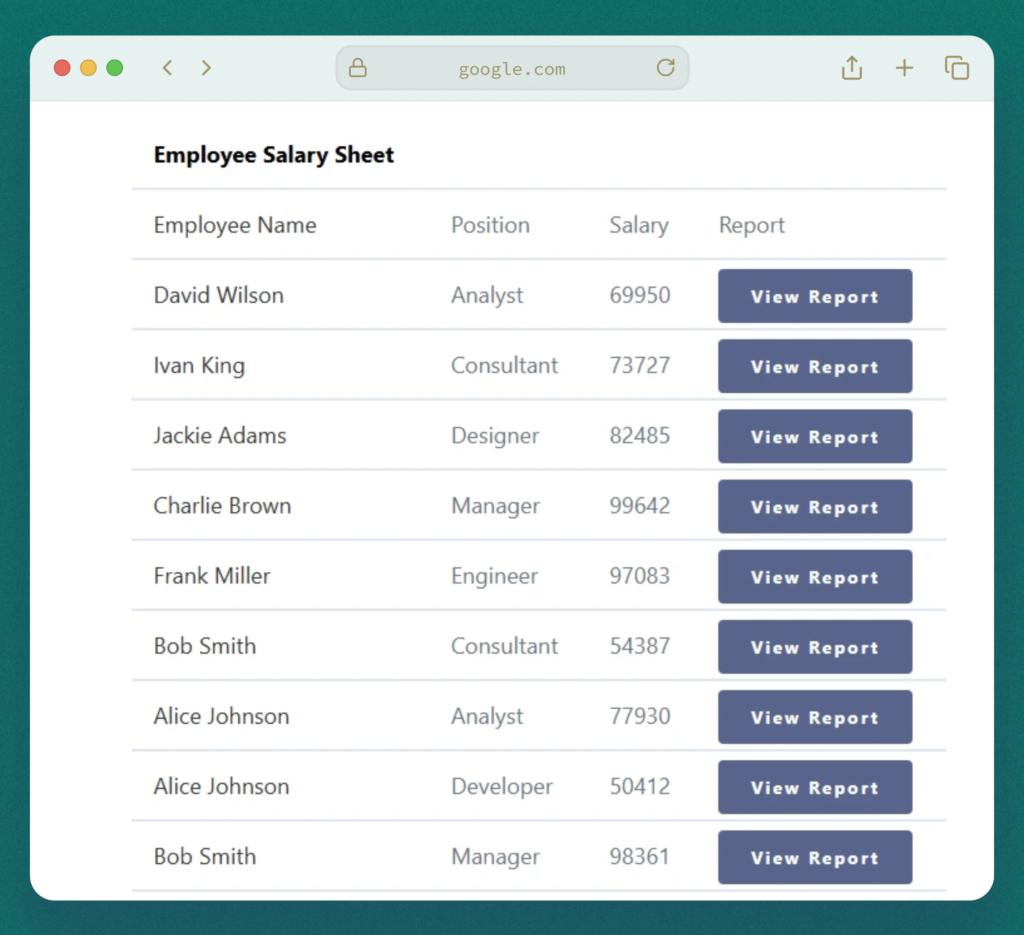
Donnez à vos tables WordPress un aspect poli en remplaçant les liens ennuyeux avec un style de bouton pour une meilleure accessibilité et une meilleure conception.
Étape 1: Activation de la fonction d'importation des liens #
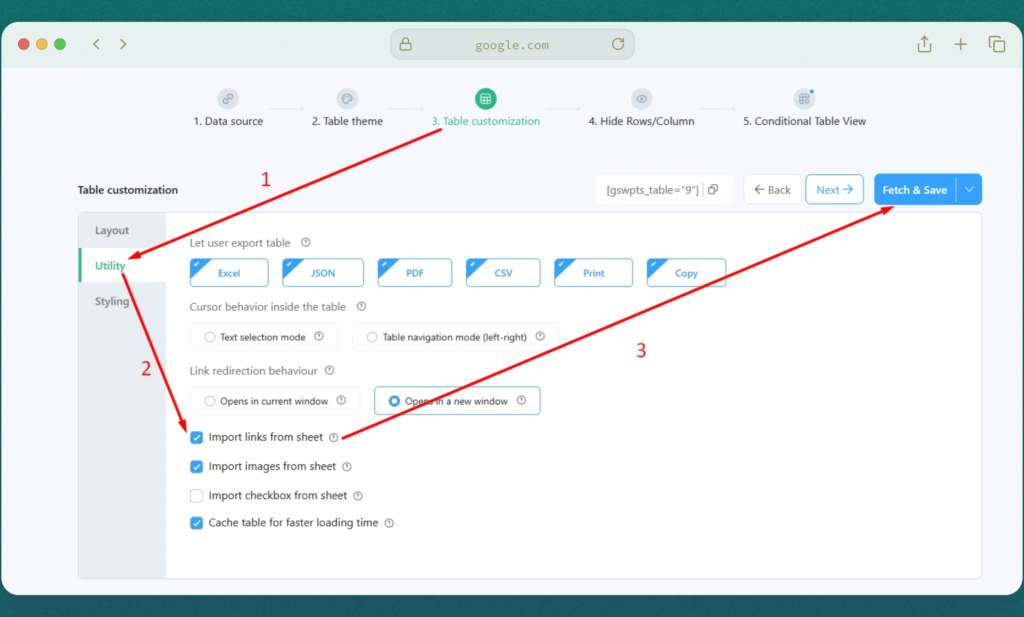
- Aller au «Personnalisation de la table» onglet de la Tableau de bord.
- Sélectionnez le "Utilitaire" languette.
- Cochez la case étiquetée «Importer des liens depuis la feuille» Pour activer la fonctionnalité.
- Cette fonctionnalité récupère toutes les données intégrées de la "Links" colonne.
- Faire un clic "Fetch & Save" Pour mettre à jour le tableau avec les liens importés.

Dépannage: si les liens ne sont pas importés #
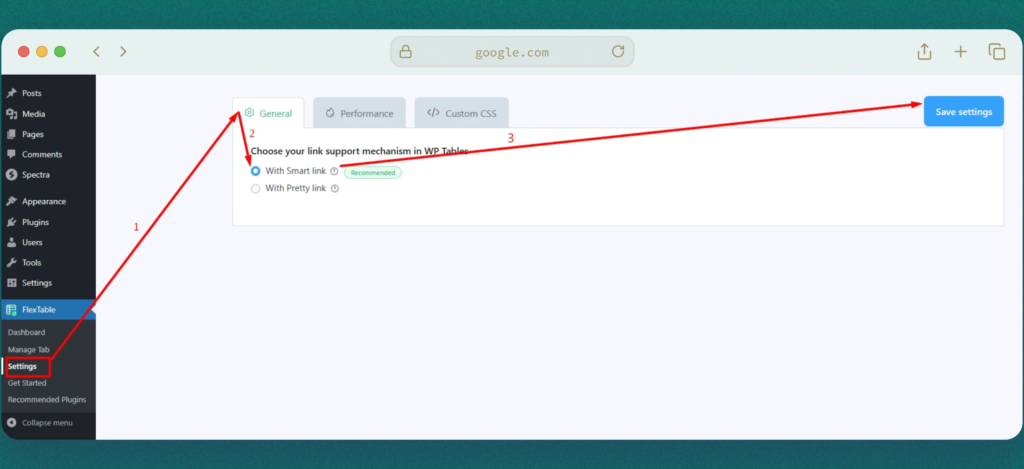
- Accédez à la "Paramètres" page.
- Sous "Général" Onglet, localisez «Activer le mécanisme de support des liens».
- Réglez-le sur "Avec un lien intelligent" et cliquer "Sauvegarder".
- Actualisez le tableau pour importer les liens avec succès.

Étape 2: Styling Links comme boutons #
Pour améliorer l'attrait visuel de la table, vous pouvez convertir les liens en boutons.
Identifier la classe de liens #
- Ouvrez la page de table.
- Appuyez sur Ctrl + Shift + I ou Cliquez avec le bouton droit et sélectionnez "Inspecter" pour ouvrir les outils du développeur.
- Localiser le Éléments Panneau et identifiez la classe pour les données de colonne de liaison.
- La classe devrait être .cell_div a.swptls-table-link.
Toujours confus? Regardez cette vidéo
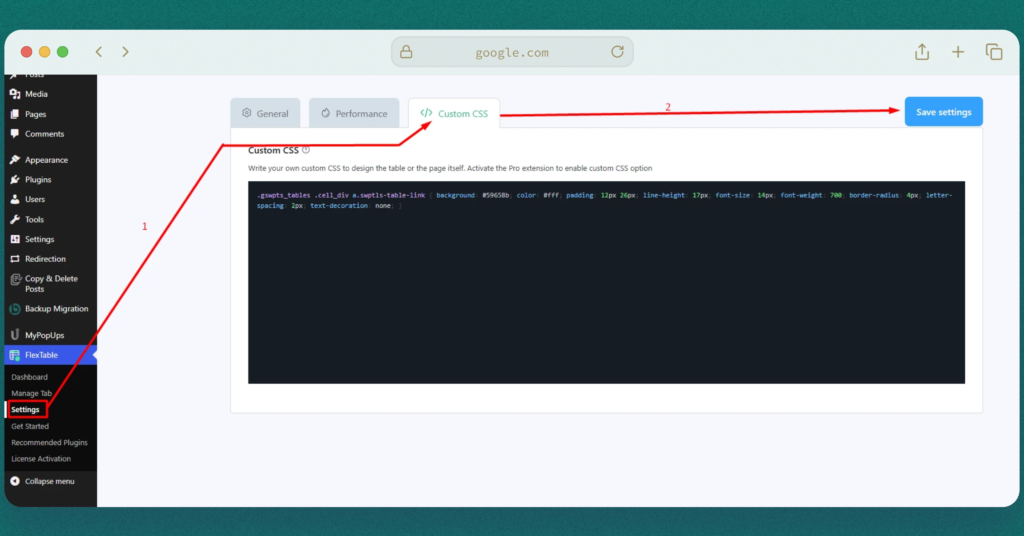
Étape 3: enregistrer les styles personnalisés #
- Se diriger vers Paramètres> CSS personnalisé languette.
- Ajoutez des CSS personnalisés ciblant votre ID de table spécifique ou si vous souhaitez que le style de bouton soit appliqué à toutes les tables, supprimez l'ID de table.
- Faire un clic «Enregistrer les paramètres».

Actualisez votre page pour afficher les modifications. #
Votre table est maintenant des fonctionnalités Liens de bouton de style magnifiquement! 🎉