Selon l'Organisation mondiale de la santé, une estimation 1,3 milliard de PEOple, qui représente près de 16% de la population mondiale éprouve une sorte de handicap.
C'est une énorme quantité de personnes à penser et certains de vos utilisateurs pourraient faire partie de cette population. Donc, si vous ne voulez pas manquer un public aussi large, il est crucial de vous assurer que votre site offre une bonne expérience utilisateur à tout le monde.
Les fonctionnalités d'accessibilité supplémentaires sur votre site Web sont un excellent moyen de montrer que vous vous souciez de vos utilisateurs. Ces fonctionnalités vous aident à fournir une expérience utilisateur fluide à toutes sortes d'utilisateurs sur votre site.
Parlons maintenant de la façon dont vous pouvez rendre votre site plus accessible à toutes sortes de personnes.
Table des matières
Qu'est-ce que l'accessibilité WordPress
L'accessibilité consiste à supprimer les obstacles qui empêchent les gens d'accéder et de s'engager avec l'information, les services ou les environnements.
L'accessibilité WordPress fait référence à la pratique de rendre les sites Web WordPress utilisables pour tous les utilisateurs, quelles que soient leurs compétences ou leurs limites. Cela signifie s'assurer que les téléspectateurs de votre site Web qui sont malvoyants, ont des problèmes avec l'audition, sont affaiblies par les mouvements, sont déficientes cognitives ou que d'autres handicaps peuvent accéder et comprendre le contenu et les fonctions.
Non seulement l'accessibilité aide les personnes atteintes de déficiences, mais elle aide également les autres avec des contraintes situationnelles comme Internet lent ou la technologie d'assistance. Il s'agit d'une planification réfléchie qui prend en compte une gamme de besoins et permet à chacun d'avoir une expérience complète de son environnement.
10 conseils d'accessibilité WordPress
Voici 10 conseils d'accessibilité WordPress que vous pouvez suivre pour rendre votre site accessible à votre public potentiel qui souffre d'une sorte de handicap:
Utilisez un thème WordPress accessible pour votre site
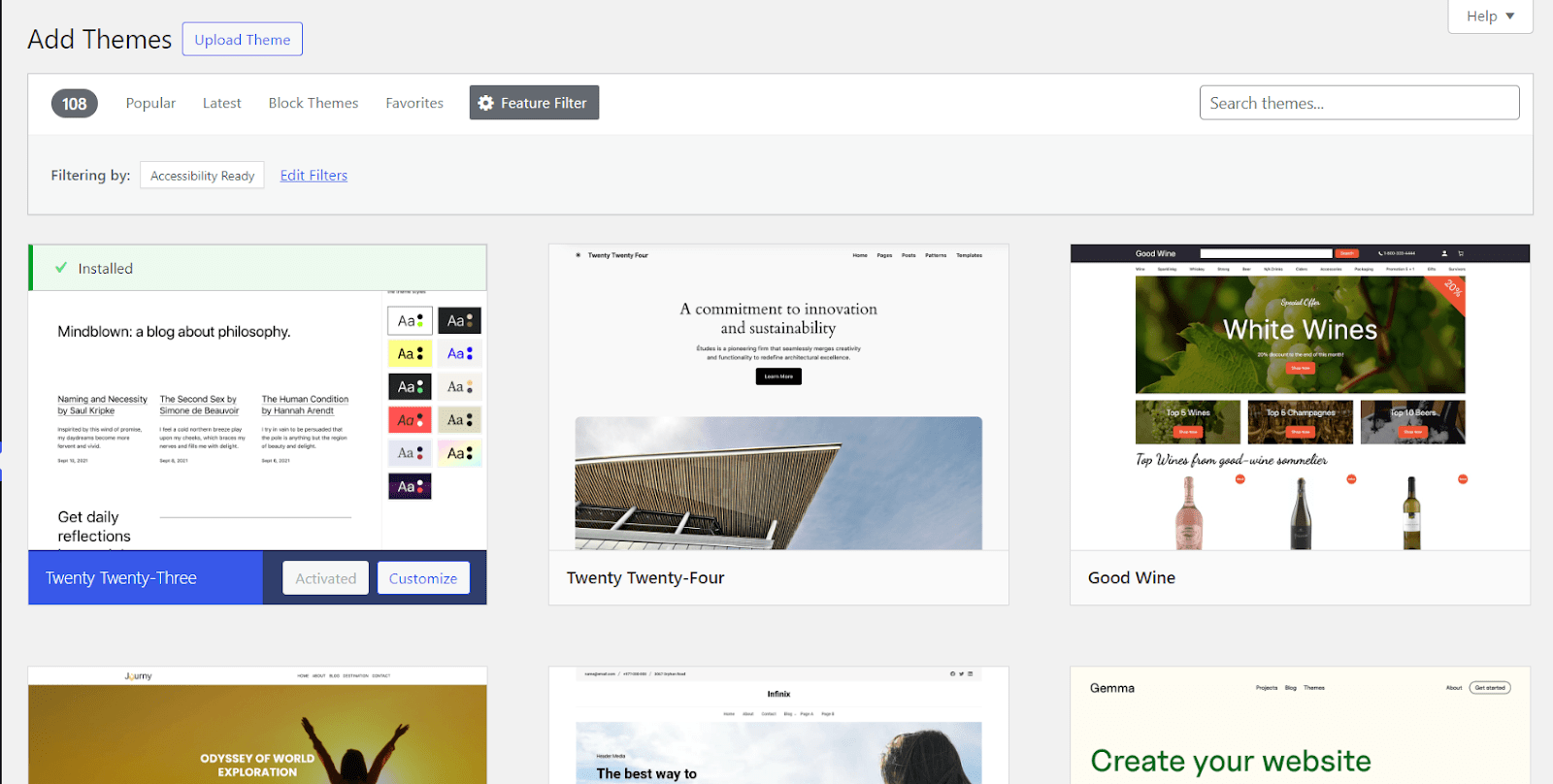
Le thème d'un site Web sert de pierre angulaire de son accessibilité. Assurez-vous que le thème WordPress que vous sélectionnez est accessible. Cherchez des thèmes conformes aux directives sur les directives sur l'accessibilité du contenu Web (WCAG). Les caractéristiques intégrées de ces thèmes facilitent fréquemment la navigation de votre site Web pour les personnes atteintes de déficiences.

Il y a actuellement 100+ thèmes dans WordPress qui sont prêts à l'accessibilité. Essayez de choisir un thème pour votre site Web chez eux. Recherchez des thèmes avec un contraste élevé, une bonne navigation par clavier et d'autres fonctionnalités faciles à accès.
Utilisez des titres appropriés

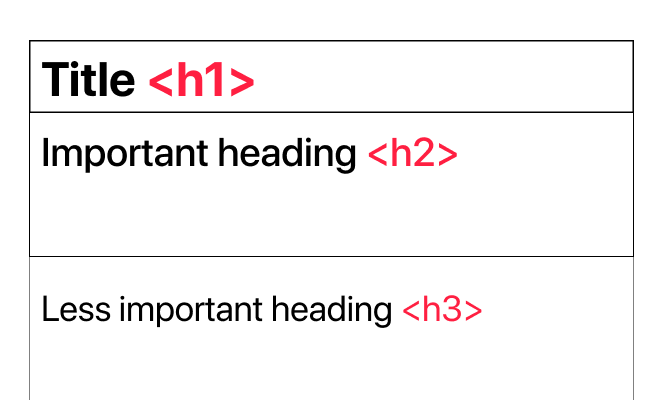
Utilisez des balises d'en-tête appropriées (H1, H2, H3, etc.) pour organiser votre texte sur le site Web. Cela rend le matériel sur le site Web plus facile à lire et à le rendre plus organisé.
En plus de cela, les étiquettes de cap permettent également aux lecteurs d'écran de déterminer l'ordre des informations sur votre site Web. Ainsi, il devient plus facile de naviguer dans votre contenu dans le bon ordre vous aidant ainsi à transmettre correctement votre message.
Assurez-vous également que le matériel derrière vos en-têtes est représenté de manière appropriée.
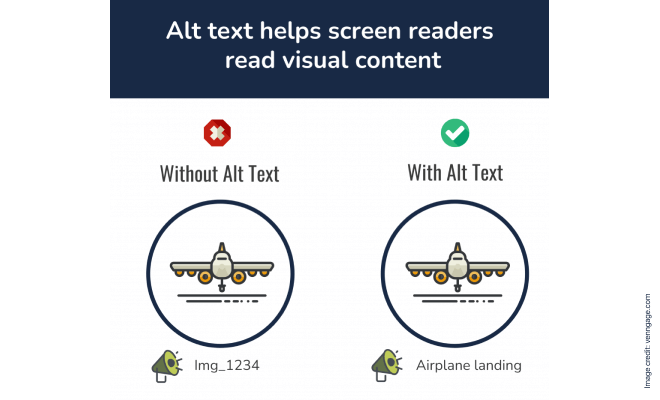
Fournir du texte alt pour les images

Chaque fois que vous ajoutez une image à votre site Web WordPress , assurez-vous d'ajouter un texte alt pour cela. Essayez de faire le Texte alt avec des mots courts mais appropriés qui décrivent correctement l'image.
Pour ceux qui utilisent des lecteurs d'écran et ont des déficiences visuelles, le texte ALT est crucial. De plus, si l'audience de votre site provient d'une certaine démographie qui pourrait ne pas toujours avoir accès à Internet haut débit, ce texte ALT pourrait aider beaucoup à mieux comprendre le contenu.
Ainsi, il est également important que cette description soit brève et offrent une expérience significative à tous les téléspectateurs en résumant la substance ou l'objectif de l'image.
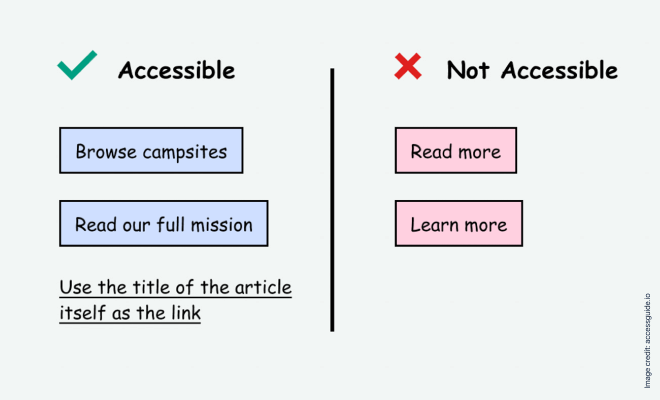
Utiliser le texte du lien descriptif

Les liens descriptifs aident les utilisateurs avec des lecteurs d'écran ou d'autres appareils d'assistance comprennent l'objectif du lien en donnant des informations claires et utiles sur la destination. En facilitant les personnes handicapées cognitives ou les troubles de la vision à parcourir le site Web, cette approche améliore l'expérience utilisateur globalement.
En plus de rendre le matériel plus accessible, le langage de liaison descriptif aide à créer un environnement en ligne qui inclut tous les utilisateurs, quelle que soit la capacité, en facilitant la compréhension des informations sur le site Web.
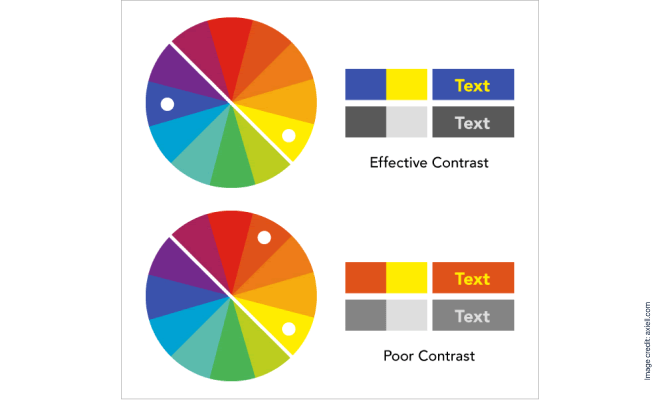
Pensez au contraste des couleurs de votre site Web

Le contraste des couleurs de votre site Web doit être soigneusement pris en compte si vous souhaitez augmenter l'accessibilité. S'assurer qu'il y a suffisamment de contraste entre l'arrière-plan et les couleurs du texte améliore la lisibilité, ce qui est avantageux pour les utilisateurs qui ont des problèmes de vision ou qui ont du mal à distinguer des schémas de couleurs particuliers.
Pour qu'un site Web inclue tous les utilisateurs, les rapports de contraste de couleur doivent être créés selon le Lignes directrices sur l'accessibilité du contenu Web (WCAG). Cette approche aide ceux qui ont des déficiences visuelles ainsi que de faire d'Internet un endroit plus convivial et accessible pour tout le monde.
Beaucoup de gens préfèrent maintenant utiliser Mode sombre pour le confort. Alors, envisagez d'utiliser des plugins d'accessibilité WordPress comme WP Dark Mode Pour répondre à ces publics.
Clair ou sombre, quel mode utilisé, assurez-vous que les couleurs sont suffisamment contrastées pour que le contenu soit facilement visible. Il existe de nombreux outils en ligne pour vérifier les niveaux de contraste des couleurs. Vous pouvez les utiliser pour vérifier si les deux couleurs vont bien ensemble dans le sens du contraste. La définition du contraste des couleurs en tant que priorité absolue montre un dévouement à l'amélioration de la lisibilité et de la navigabilité du contenu numérique pour les personnes ayant des capacités variables.
Utiliser la navigation au clavier

Don Navigation du clavier Une priorité améliore considérablement l'accessibilité des sites Web. De nombreuses personnes utilisent des claviers pour accéder au Web, y compris ceux qui ont des déficiences ou des conditions de mobilité qui les empêchent d'utiliser un dispositif de souris ou de mobilité. En incluant des éléments conviviaux dans la conception des sites Web, toutes les capacités sont disponibles sans avoir besoin d'une souris.
Les utilisateurs ayant des limitations du moteur bénéficient de cette approche, ce qui fait également d'Internet un endroit plus accessible. Les sites Web qui hiérarchisent la navigation au clavier deviennent plus accessibles à une gamme plus large d'utilisateurs, se conformant aux directives d'accessibilité en ligne et favorisant une atmosphère dans laquelle tous les utilisateurs peuvent facilement parcourir, interagir et s'engager avec les informations numériques.
Mettre en œuvre des rôles ARIA (Rich Applications Internet accessibles)
Améliorer l'accessibilité des sites Web nécessite de mettre en œuvre des rôles Applications Internet riches (Aria) accessibles. Avec l'utilisation d'une collection de propriétés appelées ARIA, les personnes ayant des déficiences peuvent mieux comprendre le contenu dynamique et interactif en ajoutant des informations supplémentaires aux éléments HTML.
WordPress vous permet de mettre en œuvre des rôles Aria pour améliorer l'expérience des utilisateurs des technologies d'assistance. Utilisez des rôles tels que «bouton», «menu» ou «navigation» de manière appropriée. En incorporant des rôles ARIA, les développeurs Web peuvent améliorer l'accessibilité des applications Web complexes, en veillant à ce que les lecteurs d'écran et d'autres outils d'assistance interprètent et communiquent avec précision l'objectif et le comportement de divers éléments d'interface.
Cela favorise un environnement en ligne convivial et universellement accessible, conformément aux meilleures pratiques de l'accessibilité Web, et ne permet pas seulement pour les personnes atteintes de déficience de s'engager avec la technologie.
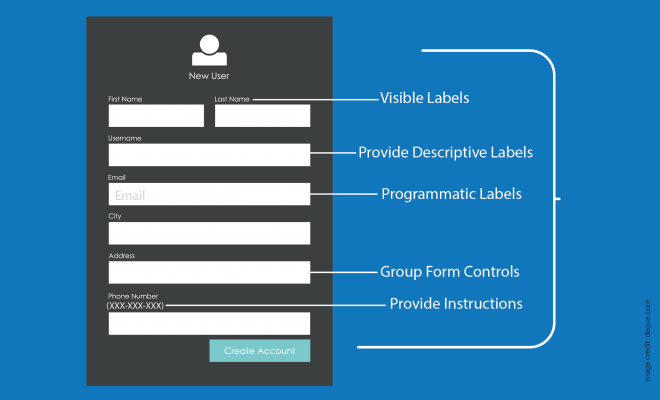
Optimiser les formulaires d'accessibilité

Les formulaires sont essentiels à l'engagement des utilisateurs, et les sites Web pourraient être rendus plus accessibles aux personnes handicapées en mettant Normes d'accessibilité En effet, tels que l'étiquetage des formulaires clairement, en s'assurant que les commandes d'onglet ont un sens et la fourniture de messages d'erreur concis.
Cette méthode aide les gens à remplir rapidement les formulaires, en particulier ceux qui utilisent des lecteurs d'écran ou ont des handicaps cognitifs.
De plus, y compris des fonctionnalités telles que les caractéristiques de la saisie semi-automatique et la validation de formulaire appropriée facilitent les choses pour tout le monde et réaffirme le dévouement à la production de matériaux numériques accessibles à un large éventail de consommateurs.
Dans WordPress, essayez de choisir des plugins minimaux et faciles à comprendre comme FormyChat et d'autres, pour collecter des informations et interagir avec toutes sortes de publics.
Travailler sur l'accessibilité vidéo

Si votre site Web contient des vidéos, fournissez des transcriptions et des légendes précises pour que ces vidéos les rendent accessibles. Cela aidera ceux qui ne peuvent pas entendre bien ou qui sont dans des situations bruyantes à comprendre le matériel.
Pour les utilisateurs malvoyants, incluez des explications audio en plus des composants visuels. Lorsque vous écrivez des scripts vidéo, utilisez un langage clair pour aider ceux qui ont des déficiences cognitives.
Pour plus d'utilisation, choisissez un lecteur qui accepte les entrées du clavier. En mettant ces stratégies en vigueur, les sites Web peuvent mieux s'adapter à un large éventail d'utilisateurs, adhérer aux directives d'accessibilité en ligne et fournir un espace où les utilisateurs de toutes capacités peuvent interagir et profiter du contenu multimédia.
Testez régulièrement votre site Web
Il est important d'évaluer régulièrement l'accessibilité de votre site Web. Évaluez l'accessibilité de votre site Web avec les extensions du navigateur, les lecteurs d'écran et les outils en ligne.
Les tests vous permettent souvent de trouver et de résoudre tout nouveau problème d'accessibilité qui pourrait apparaître lorsque vous mettez à jour et modifiez votre contenu.
Comment tester votre accessibilité WordPress
Test de temps en temps l'accessibilité du site Web est crucial. Cela vous aide à comprendre comment vos utilisateurs trouvent votre site. Vous pouvez trouver des problèmes sur votre site avec ces tests. De la résolution des problèmes, il peut considérablement améliorer l'expérience utilisateur de votre site.
Il existe plusieurs façons de tester l'accessibilité de votre site Web.
Tests manuels
Pour tester l'accessibilité de la navigation, utilisez simplement un clavier pour surfer sur votre site Web. Assurez-vous que toutes les formes, menus et fonctionnalités interactives sont accessibles sans avoir besoin d'une souris.
Utilisez le logiciel du lecteur d'écran et enregistrez-vous lors de la navigation sur votre site. Vérifiez ensuite que les fonctionnalités et les informations sont claires et simples à utiliser en regardant ces enregistrements par la suite. Cela vous aide à voir votre site du point de vue d'un utilisateur et vous aide à connaître les difficultés qui peuvent survenir sur votre site.
Testez également le site dans différents environnements. Comme, accédez à votre site avec le WiFi public et privé. Surf d'Internet à basse vitesse. Surfez le site à partir d'un appareil mobile et voyez si votre site fait face à des difficultés sur les petits appareils. Assurez-vous également que votre site est également facile à lire et à comprendre en mode sombre. Alors que les modes sombres deviennent de plus en plus populaires, une charge de personnes peut visiter votre site en mode sombre.
Vérifiez le texte ALT dans votre site du point de vue de l'utilisateur. Assurez-vous qu'il y a du texte alt pour toutes les images et que le texte est significatif et décrit avec précision l'image.
Enfin, testez votre site du point de vue de différents utilisateurs. Comme si quelqu'un est daltonien, si quelqu'un a un problème de vision, comment verrait-il votre site de son côté?
Tests automatisés
Certains outils peuvent vous aider à vérifier l'accessibilité de votre site. VAGUE est un outil si gratuit que vous pouvez utiliser pour tester votre site Web. Cet outil peut vous aider à identifier les erreurs de lignes directrices sur l'accessibilité du contenu Web (WCAG) dans votre site et vous aider à souligner ces erreurs.
Vous pouvez également utiliser quelques petits outils comme Vérificateurs de contraste de couleur et d'autres qui sont disponibles en ligne pour vérifier votre fonctionnalité d'accessibilité individuelle et savoir si votre site Web a besoin d'améliorations.
Conclusion
En mettant en œuvre ces conseils d'accessibilité WordPress , vous pouvez créer un site Web accueillant et inclusif pour les utilisateurs de toutes les capacités. Cela vaut la peine d'investir votre temps pour trouver le plugin d'accessibilité parfait pour votre site WordPress afin de répondre à un public plus large.
Faire de l'accessibilité une priorité absolue garantit que votre matériel est vu par autant de personnes que possible tout en étant conforme aux principes de développement Web éthiques. Il est essentiel de suivre les développements technologiques et de faire un effort concerté pour s'assurer que tout le monde peut accéder au monde numérique.
FAQ
Q: Pourquoi l'accessibilité WordPress est-elle importante?
R: Pour vous assurer que les utilisateurs de toutes capacités peuvent accéder à votre contenu et services numériques, votre site Web WordPress doit être accessible. Pour les personnes handicapées, comme celles qui ont des limitations visuelles, auditives, moteurs ou cognitives, cela améliore l'expérience utilisateur. La construction d'un site Web accessible étend votre portée et votre public et encourage la diversité.
Q: Quels sont les rôles Aria et pourquoi sont-ils importants?
R: L'accessibilité des fonctionnalités dynamiques et interactives de votre site Web est améliorée par les rôles ARIA (applications Internet riches accessibles). Votre site Web devient plus inclusif lorsque vous implémentez correctement les rôles ARIA, ce qui améliore l'expérience utilisateur pour ceux qui ont besoin d'une technologie d'assistance.
Q: Comment améliorer l'accessibilité de mon site Web?
R: Pour améliorer l'accessibilité de votre site Web, concentrez-vous sur les domaines clés:
- Utilisez un thème accessible pour votre site
- Utilisez des balises d'en-tête appropriées (H1, H2, H3, etc.) pour organiser votre texte sur le site Web
- Fournir du texte alt pour les images
- Utiliser le texte du lien descriptif
- Donnez de l'importance au contraste des couleurs de votre site Web
- Utiliser la navigation au clavier
- Mettre en œuvre des rôles ARIA (Rich Applications Internet accessibles)
- Optimiser les formulaires d'accessibilité
- Testez régulièrement votre site Web