Aujourd'hui, nous allons essayer de trouver une réponse à la question de savoir comment activer le mode sombre sur les sites Web Elementor dans 2024.
Dans l'écosystème WordPress , vous pouvez soit concevoir des pages Web à partir de zéro, soit modifier l'apparence de pages Web déjà existantes en utilisant simplement un constructeur de pages. Elementor est l'un de ces constructeurs de pages qui peuvent ouvrir la voie à concevoir votre page Web avec un spectre complet de widgets.
Il est révolu le temps de créer une page Web ou un site Web utilisant du codage dur. Elementor a gagné une immense popularité au cours des dernières années en raison de son interface conviviale et de son échelle d'utilisabilité. Avec ce constructeur de pages WordPress , vous pouvez créer un site Web élevé sans expertise préalable. Il minimise également le temps de développement Web et le coût.
Pour ajouter un peu de flair à votre site Web construit par Elementor, WP Dark Mode est là. Donc, aujourd'hui, nous allons en parler exactement.
Mais,
Qu'est-ce que Elementor exactement?
Avant de passer à la façon de Activer le mode sombre Sur les sites Web Elementor, nous allons en savoir plus sur Elementor.
Élémentor est un plugin WordPress qui vous permet de créer ou de personnaliser tout type de page Web. C'est de loin le constructeur de pages le plus populaire sur le marché.
À ce jour, il compte plus de 5 millions d'utilisateurs dans le monde. Cela indique à quel point l'outil est populaire. Avec ce plugin, vous pouvez même modifier le CSS des éléments HTML ou simplement changer la conception.
Pourquoi Elementor est-il essentiel pour vous? Bien,
- Si vous êtes une personne non technique mais que vous voulez faire des choses sans dépenser trop pour un concepteur Web, Elementor peut économiser votre banque.
- Il est compatible avec n'importe quel thème WordPress .
- Il y a un grand nombre d'extensions disponibles.
- Vous n'avez pas nécessairement à connaître même les bases des langages de programmation HTML, CSS, JavaScript et PHP.
- Si vous devez créer une disposition de page ou une disposition de contenu, vous devez sortir pour cela.
- Lors de la création d'une page avec Elementor, il vous permettra de voir un aperçu en direct sur le côté droit. Cela signifie que ce que vous voyez est ce que vous obtenez sur le frontend.
- Tout en essayant de modifier une page ou un message, vous obtiendrez un bouton «Modifier avec Elementor» qui vous amènera immédiatement à l'éditeur.
- Vous avez un nombre incroyable de widgets à choisir. Les modules complémentaires tiers inclus.
Vous pouvez donc voir si vous souhaitez créer des sites Web incroyables sans connaître de codage, vous devriez sans aucun doute opter pour Elementor.
Le widget WP Dark Mode Elementor est l'un de ces widgets qui non seulement faire ressortir votre site Web, mais aussi engager davantage d'utilisateurs sur votre site Web. Si vous savez comment activer le mode sombre sur Elementor, votre site Web atteindra le niveau suivant.
Pourquoi WP Dark Mode?
Le chemin Tendances du thème sombre Montent de jour en jour, tout le monde cherche à ajouter un thème sombre à son site Web. Cependant, si vous utilisez un site Web WordPress , vous avez de la chance.
Parce qu'avec le plugin WP Dark Mode , Ajouter le mode sombre à votre site Web est aussi facile que jamais.
Si vous construisez votre site Web avec Elementor, vous êtes très chanceux. WP Dark Mode a un Widget élémentor Dans sa version gratuite qui vous aidera à placer un bouton sur votre site Web Elementor.
Ce bouton aidera votre utilisateur à transformer votre site Web en mode sombre. Mais ce plugin a des fonctionnalités comme,
- Mode sombre basé sur le temps
- 5 schémas de couleurs exclusives
- Plusieurs styles de commutation en mode sombre
- Shortcode de commutateur en mode noir
- Placer le commutateur au-dessus du contenu du post / page
- Widget de commutateur en mode noir
- Exclut les pages du mode sombre
- Exclut les éléments du mode sombre
- Comprend les paramètres
- Texte de commutateur personnalisé
- 10+ schémas de couleurs en mode foncé
- Support d'image basé sur le mode noir
- Utilisez des couleurs de mode foncé personnalisé
- Éditeur de post WordPress en mode sombre
- Personnalisez chaque élément comme vous le souhaitez
- Tous les principaux thèmes WordPress pris en charge
- CSS personnalisé basé sur le mode noir
- Interrupteur en mode noir dans le menu
- Changement d'image d'arrière-plan
- Prise en charge du logo en mode noir.
Maintenant, passons à la façon d'activer le mode sombre sur les sites Web Elementor.
Comment activer le mode sombre sur Elementor
Vous devez suivre ces étapes faciles afin d'activer le mode sombre sur votre site Web Elementor.
Étape 1: Installer et activer Elementor
Pour commencer, vous devez installer Elementor. Vous pouvez l'activer à partir de votre tableau de bord d'administration ou vous pouvez le télécharger à partir de ici.
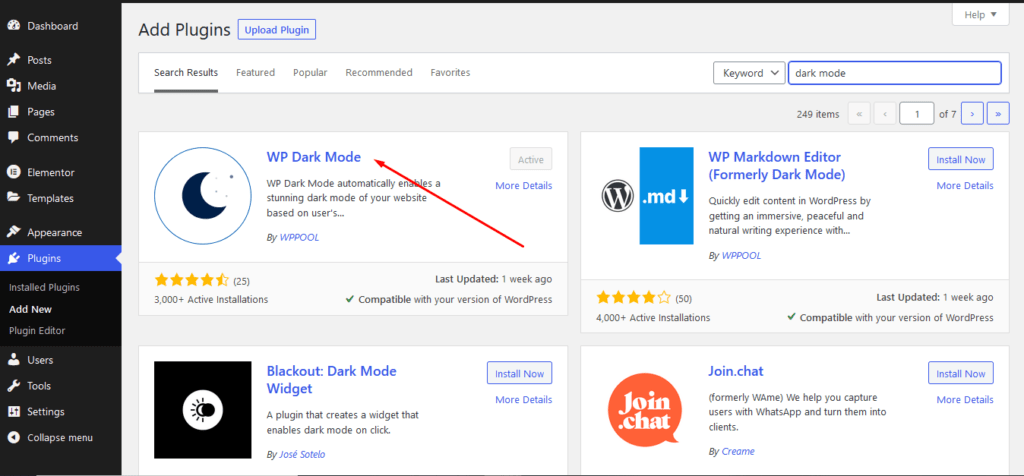
Étape 2: Téléchargez WP Dark Mode
Pour que vous puissiez utiliser le widget Elementor de WP Dark Mode, vous devez utiliser la version gratuite. Ainsi, vous pouvez le télécharger à partir de votre tableau de bord d'administration.

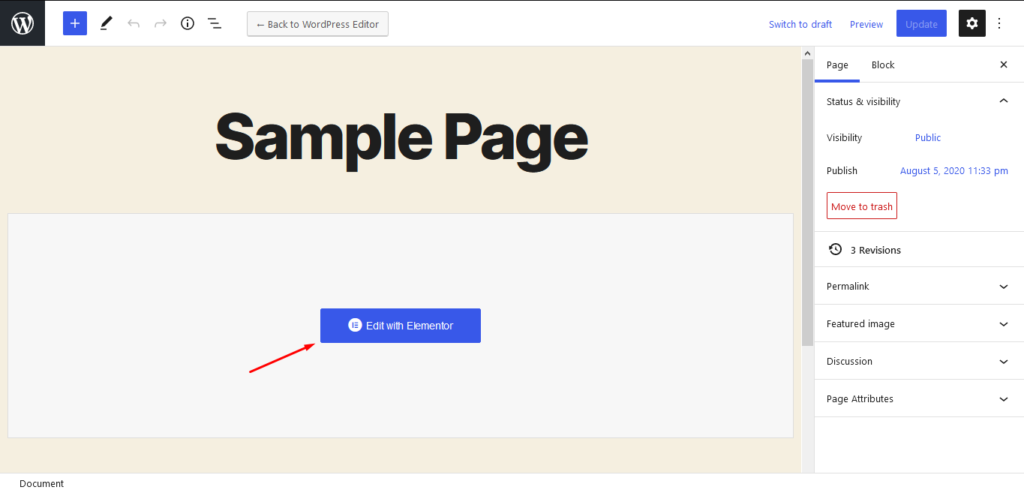
Étape 3: Créez une page et modifiez-la avec Elementor
Maintenant, vous devez créer une page avec Elementor. Après avoir créé une page, cliquez sur le Modifier avec Elementor bouton.

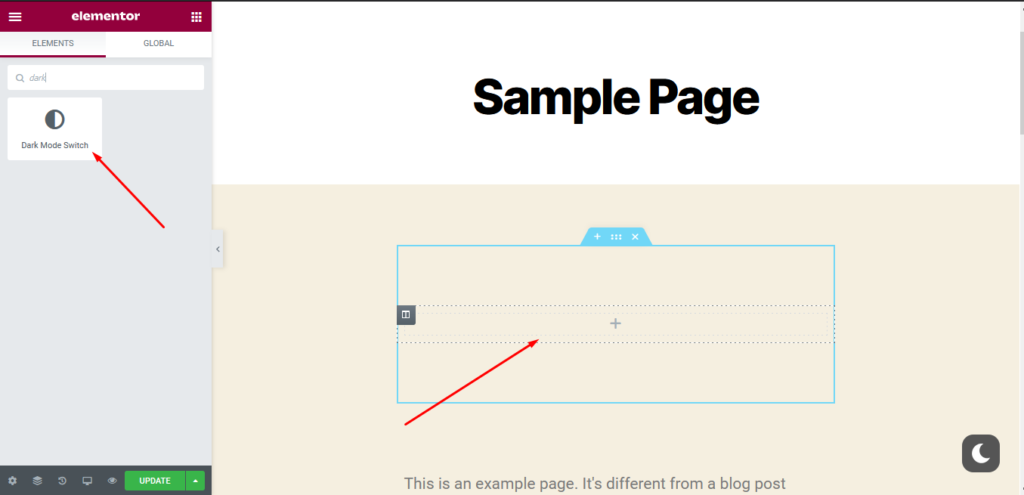
Étape 4: Faites glisser n déposer le widget en mode obscur
Ainsi, lorsque vous accédez au panneau d'édition, recherchez le widget en mode noir. Faites ensuite glisser N déposez-le dans la zone d'édition. Comme vous devez le faire pour tous les widgets Elementor.

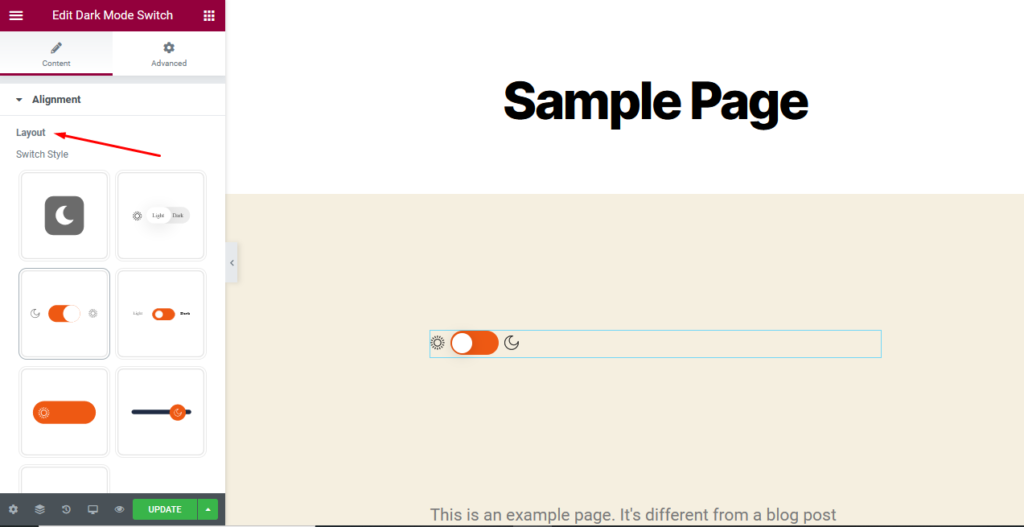
Étape 5: Sélectionnez le style de commutateur et alignez-le selon vos exigences
Il existe quelques styles de commutation différents disponibles pour vous. Sélectionnez un style qui convient à votre style de site Web,

Alignez-le,

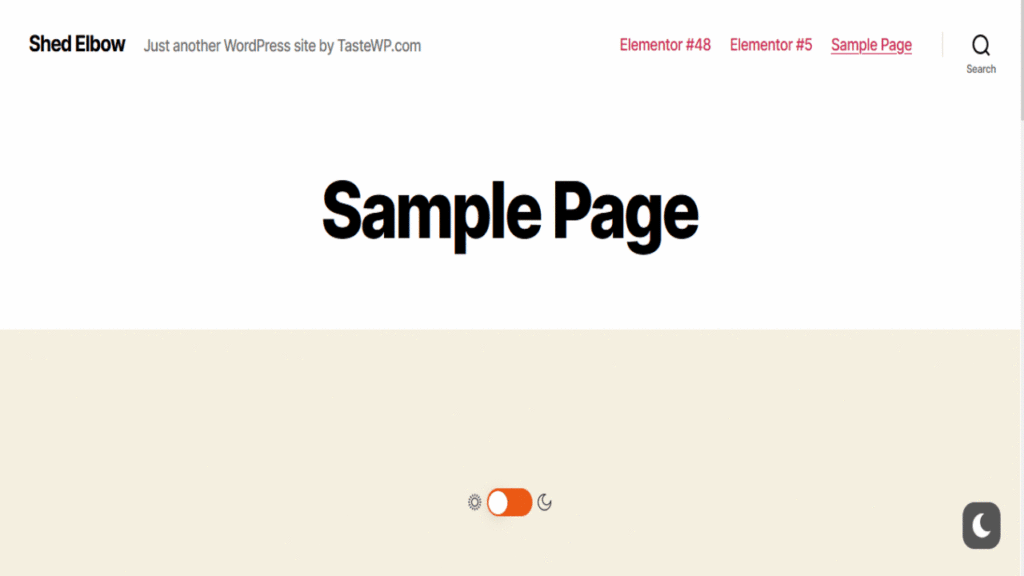
Étape 6: Mise à jour et publier
Vous avez terminé. Publiez simplement votre page et vous verrez la magie.

Vous savez maintenant comment activer facilement le mode sombre sur Elementor.
Dernier mot
Ainsi, nous pouvons conclure que si vous voulez personnaliser la conception par défaut du thème de votre site Web avec Elementor et WP Dark Mode, ce sera évidemment une excellente idée!
Si vous suivez cet article, vous aurez sûrement l'idée d'activer le mode sombre sur Elementor.
Elementor est l'un des constructeurs de page WordPress les plus puissants avec plus de 5 000 000 utilisateurs dans le monde. Ainsi, beaucoup de gens utilisent ce plugin Builder pour concevoir leurs sites Web.
Cependant, que pouvez-vous faire pour vous démarquer? WP Dark Mode. Oui, si vous pouvez utiliser le mode noir de la bonne manière sur votre site Web, cela suscitera sûrement l'engagement que vous recherchiez.
Alors, qu'attendez-vous? Prenez votre copie du plugin WP Dark Mode maintenant!
Prime: Obtenez un aperçu complet de Mode sombre WordPress , en suivant notre guide.












J'avais bien explorer un peu pour tout article ou blog de haute qualité ou blog dans ce type de zone.
Explore dans Yah ߋ o Je suis finalement tombé sur ce site Web.
En train de dire cette infraction, je suis satisfait de me
J'ai un sentiment très juste étrange que je réponds sur ce dont j'avais besoin.
Je ne ferai aucun doute sans aucun doute pour ne pas omettre ce site Web et lui donner un glance régulièrement.