Lorsque vous dirigez une entreprise locale, afficher Google Maps sur votre site peut aider les utilisateurs à trouver facilement votre emplacement. Il peut aider à améliorer la visibilité du moteur de recherche de votre site afin que vous puissiez attirer plus de visiteurs du site Web. L'ajout de contenu comme les cartes, l'audio et la vidéo à votre site est un excellent moyen de créer une expérience interactive pour vos visiteurs. C'est un moyen utile de donner aux utilisateurs les informations dont ils ont besoin pour trouver vos emplacements commerciaux.
Dans cet article, nous vous montrerons comment intégrer Google Maps dans WordPress.
Table des matières
Comment intégrer Google Maps dans WordPress sans plugin
Si vous choisissez simplement d'intégrer rapidement Google Maps dans une publication ou une page WordPress , vous pouvez utiliser la méthode IFRAME par défaut.
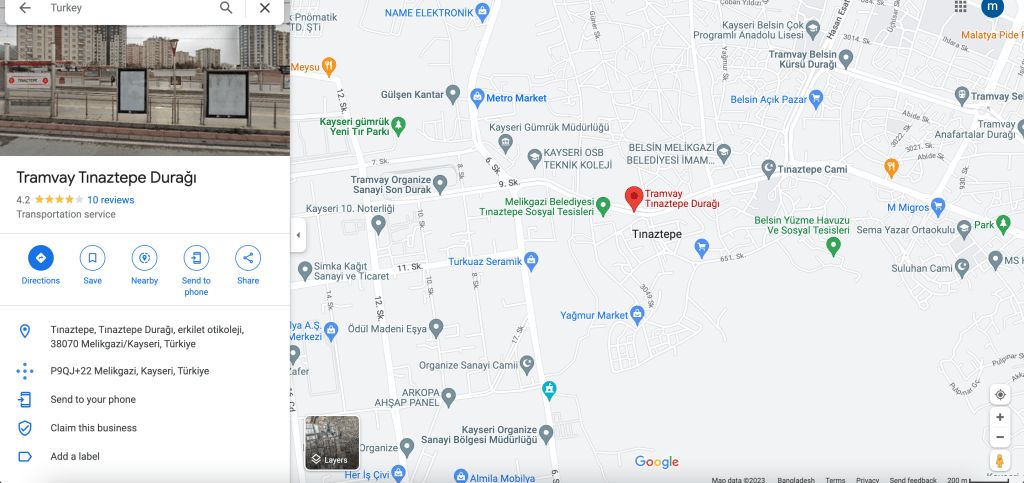
Étape 1: Trouvez l'emplacement souhaité sur Google Maps
Allez simplement au Google cartes Site Internet et trouvez n'importe quel plaqueur routier dans la zone de recherche.

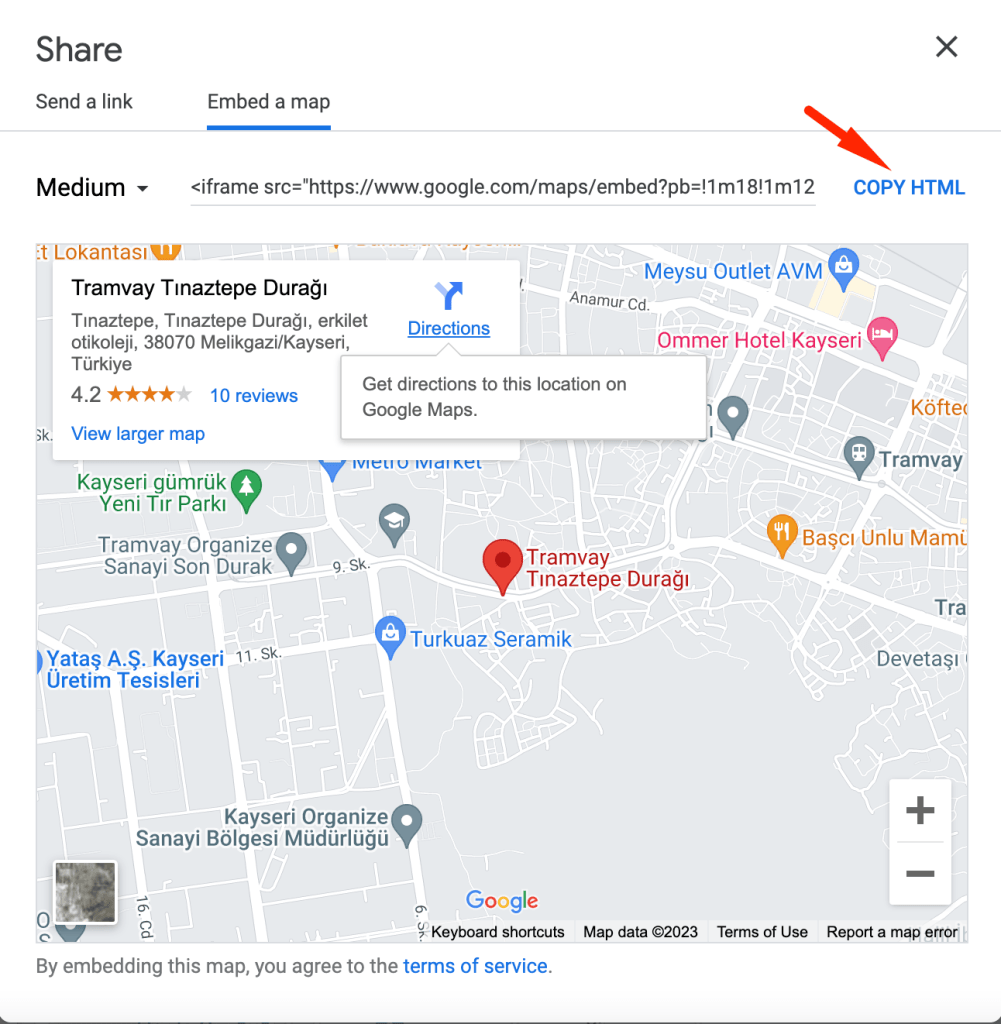
Étape 2: Obtenez le code HTML pour intégrer une carte
Si vous souhaitez cliquer sur l'icône de partage, il affichera une fenêtre contextuelle avec l'alternative pour envoyer un hyperlien de zone ou intégrer un Google Maps dans WordPress. Vous souhaitez choisir l'option Incorce une carte.

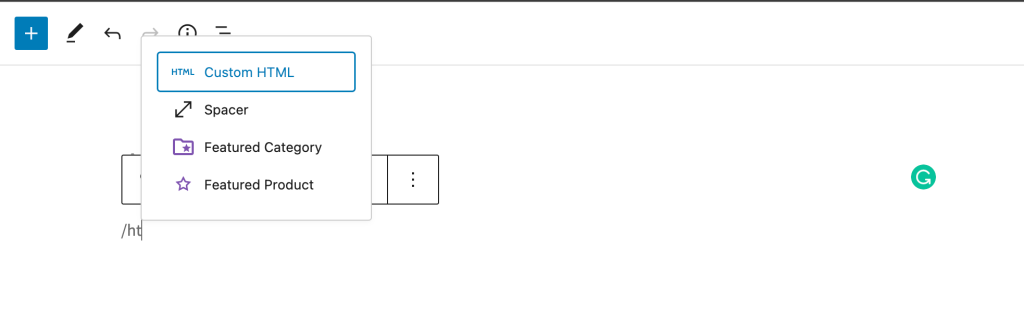
Étape 3: Insérez le code HTML dans WordPress
Après cela, reproduisez en réalité le code HTML pour Google Maps, puis ouvrez la page Web de l'endroit que vous souhaitez intégrer la carte. À l'intérieur de l'éditeur de blocs, vous souhaitez ajouter un bloc HTML personnalisé.

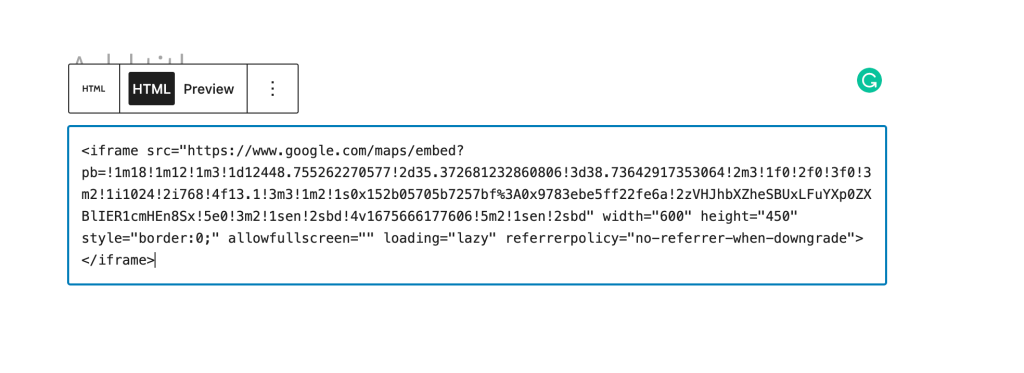
Étape 4: Publier et prévisualiser la carte
Maintenant, vous pouvez simplement coller le code intégré que vous avez copié à partir de Google Maps, puis mettre à jour ou publier la page pour prévisualiser les modifications.

Cette méthode fonctionne pour intégrer rapidement Google Maps dans WordPress, mais il ne vous offre pas des avantages SEO maximaux.
Si vous êtes une petite entreprise, un restaurant ou une boutique en ligne avec à la fois un seul ou un couple de lieux corporels, nous proposons l'utilisation de la réponse ultérieure pour maximiser les classements de positionnement de votre site Web local en raison du fait qu'il utilise des informations de conception ouvertes parfaites pour vous aider à classer plus dans Google.
5 meilleurs plugins de carte WordPress gratuits
L'ajout d'un plugin Google Maps WordPress à votre site Web peut aider à attirer d'autres utilisateurs vers votre site Web. Nous avons rassemblé les outils élégants sur demande, mise à la terre de nos sélections sur les fonctionnalités, la facilité d'utilisation et les options de personnalisation.
Examinons de près chaque plugin. Notez que certains de ces outils nécessiteront une clé API Google Maps.
1. Bloc de carte pour Google Maps
![Comment intégrer Google Maps dans WordPress [Guide étape par étape] 2] Bloc de carte pour Google Maps](https://www.elegantthemes.com/blog/wp-content/uploads/2022/07/map-block-for-google-maps.png)
Le bloc de carte pour Google Maps est un autre plugin que vous pouvez facilement configurer une carte personnalisée sur votre site. Ce plugin ajoute un Carte bloquez sur votre site. Vous pouvez ensuite utiliser cet élément dans vos messages, pages, barres latérales et autres emplacements.
Caractéristiques clés pour le bloc de carte pour Google Maps:
- Insérer le Carte Bloquez où vous voulez sur votre site.
- Entrez votre adresse professionnelle ou les coordonnées.
- Ajustez la hauteur et le niveau de zoom de votre carte.
Ce plugin est simple à utiliser. Une fois que vous l'avez installé et activé sur votre site, tout ce que vous avez à faire est de naviguer vers une page, ajouter le Carte Bloquez et personnalisez-le pour répondre à vos besoins.
2. WP Google Maps
![Comment intégrer Google Maps dans WordPress [Guide étape par étape] 3] Bannière WP Google Maps](https://www.elegantthemes.com/blog/wp-content/uploads/2022/07/wp-google-maps.png)
WP Google Maps vous permettra d'ajouter une carte à votre Site WordPress . Vous pouvez facilement personnaliser la carte Google, puis l'insérer dans n'importe quelle page ou publier à l'aide d'un shortcode. En outre, vous pouvez utiliser autant de marqueurs que vous le souhaitez, même avec la version gratuite.
Fonctionnalités clés pour WP Google Maps:
- Créez autant de marqueurs de carte que vous en avez besoin.
- Ajoutez des polygones pour afficher les bassins versants.
- Afficher les voies vers vos points de vente.
- Choisissez parmi neuf thèmes de carte différents ou créez le vôtre.
Avec la version gratuite, vous pouvez utiliser des polygones pour montrer aux utilisateurs quelles zones ou adresses que vous servez. Ces fonctionnalités peuvent être utiles si vous exécutez un service de livraison ou une clinique locale.
3. Cartes mappresques pour WordPress
![Comment intégrer Google Maps dans WordPress [Guide étape par étape] 4] Cartes mappress pour WordPress](https://www.elegantthemes.com/blog/wp-content/uploads/2022/07/mappress-maps.png)
Les cartes Mappress pour WordPress vous permet de créer des cartes illimitées à l'aide de Gutenberg ou de l'éditeur classique. Il est également livré avec un éditeur de carte pop-up pour une personnalisation facile. De plus, vous pouvez ajouter autant de marqueurs que vous le souhaitez.
Caractéristiques clés pour les cartes mappress pour WordPress:
- Ajoutez des marqueurs illimités.
- Dessinez des formes et des lignes pour montrer les bassins versants ou les itinéraires.
- Utilisez le mapp Carte Bloquer pour afficher votre carte personnalisée sur la page.
4. Facile Google Maps
![Comment intégrer Google Maps dans WordPress [Guide étape par étape] 5] Bannière facile Google Maps](https://www.elegantthemes.com/blog/wp-content/uploads/2022/07/easy-google-maps.png)
Avec Easy Google Maps, vous pouvez créer une carte entièrement réactive et personnalisable en quelques clics. Ce plugin vous permet également d'ajouter un nombre illimité de marqueurs et d'emplacements. De plus, vous pouvez personnaliser vos marqueurs avec du texte, des images, des vidéos et plus encore.
Caractéristiques clés pour les cartes Google Easy:
- Insérez vos cartes personnalisées en pages avec Shortcodes.
- Ajustez l'apparence de votre carte avec une large gamme de paramètres.
- Affichez plusieurs marqueurs et emplacements.
- Personnalisez vos marqueurs de carte avec des photos, des textes et plus encore.
Si vous souhaitez donner plus d'informations sur vos points de vente, vous pouvez ajouter une description à chaque marqueur de la carte. Vous pouvez également afficher une photo de votre magasin ou bureau.
5. Le module Divi Map
![Comment intégrer Google Maps dans WordPress [Guide étape par étape] 6] La page du module de divi](https://www.elegantthemes.com/blog/wp-content/uploads/2022/07/divi-map-module-page.png)
Si vous êtes un utilisateur Divi, il n'est pas nécessaire d'installer un plugin pour afficher Google Maps. Grâce à notre module Divi Map, vous pouvez facilement intégrer une carte personnalisée n'importe où sur votre page.
Caractéristiques clés du module Divi Map:
- Ajoutez des broches illimitées à la carte.
- Personnalisez tous les aspects de votre carte, y compris le schéma de couleurs, les dimensions et l'espacement.
- Rendez votre carte plus dynamique avec les effets d'animation, le zoom dragable, etc.
Intégrer Google Maps dans WordPress, la bonne façon
En suivant les étapes ci-dessus, même un propriétaire de site novice peut placer une carte Google de base ou réactive sur un site Web. Ils sont parfaits pour les pages «à propos» ou «contact» et offrent aux visiteurs un peu plus de contexte sur votre entreprise, ce qui signifie une plus grande chance de conversion.








![Comment intégrer Google Maps dans WordPress [Guide étape par étape] 1 Comment intégrer Google Maps dans WordPress [Guide étape par étape]](https://wppool.dev/wp-content/uploads/2023/02/BB_EmbedGoogleMap2.png)