Aujourd'hui, nous allons vous montrer comment vous pouvez activer le mode sombre dans WordPress 5.6.
WordPress a récemment créé une éloge de l'industrie lorsqu'ils ont publié leur nouvelle version 5.6 «Simone». Ils ont introduit de nouvelles fonctionnalités et amélioré un peu. Non seulement ils ont introduit un nouveau thème vingt-et-un, mais ils ont également beaucoup amélioré leur éditeur de blocs.
En ce qui concerne le nouveau thème, saviez-vous que vous pouvez maintenant ajouter le mode sombre si vous le souhaitez? Oui, vous avez bien entendu. Vous pouvez ajouter un thème sombre à votre site Web si vous utilisez le nouveau thème.
Ok, laissez-nous vous montrer.
Activer le mode sombre dans WordPress 5.6 (sage du thème)
Si vous êtes confus derrière la décision des développeurs WordPress d'ajouter le mode sombre à leur nouveau thème, vous n'êtes pas bien informé de la Tendance récente du thème sombre.
Toutes les grandes à petites entreprises ajoutent une option pour activer le mode sombre sur leurs sites Web pour leurs utilisateurs.
WordPress suit également la même tendance. Vous pouvez activer le mode sombre dans WordPress 5.6.
Pour ce faire, vous devez d'abord activer le nouveau Vingt-et-un thème de votre tableau de bord d'administration.
Si vous ne le savez pas, allez à Apparences-> thèmes-> ajouter nouveau. Vous y trouverez le nouveau thème.
Après cela, vous devez le personnaliser.
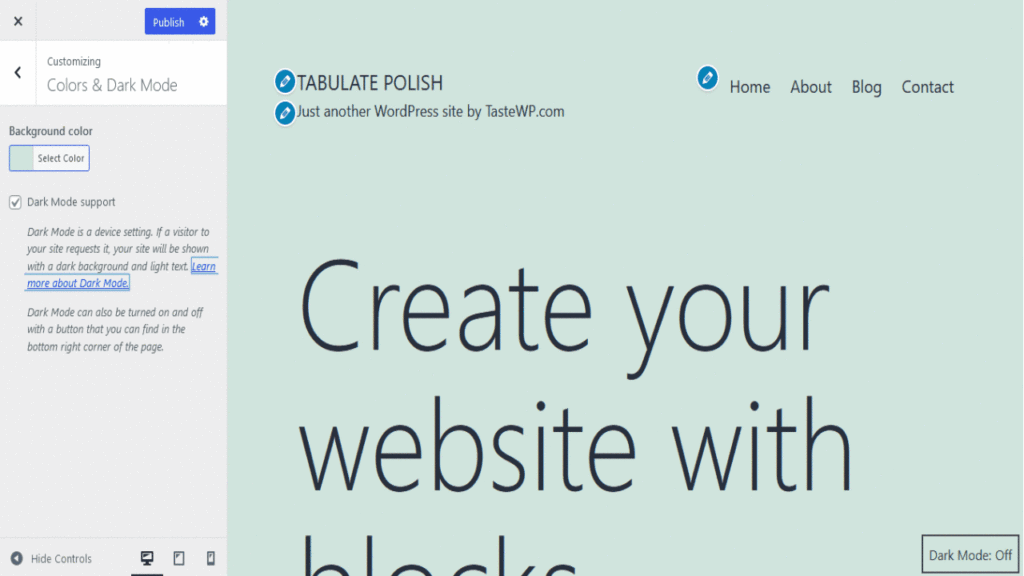
Pour activer le mode sombre, vous pouvez aller aux couleurs et Mode sombre Section dans votre personnalisation. Si vous avez une couleur claire sélectionnée pour l'arrière-plan du site.
Vous pourrez voir et activer les paramètres de support du mode sombre. La couleur d'arrière-plan que vous sélectionnez sera appliquée en mode clair, tandis que les couleurs en mode foncé sont optimisées automatiquement.
Vous pouvez utiliser le bouton Mode Dark ON / OFF en bas de l'écran d'aperçu pour basculer entre les schémas sombres et lumineux dans votre aperçu.

Voyez à quel point c'est facile. Vous pouvez facilement avoir un effet sombre cool sur votre site Web en utilisant cette fonctionnalité.
Cependant, nous allons maintenant vous montrer comment vous pouvez activer le mode Dark dans WordPress 5.6 à l'aide d'un plugin.
Activer le mode sombre dans WordPress 5.6 (Plugin Wise)
Lorsque vous utilisez le thème, il vous donne une occasion très limitée de présenter votre créativité. Et vous lui donnez un effet sombre. Pas une bonne idée je suppose.
Donc, pour vous démarquer, vous devez créer votre propre site Web unique, puis lui donner un effet sombre pour gagner plus de trafic et de ventes. Alors, que pouvez-vous faire pour ajouter le mode sombre sans utiliser les fonctionnalités du thème?
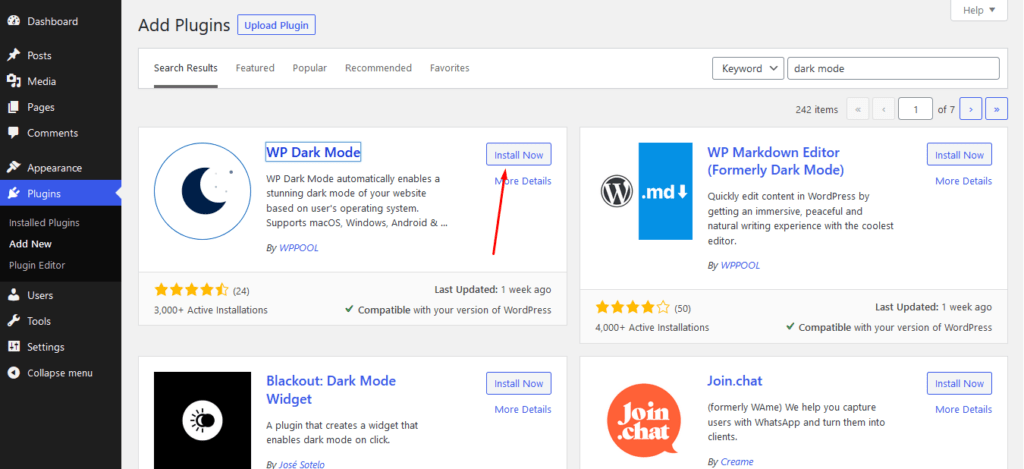
Eh bien, vous pouvez utiliser un plugin comme WP Dark Mode. Oui, avec l'aide de ce plugin en mode sombre, vous pouvez ajouter un effet sombre à tout type de site Web basé sur WordPress .
Il a des fonctionnalités comme ci-dessous,
- Mode sombre basé sur le temps
- 5 schémas de couleurs exclusives
- Plusieurs styles de commutation en mode sombre
- Shortcode de commutateur en mode noir
- Placer le commutateur au-dessus du contenu du post / page
- Widget de commutateur en mode noir
- Exclut les pages du mode sombre
- Exclut les éléments du mode sombre
- Comprend les paramètres
- Texte de commutateur personnalisé
- 10+ schémas de couleurs en mode foncé
- Support d'image basé sur le mode noir
- Utilisez des couleurs de mode foncé personnalisé
- Éditeur de post WordPress en mode sombre
- Personnalisez chaque élément comme vous le souhaitez
- Tous les principaux thèmes WordPress pris en charge
- CSS personnalisé basé sur le mode noir
- Interrupteur en mode noir dans le menu
- Changement d'image d'arrière-plan
- Prise en charge du logo en mode noir.
Maintenant, voyons
Comment activer le mode sombre
Lorsque vous activez le plugin depuis votre tableau de bord,

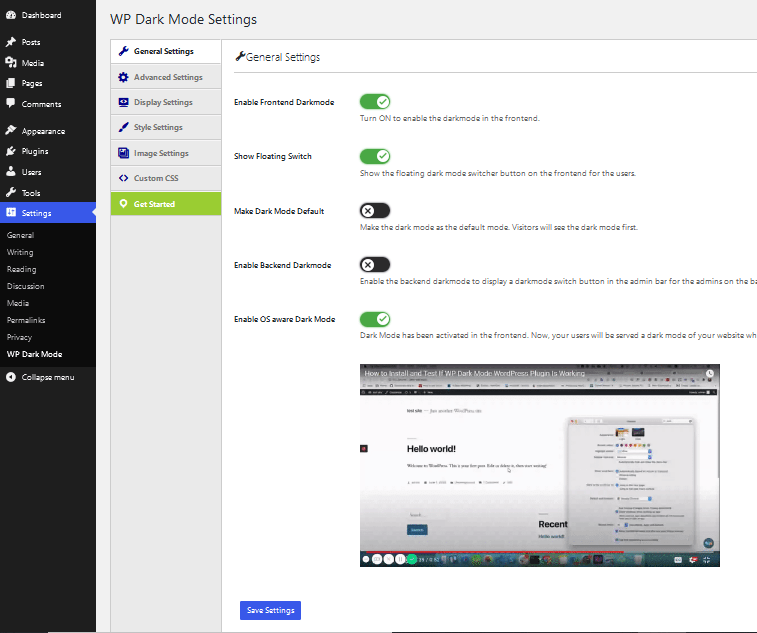
Aller au Paramètres » WP Dark Mode Page dans votre administrateur WordPress et cliquez sur l'onglet Paramètres généraux. Vous devez y être redirigé automatiquement.

Il y a pas mal d'options pour vous.
Si vous activez le «Activer Frontend DarkMode«Cela permettra le mode sombre sur le frontage de votre site Web.
Le bouton 'Show Floating SwitcH 'Une fois allumé, les utilisateurs peuvent changer leur vue du site en mode sombre à tout moment, même s'ils n'ont pas activé une option de mode sombre sur leur appareil.
Le 'Activer le mode sombre«a été allumé. Cela signifie que les visiteurs verront automatiquement la version en mode Dark de votre site une fois que leur appareil est défini sur le mode sombre.

Lorsque vous visitez votre site Web, vous verrez l'interrupteur dans le coin inférieur droit. Cliquez dessus pour basculer instantanément votre site en mode sombre sur votre appareil.
Mais attendez, il y a plus d'options de personnalisation disponibles sur le Paramètres »Page WP Dark Mode . Cependant, cela est assez limité au plugin gratuit.
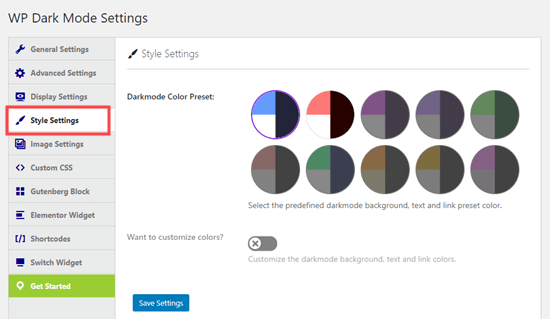
Vous pouvez également personnaliser les couleurs du mode foncé à l'aide de l'onglet Paramètres de style:

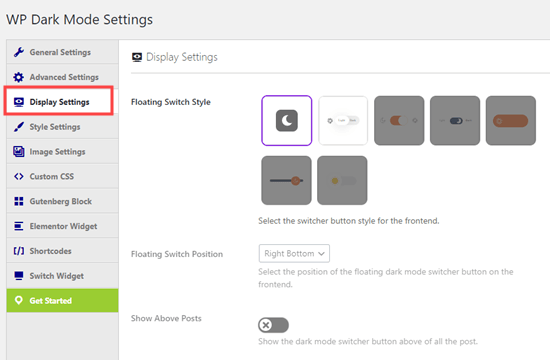
Cliquez sur l'onglet Paramètres d'affichage pour modifier le style du commutateur flottant:

Avec la version gratuite de WP Dark Mode, vous n'obtenez que les 2 premiers styles de commutation flottants et les 2 premiers préréglages en couleur à choisir.
Ajout du mode Dark au backend d'administration
Ce qui est surprenant, c'est que vous pouvez également ajouter le mode sombre à votre tableau de bord d'administration.
WordPress est livré avec des schémas de couleurs admin. Mais c'est un facteur important de Réduisez la lumière blanche provenant de votre écran. Heureusement, WP Dark Mode résout ce problème.
Vous pouvez facilement ajouter le mode sombre à votre zone d'administration WordPress pour une expérience utilisateur plus agréable.
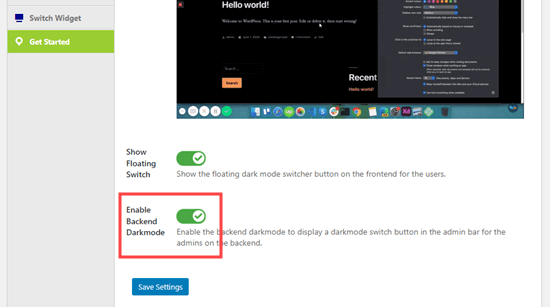
Accédez à la Paramètres » WP Dark Mode page et cliquez sur l'onglet Paramètres généraux. Ensuite, bascule le 'Activer Backend DarkMode«Passez à la position ON.

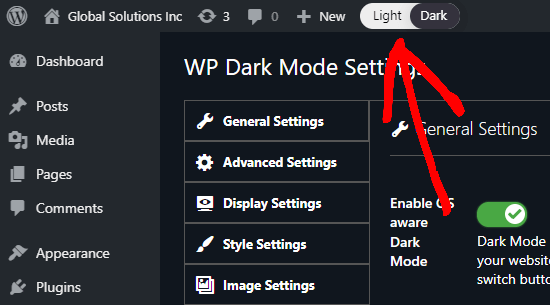
Vous verrez maintenant un nouvel interrupteur dans la barre supérieure de votre zone d'administration:

Cliquez simplement sur ce commutateur pour basculer instantanément votre zone d'administration en mode sombre.
Si votre site dispose de plusieurs utilisateurs WordPress , chaque personne peut activer et désactiver le mode sombre comme ils le préfèrent.
Voyez à quel point il est facile d'activer le mode sombre dans WordPress version 5.6.
Derniers mots
L'une des principales fonctionnalités que les utilisateurs recherchent est l'utilisation du mode sombre. Que ce soit une application Android ou un site Web, les utilisateurs veulent ces fonctionnalités. C'est pourquoi tous les grands sites Web comme Facebook, YouTube, Reddit ont apporté la fonctionnalité du mode Dark pour leurs utilisateurs.
C'est pourquoi WordPress 5.6 a introduit cette fonctionnalité via leur thème. Cependant, si vous souhaitez activer le mode Dark dans WordPress pour tout type de conception de site Web, vous devez utiliser le plugin WP Dark Mode .
Nous espérons que notre court tutoriel vous aidera à ajouter un thème sombre à votre site Web.