warum sind sie wichtig?
A: Die Zugänglichkeit dynamischer und interaktiver Funktionen auf Ihrer Website wird durch ARIA -Rollen (Accessable Rich Internet Applications) verbessert. Ihre Website wird integrativer, wenn Sie Aria -Rollen ordnungsgemäß implementieren, was die Benutzererfahrung für diejenigen verbessert, die eine assistive Technologie benötigen.
F: Wie verbessern Sie die Zugänglichkeit meiner Website?
A: Um die Zugänglichkeit Ihrer Website zu verbessern, konzentrieren Sie sich auf Schlüsselbereiche:
- Verwenden Sie ein zugängliches Thema für Ihre Website
- Verwenden Sie entsprechende Header -Tags (H1, H2, H3 usw.), um Ihren Text auf der Website zu ordnen
- Geben Sie den ALT -Text für Bilder an
- Verwenden Sie den beschreibenden Link -Text
- Geben Sie dem Farbkontrast Ihrer Website Bedeutung
- Verwenden Sie die Tastaturnavigation
- Implementieren Sie ARIA -Rollen (zugängliche Rich -Internetanwendungen)
- Optimieren Sie Formulare für die Zugänglichkeit
- Testen Sie regelmäßig Ihre Website