Pour accéder à cette fonctionnalité, Vous aurez besoin de la synchronisation des stocks avec Google Sheets pour la version ultime de WooCommerce. Assurez-vous qu'il est activé avant de continuer.
Activer la synchronisation SKU:
- Accédez à votre tableau de bord WordPress .
- Se diriger vers Plugin de synchronisation →Paramètres → Synchroniser SKU.
- Activer le Synchroniser SKU bouton.

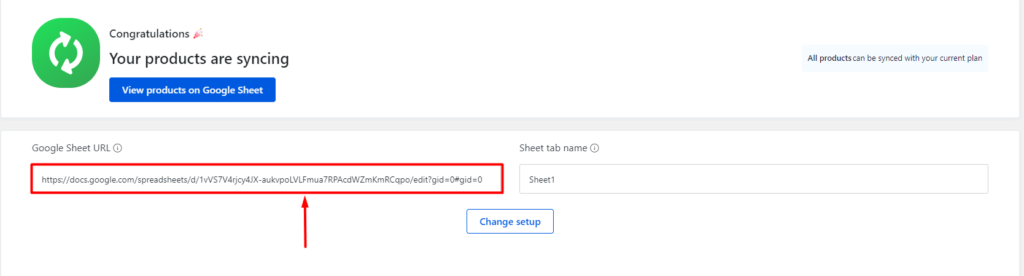
Suivant,
- Aller à votre Tableau de bord WordPress .
- Accédez à la Tableau de bord du plugin de synchronisation d'origine.
- Copiez l'URL de la feuille générée. Alternativement, vous pouvez accéder directement à votre feuille Google en cliquant sur "Afficher les produits sur Google Sheet" bouton

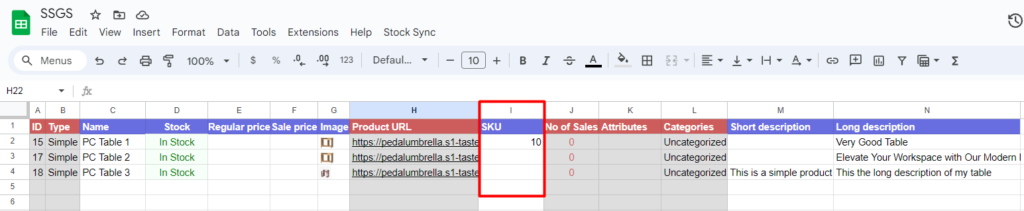
Maintenant,
- Après avoir ouvert le Feuille Google lié à votre boutique WooCommerce.
- Localisez la colonne nommée "Sku" (Unité de conservation des stocks).
Faire changements nécessaires à vos SKU dans cette colonne.

Toutes les modifications apportées aux SKU dans la feuille Google seront synchronisé automatiquement avec votre magasin WooCommerce.
Besoin de plus d'aide? Vous pouvez contacter notre Équipe de soutien





