Aujourd'hui, nous allons discuter de la façon d'activer le mode sombre dans le thème Divi!
Divi est un thème polyvalent intéressant qui mélange un thème traditionnel avec le constructeur visuel intégré, glisser-déposer Divi. Au fil des ans, Divi a été régulièrement mis à jour et amélioré. Le thème comprend désormais un puissant outil de générateur de page de glisser-déposer, des centaines de modèles de site Web et d'innombrables options et paramètres de personnalisation, ainsi que quelques autres fonctionnalités utiles. C'est aussi à un prix compétitif.
Vous pouvez soit utiliser le thème Divi comme un thème «régulier» où vous configurez votre en-tête / pied de page / disposition à l'aide d'options de personnalisation intégrées de Divi. Ou, à partir de Divi 4.0, vous pouvez également utiliser le constructeur de thème Divi pour concevoir 100% de votre site en utilisant l'interface visuelle de Divi. Avec toute cette flexibilité, vous pouvez facilement l'utiliser pour tout, des blogs aux magasins de commerce électronique, aux portefeuilles, aux sites commerciaux et… enfin, à peu près tout le reste.
Donc. Aujourd'hui, nous allons vous montrer comment vous pouvez utiliser le mode sombre sur le thème Divi pour donner à votre site Web WordPress le soulèvement souhaité. Mais d'abord, apprenons à connaître le thème, d'accord?
Caractéristiques du thème Divi
Divi est la création phare de thèmes élégants. C'est ce que l'on appelle communément un méga thème. En d'autres termes, c'est beaucoup comme un thème WordPress standard, mais mieux et plus grand. Divi est construit avec les débutants à l'esprit. Tout, de la configuration à l'interface, et comment vous pouvez prendre soin des mises à jour, plus tard, a été construite d'une manière qu'un débutant complet peut comprendre très rapidement.
Avant de passer en mode sombre dans le thème Divi, voici quelques fonctionnalités du thème Divi.
Portabilité
Divi est également très portable, ce qui facilite le transfert de votre mise en page et d'autres actifs entre les sites Web WordPress . Si vous prévoyez de créer plusieurs sites Web avec Divi, il existe de superbes fonctionnalités de sauvetage qui peuvent aider à rendre votre flux de travail plus efficace.
Facilité d'utilisation
Toutes ces nouvelles fonctionnalités, puissance et liberté de création ont cependant un prix, et c'est la courbe d'apprentissage relativement abrupte de la maîtrise de la nouvelle interface utilisateur. Bien qu'il ne soit pas mal implémenté, l'expérience utilisateur Divi Builder est très différente de celle de WordPress par défaut. Pour cette raison, vous devrez apprendre une nouvelle façon de travailler si vous souhaitez tirer le meilleur parti du constructeur de pages.
C'est à prévoir, car vous avez maintenant tellement de nouvelles fonctionnalités à portée de main. Cependant, cela vaut la peine de le mentionner, car vous ne pourrez peut-être pas faire tout ce que vous voulez dans le constructeur Divi sans d'abord passer du temps à vous familiariser avec la nouvelle interface.
Contrôle créatif complet
Tous les aspects de votre contenu peuvent être personnalisés via l'interface Divi Builder, vous donnant un contrôle total sur la conception de vos messages et pages. Cependant, après une récente mise à jour, l'outil de générateur de thème nouvellement ajouté vous donne également un contrôle total sur les autres parties de votre site Web.
Options de personnalisation du thème Divi
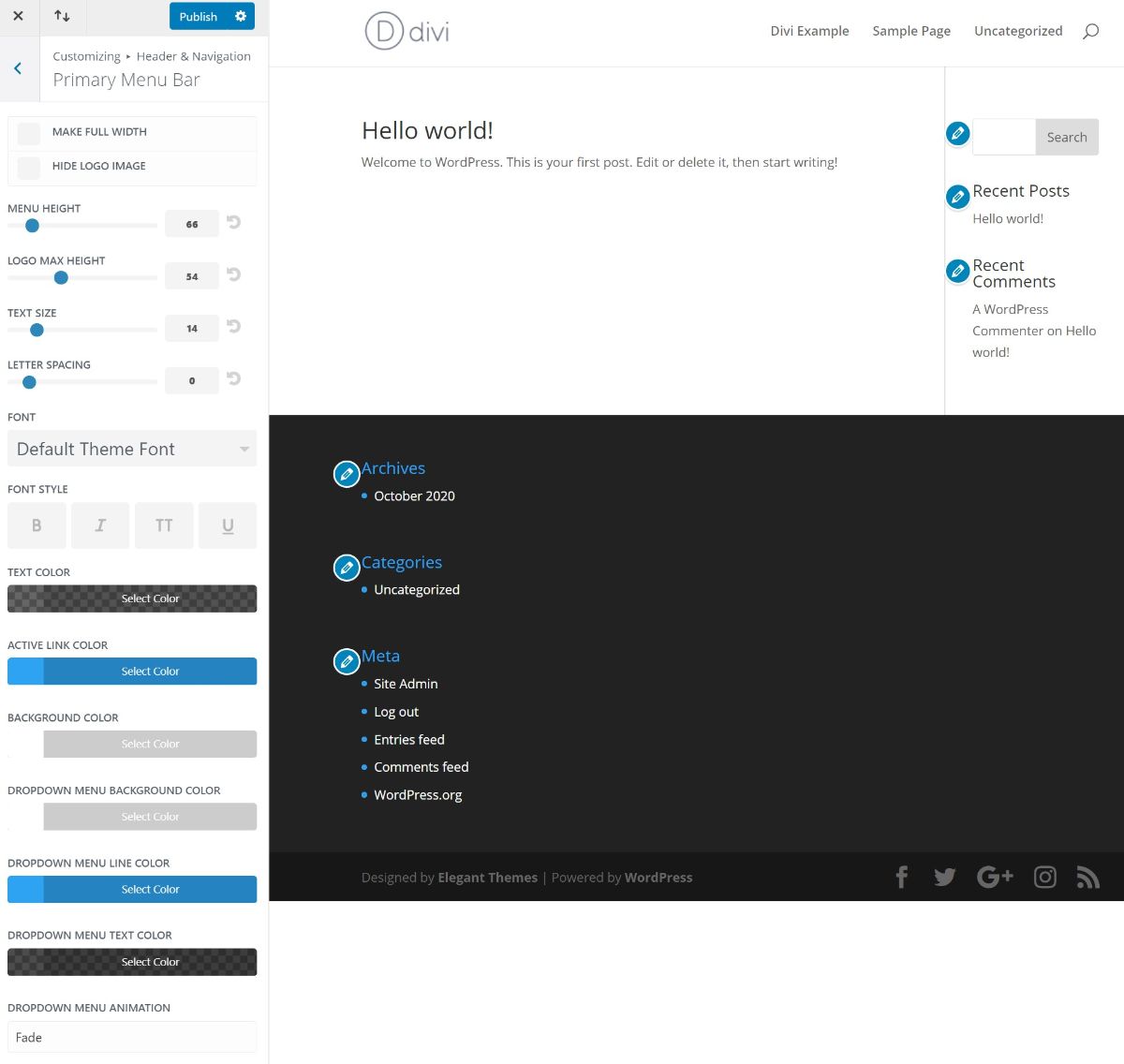
Pour personnaliser le style et la mise en page de votre thème, Divi utilise le personnalisateur WordPress natif. C'est bien car il vous permet de prévisualiser toutes les modifications que vous apportez en temps réel. Cela fonctionne comme n'importe quel autre thème WordPress . Par exemple, si vous souhaitez personnaliser votre en-tête, vous pouvez ouvrir ces paramètres dans le personnalisateur et apporter des modifications:

Divi Builder
La plupart des thèmes WordPress qui incluent les constructeurs de pages vous donnent la possibilité de créer des conceptions de publication et de pages personnalisées. Cependant, ils ne vous permettent pas souvent de personnaliser les autres parties de votre site, comme l'en-tête, le pied de page et les modèles de thème.
Dans le passé, c'était vrai pour Divi, mais grâce à une mise à jour récente, vous n'êtes plus limité aux zones de contenu. Vous pouvez désormais personnaliser tous les aspects de votre site Web WordPress via la fonctionnalité du constructeur de thème.
Maintenant, vous savez pourquoi nous montrons le mode sombre dans le thème Divi.
Pourquoi utiliser WP Dark Mode?
Mode sombre est à la mode depuis un certain temps maintenant. Et les utilisateurs aiment vraiment cette fonctionnalité. Il existe plusieurs raisons pour lesquelles vous pouvez utiliser le mode Dark pour réduire les taux de rebond et en même temps augmenter les taux de conversion de vos sites Web. Vous obtiendrez des fonctionnalités comme,
- Texte de commutateur personnalisé
- 10+ schémas de couleurs en mode foncé
- Support d'image basé sur le mode noir
- Utilisez des couleurs de mode foncé personnalisé
- Éditeur de post WordPress en mode sombre
- Personnalisez chaque élément comme vous le souhaitez
- Tous les principaux thèmes WordPress pris en charge
- CSS personnalisé basé sur le mode noir
- Interrupteur en mode noir dans le menu
- Changement d'image d'arrière-plan
- Prise en charge du logo en mode noir
- Dans le temps Mode sombre
- 5 schémas de couleurs exclusives
- Plusieurs styles de commutation en mode sombre
- Shortcode de commutateur en mode noir
- Placer le commutateur au-dessus du contenu du post / page
- Widget de commutateur en mode noir
- Exclut les pages du mode sombre
- Exclut les éléments du mode sombre
- Comprend les paramètres.
Si vous pouvez utiliser le mode sombre pour le thème Divi, alors imaginez où ira votre site Web? C'est pourquoi aujourd'hui, nous allons montrer comment activer WP Dark Mode avec le thème Divi.
Configuration du thème Divi pour votre site Web
La configuration du thème Divi est assez simple.
- YVous devez aller à des thèmes élégants, rejoindre le club et obtenir votre propre fichier zip contenant le thème.
- Téléchargez le thème et cliquez Installer.
Comment activer le mode sombre sur le thème Divi
Vous devez suivre ces étapes faciles afin d'activer le mode sombre dans votre site Web Elementor.
Étape 1: Installer et activer Divi
Pour commencer, vous devez installer Divi. Vous pouvez l'activer à partir de votre tableau de bord d'administration.
Étape 2: Téléchargez WP Dark Mode
Pour que vous puissiez utiliser le widget sombre pour WP Dark Mode, vous devez utiliser la version gratuite. Ainsi, vous pouvez le télécharger à partir de votre tableau de bord d'administration. Vous obtiendrez plus d'options dans la version Pro.

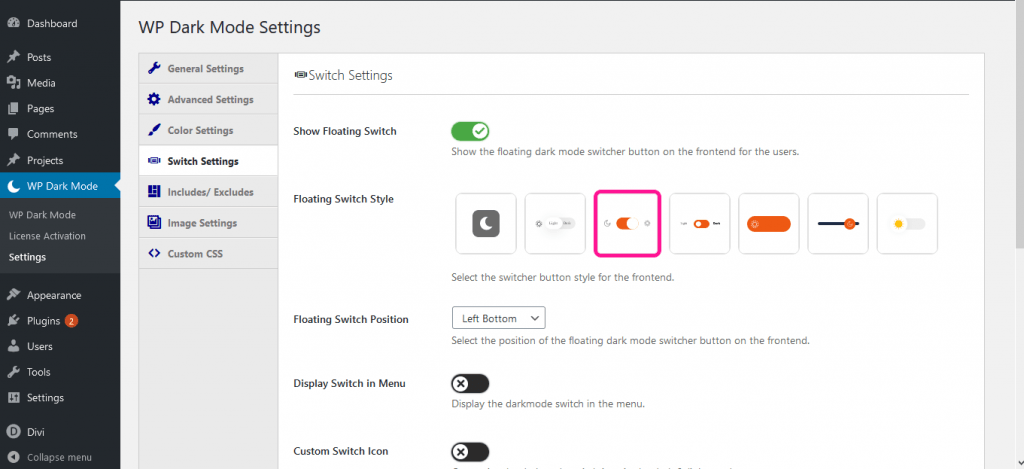
Étape 3: Sélectionnez le style de commutateur que vous souhaitez montrer
Accédez à WP Dark Mode-> Paramètres-> Style de commutation. Sélectionnez maintenant le commutateur que vous souhaitez afficher.

Étape 4: Créez une page avec Divi
Vous devez maintenant créer une page et le personnaliser avec le constructeur de thème Divi. Donnez-lui un look génial.
Étape 5: Mise à jour et publier
Vous avez terminé. Publiez simplement votre page et vous verrez la magie.

C'est ainsi que vous pouvez activer le mode sombre dans le thème Divi d'une manière facile.
Dernier mot
Divi est un thème très célèbre et il a beaucoup de base d'utilisateurs. Cependant, pour vous démarquer, vous devez faire quelque chose d'unique. Et par Unique, nous voulons dire l'ajout d'un thème sombre personnalisé pour votre site Web personnalisé Divi.
Maintenant que vous savez comment activer le mode sombre dans le thème Divi, faites-le, vous pouvez continuer à essayer pour le vôtre. De plus, si vous avez des commentaires, faites-le nous savoir et nous essaierons de vous répondre dès que possible.
Si vous êtes intéressé à apprendre plus de conseils et astuces en mode sombre, consultez notre guide sur Mode sombre WordPress .