Pour tous ceux qui gèrent un magasin de commerce électronique, il est essentiel d'avoir une page de boutique personnalisée et bien organisée.
Avec WordPress, il est désormais possible de modifier et de personnaliser facilement les pages WooCommerce Shop. Après des étapes simples, vous pouvez configurer les pages de boutiques WooCommerce adaptées aux besoins de votre entreprise.
Cet article discutera de la façon de personnaliser facilement la page WooCommerce Shop avec WordPress et de fournir des conseils pour tirer le meilleur parti de la personnalisation de votre page de boutique.
Table des matières
Qu'est-ce qu'une page WooCommerce?
Tout d'abord, comprenons un peu mieux les pages de la boutique WooCommerce!

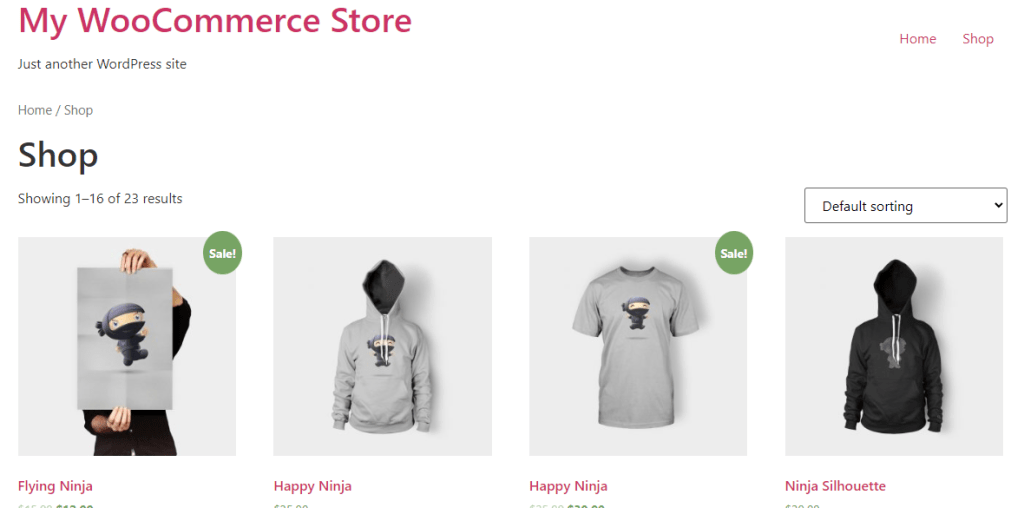
La page WooCommerce Shop est une page générée automatiquement par le plugin WooCommerce pour WordPress lorsque vous l'installez et l'activez sur votre site Web. C'est la page principale où vos clients peuvent parcourir et acheter des produits dans votre boutique en ligne.
La page de la boutique est l'endroit sur le site Web qui affiche les produits proposés et est généralement la page la plus visitée dans un magasin de commerce électronique. Par défaut, la boutique WooCommerce pages affiche des produits dans un format de grille.
La page de la boutique affiche une liste de tous vos produits, avec leurs prix et images. Les clients peuvent filtrer les produits en fonction de divers critères tels que la catégorie, la gamme de prix, la popularité, etc. Ils peuvent également trier les produits par prix, date ou popularité.
Pour un client visitant votre boutique en ligne, ce qui est le plus important, c'est la façon dont les produits sont organisés et la facilité avec laquelle il peut trouver ce qu'ils recherchent. C'est pourquoi la page de la boutique est un élément crucial de toute boutique en ligne alimentée par WooCommerce.
Il fournit un centre central aux clients pour explorer vos produits et effectuer des achats. Vous pouvez personnaliser la page de la boutique pour correspondre à l'apparence de votre site Web en modifiant sa mise en page, sa conception et son contenu.
Comment personnaliser la page WooCommerce Shop dans WordPress
Tu peux Créez une page de boutique personnalisée pour WooCommerce de trois manières:
- Vous pouvez personnaliser les pages de boutique WooCommerce par programme
- Vous pouvez personnaliser une page d'atelier dans WooCommerce avec les constructeurs de pages, et
- Vous pouvez utiliser les plugins de page WooCommerce Shop
1. Vous pouvez personnaliser la page WooCommerce Shop Programmatemated
Quand tu Personnalisez une page WooCommerce dans WordPress Programmatiquement, vous n'aurez pas besoin d'utiliser des constructeurs de page ou des plugins. Cependant, il convient de mentionner que vous aurez besoin de connaissances de codage de base pour cela.
Alors, creuons!
Étape 1 - La première étape consiste à créer un thème enfant pour votre thème.
Un thème d'enfant est un thème supplémentaire qui hérite de toutes les fonctionnalités, fonctionnalités, design et de l'apparence du thème parent.
Un thème d'enfant est important du point de vue des tests sans perturber le thème parent si vous devez revenir à votre version précédente. Si vous apportez des modifications au thème de votre parent sans créer un thème enfant et le mettre à jour, tous les modifications se refléteront dans le thème parent, et vous ne pourrez pas revenir sur l'ancien thème.
Par conséquent, un avantage d'utiliser un thème enfant est que votre thème d'enfant reste indemne même après la mise à jour du thème parent. Tu peux Créer un thème d'enfant en utilisant un code ou un plugin.
Étape 2 - Créez une structure de dossier pour le thème de l'enfant que vous avez créé
Une fois le thème enfant créé, vous devez créer une structure de dossier. Vous devrez utiliser un client FTP pour modifier les fichiers du site Web. Vous pouvez le faire avec Filezilla.
Une fois que vous avez créé un dossier pour le thème enfant, vous devrez créer un autre dossier et le nommer wooCommerce. Par la suite, créez un fichier PHP et nommez-le archive-product.php. Ce dernier est le fichier de modèle de page Woo Shop.
L'étape suivante consiste à créer du contenu pour cette page WooCommerce.
Étape 3 - Ajouter du contenu à votre page WooCommerce
Il est important de se rappeler que tout ce que vous tapez dans l'éditeur de texte archive-product.php sera visible pour les clients lors de leur visite de la page de la boutique. Vous pouvez modifier la première page de votre magasin comme vous le souhaitez en insérant un code.
Passez à l'étape suivante si vous ne savez pas comment procéder.
Étape 4 - Modèle de page d'atelier
Les vitrines WooCommerce n'ont pas à être construites à partir de zéro; Vous pouvez plutôt modifier un modèle existant. Pour ce faire, vous devez récupérer le fichier single.php ou index.php à partir du thème parent.
Si vous rencontrez l'un ou l'autre, copiez-les et placez-les dans le dossier WooCommerce que vous avez fabriqué à l'étape 2. Si vous trouvez les deux, single.php est celui à garder. Renommez ensuite le fichier que vous venez de coller sur Archive-Product.php et supprimez l'original.
Étape 5 - Utilisez les shortcodes pour personnaliser votre page de boutique
WooCommerce offre un grand nombre de shortcodes Pour que vous puissiez personnaliser les pages WooCommerce Shop. Vous pouvez insérer les raccourcis dans votre fichier archive-product.php et personnaliser votre page de boutique selon vos besoins.
2. Vous pouvez personnaliser une page d'atelier dans WooCommerce avec les constructeurs de pages
Alors que PAGES DE WOOCOMMERCE DE WOOCOMMERCE Programmatiquement peut être efficace en temps, vous aurez besoin de quelques connaissances de codage de base pour les implémenter.
Lorsque vous faites la même chose à l'aide des constructeurs de pages, vous n'aurez pas besoin de modifier les fichiers du thème, et vous pourrez tout changer - de la mise en page, de la conception et des types de produits et catégories à l'affichage des produits.
Et pour couronner le tout, vous n'aurez pas besoin de compétences de codage.
Il y a deux étapes pour le faire.
- Créez une page avec des constructeurs de page comme Divi, Gutenberg, WooCommerce Elementor, Compositeur visuel, ou autres.
- Transformez cette page en page de boutique
Créez / modifiez la page WooCommerce Shop à l'aide d'un constructeur de pages
Nous utiliserons le générateur de page WordPress par défaut - Gutenberg, pour cette démonstration.
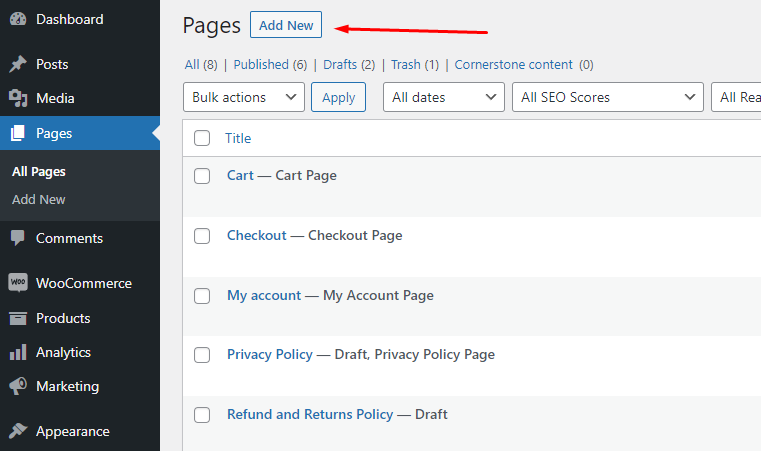
Connectez-vous à votre panneau d'administration WordPress et ajoutez une nouvelle page à partir de Pages.

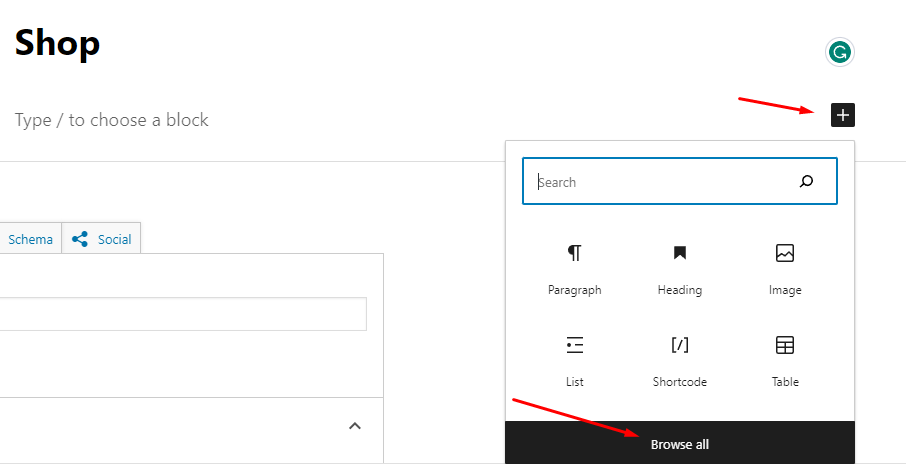
Nous nommerons cette boutique de page. Si vous cliquez sur l'icône (+), il ouvrira la fenêtre de bloc.

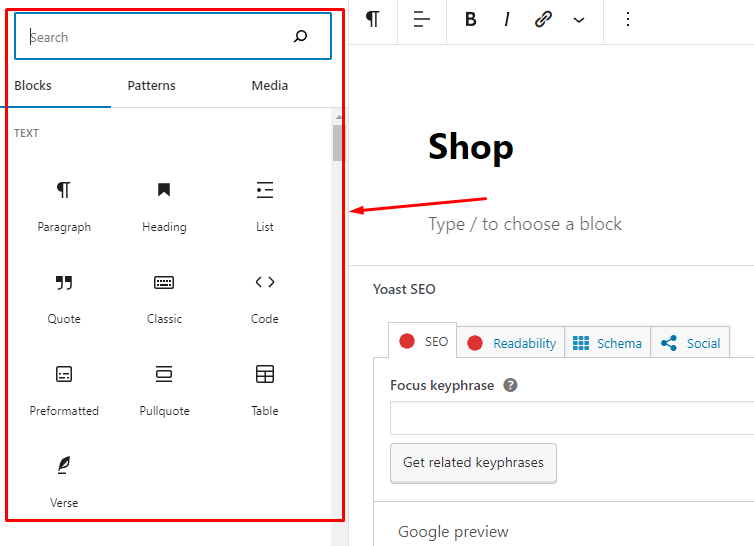
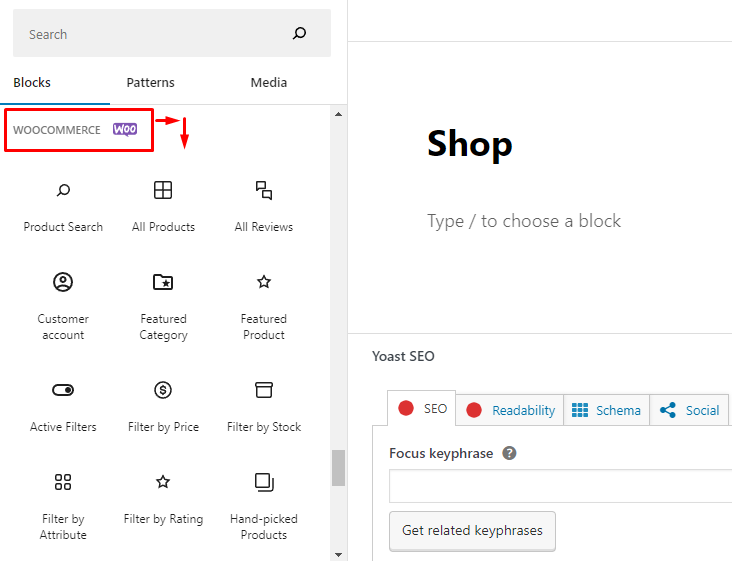
Cliquer sur Parcourir tout, et il ouvrira le panneau de bloc sur la gauche.

Si vous faites défiler vers le bas, vous trouverez une section de bloc dédiée pour WooCommerce. Une large gamme de blocs est disponible pour que vous concevez ou personnalisez les pages WooCommerce Shop.

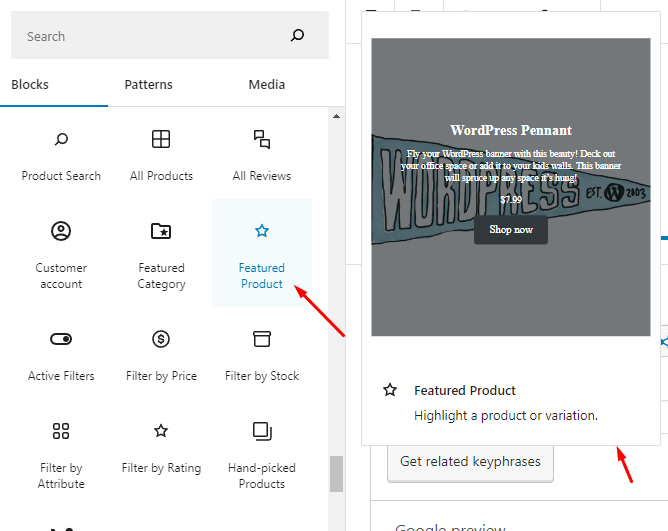
Commençons par le bloc de produits en vedette.

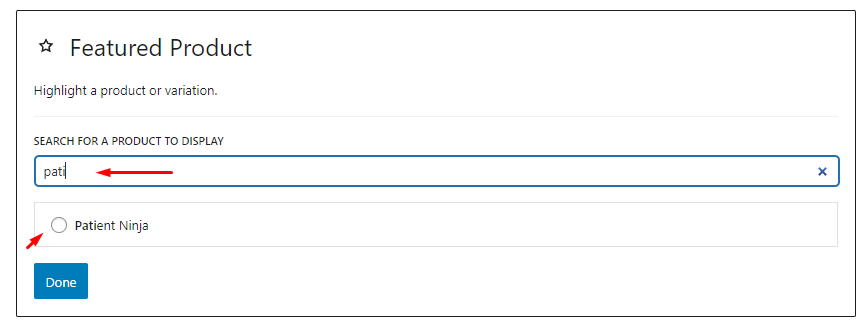
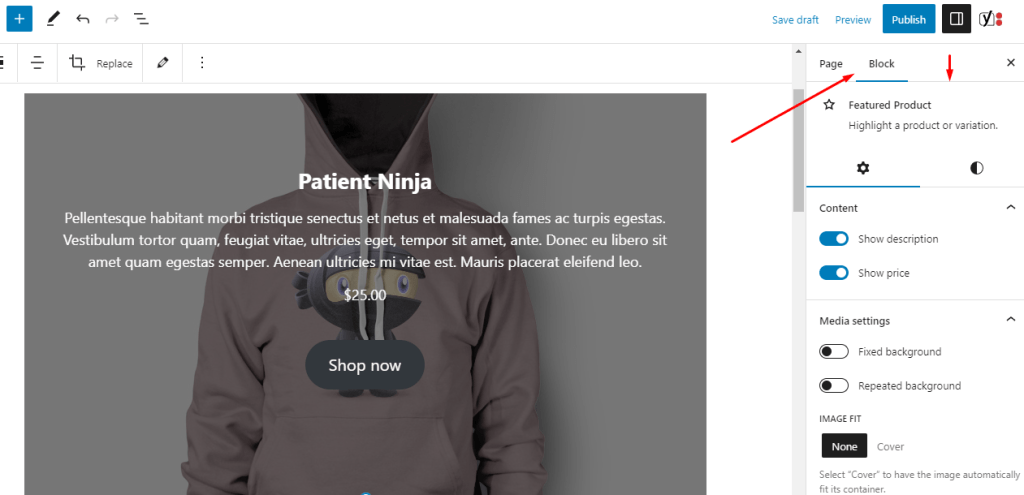
Faites glisser et déposez-le dans la fenêtre d'édition. Tapez le nom de votre produit et sélectionnez et cliquez sur Terminé.

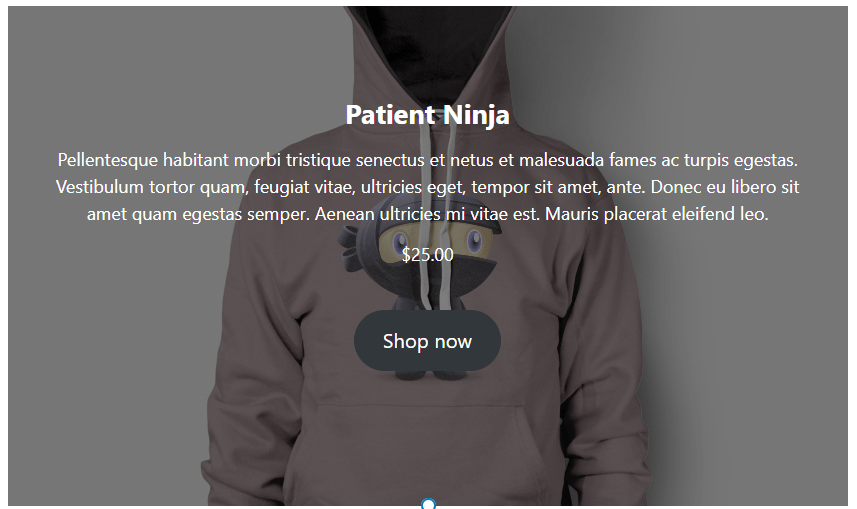
Vous avez maintenant un produit en vedette sur la page de votre boutique.

Vous pouvez encore personnaliser le bloc à partir des paramètres de bloc.

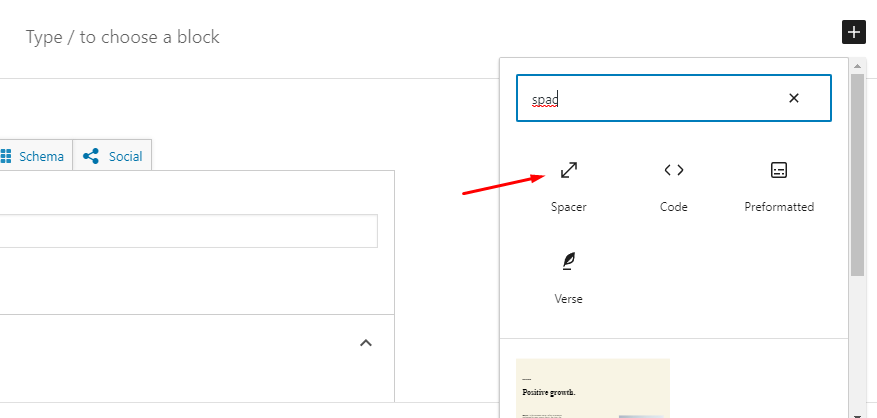
Apporter un Entretoise Bloc pour mettre un peu d'écart entre les blocs.

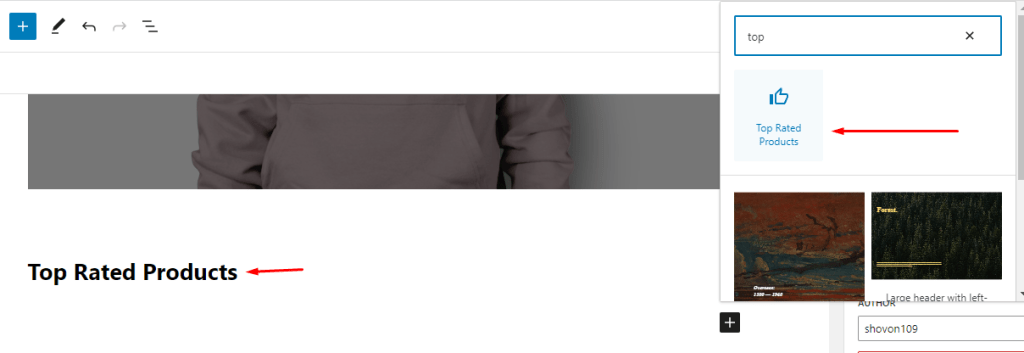
Insérez un bloc de titre et nous le nommerons les produits les mieux notés. Puis insérez le Produits les mieux notés bloc.

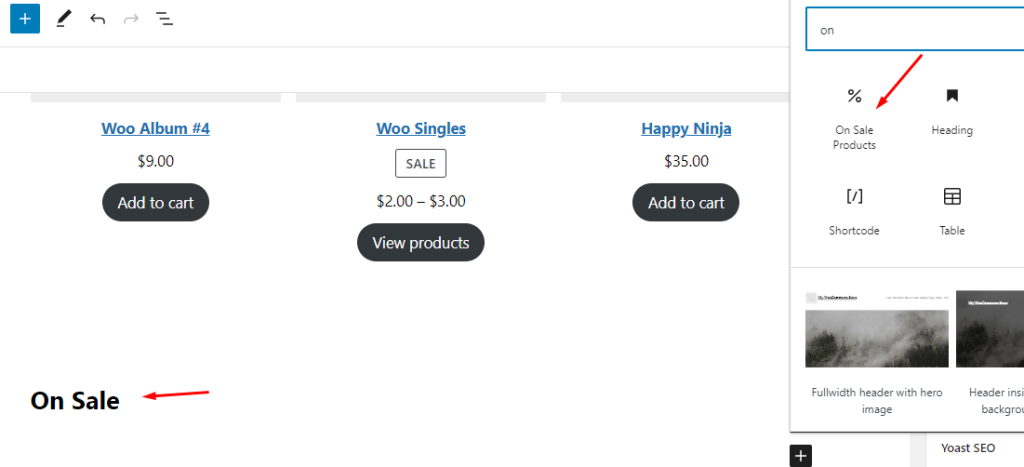
WooCommerce apportera automatiquement tous vos produits les mieux notés. Créons une autre section pour vos produits sur la vente. Créer un autre titre et apporter le Produits en vente bloc.

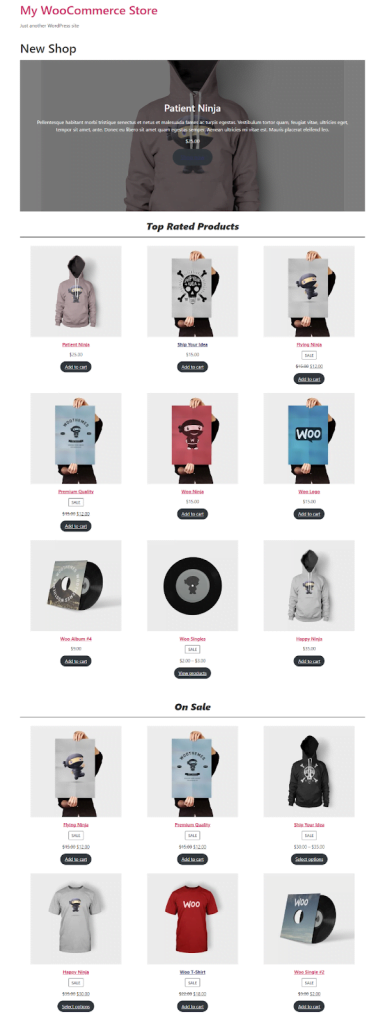
Pour un changement, nommons la nouvelle boutique de la page et publions-la. C'est à quoi peut ressembler la sortie finale.

Transformez cette page en page de boutique
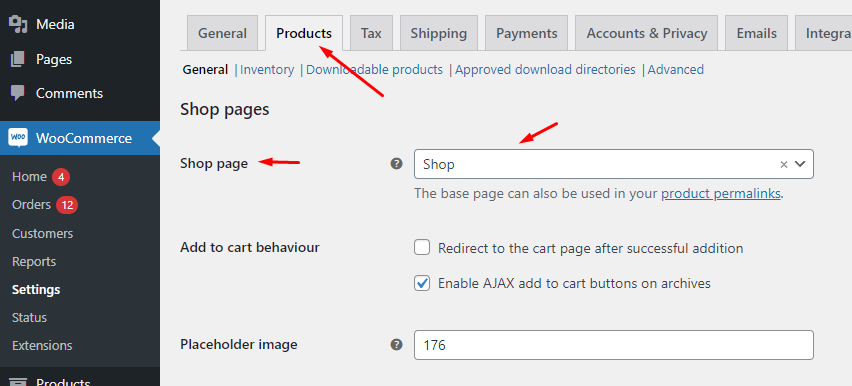
Maintenant que nous avons créé une nouvelle page de boutique, nous devons le définir comme page de magasin par défaut pour le site. Aller à WooCommerce >> Paramètres puis cliquez sur le Produits languette.

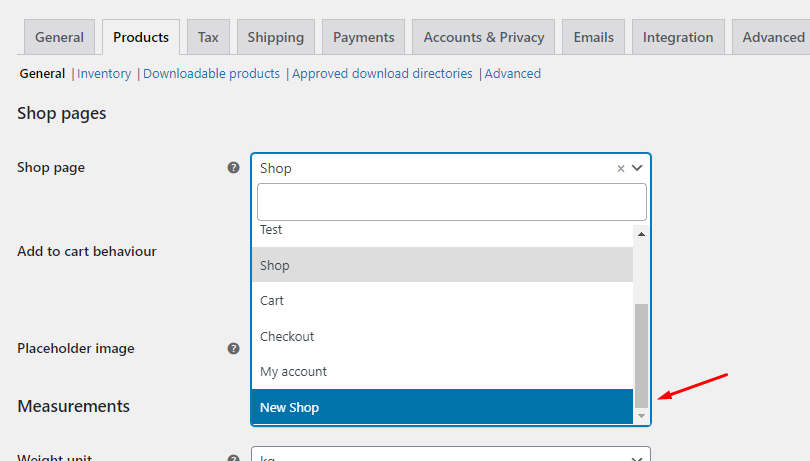
Dans la page déroulante de la page, faites défiler, trouver et sélectionner votre page de magasin nouvellement créée.

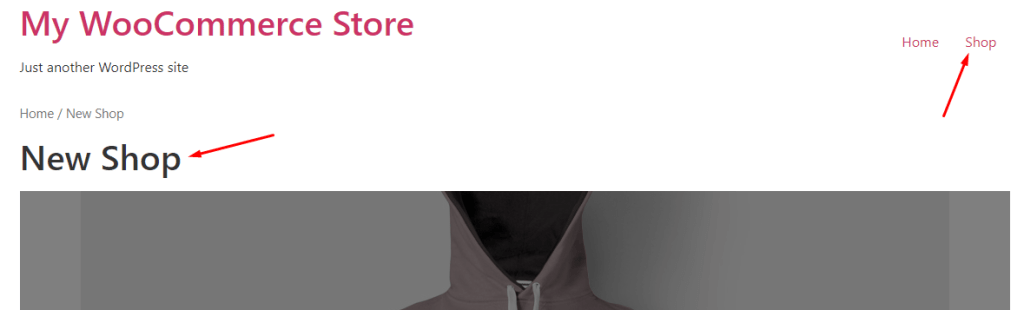
Enregistrez les modifications. Si vous cliquez sur la page de votre boutique dans le menu d'en-tête, il vous redirigera vers la nouvelle page.

3. Vous pouvez utiliser les plugins de page WooCommerce Shop
Comme mentionné précédemment, vous pouvez également créer une page WooCommerce personnalisée à l'aide de plugins.
Certains des meilleurs plugins pour cela sont:
Table de produit WooCommerce par Barn2 (Premium)

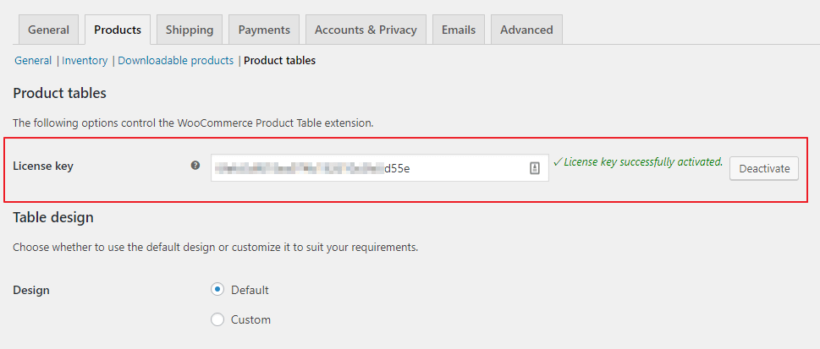
Ce plugin vous permet de répertorier vos produits sous un format de table et de l'insérer sur la page de votre boutique. Pour l'utiliser, installez et activez le plugin de table de produit WooCommerce. Dans l'onglet WooCommerce, cliquez Paramètres> Produits. Dans l'onglet Produits, vous verrez la section des tables de produits. Entrez ici la clé de licence du plugin.

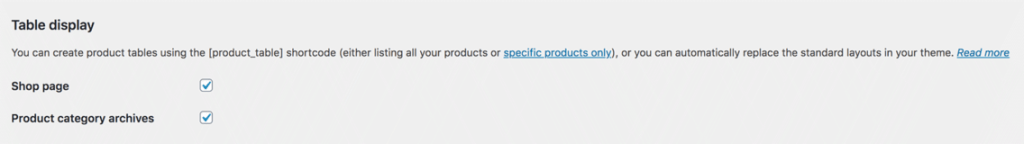
Ajoutez les tables de produits aux pages de la boutique et de la catégorie. Accédez à la page Paramètres des plugins - Affichage de la table et choisissez l'emplacement où vous souhaitez que le tableau soit inséré.

Cochez les cases par rapport aux archives de la boutique et de la catégorie de produits et enregistrez les modifications.
Vous pouvez également apporter les modifications nécessaires à la table.
YayPricing - Prix dynamique WooCommerce
Avec YayPricing, vous pouvez créer une variété de stratégies de réduction basées sur des modèles de tarification prédéfinis. De plus, YayPricing peut également vous aider à personnaliser l'apparence de la page de la boutique sur votre boutique WooCommerce. Par exemple, YayPricing propose certaines fonctionnalités axées sur les ventes, vous pouvez:
- Affichez un compte à rebours pour la campagne de vente du magasin: Avec cette fonctionnalité, après avoir créé une règle de prix pour votre boutique WooCommerce, YayPricing vous permet de configurer un calendrier pour chaque règle, puis vous pouvez modifier le temporisateur à compter à afficher.
- Afficher la table de tarification en vrac produit: Avec des programmes de réduction de prix en vrac, vous avez la possibilité d'afficher une liste de prix par quantité de produit pour donner aux clients un aperçu du prix lors de l'achat de produits en vrac. YayPricing nous permet de personnaliser la position d'affichage ou l'apparence de la table de tarification. Ainsi, cette fonctionnalité nous aide à modifier la page du produit WooCommerce en fournissant plus d'informations sur la tarification des produits.
- Médias en vrac à la page du produit WooCommerce dans les saisons spéciales, en particulier pendant le Black Friday ou Noël, sans avoir besoin de modifier chaque produit WooCommerce.
YayPricing vous permet également d'afficher la bannière de réduction sur la page du produit pour annoncer des stratégies de promotion pour vos clients. Il est très facile de configurer cette fonctionnalité, dans la section «Paramètres» de YayPricing, permet à la fonction d'afficher la description du programme de réduction et vous permet d'ajouter du texte et des images. Vous pouvez décrire les remises comme spécifiques et accrocheuses, ce qui aide votre page de produit à devenir plus attrayante pour les clients.
Par conséquent, avec YayPricing, nous pouvons personnaliser facilement les pages WooCommerce Shop et rendre votre magasin par défaut ennuyeux plus vif, sans avoir besoin d'être averti en technologie.

StoreCustomzer est un plugin gratuit qui permet aux utilisateurs de personnaliser toutes les pages WooCommerce, y compris les pages de la boutique. Avec StoreCustomzer, les utilisateurs peuvent éditer ou supprimer des éléments de la boutique WooCommerce et des pages de produits, personnaliser la conception de tous les boutons WooCommerce, modifier la taille et la couleur de la police pour la boutique WooCommerce et les pages de produits, et modifier les bannières «en vente» texte et couleurs pour les produits WooCommerce.
Les utilisateurs peuvent également ajouter un bouton «Continuer Shopping» aux pages de produits de leur magasin, supprimer les champs de caisse de base sur la page de paiement WooCommerce, ajouter un bouton «Back to Shop» à leur page CART et ajouter des badges «nouveaux produits» aux produits créés dans un nombre spécifié de jours.
L'une des principales fonctionnalités de StoreCustomzer est qu'elle permet aux utilisateurs de personnaliser tous ces éléments visuellement dans un environnement en direct, en utilisant le personnalisateur WordPress . Cela signifie que les utilisateurs peuvent voir leurs modifications lorsqu'ils modifient les paramètres WooCommerce, ce qui en fait un outil rapide et intuitif pour personnaliser les pages de boutiques WooCommerce.
De plus, StoreCustomzer est conçu pour être léger et ne comprend que le code nécessaire, garantissant qu'il est rapide et efficace. De plus, le plugin offre une prise en charge dédiée à ces éléments supplémentaires que les utilisateurs ont besoin d'aide, même si StoreCustomzer ne peut pas le faire.
Dans l'ensemble, StoreCustomzer est un plugin utile pour tous ceux qui souhaitent personnaliser leurs pages WooCommerce Sans créer un thème d'enfant ni ajouter plusieurs plugins. Ses options de personnalisation visuelle, sa conception légère et son support dédié en font un choix populaire parmi les utilisateurs de WooCommerce.
Table de produit WooCommerce par WC Product Table (gratuit et premium)

WooCommerce Product Table est un plugin WordPress qui aide à créer des tables de produit pour les sites WooCommerce. Ce plugin est très bien noté et testé par des milliers d'utilisateurs.
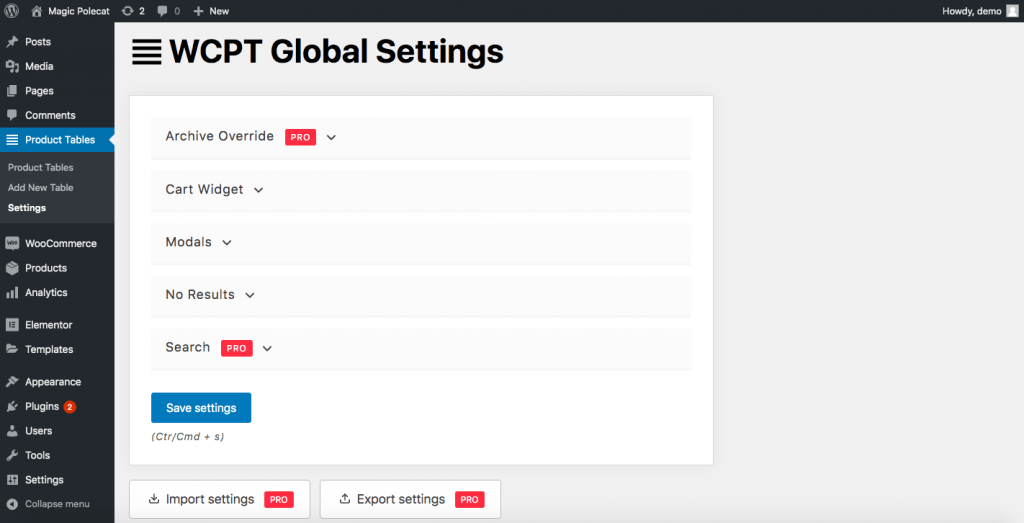
La version Pro de la table de produit WooCommerce par WC Table de WC est livrée avec une fonction de remplacement d'archive unique. Avec cette fonctionnalité, vous pouvez remplacer les grilles WooCommerce par défaut avec des tables de produit non seulement en haut de la page de la boutique mais également sur les pages d'archives, par exemple, la catégorie, l'attribut et les balises.
Afin d'activer cette fonctionnalité, accédez simplement au tableau de bord WP - Tables de produit - paramètres-remplacement archive.

Jetwoobuilder

Jetwoobuilder est un autre plugin puissant lorsqu'il s'agit de personnaliser les pages WooCommerce Shop. Avec des modèles personnalisés, des widgets dédiés, des types de carrousels et des pages spécifiques aux magasins, ce plugin a tout ce qu'il faut pour faire de votre page de magasin une merveille.
Le plugin coûte 43 $ par an et comprend une licence de site, un support et des mises à jour.
Pourquoi devriez-vous personnaliser votre page WooCommerce?
La personnalisation des pages pour les pages WooCommerce Shop est primordiale et est livrée avec plusieurs avantages. Voici quelques raisons pour lesquelles vous voudrez peut-être personnaliser la page de votre boutique:
Marque
Votre page de boutique est un point de contact essentiel pour vos clients, et il est crucial de s'assurer qu'il s'aligne sur l'identité de votre marque. En personnalisant la conception de la page de votre boutique pour refléter votre marque, vous pouvez créer un aspect et une sensation cohésifs et cohérents tout au long de votre site Web.
L'utilisation de couleurs, de polices et d'images de votre marque peut aider à créer une identité visuelle forte qui résonne avec vos clients et rend votre marque plus reconnaissable. Il peut également aider à créer un sentiment de confiance et de familiarité, améliorant la fidélité des clients et répétez les affaires.
La personnalisation du contenu de votre page d'atelier peut également aider à renforcer la messagerie et les valeurs de votre marque. Par exemple, vous pouvez utiliser des descriptions et des images de produits pour raconter une histoire sur votre marque et sa mission. Vous pouvez également mettre en évidence les fonctionnalités et les avantages uniques de vos produits pour présenter la valeur qu'ils offrent à vos clients.
Dans l'ensemble, la personnalisation de votre page WooCommerce pour refléter votre identité de marque est une étape importante dans la création d'une boutique en ligne réussie. Cela peut créer une marque forte et reconnaissable qui résonne avec vos clients et vous distingue de vos concurrents.
Expérience utilisateur
Une excellente expérience utilisateur est essentielle pour toute boutique en ligne réussie, et votre page de boutique joue un rôle crucial dans la création de cette expérience. En personnalisant la page de votre boutique, vous pouvez l'optimiser pour répondre aux besoins et aux préférences de vos clients, ce qui peut aider à améliorer leur expérience d'achat globale.
Un aspect important de la personnalisation de votre page est l'organisation de vos produits de manière claire et intuitive. Cela peut inclure la création de catégories de produits, l'ajout de filtres et les options de tri, et l'utilisation d'images et de descriptions de produits de haute qualité. En facilitant la recherche des produits qu'ils recherchent, vous pouvez aider à réduire la frustration et à améliorer la probabilité d'une vente.
La personnalisation du contenu de votre page d'atelier peut également aider à offrir une meilleure expérience utilisateur. Par exemple, vous pouvez Inclure les examens et les évaluations des produits Pour aider les clients à prendre des décisions d'achat éclairées. Vous pouvez également fournir des informations sur l'expédition, les retours et le support client, ce qui peut aider à renforcer la confiance de vos clients.
De plus, vous pouvez utiliser votre page de boutique pour mettre en évidence les promotions, les ventes et autres offres spéciales. En mettant en vedette ces offres en bonne place sur la page de votre boutique, vous pouvez augmenter leur visibilité et encourager les clients à en profiter.
Dans l'ensemble, la personnalisation de votre page WooCommerce pour améliorer l'expérience utilisateur peut avoir un impact significatif sur le succès de votre boutique en ligne. En facilitant et agréable pour les clients de magasiner sur votre site Web, vous pouvez augmenter la satisfaction et la fidélité des clients et finalement générer plus de ventes.
Taux de conversion
L'un des principaux objectifs de toute boutique en ligne est de Convertir les visiteurs du site Web en clients payantsEt votre page de boutique joue un rôle essentiel dans la réalisation de cet objectif. En personnalisant la page de votre boutique, vous pouvez l'optimiser pour augmenter la probabilité que les visiteurs effectuent un achat.
Un aspect important de la personnalisation des pages WooCommerce pour l'optimisation des taux de conversion (CRO) est l'optimisation de la disposition et de la conception. Cela peut inclure l'utilisation d'une conception propre et simple, en s'assurant que les images du produit sont de haute qualité et engageantes, et en utilisant des descriptions de produits claires et concises. En créant une page attrayante et engageante, vous pouvez attirer l'attention des visiteurs et les encourager à explorer davantage vos produits.
Un autre aspect important de CRO est d'optimiser le contenu de votre page de boutique. Cela peut inclure l'ajout de preuve sociale, tels que les avis et les notes des clients, pour aider à renforcer la confiance et la crédibilité avec les clients potentiels. Vous pouvez également inclure des appels à l'action (CTAS) pour encourager les visiteurs à agir, tels que «Ajouter au panier» ou «acheter maintenant».
La personnalisation de votre page d'atelier pour les appareils mobiles est également essentielle pour améliorer votre taux de conversion. Avec de plus en plus de clients qui font du shopping sur leurs appareils mobiles, en vous assurant que votre page d'atelier est optimisée pour une expérience mobile est essentielle. Cela peut inclure l'utilisation d'une conception réactive, l'optimisation des images et du contenu pour les écrans mobiles et la simplification du processus de paiement.
Enfin, tester et mesurer régulièrement les performances de la page de votre boutique est essentiel pour améliorer votre taux de conversion. En utilisant des outils tels que les tests A / B et Google Analytics, vous pouvez identifier des domaines à améliorer et prendre des décisions basées sur les données pour optimiser votre page d'atelier pour des conversions maximales.
Référencement
L'optimisation des moteurs de recherche (SEO) est un élément essentiel de toute boutique en ligne réussie, et votre page d'atelier peut jouer un rôle important dans l'amélioration du classement des moteurs de recherche de votre site Web. En personnalisant la page de votre boutique pour le référencement, vous pouvez augmenter la visibilité de votre site Web dans les pages de résultats des moteurs de recherche (SERP) et attirer plus de trafic biologique vers votre site Web.
Un aspect important de la personnalisation des pages de boutiques WooCommerce pour le référencement consiste à utiliser des mots clés pertinents dans les titres et descriptions de vos produits. En effectuant des recherches sur les mots clés et en incluant des mots clés ciblés dans les descriptions de vos produits, vous pouvez aider les moteurs de recherche à comprendre quels sont vos produits et à augmenter la probabilité que votre site Web apparaisse dans les résultats de recherche pertinents.
Un autre aspect important du référencement est d'optimiser vos images. Cela peut inclure l'utilisation de noms de fichiers descriptifs, en utilisant du texte ALT pour décrire vos images et la compression de vos images pour améliorer la vitesse de chargement des pages. En optimisant vos images pour les moteurs de recherche, vous pouvez améliorer la visibilité de votre site Web et attirer plus de trafic organique.
La personnalisation de votre page d'atelier pour le référencement implique également de s'assurer que votre site Web est techniquement optimisé. Cela peut inclure l'utilisation de code propre et efficace, l'optimisation de la vitesse de chargement de votre site Web et la garantie que votre site Web est adapté aux mobiles. En optimisant les aspects techniques de votre site Web, vous pouvez améliorer son classement de convivialité et de moteur de recherche.
Dans l'ensemble, la personnalisation de votre page WooCommerce pour le référencement peut avoir un impact significatif sur le succès de votre boutique en ligne.
Bonus: comment afficher les produits WooCommerce sur plusieurs canaux
Saviez-vous que vous pouvez afficher vos produits WooCommerce sur plusieurs canaux et atteindre des millions de clients?
Oui, vous pouvez répertorier et promouvoir vos produits sur des marchés géants tels que eBay, Amazon, Target, Walmart, etc.
Vous pouvez courir payé Promotions pour vos produits Sur les moteurs de magasinage tels que Bing Smart Shopping, Google Shopping, etc. En outre, vous pouvez également énumérer ou diffuser des publicités payantes sur les plateformes de médias sociaux.
Et vous pouvez le faire directement à partir de votre panneau d'administration WOTOCOMMERCE WordPress à l'aide d'un Plugin WooCommerce Product Feed Manager. Un tel plugin d'alimentation de produit est le flux CTX.
Un flux de produit est un fichier qui contient toutes vos informations de produit, telles que le titre, le prix, l'unité de stock, etc., dans un format CSV ou XML. Lorsque vous téléchargez ou connectez le flux de produit à n'importe quel canal, ce canal récupère toutes vos données de produit à partir du flux et la liste et l'affiche sur leurs pages de produits.
Avec Feed CTX - Plugin Feed Feed, vous pouvez créer des fichiers de flux de produits pour 130+ canaux directement à partir de votre panneau d'administration WordPress avec peu ou pas d'efforts. Le plugin a des fonctionnalités de mise à jour automatique où elle met à jour tous vos changements de produit automatiquement et met à jour les fichiers de flux après définir les intervalles.
Le plugin vous permet également de connecter vos fichiers de flux à l'aide de la méthode HTTP / FTP / URL. Le canal connecté rapportera automatiquement toutes vos mises à jour de produit et affichera des informations précises via ces méthodes.
Dans l'ensemble, avec le marketing des aliments pour produits, vous pouvez atteindre un public plus large et, surtout, atteindre les clients potentiels et augmenter la conversion et les revenus de votre magasin.
Conclusion
Toutes les méthodes mentionnées ici ont leurs avantages et leurs inconvénients, et c'est à vous de décider ce que vous êtes le plus à l'aise et quel est votre budget. Si vos connaissances en codage sont limitées ou négligeables, utilisez les constructeurs de page ou les plugins pour personnaliser votre page WooCommerce.
Nous vous recommandons également de connecter votre page Facebook Shop à WooCommerce à l'aide d'un flux de produits. Cela vous permettra de télécharger votre catalogue de produits sur Facebook afin que les utilisateurs puissent aller directement sur la page de paiement de votre site Web et terminer leur achat une fois qu'ils aiment un produit.
Alors, que pensez-vous? Quelle est votre façon préférée de personnaliser les pages WooCommerce Shop












Absolument fantastique! Vous avez fourni une nouvelle perspective sur ce sujet. J'apprécie la recherche approfondie et l'analyse réfléchie. Dans l'attente de plus de contenu de votre part!
Merci!
La façon dont vous avez connecté les points dans cette pièce était brillante. Je pouvais voir l'effort que vous avez fait pour que l'article s'écoule de manière transparente. Votre attention aux détails est impressionnante et a fait de la lecture ce plaisir. Continuez à écrire comme ça!
Je vous en prie!