Importation de codes à partir de feuilles Google #
Lorsque vous travaillez avec des extraits de code dans Google Sheets, il est essentiel de formater correctement le contenu pour s'assurer qu'il s'affiche bien à la fois dans la feuille et lorsqu'il est exporté vers la table WP. Ce guide vous guidera à travers les étapes nécessaires pour importer du code dans la table WP depuis Google Sheets.
Étape 1: Remplacez les virgules par des emojis de texte #
Notre plugin fonctionne en récupérant les données de Google Sheets au format CSV, où les virgules séparent les valeurs. Les virgules peuvent interférer avec le processus d'exportation et d'importation CSV.
Cela peut entraîner des problèmes lorsque votre contenu contient des virgules, provoquant la suppression de certaines données, comme la colonne «Durée», à être supprimée ou affichée.
Nous vous recommandons d'utiliser un Emoji de virgule (, ou◞) au lieu d'une virgule ordinaire. Vous pouvez trouver des options ici.
Étape 2: Gire la ligne se casse avec<br> Balises #
Google Sheets ne gère pas bien l'indentation de code traditionnelle ou les ruptures de ligne. Au lieu d'utiliser des ruptures de ligne standard ou une indentation dans votre code, vous pouvez utiliser:
<br>Tags: Remplacez chaque rupture de ligne dans votre code par le Html<br> Tag pour maintenir la lisibilité du code lorsqu'il est considéré comme une seule ligne dans la feuille de calcul. De plus, cela garantit que le code apparaît correctement formaté dans une seule cellule et reste lisible.
Étape 3: Activer l'enveloppe de texte #
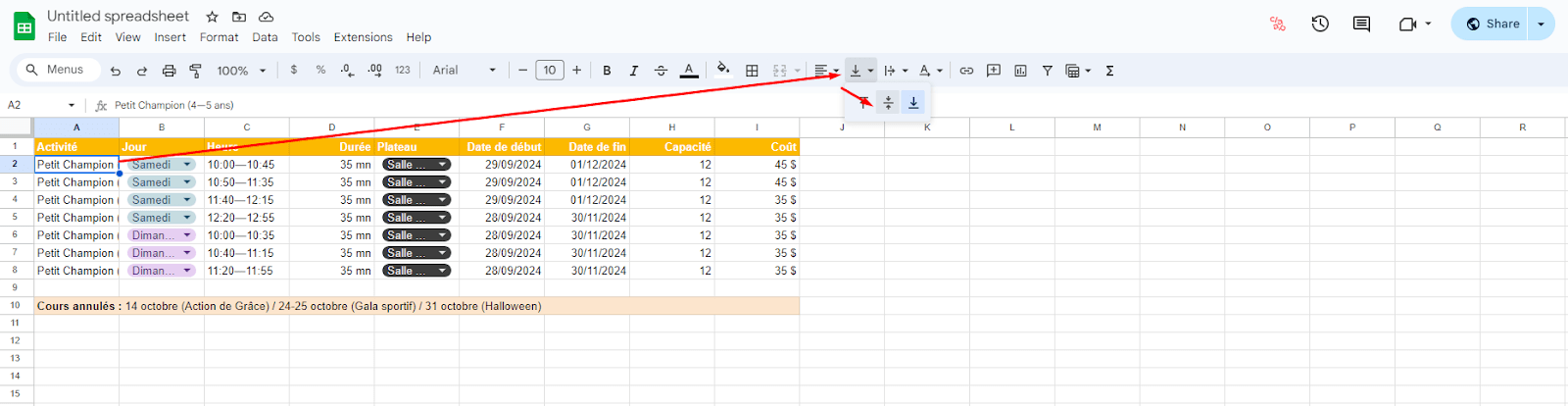
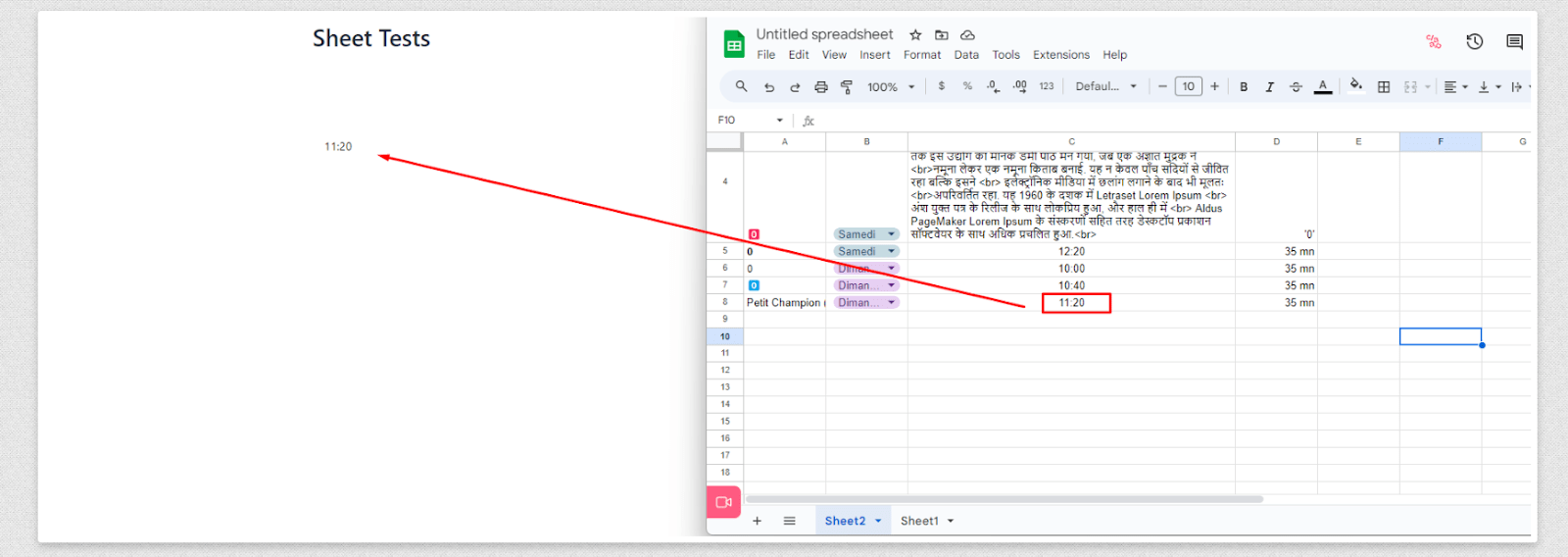
Pour vous assurer que votre code est facilement lisible dans la cellule, permettez l'emballage de texte dans Google Sheets. Pour ce faire, sélectionnez les cellules contenant le code sur Google Sheets et accédez à Format> Emballage de texte> enveloppe.
L'emballage de texte garantit que le code s'inscrit dans la cellule et s'enroule de manière appropriée, ce qui facilite la lecture.
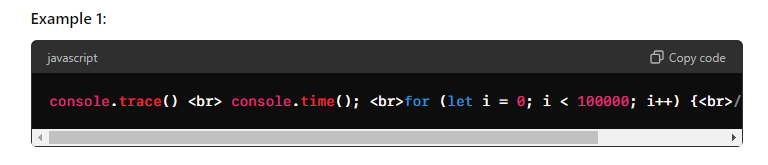
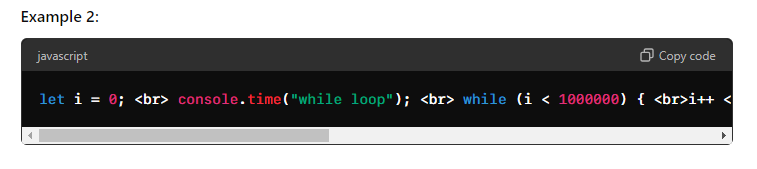
Exemple de code:

console.trace ()<br> Console.Time ();<br> pour (soit i = 0; i <100000; i ++) {<br> // un code<br> }
Laissez i = 0;<br> Console.Time ("While Loop");<br> tandis que (i <1000000) {<br> i ++<br> }<br> Console.Timeend ("While Loop");<br> Console.Timeend ("While Loop");<br> Console.Timeend ("While Loop");En suivant ces étapes en remplacement des virgules par des emojis de texte, en utilisant<br> Tags pour les ruptures de ligne et permettant un emballage de texte, vous pouvez importer et formater avec succès le code dans Google Sheets. Cette méthode garantit que le code est à la fois lisible et conserve sa structure prévue lorsqu'elle est affichée ou exportée.

Comment rendre les en-têtes de table collantes avec CSS #
Lorsque vous travaillez avec les tables de données WP, il est souvent utile de garder la tête visible lorsque vous faites défiler la page. Ce guide vous guidera à travers les étapes pour rendre l'en-tête de table collant en utilisant CSS.
Étape 1: Inspectez le tableau sur la page #
- Ouvrez la page avec la table: Accédez à la page où votre table est affichée.
- Inspecter l'élément de table:
- Cliquez avec le bouton droit sur le tableau et sélectionnez «Inspecter» ou «Inspectez l'élément» dans le menu contextuel. Cela ouvrira les outils du développeur du navigateur.
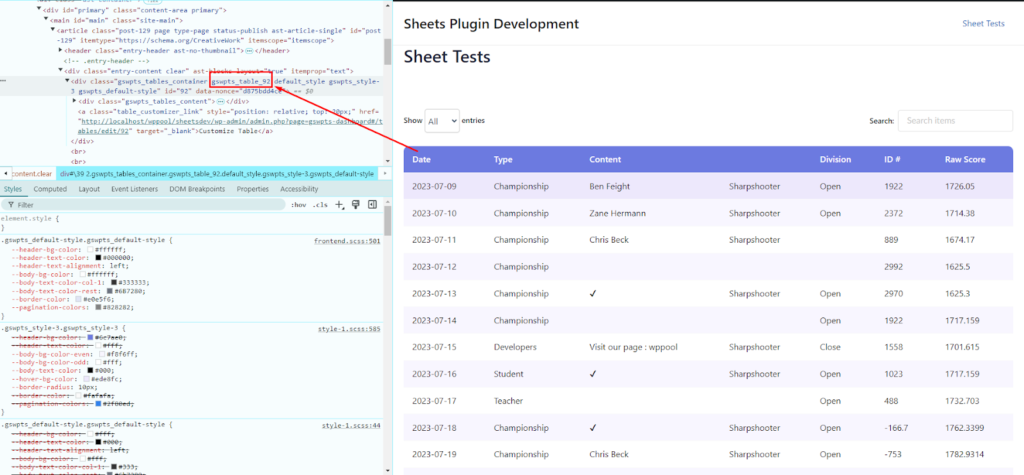
- Dans les outils du développeur, trouvez l'élément de table dans la structure HTML. Vous devrez identifier l'ID ou la classe unique du tableau pour le cibler avec CSS.
- Trouvez l'ID de la table:
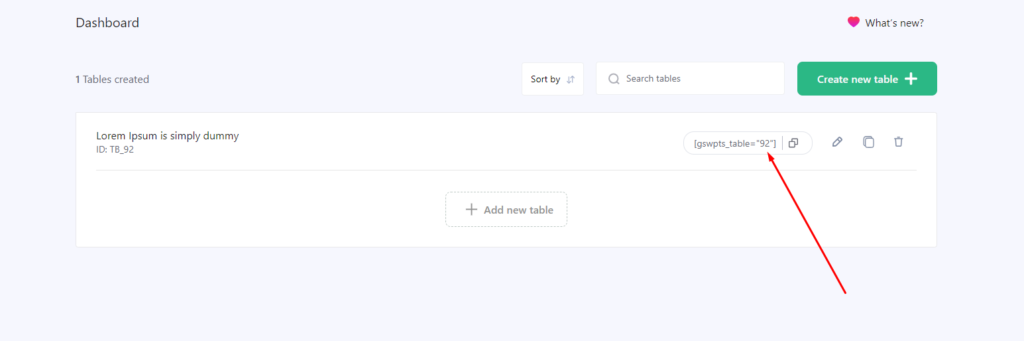
- Recherchez un ID ou une classe attribuée au conteneur de table. Par exemple, si le tableau a un ID comme GSWPTS_TABLE_92, ce sera l'identifiant que vous utilisez dans votre CSS.

Pour trouver l'ID plus rapidement et plus facilement, vérifiez l'ID de table à partir du shortcode. Et ajoutez-le après la classe parent: gswpts_table_ {shortcode_id}
Exemple: gswpts_table_92

L'ID de table est nécessaire uniquement pour utiliser un en-tête collant sur une table spécifique, mais si vous souhaitez l'utiliser pour toutes les tables en même temps, il n'y a aucune obligation d'inclure l'ID de table individuelle.
Étape 2: Appliquez le CSS pour les en-têtes collants #
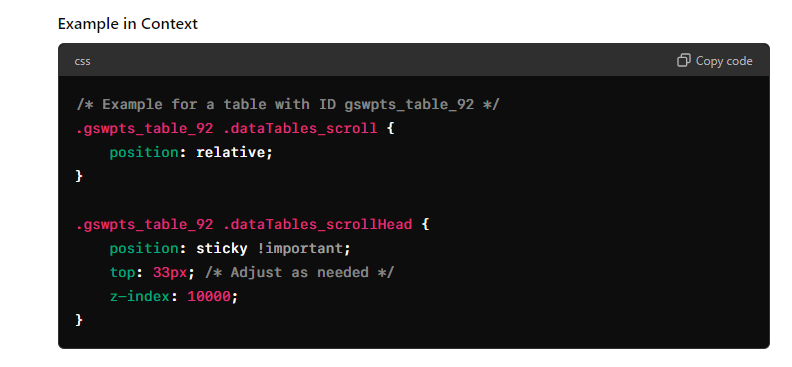
Une fois que vous avez identifié l'ID ou la classe de la table, vous pouvez appliquer le CSS nécessaire pour rendre l'en-tête collant. Utilisez les étapes suivantes:
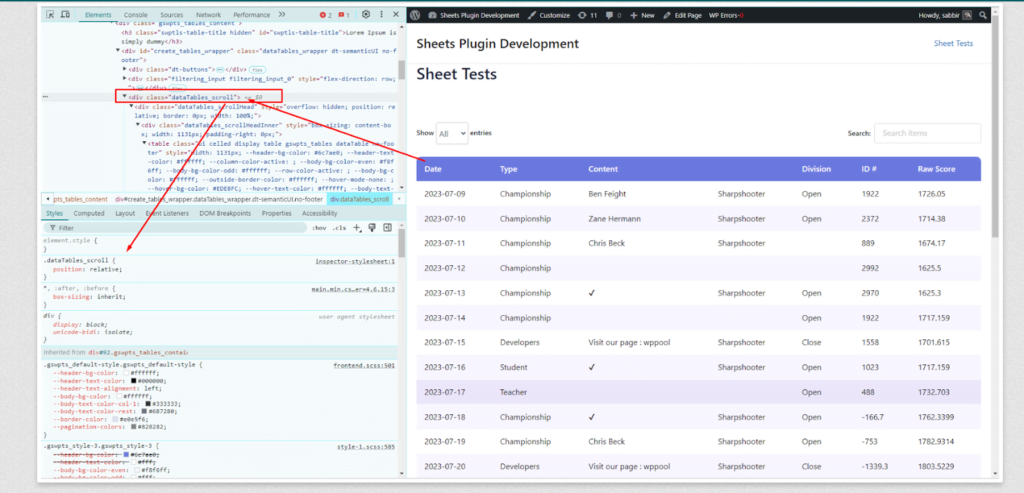
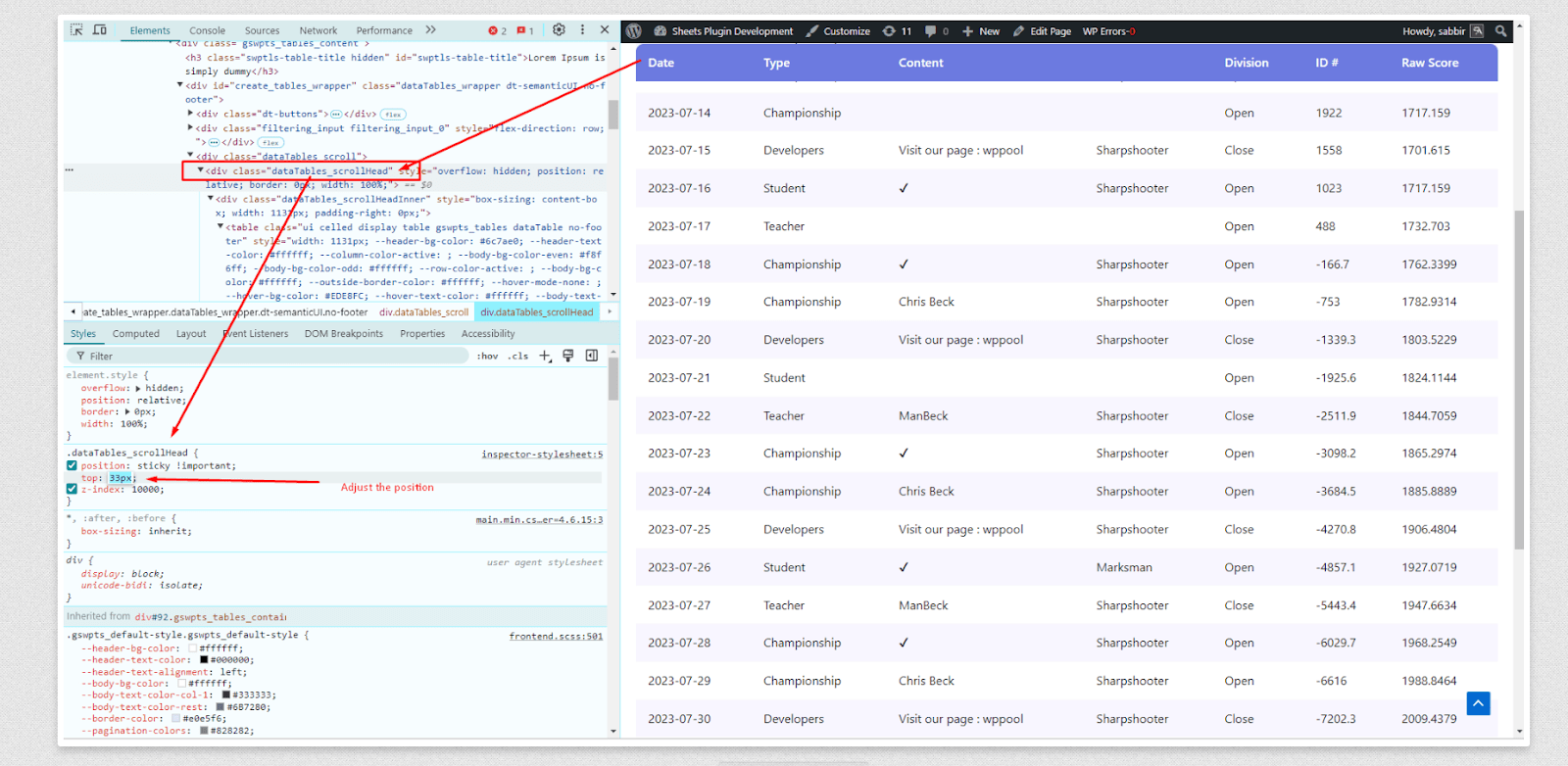
- Cibler le conteneur de défilement de la table:
- Vous devez cibler le conteneur de défilement de la table, généralement identifié par la classe .Datatables_scroll. Ce conteneur est responsable de la gestion du comportement de défilement de la table.
- Réglez le conteneur de défilement sur une position relative:
- Définissez la propriété de position de la classe .Datatables_scroll pour établir un nouveau contexte de positionnement.


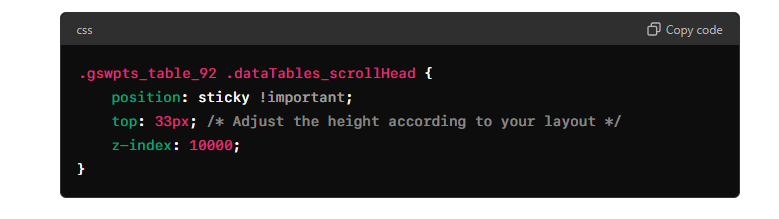
3. Rendre l'en-tête collant:
- Maintenant, cibler le .Datatables_scrollhead classe dans le conteneur de défilement. Réglez sa position sur collante, spécifiez le décalage supérieur (qui détermine à quelle distance de la fenêtre de la fenêtre, l'en-tête doit rester) et définissez un indice Z élevé pour s'assurer que l'en-tête reste au-dessus des autres éléments.


Étape 3: Personnalisez au besoin #
- Ajustez la valeur supérieure: La valeur supérieure de la classe .Datatables_scrollhead détermine à quelle distance de l'en-tête du haut collera. Ajustez cela pour répondre à vos besoins de mise en page.
- Tester le défilement: Après avoir appliqué le CSS, faites défiler la page pour vous assurer que l'en-tête reste collant et se comporte comme prévu.

#
En suivant ces étapes, vous pouvez efficacement rendre vos en-têtes de table collantes et améliorer l'expérience utilisateur lorsque vous traitez avec de longues tables. N'oubliez pas d'ajuster les valeurs CSS en fonction de vos besoins de conception spécifiques.
Comment créer une table à partir d'un fichier XLSX importé dans les feuilles de calcul Google #
Pour créer une table à partir d'un fichier XLSX importé dans les feuilles de calcul Google, suivez ces étapes:
- Créez une nouvelle feuille de calcul:
- Ouvrez les feuilles Google et créez une nouvelle feuille de calcul vierge.
- Importez le fichier xlsx:
- Naviguez vers le fichier> Import> Téléchargement.
- Faites glisser et déposez votre fichier XLSX dans la zone de téléchargement.
- Partagez la feuille de calcul:
- Après l'importation, définissez les paramètres de partage en cliquant sur Share.
- En vertu d'accès général, choisissez l'option de partage appropriée (par exemple, «toute personne avec le lien»).
Comment ajouter des pauses de ligne dans la table WordPress #
Lors de la création de tables dans WordPress, vous pouvez rencontrer des situations où vous devez afficher du texte sur plusieurs lignes dans une seule cellule. Cela peut être utile pour améliorer la lisibilité ou la mise en forme de contenu de manière plus organisée.
Mais les tables WordPress ne gèrent pas l'indentation traditionnelle ou les pauses de ligne qui sont ajoutées sur les feuilles Google. Ainsi, au lieu d'utiliser des pauses de ligne standard ou une indentation dans vos feuilles, suivez les étapes ci-dessous.
Étape 1: insérer le<br> Étiqueter #
Pour créer une rupture de ligne dans une cellule dans votre table WordPress , vous devez utiliser le<br> étiqueter. Cette balise HTML est spécialement conçue pour insérer une rupture de ligne, permettant au texte de continuer sur la ligne suivante dans la même cellule.
Étape 2: Activer l'enveloppe de texte #
Pour vous assurer que votre contenu est facilement lisible dans la cellule Google Sheets, permettez l'emballage de texte dans Google Sheets: Sélectionnez la ou les cellules contenant la cellule, allez à Format> Emballage de texte> enveloppe.

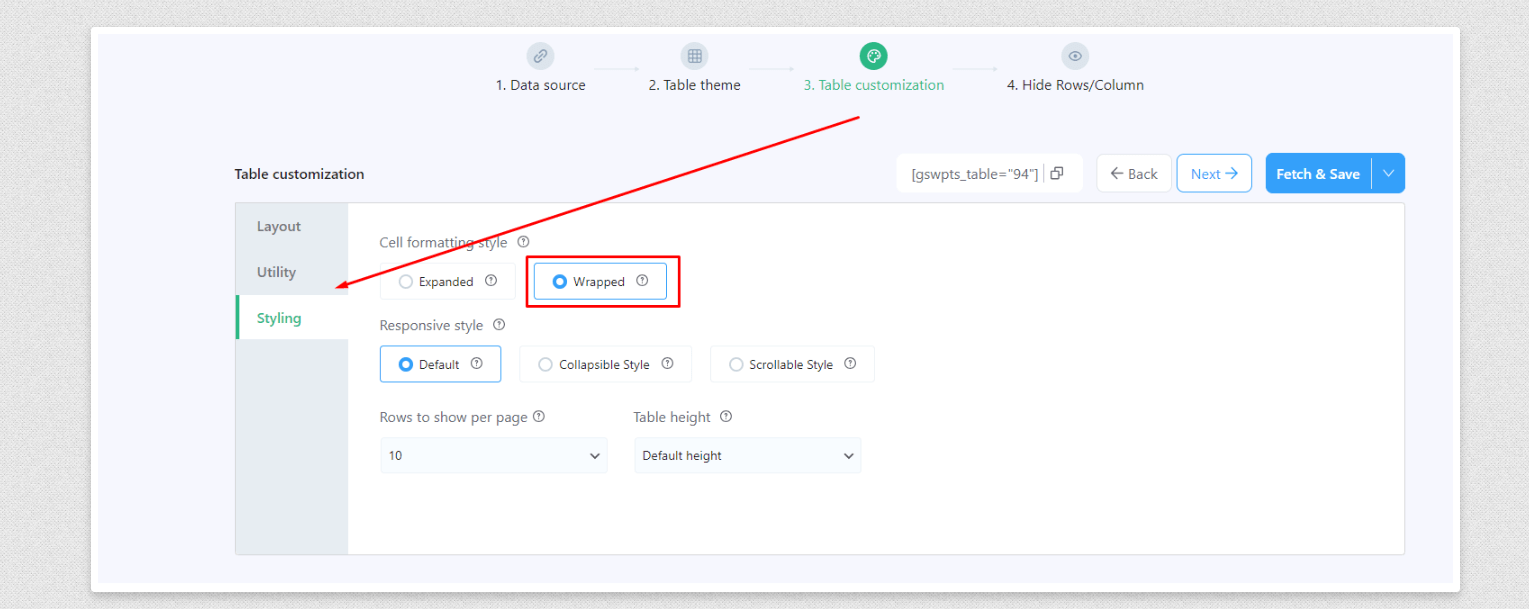
Étape 3: Activer le style de mise en forme des cellules #
Pour vous assurer que votre contenu est facilement lisible dans la table WP, activez le style de mise en forme des cellules de FlexTable: Sélectionnez le (s) table (s) Personnalisation du tableau> Onglet Styling> Enveloppé.

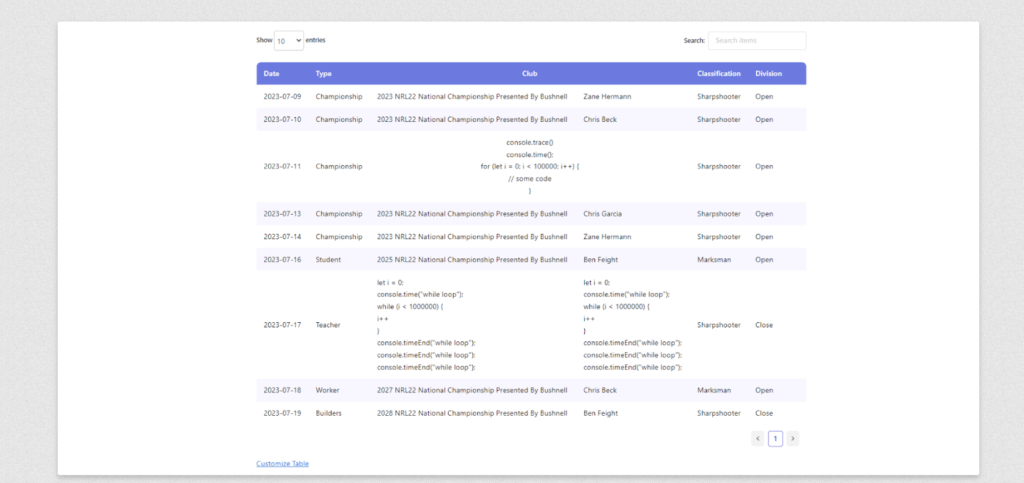
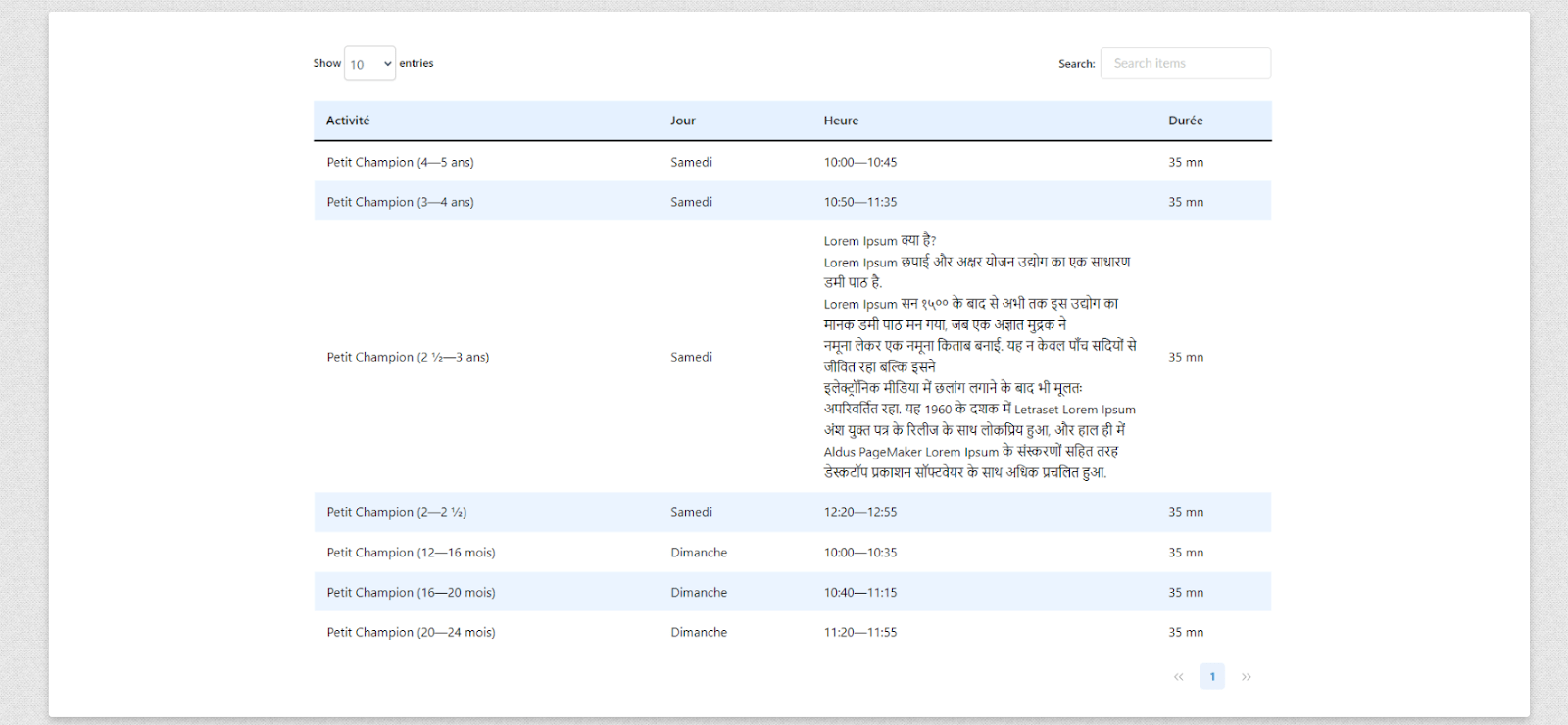
Exemple de table:

Comment réparer zéro (0) les valeurs ne s'affichent pas dans les tables Google Sheets Problème #
Lorsque vous travaillez avec des feuilles de calcul Google, vous remarquerez peut-être que les cellules avec une valeur nulle (0) apparaissent parfois comme des blancs dans vos tables. Cela peut être frustrant, surtout si la présence de zéros est importante pour votre analyse ou votre présentation des données. Voici comment résoudre ce problème.
Comprendre le problème: Les feuilles de calcul Google interprètent parfois des valeurs zéro (0) sous forme de cellules vides ou vierges, renvoyant des chaînes vides qui ne sont pas affichées dans votre table. En conséquence, ces zéros peuvent apparaître comme des données manquantes, perturbant la précision et l'intégrité visuelle de vos tables.
Étape 1: Utilisez des guillemets autour de zéro #
Un moyen efficace de garantir que les valeurs zéro apparaissent dans votre tableau consiste à enfermer le zéro en guillemets doubles ou simples. Cela traite le zéro comme une chaîne de texte plutôt que comme un nombre, garantissant qu'elle s'affiche dans le tableau.
- Exemple: '0' ou "0"
Étape 2: Utilisez un emoji zéro #
Une autre méthode consiste à remplacer le zéro numérique par un emoji nul. Cela représente visuellement le zéro sans Google Sheets l'interprétant comme une valeur vide.
- Exemples d'émojis zéro:
- 𝟶 (Mathématique Sans-Serif Digit Zero)
- 🅾 (lettre de majuscule latin au carré négatif o)
- Où trouver les emoji: Vous pouvez copier les emoji à partir de cette page: Emojis de virgule.
L'utilisation de ces emojis garantira que le zéro apparaît comme prévu dans votre table.
Étape 3: Appliquez le correctif à votre feuille de calcul #
Pour implémenter ces correctifs dans votre feuille de calcul Google:
- Sélectionnez la ou les cellules avec la valeur zéro.
- Remplacez le zéro avec l'un ou l'autre:
- Un zéro intérieur des guillemets: «0» ou «0».
- Un emoji nul: 𝟶 ou 🅾.
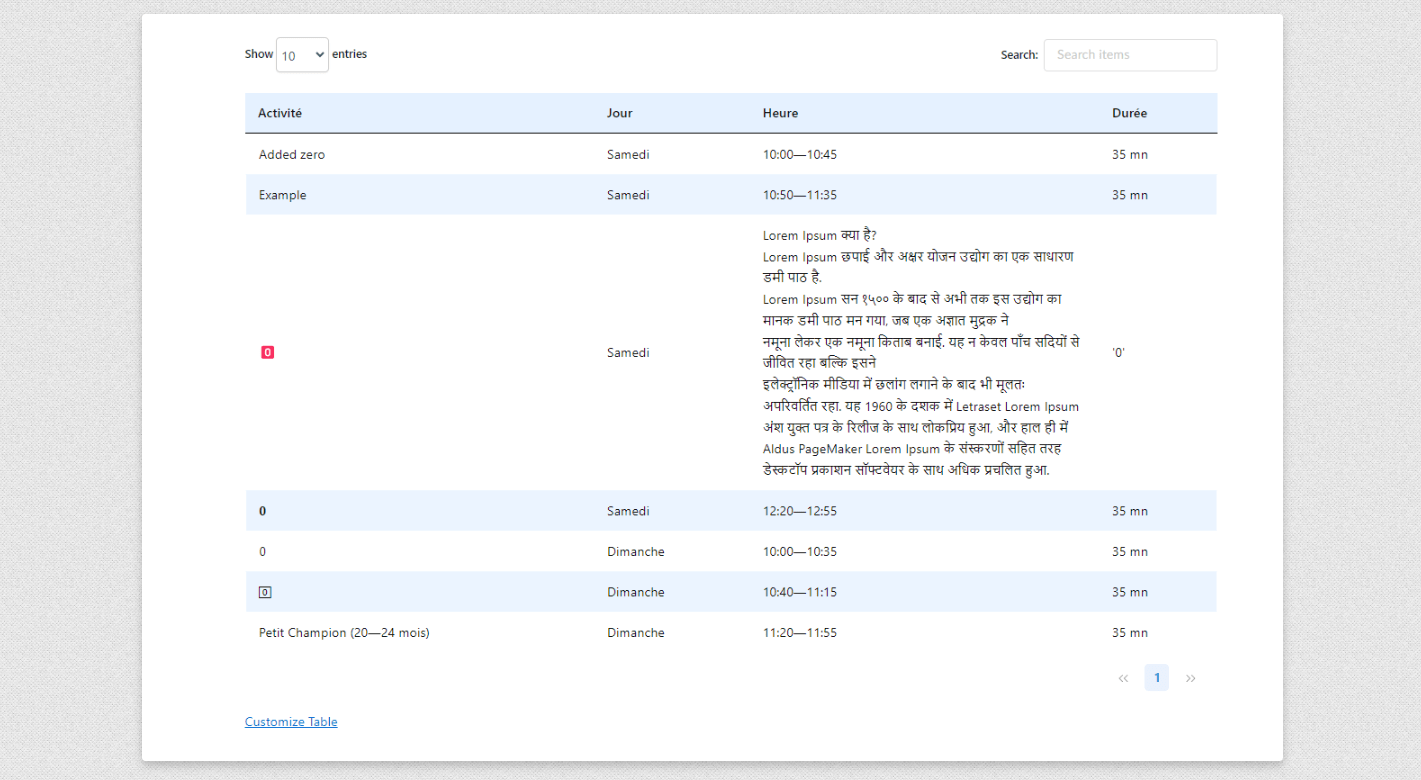
Exemple de table:

Comment afficher des lignes / colonnes / cellules spécifiques sans en-têtes dans une table WordPress #
Lorsque vous travaillez avec des tables dans WordPress, vous pouvez parfois avoir besoin d'afficher uniquement des lignes, des colonnes ou des cellules spécifiques sans montrer les en-têtes ou autres éléments. Ce guide vous guidera à travers les étapes pour y parvenir en utilisant des options de personnalisation de table intégrées et des CSS personnalisés.
Étape 1: masquer les colonnes inutiles #
Pour afficher uniquement les colonnes que vous souhaitez:
- Masquer les colonnes:
- Accédez à l'option Masquer les lignes / colonnes et sélectionnez Masquer les colonnes.
- Masquez toutes les colonnes sauf celles que vous souhaitez afficher.
Étape 2: masquer les lignes inutiles #
Pour afficher uniquement les lignes que vous souhaitez:
- Masquer les lignes:
- Accédez à l'option Masquer les lignes / colonnes et sélectionnez Masquer les lignes.
- Masquer toutes les lignes, sauf la ou les lignes spécifiques que vous souhaitez afficher.
Étape 3: Personnalisez la mise en page du tableau pour masquer la pagination, les entrées et la recherche #
Pour supprimer des éléments supplémentaires comme la pagination, les entrées et les barres de recherche:
- Personnalisation de la table d'accès:
- Accédez à la section Personnalisation du tableau.
- Sous Mise en page onglet, décochez toutes les options dans les deux Éléments supérieurs de la table et Tableau des éléments inférieurs sections.
Cela supprimera les éléments inutiles et laissera uniquement le contenu de la table que vous souhaitez afficher.
Étape 4: Appliquez CSS personnalisé pour masquer les en-têtes et autres données #
Maintenant, vous devez utiliser CSS pour masquer l'en-tête de table et d'autres éléments:
- Ouvrez la page avec la table: Accédez à la page où votre table est affichée.
- Inspecter l'élément de table:
- Cliquez avec le bouton droit sur le tableau et sélectionnez «Inspecter» ou «Inspectez l'élément» dans le menu contextuel. Cela ouvrira les outils du développeur du navigateur.
- Dans les outils du développeur, trouvez l'élément de table dans la structure HTML. Vous devrez identifier l'ID ou la classe unique du tableau pour le cibler avec CSS.
- Trouvez l'ID de la table:
- Recherchez un ID ou une classe attribuée au conteneur de table. Par exemple, si le tableau a un ID comme GSWPTS_TABLE_92, ce sera l'identifiant que vous utilisez dans votre CSS.
- Utilisez cet ID ou cette classe pour cibler des éléments spécifiques que vous souhaitez cacher, comme l'en-tête.
- Masquer les en-têtes de table:
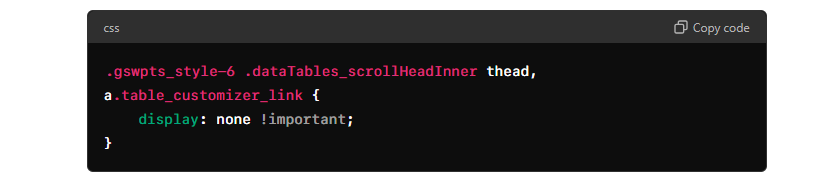
- Utilisez le CSS suivant pour masquer l'en-tête de table et le lien de backend de personnalisation de la table:

- Assurez-vous de l'utiliser avec! Tag IMPORTANT
- Ce CSS masquera les en-têtes de table et le lien de personnalisation de la table. L'étiquette! Importante garantit que le CSS remplace tout autre style.
Étape 5: Ajouter CSS aux paramètres FlexTable #
Pour appliquer le CSS personnalisé:
- Accédez au menu Paramètres:
- Accédez à Paramètres> CSS personnalisé dans votre tableau de bord d'administration WordPress .
- Collez le CSS:
- Collez le code CSS personnalisé fourni ci-dessus dans le champ CSS personnalisé.
- Enregistrez vos modifications:
- Cliquez sur Enregistrer les paramètres pour appliquer les modifications.
Étape 6: Vérifiez les modifications #
Après enregistrer, prévisualisez votre table pour vous assurer que seules les lignes, colonnes et cellules souhaitées sont affichées, et que les en-têtes et autres éléments inutiles sont cachés.
Exemple de table #

En suivant ces étapes, vous ne pouvez afficher efficacement que les parties spécifiques de votre table dont vous avez besoin, sans afficher des en-têtes ou d'autres éléments indésirables. Cette méthode permet une présentation ciblée et ciblée des données dans vos tables WordPress .





