Dans le monde de la construction de sites Web, Astra et Elementor sont tous deux des noms populaires. Si vous pensez à créer un site Web avec toutes les fonctionnalités, vous pensez à Elementor. Et si vous voulez ajouter un design étonnant, vous penserez à Astra. Aujourd'hui, nous parlerons de la façon dont vous pouvez créer un site Web avec des modèles de démarrage Elementor d'Astra.
Elementor est déjà un constructeur de pages très célèbre avec ses widgets et fonctionnalités incroyables. Si vous le souhaitez, vous pouvez créer un site Web d'aspect professionnel en quelques heures à l'aide d'Elementor. D'un autre côté, Astra est une excellente base pour votre blog. Il vous aide à créer un site Web d'une manière adaptée aux débutants en utilisant le personnalisateur WordPress simple et sans code. De plus, il est très bien codé et super rapide, de cette façon, votre site se chargera rapidement et vous ne rencontrerez aucun bogue ou problème.
Voyons comment créer un site Web avec Modèles de démarrage Elementor.
Table des matières
Créer un site Web avec des modèles de démarrage Elementor
Vous devez suivre les étapes ci-dessous afin de créer un site Web à l'aide de modèles de démarrage Elementor.
Installer et activer le thème Astra
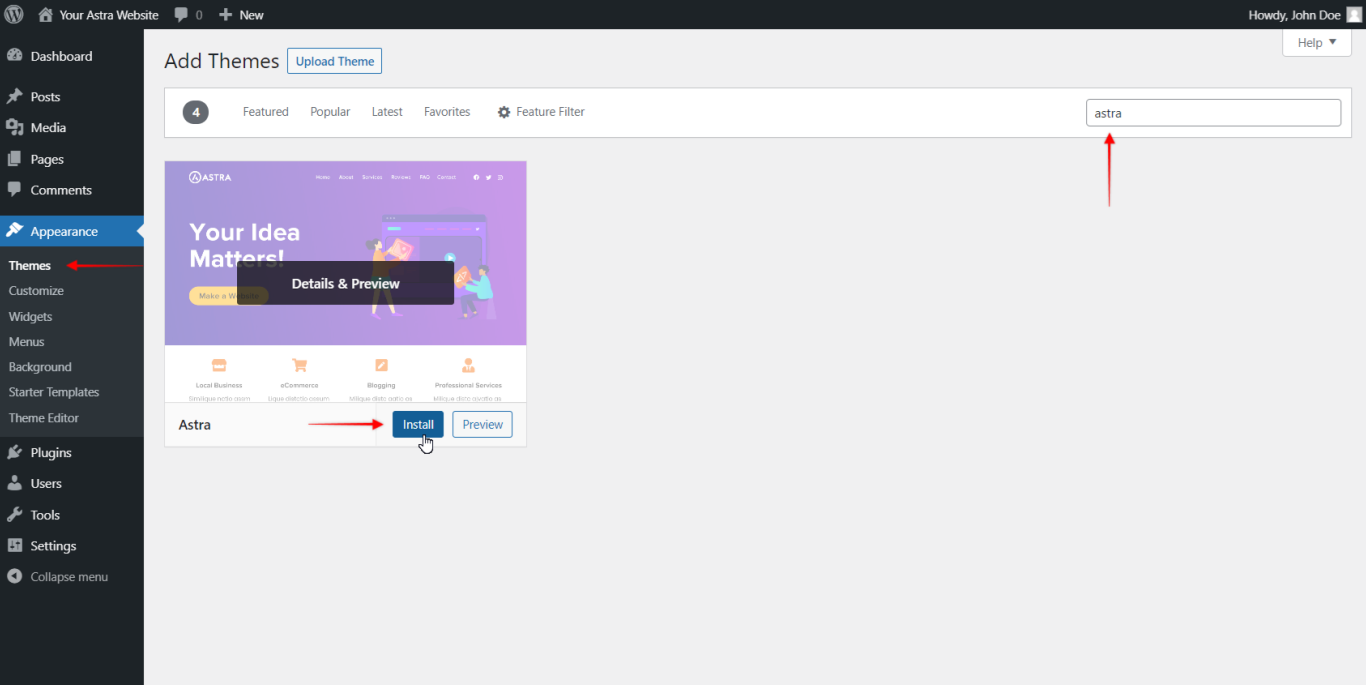
Afin de démarrer votre site Web, vous devrez d'abord installer le thème Astra. En outre, vous devez installer le plugin de modèle de démarrage. Les deux plugins sont répertoriés sur WordPress.org, vous pouvez donc les installer sans quitter votre tableau de bord WordPress .
Se diriger vers Apparence -> Thèmes -> Ajouter un nouveau. Tapez Astra et activez le thème.

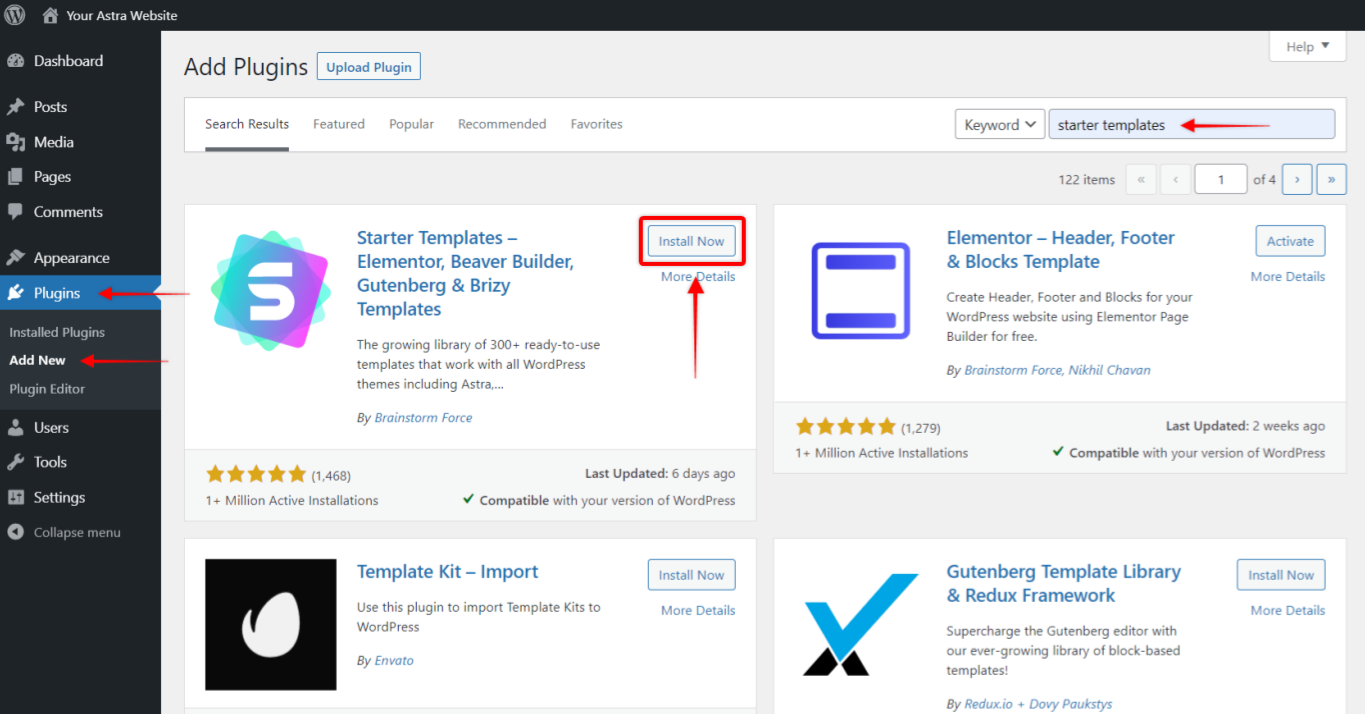
Ensuite, installez le plugin de modèles de démarrage.

Importez vos modèles de démarrage choisis
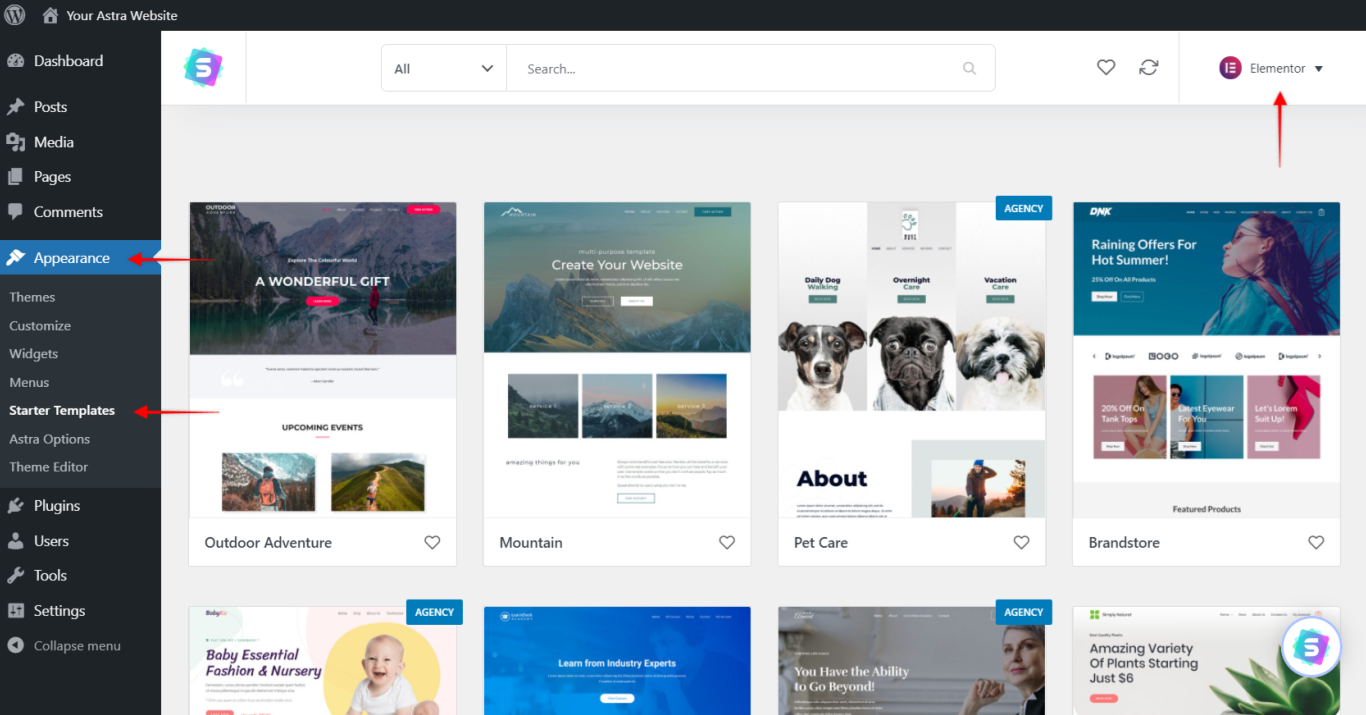
Lorsque vous avez terminé avec l'installation du thème Astra et du plugin de modèles de démarrage, vous pouvez désormais importer n'importe quel modèle pour démarrer la conception de votre site Web. Tout ce que vous avez à faire est de naviguer vers Apparence → Options Astra → Modèles de démarrage dans votre tableau de bord WordPress .
Vous devez maintenant sélectionner le Élémentor Option Builder Page:

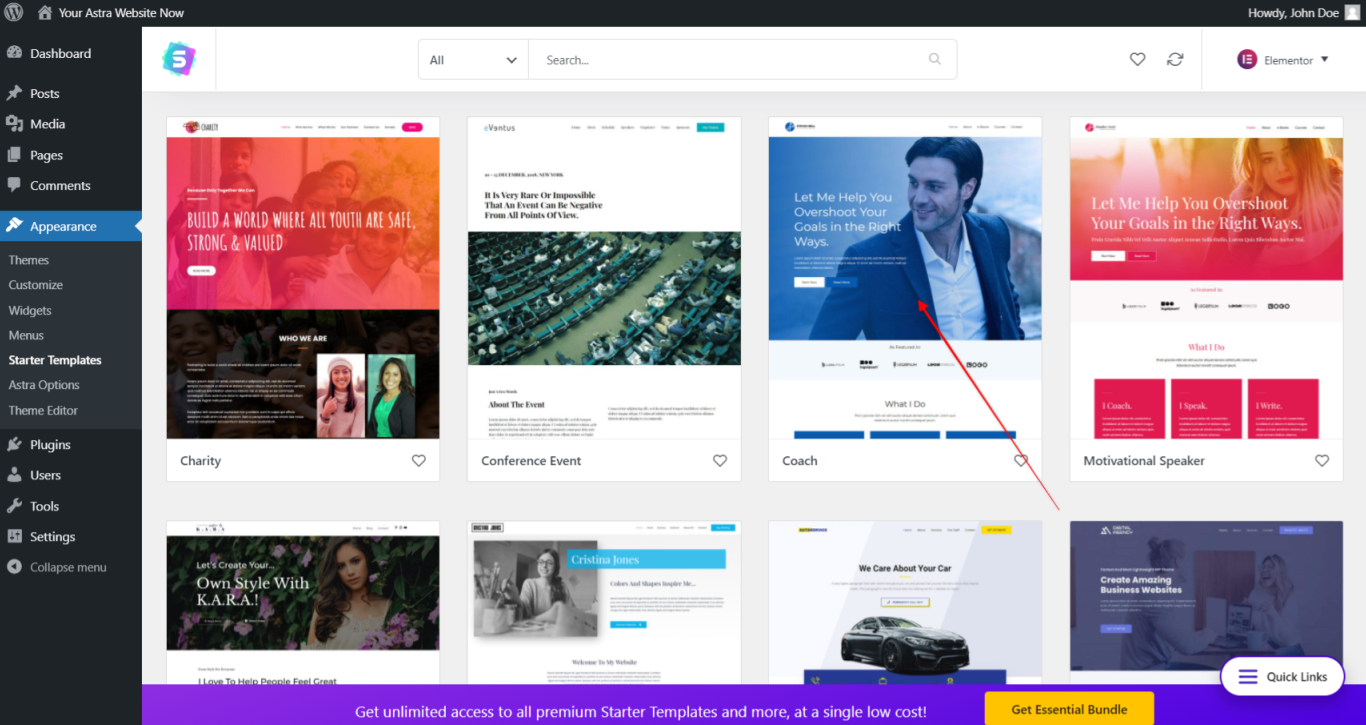
De cette façon, vous pouvez voir tous les modèles Elementor que vous pouvez utiliser pour votre site Web Elementor.
Certains modèles sont premium. Vous devez acheter le plan Astra Premium afin de les activer. Vous pouvez choisir n'importe quel modèle gratuit dans l'onglet gratuit.
Afin de prévisualiser n'importe quel modèle, cliquez dessus:

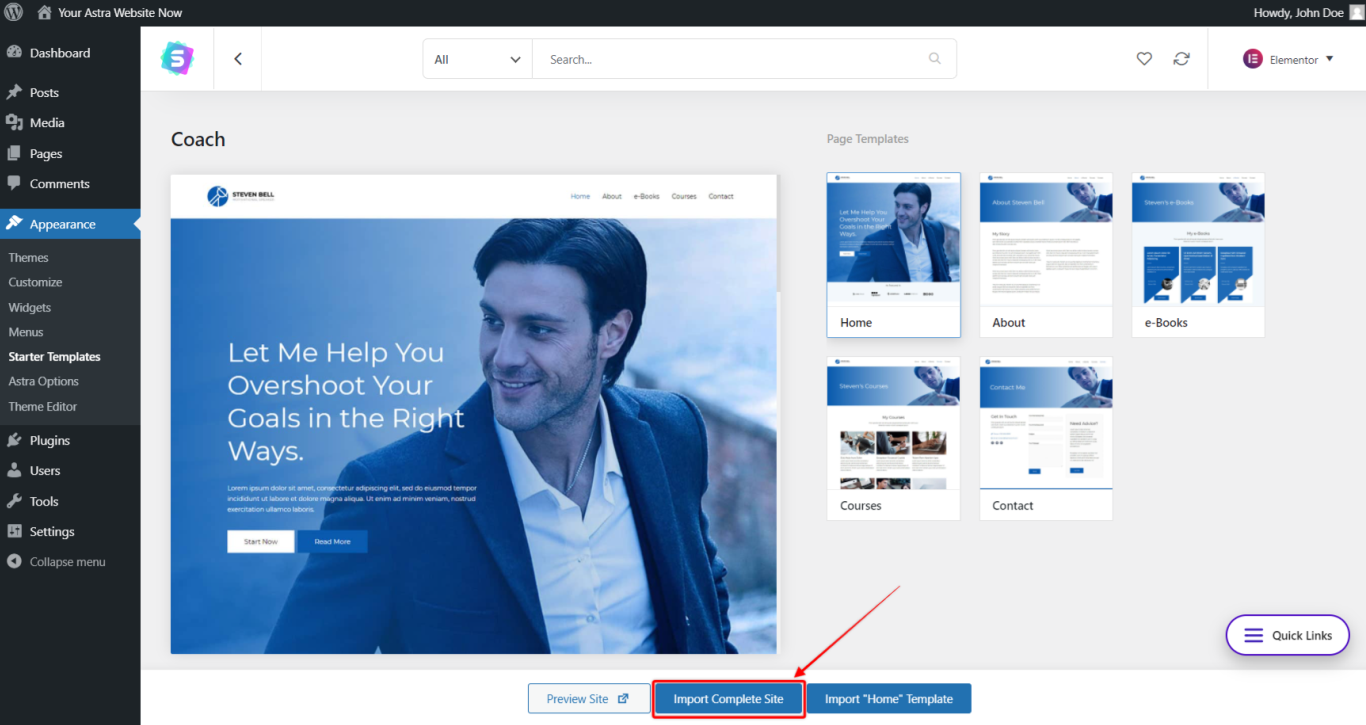
Une fois que vous avez trouvé un design dont vous êtes satisfait, cliquez dessus. Ensuite, sur l'aperçu en direct, démarrez le processus d'importation en cliquant Site d'importation

Une fois l'opération terminée, vous pouvez cliquer à nouveau sur le bouton pour afficher votre site.
Enfin, personnalisez votre site Web avec le personnalisateur WordPress
Donc, vous avez terminé votre importation, vous êtes prêt à ajouter votre touche personnelle au site Web.
Vous pouvez utiliser les commandes de personnalisation détaillées du thème Astra sans l'aide du codage. Ceux-ci vous permettent de contrôler:
- Toutes les couleurs utilisées sur votre blog
- À quoi ressemble la disposition de votre site Web
- Les polices à utiliser sur votre site.
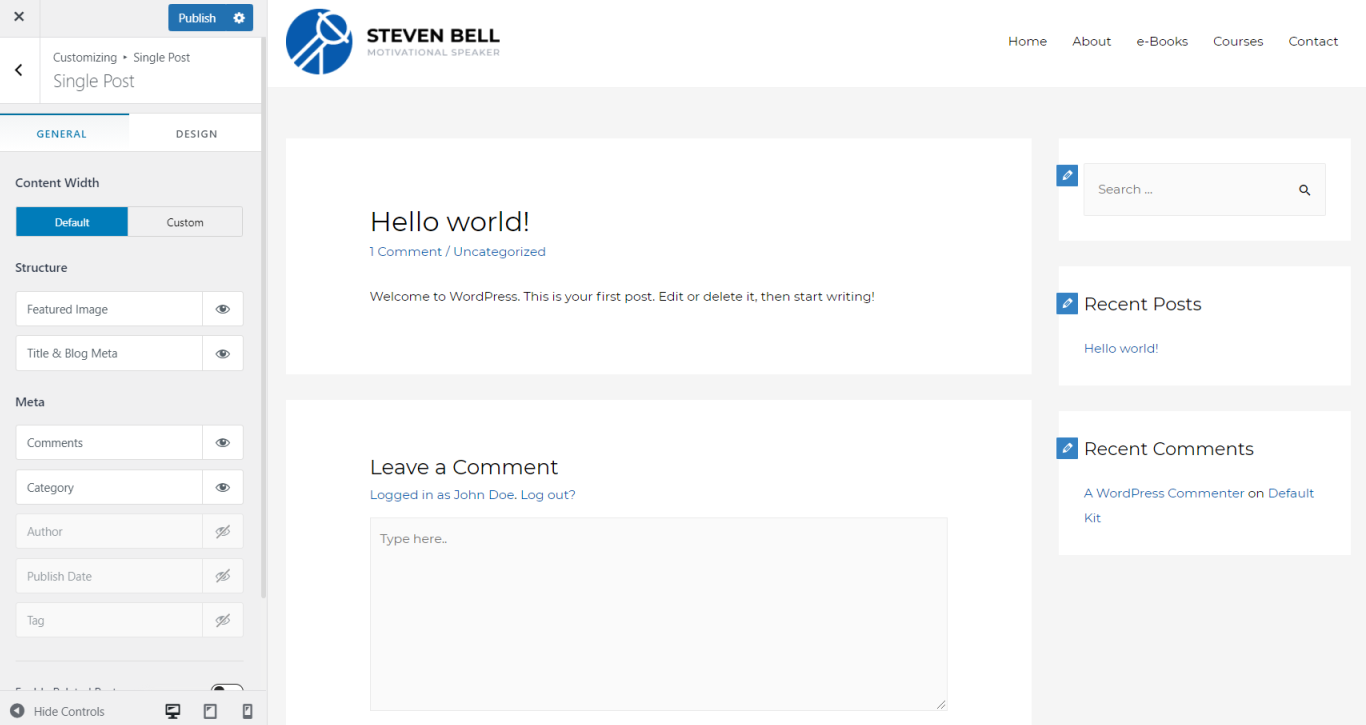
Pour accéder au personnalisateur, allez à Apparence → Personnaliser dans votre tableau de bord WordPress .
N'oubliez pas qu'aucune des modifications que vous apportez n'est en direct jusqu'à ce que vous ayez réussi à publier. Faites autant d'expériences que possible et explorez tous les widgets. Testez l'aperçu encore et encore lorsque vous apportez chaque changement et que vous ne pouvez rien casser!

Donner des soins particuliers à,
- Couleurs et fond
- Mise en page
- Typographie
Personnalisation de vos pages de base avec Elementor
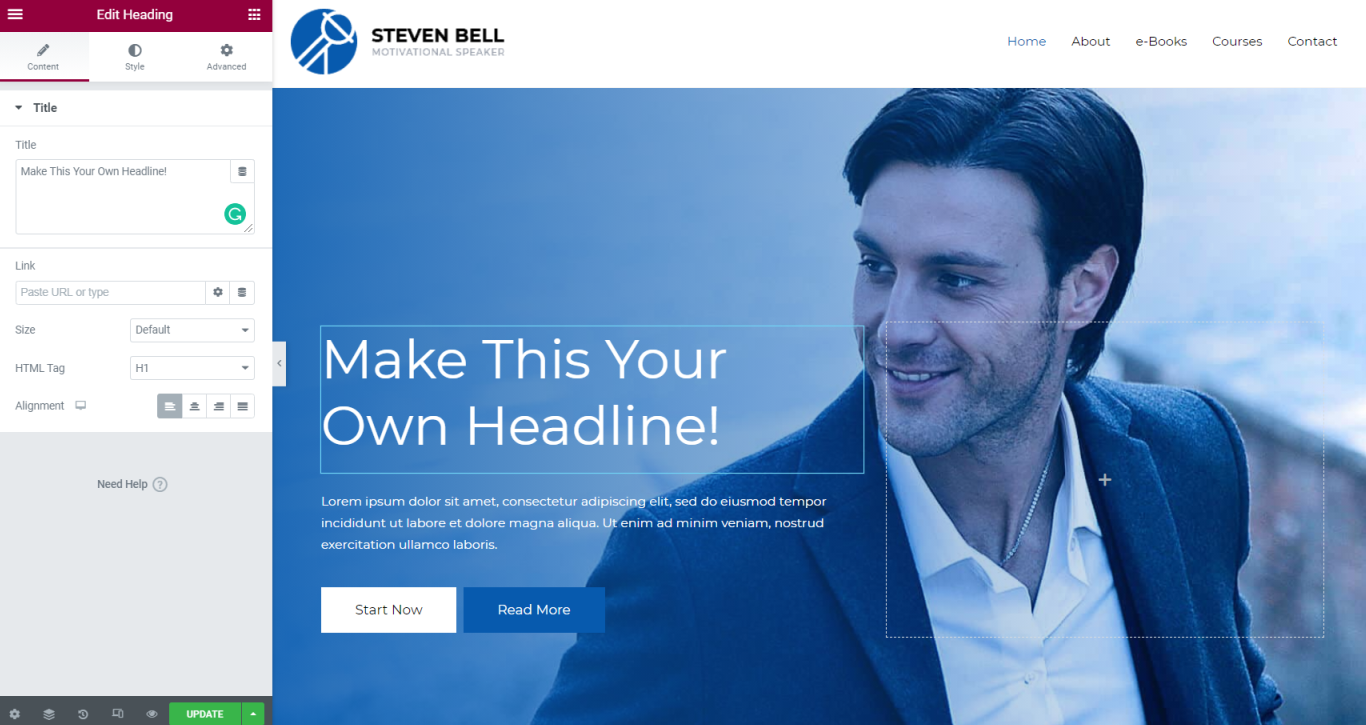
Bien qu'Astra vous aide à faire toutes sortes de personnalisations au style et au design de votre site Web. Cependant, toutes les pages principales de votre site Web comme la page d'accueil, les APO, etc. sont construites avec le constructeur de page Elementor.
Pour personnaliser ces pages, vous pouvez utiliser l'interface d'élément glisser-déposer. Cliquez simplement sur le Modifier avec Elementor Option Lorsque vous modifiez l'une de ces pages:

Maintenant, votre site Web est terminé. Mais, comme vous avez utilisé tous ces widgets et personnalisation, votre site Web peut ralentir. Alors que faire?
Comment accélérer votre site Web Elementor avec Elementor Speed Optimizer
Eh bien, vous pouvez facilement augmenter la vitesse de votre site Web Elementor sur des pages / publications non élémentaires à l'aide du Optimiseur de vitesse Elementor plugin. Il s'agit d'un plugin d'optimisation de vitesse incroyable, en particulier pour les sites Web WordPress .
Vous pouvez augmenter la vitesse de votre site Web Elementor sur les pages / publications non élémentaires jusqu'à 75% plus rapidement à l'aide de ce plugin. Cela vous aidera à obtenir plus de taux de conversion. Parallèlement à cela, vous pouvez facilement vous intégrer à plusieurs addons Elementor pour fonctionner plus couramment.
Tout d'abord, vous devez installer ce plugin sur votre site Web WordPress .
Aller à votre Tableau de bord WordPress > Ajouter un nouveau plugin. Maintenant installer et activer Optimiseur de vitesse Elementor.
Lorsque vous réussissez à installer ce plugin, naviguez Optimiseur de vitesse Elementor> Démarrer la configuration. Vous devez configurer ce plugin pour augmenter la vitesse de votre page.
Dans la section suivante, vous verrez deux modes différents pour l'optimisation de la vitesse:
- Mode liste noire: désactive les plugins Elementor sur les pages sélectionnées.
- Mode de liste blanche: Active uniquement les plugins Elementor sur les pages sélectionnées.
Le mode liste noire est entièrement gratuit. Mais la liste blanche est disponible pour la version premium.
Vous pouvez choisir l'un d'eux en fonction de vos préférences.
Dans la section suivante, vous verrez une instruction pour ajouter / supprimer des éléments à la liste noire.
Sélectionnez l'option I Have Comprend.
Vous avez réussi à configurer Elementor Speed Optimizer pour votre site Web. Allez maintenant au tableau de bord.
Dans la section du tableau de bord, vous pouvez facilement ajouter n'importe quelle page, publication ou éléments en mode Blacklist.
Créez votre site Web avec les modèles de démarrage Elementor!
La construction d'un site Web avec des modèles de démarrage Elementor vous donnera le pouvoir de personnaliser complètement votre blog sans avoir à savoir quoi que ce soit sur le code.
Vous pouvez utiliser des contrôles simples et des widgets glisser-déposer pour créer votre site Web parfait. Et parce que Astra est optimisée pour se charger rapidement, votre site Web ne sera pas seulement génial, il fonctionnera également très bien.