Moins de fatigue oculaire. Plus de satisfaction des utilisateurs. Le mode sombre n'est pas seulement une tendance moderne plutôt une demande d'utilisateurs. C'est l'avenir de l'interface utilisateur. Recherche dit que les utilisateurs vont passer plus de temps devant les écrans en mode sombre qui se traduit par une augmentation du retour sur investissement et un taux de conversion supérieur.

WP Dark Mode montre automatiquement le mode sombre si le thème préféré du système d'exploitation est sombre. Vos tracas se terminent ici!

Pas besoin de s'inquiéter de la planification de l'heure pour le mode sombre! WP Dark Mode Pro transformera votre site Web en mode sombre en fonction de l'heure locale de l'utilisateur.

Le style de bouton de commutation de mode noir multiple est disponible dans WP Dark Mode Pro que vous pouvez afficher pour que votre utilisateur puisse désactiver le mode sombre.

Changez rapidement la couleur du mode foncé à partir du schéma de couleur prêt à l'emploi prédéfini et faites en sorte que votre site Web soit remarquable pour l'utilisateur!

Les nouveaux styles de commutation avec une fonction de position de commutation personnalisée. Sept types d'effets d'animation pour votre commutateur en mode sombre. Vous pouvez également ajouter du texte CTA sur votre commutateur en mode sombre selon votre souhait!

Vous pouvez personnaliser le texte et la couleur d'arrière-plan du mode foncé comme vous le souhaitez avec la fonction de couleur personnalisée de notre WP Dark Mode. Choisissez le schéma couleur de votre préférence et faites-le le vôtre!
WP Dark Mode prend en charge tous les constructeurs de pages populaires dans WordPress. Après l'installation et l'activation du plugin, il fonctionne parfaitement avec tous les constructeurs de pages. Vous pouvez également placer facilement le widget de commutateur de mode noir dédié n'importe où sur votre page ou publier avec notre prise en charge de notre générateur de page.






Vous vous inquiétez de l'apparence des images sombres en mode sombre? Ne vous inquiétez pas, vous pouvez avoir une version différente de la même image. Ajoutez une version plus claire de vos images, et WP Dark Mode le servira automatiquement. Light ou Dark - Licez à votre public un site Web extraordinaire 24x7.
Acheter maintenant

Nous comprenons vraiment la nécessité d'avoir un mode sombre sur votre site Web WooCommerce. Nous avons donc ajouté la compatibilité de WooCommerce dans notre WP Dark Mode. Activez simplement le plugin et laissez vos utilisateurs profiter de la vue incroyable du mode sombre.
Acheter maintenantModifier facilement les boutons, les sections spécifiques ou la couleur d'arrière-plan du magasin dans votre style préféré en utilisant la fonction de support CSS personnalisée du plugin WP Dark Mode .
/ * Style de mode noir * / .dummy {position: relative; Affichage: bloc en ligne; Dimensionnement en boîte: Border-Box; } .dummy: avant {en haut: 0px; gauche: 0px; Droite: 0px; Largeur: 100%; En bas: 0px; contenu: ''; hauteur: 100%; Position: absolue; Contexte: LightGray; }
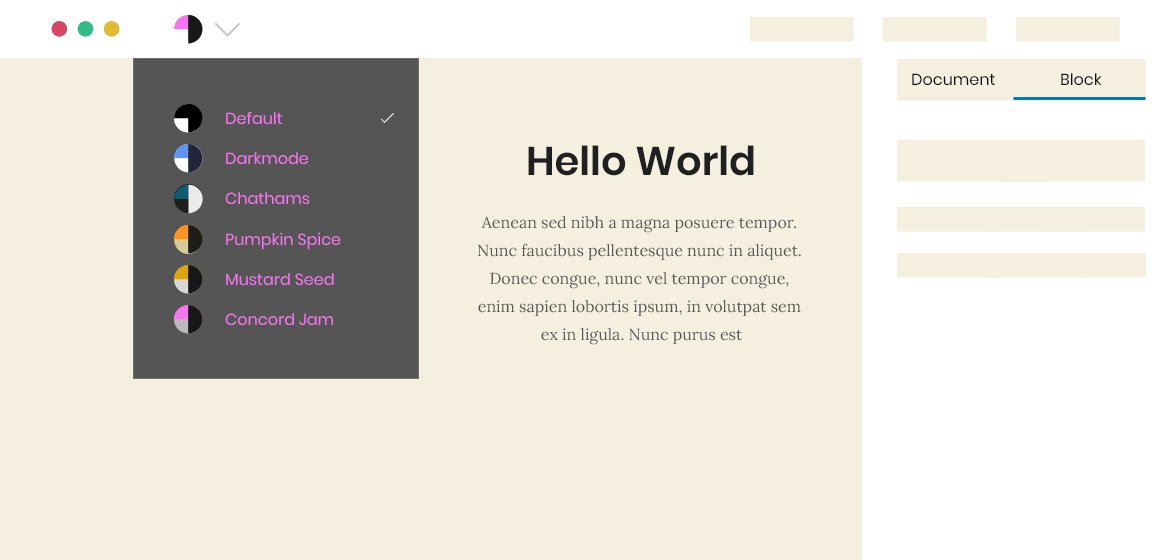
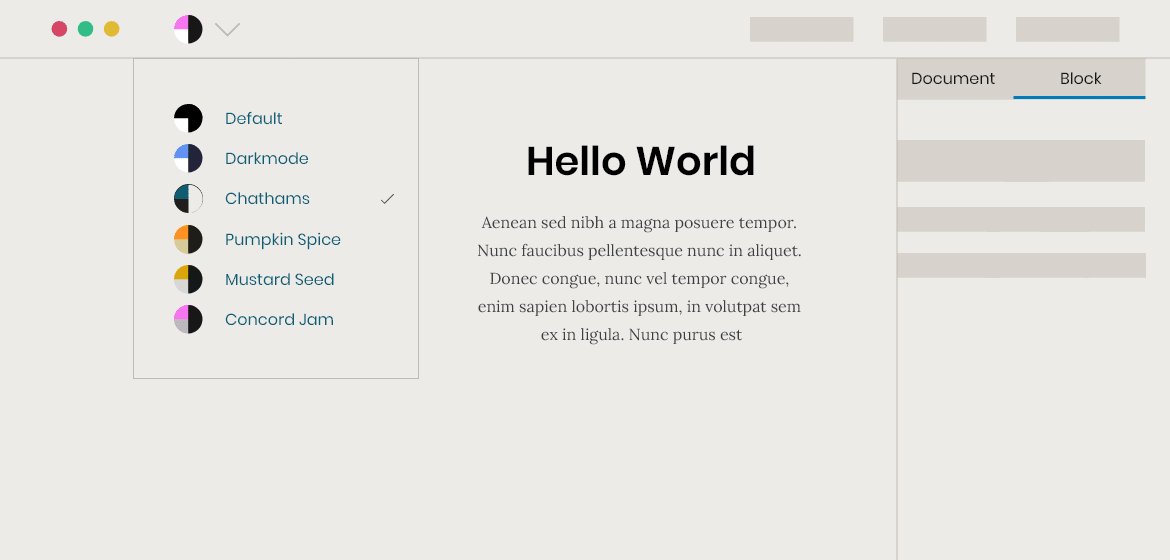
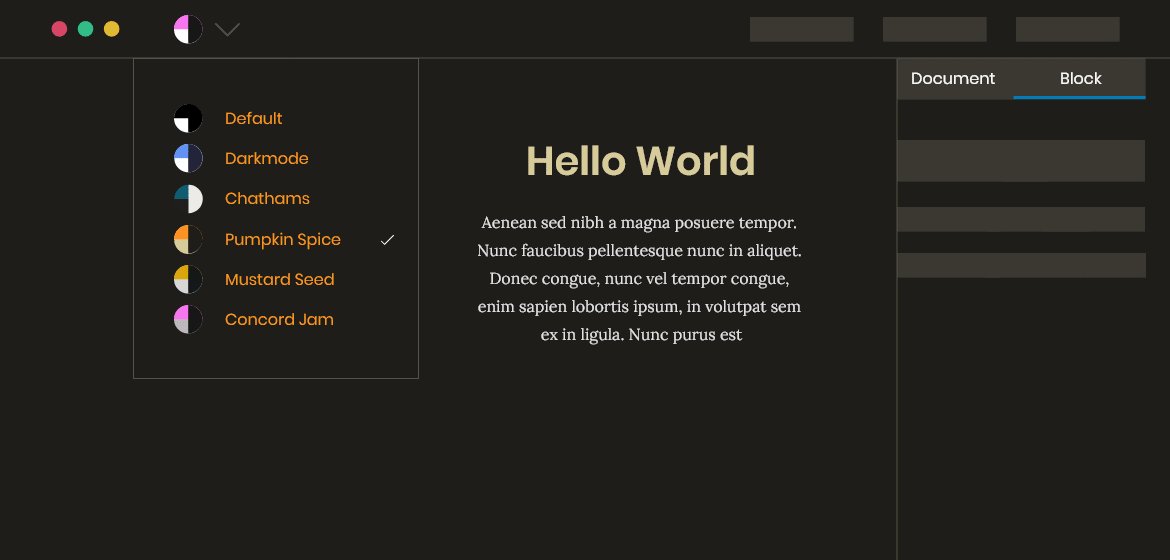
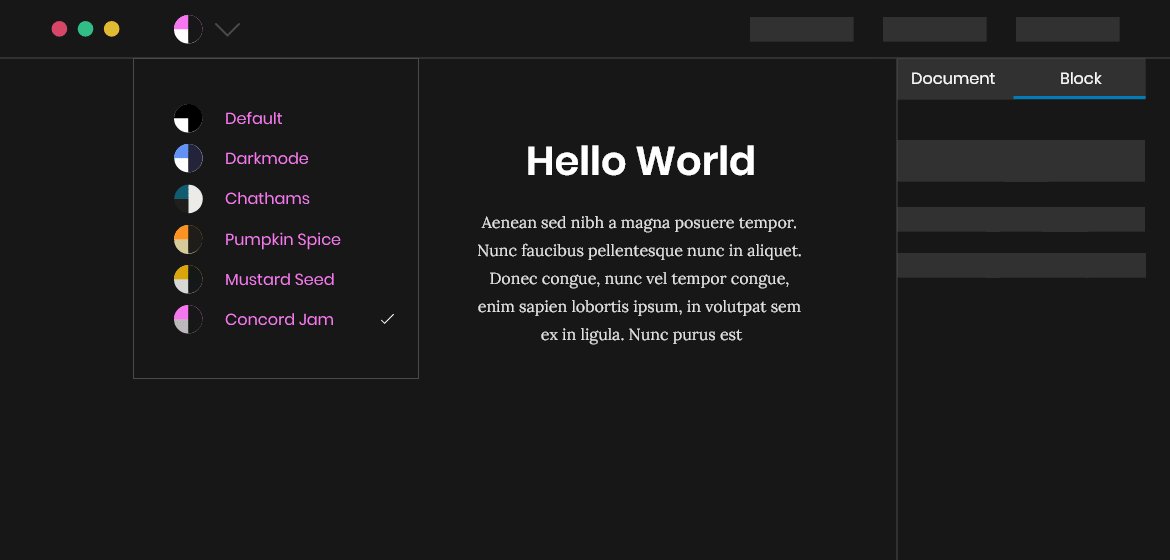
Vous pouvez désormais modifier la couleur de l'éditeur Gutenberg en WP Dark Mode. Il existe six schémas de couleurs différents disponibles pour l'éditeur de Gutenberg. Passez à n'importe quel jeu de couleurs parmi eux selon votre souhait.

WP Dark Mode est compatible avec des milliers de thèmes et de plugins WordPress par défaut. Cependant, nous avons affiné chaque élément pour les thèmes et plugins WordPress les plus populaires.






Nous avons demandé à nos clients ce qui ressemblait avant d'utiliser le mode sombre. Et comment il est amélioré après le passage en mode sombre. Des centaines ont répondu. Wow, quelle différence.
Incroyablement rapide ⚡ Plugin Social Share
Seulement social Partager le plugin avec Mode sombre Soutien
Magnifique bouton de partage
Gutenberg Bloquer le widget
Vitrine Réseaux sociaux avec style
Les scripts ne fonctionnent pas là où ils ne devraient pas. Icônes SVG en ligne et tables personnalisées pour réduire le ballonnement, aucun avertissement CLS et léger moins de 5 kb
Augmentez votre visibilité sociale. Afficher le nombre de partages simples et totaux De Twitter, Facebook, et plus encore sur le contenu populaire de votre site
Boutons de partage social et cliquez pour tweeter Les fonctionnalités ajoutent des blocs pertinents à l'éditeur de blocs WordPress très apprécié pour augmenter les partages Twitter et sociaux
Réactif, léger, rapide et fonctionne sur tous les appareils. Semble carrément magnifique, des ordinateurs de bureau aux téléphones mobiles. Ça marche juste