Exécuter une boutique WooCommerce n'est pas une tâche facile. Mais, avoir une page de produit attrayante et facile à naviguer peut faciliter la tâche. Bien que WooCommerce soit une plate-forme très ingénieuse, ses modèles de page de produit par défaut peuvent ne pas toujours répondre à vos besoins uniques de marque, de style et de magasin.
Pour compenser cela, WordPress vous donne le outils et la liberté d'apporter divers modifications à vos pages de produits WooCommerce sans avoir besoin de connaissances codantes approfondies. Cependant, cette option pourrait toujours échouer, c'est là que le plugin Shopbuilder entre.
Dans cette pièce, nous verrons pourquoi et Comment personnaliser la page de produit WooCommerce Utilisation d'un plugin. Alors, commençons!
Qu'est-ce qu'une page de produit WooCommerce?
La page du produit est l'endroit où se trouvent les détails d'un produit spécifique; Cela ne doit pas être confondu avec la page de la boutique. La plate-forme WooCommerce propose une page de boutique prête sur laquelle vous pouvez présenter une liste de tous vos produits. Ce n'est que lorsque vous cliquez sur l'un des produits que vous atterrissez sur sa page de produit.
Pourquoi personnaliser votre page de produit?
Si vous voulez que votre page de produit n'ait rien d'autre que le strict minimum requis pour vendre des produits, la page de produit WooCommerce par défaut est assez bonne. Cependant, cela est assez limitant car vous ne pouvez pas ajouter divers types de supports ou échantillons de variation de produit.
Vous devrez personnaliser votre page de produit si vous souhaitez vous assurer:
- Cohérence de la marque: La personnalisation de vos pages de produits vous permet de les aligner sur votre atmosphère de marque unique. Cela comprend les couleurs de marque, les polices et la conception globale. Le résultat est une sensation plus cohérente et professionnelle de votre site Web.
- Meilleure expérience client: La mise à niveau de l'affichage de produit par défaut vous donne une chance d'améliorer l'expérience d'achat client. Alors qu'ils naviguent et affichent des vidéos et des images réelles des produits et des échantillons de produits, ils ont une meilleure idée des produits.
- Conversions accrues: Les éléments que vous ajoutez à vos pages de produits peuvent générer des conversions. L'ajout de critiques d'utilisateurs, de produits connexes et de variation Swatches rend vos clients plus probables d'acheter vos produits.
- Plus d'informations sur les produits: Présentation des vidéos, des échantillons de variation, des images 360, des onglets FAQ et d'autres éléments de vos pages de produits donnent à vos clients des informations de produit plus complètes.
Toutes ces raisons sont des raisons suffisantes pour lesquelles la plupart des gens refusent de se contenter des pages de produits WooCommerce par défaut. Voyons maintenant comment vous pouvez réellement personnaliser vos pages de produits en douceur sans avoir besoin d'expertise de codage.
Comment personnaliser la page du produit WooCommerce: guide étape par étape
La personnalisation de toute partie de votre site Web est devenue de plus en plus facile avec diverses extensions et plugins WordPress . La personnalisation de votre page WooCommerce est une promenade dans le parc avec le plugin Shopbuilder. Vous devez installer le plugin pour commencer votre parcours de personnalisation.
Étape 1: installer et activer Acheteur Plugin

Heureusement, le plugin Shopbuilder est un plugin gratuit et tout ce que vous avez à faire pour l'installer est d'aller à votre tableau de bord d'administration WordPress et de l'installer. Voici comment vous y allez:
Dans votre menu d'administration, cliquez sur Plugins et rechercher Acheteur dans le champ de recherche dans le coin supérieur droit de votre fenêtre. Sur le résultat qui lit Shopbuilder - WooCommerce Page Builder pour Elementor, cliquez sur Installer et puis Activer il.
Étape 2: Installer et activer Elementor et WooCommerce

De même Plugins page sur votre tableau de bord d'administration, recherche, Élémentor, cliquez sur Installer, alors Activer. Après cela, recherchez Woocommerce et l'installez.
Étape 3: Conception de votre page de produit unique WooCommerce

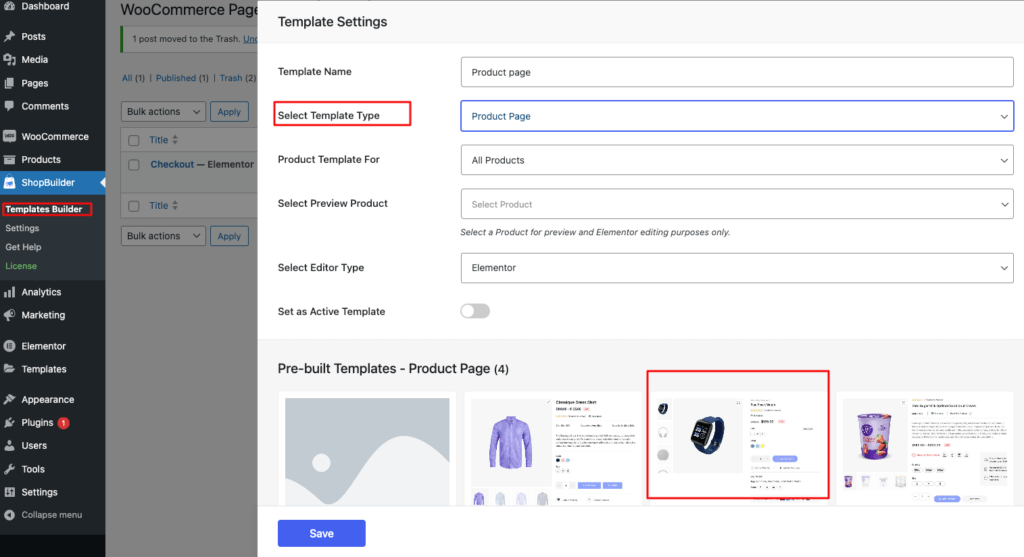
- Tout d'abord, accédez à votre tableau de bord d'administration et tracez le Acheteur élément de menu. Cliquer sur Shopbuilder 🡪 Builder de modèle 🡪 Ajouter nouveau.
- Ensuite, sur les paramètres de modèle qui apparaissent, donnez le Nom de modèle comme Détails du produit Conception de la page, Et pour le Type de modèle, choisir Page de produit.

- Choisissez le produit que vous souhaitez pour l'aperçu. Quant à votre Type d'éditeur tu as déjà Élémentor par défaut. Basculer le Définir le modèle actif bouton Sur.
- Ici, vous obtenez 5 dispositions de conception de produits prédésignées. Vous pouvez choisir l'un d'eux et commencer facilement. Si vous préférez un design différent, nous vous instruireons comment créer le vôtre à partir du modèle vide. Cliquez sur Modèle vierge, Enregistrer et cliquer sur Modifier avec Elementor.
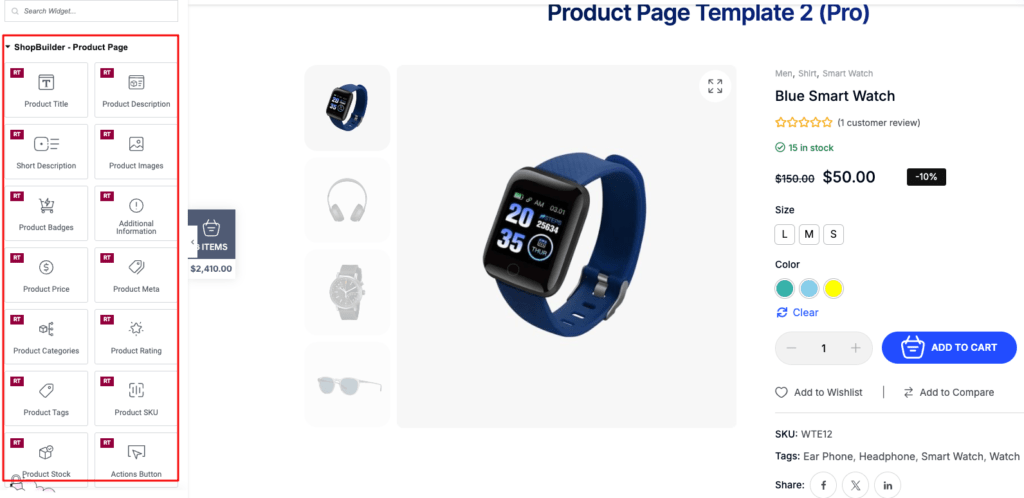
- Ensuite, le tableau de bord Elementor. De là, vous verrez un plus (+) Signe qui vous permet de choisir le nombre de colonnes que vous souhaitez pour votre page de produit. Nous irons avec 2 pour le didacticiel.
- Faire glisser le Image du produit dans la première colonne et le Titre de produit dans le second. Vous pouvez ensuite faire glisser Prix du produit sous le titre. Sous ce que vous pouvez ajouter Cote de produit, Brève description, Produit ajouter au panier, et Onglets de produit dans cet ordre.

- Vous pouvez maintenant personnaliser le contenu de tous les addons que vous venez d'ajouter. En commençant par le Titre de produit, sélectionnez la balise d'en-tête de titre (H1).
- Cliquez sur le Style onglet et sélectionnez la famille des polices et attendez que vous voulez. Choisissez également la couleur que vous souhaitez. Le nombre de la couleur que vous avez choisie apparaît au bas du sélecteur de couleurs; Sélectionnez et copiez-le.
- Personnalisez la couleur du prix du produit de la même manière que le titre du produit.
- Pour Cote de produit, choisir La couleur de la typographie et celle de l'icône Star.
- Pour Brève description, vous pouvez choisir la famille des polices.
- Pour Produit ajouter au panier, personnalisez la hauteur de la section et choisissez le style souhaité. Ici
- Lorsque vous avez fini de travailler sur votre page, cliquez sur le Mise à jour bouton dans le coin inférieur gauche. Vous pouvez ensuite afficher la page du produit que vous venez de créer.

Augmenter vos ventes avec des pages de produits WooCommerce personnalisées
Les avantages de travailler avec une page de produit WooCommerce personnalisée sont très séduisants pour vous et vos clients. Dans ce blog, nous vous avons demandé de créer votre page de produit dans quelques minutes. Les plugins que nous avons suggérés sont des éléments haut de gamme dans les performances, la convivialité, les fonctionnalités et toutes les autres mesures.
Nous espérons que cela suffira pour vous donner la confiance dont vous avez besoin pour commencer à travailler sur vos pages de produits WooCommerce. Tout le meilleur lorsque vous créez votre propre look unique et réussi.