Vous pouvez collecter des témoignages de vos clients en utilisant Easy Video Reviews de trois manières. Utilisation du bloc Gutenberg, de l'élémentor ou du shortcode.
Utilisation du bloc Gutenberg: #
Vous pouvez ajouter le bouton pour examen n'importe où vous souhaitez sur votre site Web à l'aide du bloc Gutenberg.
Tout d'abord, accédez à la page où vous souhaitez ajouter le bouton.
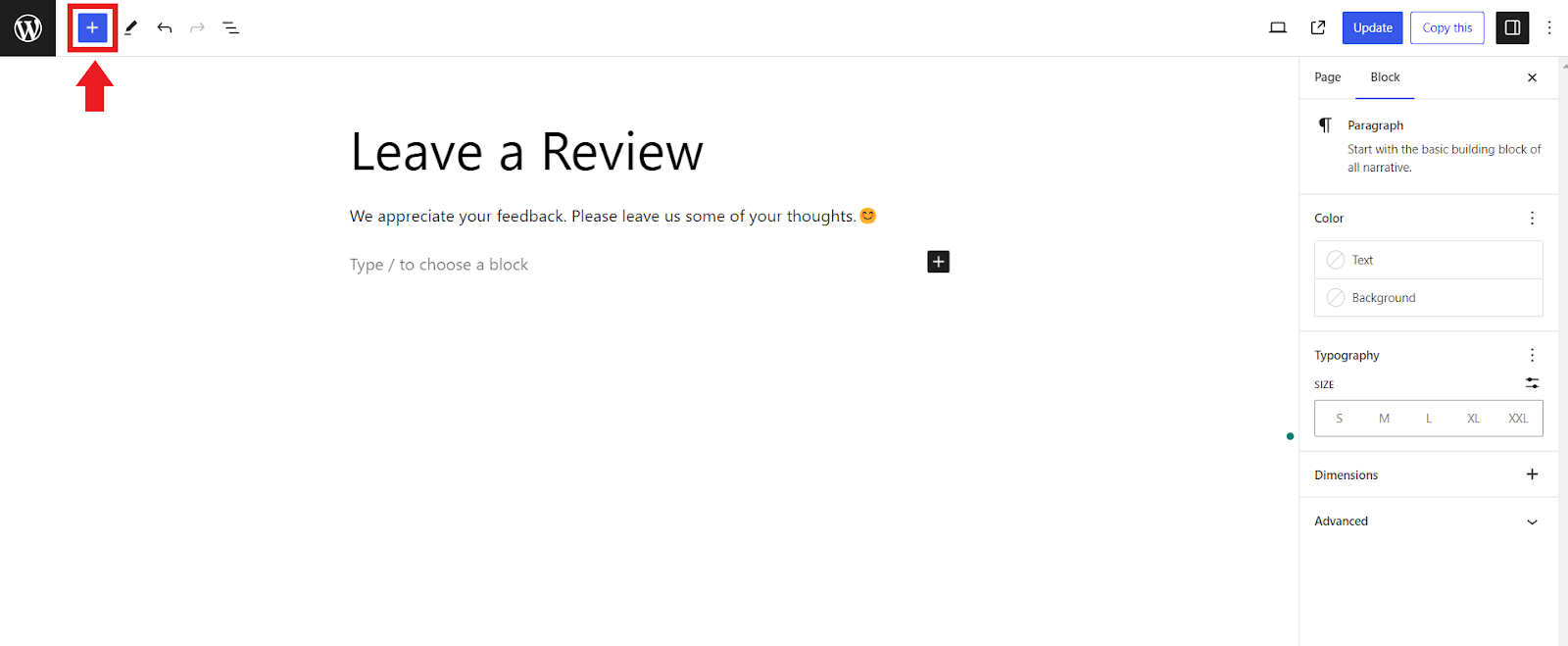
Maintenant, cliquez sur le bouton '+' dans le coin supérieur gauche de la page pour ajouter un nouveau bloc.

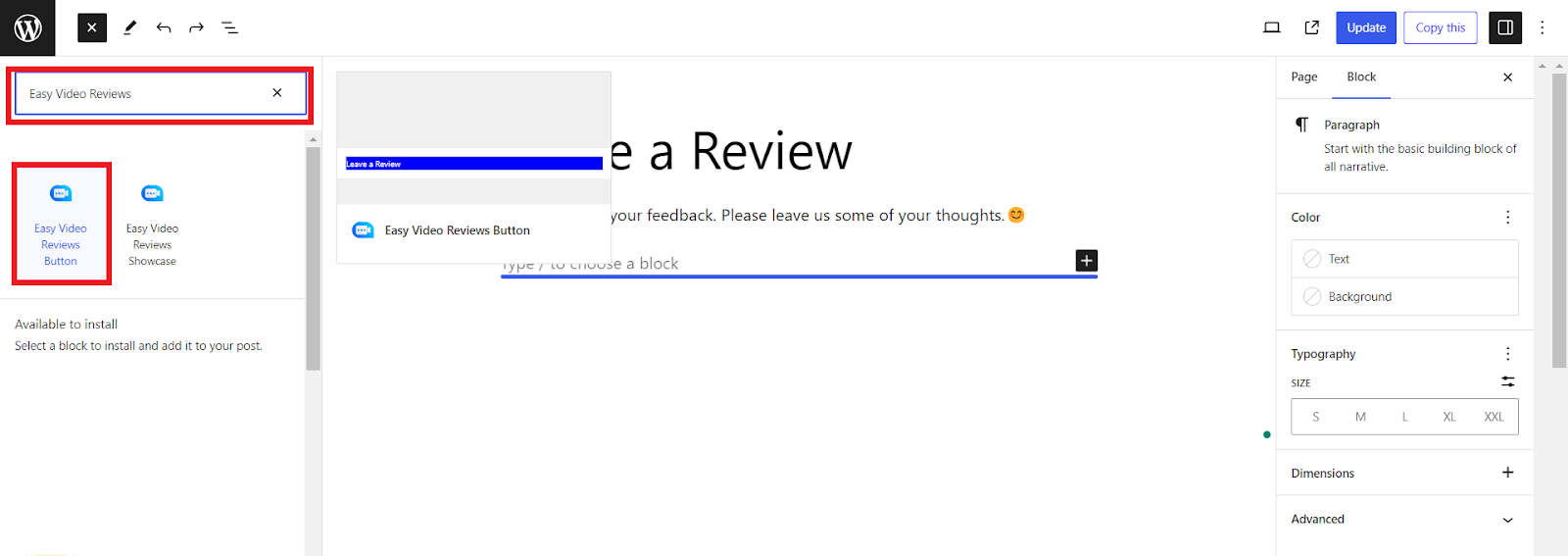
Maintenant, recherchez des «Easy Video Reviews» sur la barre de recherche.

Et cliquez sur le «boutonEasy Video Reviews » qui apparaîtra sous la barre de recherche.
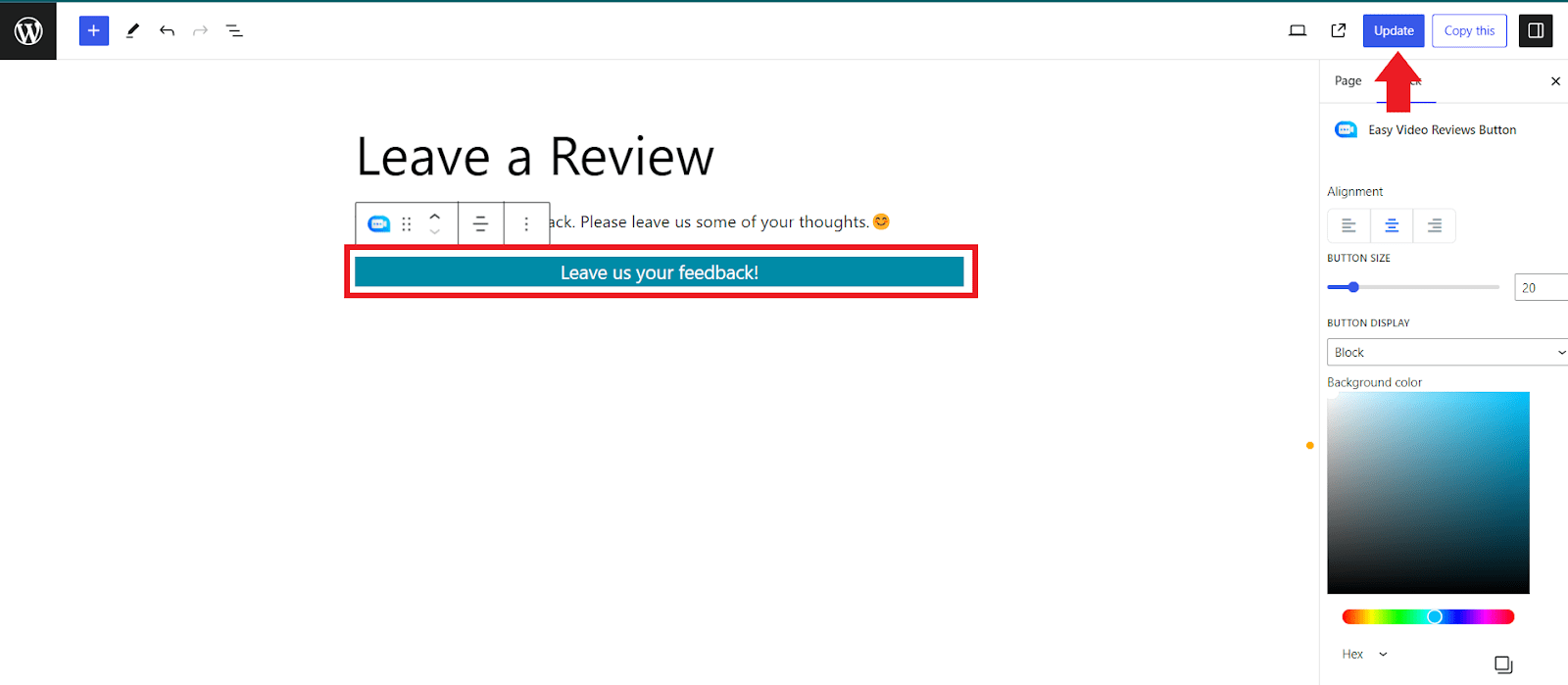
Le bouton apparaîtra sur la page. Maintenant, modifiez le paramètre du bouton en fonction de vos préférences et cliquez sur la mise à jour.

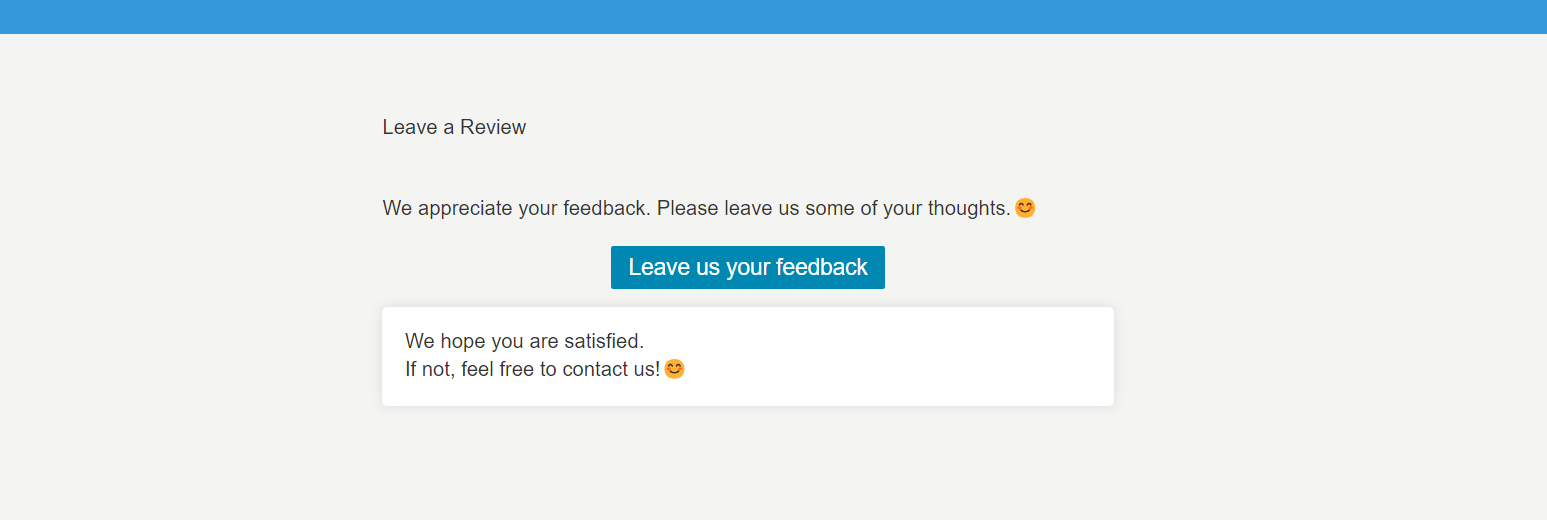
Le bouton de révision est désormais ajouté à votre site.

Facile!
Utilisation d'Elementor: #
Tout d'abord, accédez à la page où vous souhaitez ajouter le bouton.
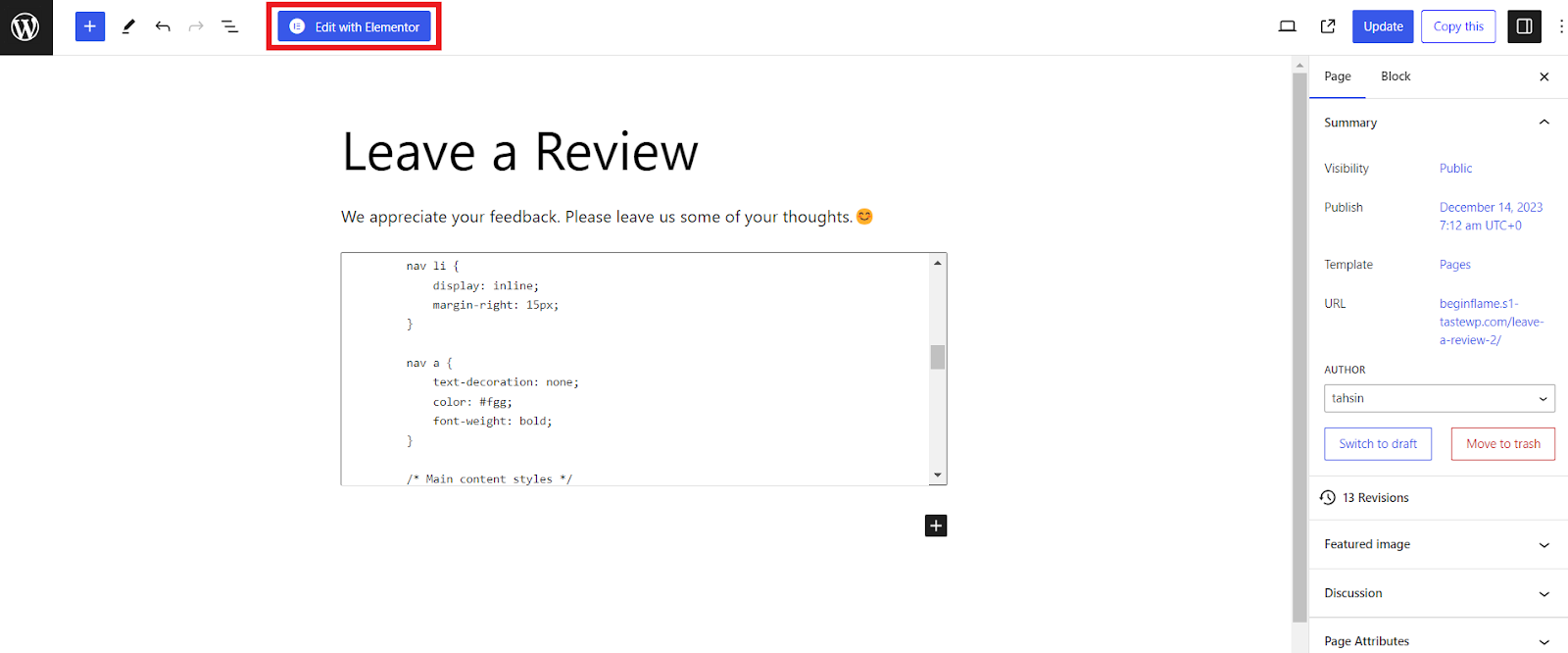
Maintenant, cliquez sur le bouton «Modifier avec Elementor» dans le coin supérieur droit de la page.

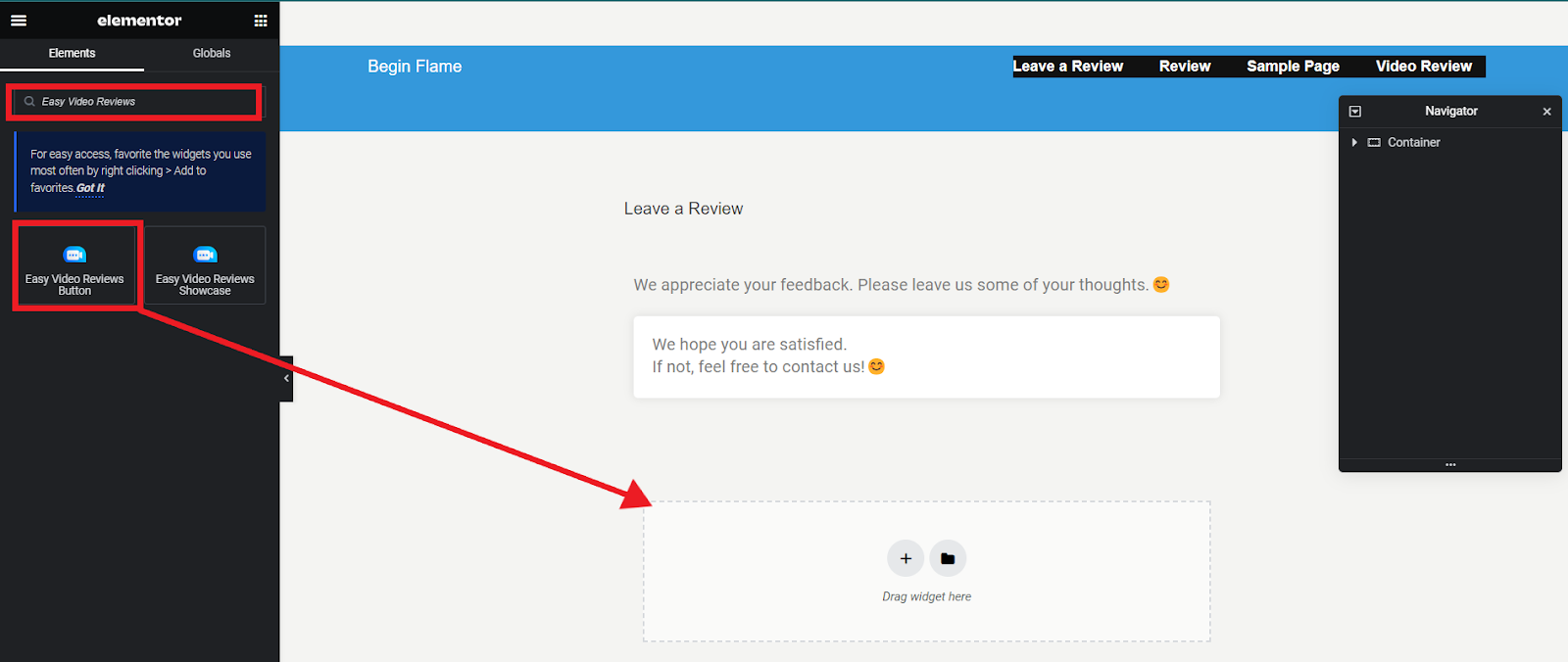
Maintenant, recherchez des «Easy Video Reviews» sur la barre de recherche de l'onglet Elements.
Vous devriez voir un widget «Easy Video Reviews ».

Faites glisser et déposez le widget sur la page que vous souhaitez ajouter le bouton.
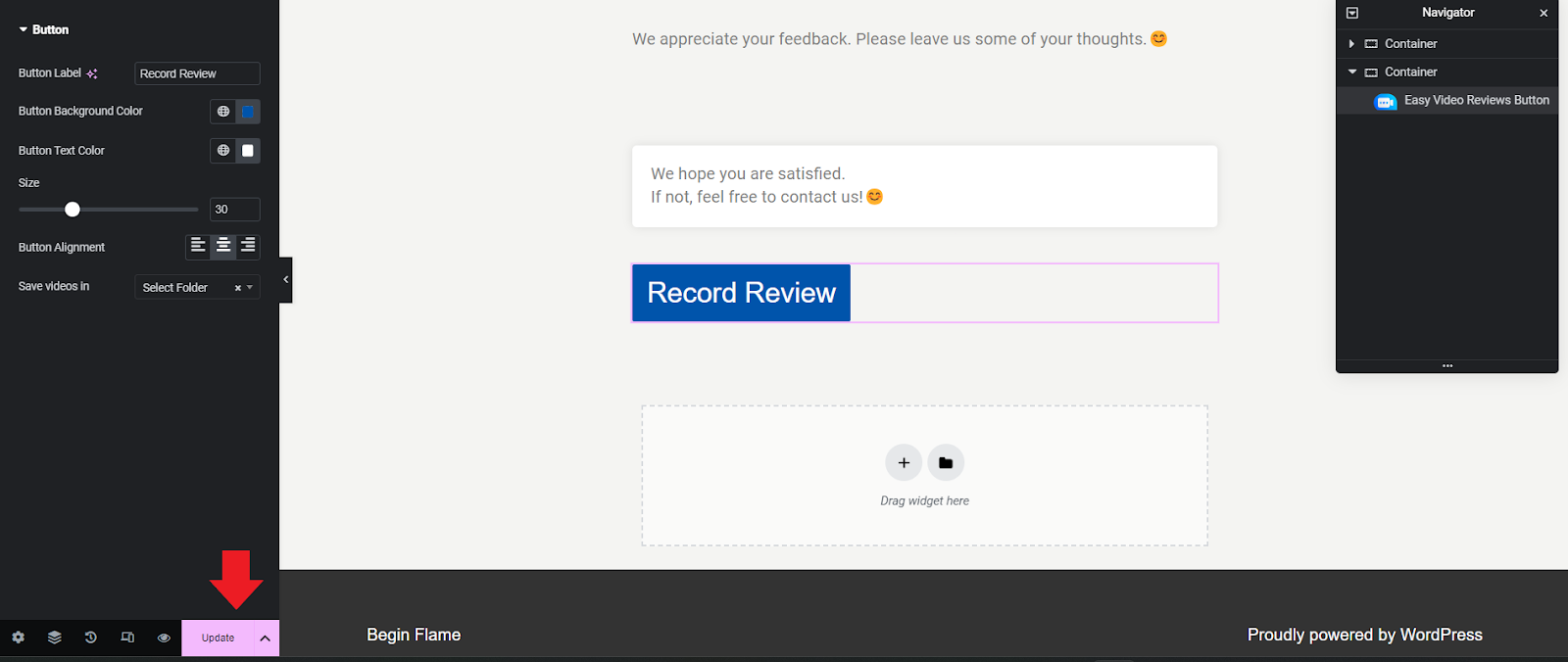
Configurez les paramètres de bouton comme vous le souhaitez et appuyez sur «mise à jour» en bas.

C'est ça! Le bouton de révision est désormais ajouté à votre site.
Utilisation du shortcode: #
Tout d'abord, accédez à la page où vous souhaitez ajouter le bouton.
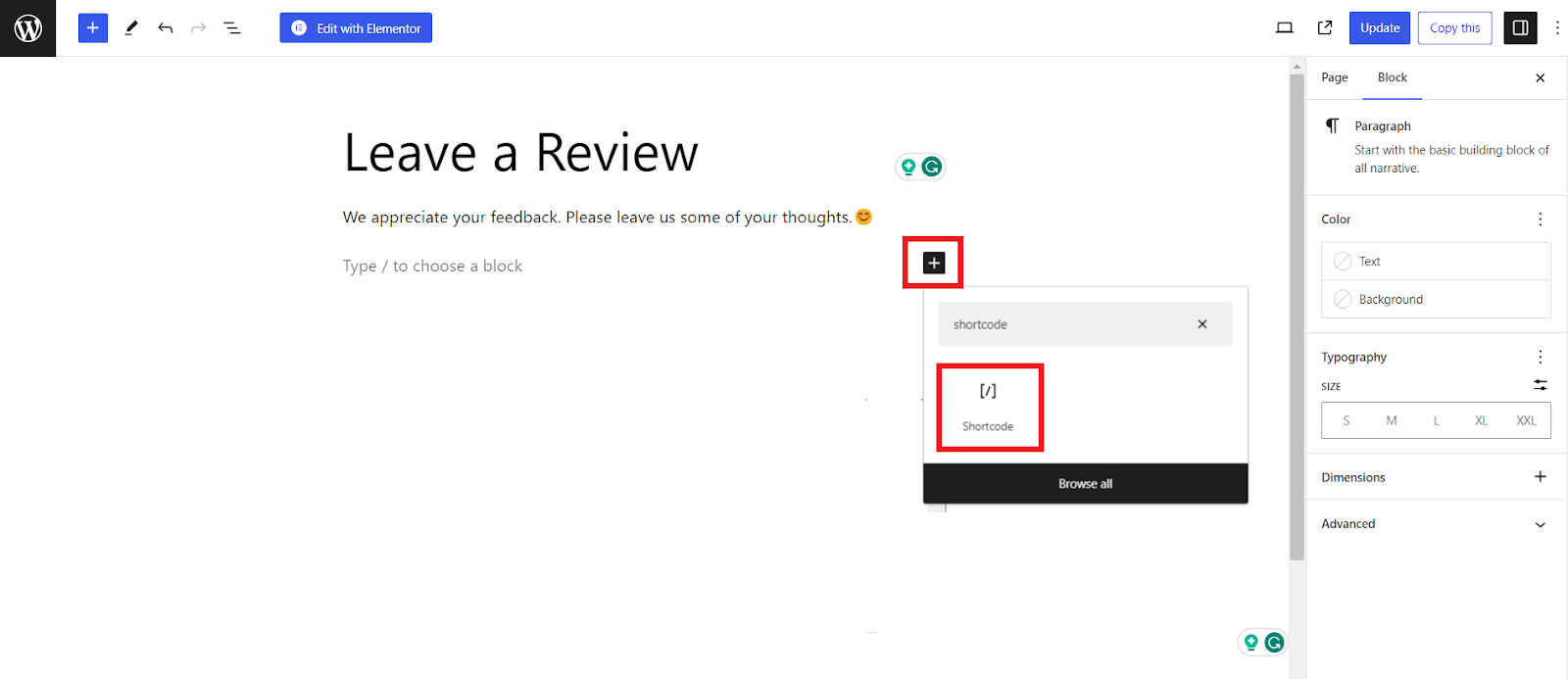
Cliquez ensuite sur le bouton '+' sur la page pour ajouter un bloc et rechercher «Shortcode».

Maintenant, cliquez sur l'option «shortcode» pour ajouter un bloc pour placer le shortcode pour le bouton Easy Video Reviews .
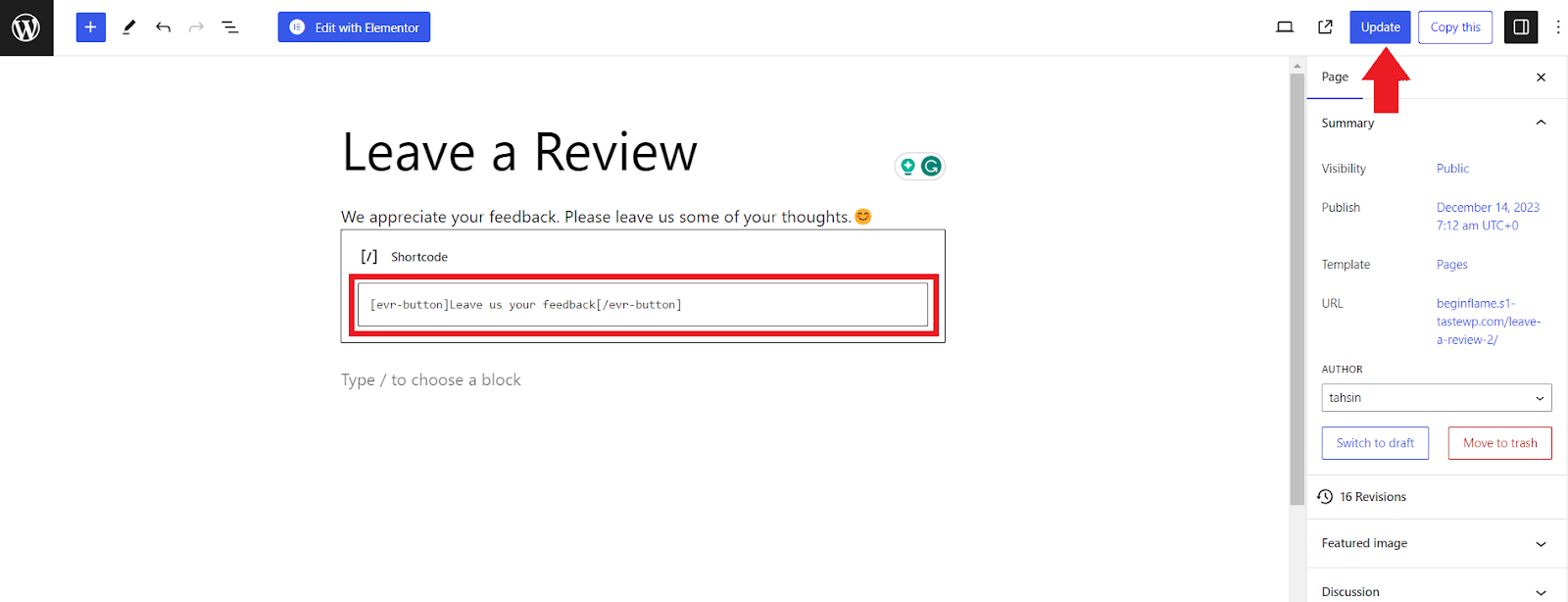
Écrivez le shortcode pour le bouton Easy Video Reviews sur la case pour le shortcode et appuyez sur le bouton «Mise à jour» dans le coin supérieur droit.

Le bouton de révision est désormais ajouté à votre site sur la page que vous souhaitez.
Shortcode disponible:
[EVR-Button]: rend le bouton Recorder avec les attributs par défaut.
Exemple:
[Evr-Button] Button Label [/ Evr-Button]
Attributs:
| Nom d'attribut | Valeur par défaut | Valeurs disponibles |
| bg | bleu | Tout code couleur hexadécimal ou nom de couleur connu du navigateur comme couleur arrière-bouton |
| couleur | blanc | Tout code couleur hexadécimal ou nom de couleur connu du navigateur comme couleur de texte bouton |
| taille | 20 | Toute valeur numérique entre 8 et 72 |
| aligner | centre | gauche, centre, droite |
| étiqueter | général | Remarque: Toute chaîne valide. Par défaut, la balise est générale, ce qui signifie que toutes les vidéos sont enregistrées via ce bouton contiendra cette balise. |





