En 2022, mode sombre Pour les sites Web n'est plus une fonctionnalité d'accessibilité, mais un incontournable. Si vous êtes sérieux à l'idée d'assurer une expérience utilisateur pratique et d'augmenter les conversions - commencez à utiliser WP Dark Mode dès maintenant. Il faut moins d'une minute pour installer et a un effet immédiat sur les perspectives de votre site Web.
Maintenant, si vous utilisez le thème Divi (le thème WordPress le plus populaire du marché) en tant que Builder de page WordPress , nous avons eu de bonnes nouvelles pour vous. Alors restez avec nous pour le reste des blogs où nous discuterons de la fonctionnalité du thème Divi, comment activer le mode sombre dans le thème Divi et un nouvel ajout au WP Dark Mode.
Table des matières
- Fonctionnalités du thème Divi
- WP Dark Mode
- Optimiser le thème Divi pour le mode sombre
- Réflexions finales
Fonctionnalités du thème Divi
Thème divi est considéré comme l'un des meilleurs constructeurs de page WordPress visuels du monde. Le thème possède un outil de générateur de pages glisser-déposer très puissant, ce qui facilite la création d'un site Web en un rien de temps, même pour quelqu'un qui est un débutant dans le développement de sites Web. Avec plus de plus de 200 éléments et plus de 2000 dispositions, c'est un incontournable pour tout nouveau site Web. Thème divi WordPress Offre des dispositions conçues de manière experte pour les agences de conception Web, les pigistes, les magasins en ligne, les blogs personnels et bien d'autres.

Les principales caractéristiques du thème Divi incluent:
- Builder visuel facile: La conception de pages Web avec Divi Builder est extrêmement facile grâce à ses fonctionnalités d'édition visuelles intuitives. La possibilité de faire glisser et de déposer des éléments sur le site Web - est devenue un standard de l'industrie dans la création de sites Web.
- Édition réactive: Avec son interface conviviale, Divi Builder est également populaire pour sa réactivité. L'éditeur a un contrôle total de la version finale du site Web sur les appareils PC et mobiles.
- CSS personnalisé: Si vous êtes un développeur ou que vous avez une idée décente de développement de sites Web, vous pouvez combiner votre conception avec l'éditeur visuel de Divi.
- Annuler et refaire les changements: L'une des fonctionnalités les plus cool que Divi offre est la possibilité de revenir instantanément à une version antérieure d'une conception. Il aide les utilisateurs à être audacieux avec leur conception car il y a une option pour revenir en arrière si quelque chose ne va pas.
WP Dark Mode
Maintenant, avant de se diriger vers l'optimisation du mode sombre dans le thème Divi, jetons un coup d'œil à WP Dark Mode, Le meilleur plugin en mode noir pour WordPress dans le référentiel. Avec Plus de 200 avis cinq étoiles Sur le référentiel WordPress , ce plugin en mode noir est déjà devenu la solution de mode noir la plus fiable de l'industrie, grâce à ses fonctionnalités super faciles et puissantes.
Les fonctionnalités WP Dark Mode clés comprennent:
- Bouton d'interrupteur flottant: Avec le bouton de commutation flottante, les visiteurs du site Web peuvent basculer instantanément entre le mode sombre et le mode ordinaire à tout moment quel que soit le type de leur appareil. C'est rapide. Facile et prend un seul clic sur le tableau de bord du plugin pour configurer.
- Widget élémentor en mode noir: La prise en charge du widget Elementor permet de placer super facile de placer le bouton de commutateur de mode sombre en n'importe quelle page / post en utilisant le widget de mode sombre.
- Bloc Gutenberg en mode noir: Si vous préférez le constructeur de pages natifs - le mode Dark a également pris en charge cela. Placez le bouton de commutateur en mode noir sur n'importe quelle page / message à l'aide du bloc Gutenberg du mode Dark.
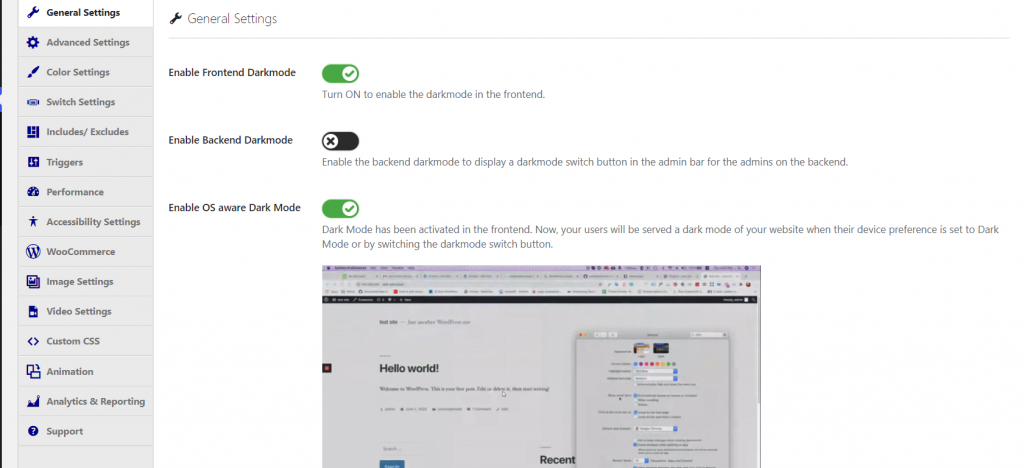
- Thème du système d'exploitation automatique: Si le thème de votre appareil est réglé sur Dark Mode, ce plugin Smart Dark Mode peut le détecter et bascule automatiquement le thème du site Web en mode sombre.
- Compatibilité du thème: WP Dark Mode est compatible avec les thèmes WordPress les plus populaires, notamment Avada, Betheme, The7, Flatersome, Astra, BuddyBoss, Divi, OceanWP et bien plus encore.
En plus de cela, ce plugin WordPress Dark Mode a de nombreuses autres fonctionnalités riches, notamment Compatibilité populaire du constructeur de pages, mode sombre backend, schéma couleur préréglage, accessibilité au clavier, mode sombre basé sur le temps, et bien plus encore.

Une fois que vous avez combiné les fonctionnalités puissantes de ce plugin de mode sombre avec la flexibilité du thème Divi - vous assisterai immédiatement à des changements notables dans le comportement de votre site Plus de temps passé moyen, plus d'interaction et finalement plus de conversions.
Optimiser le thème Divi pour le mode sombre
Grâce à Compatibilité de WP Dark Modeavec Divi Builder, l'optimisation d'un site Divi pour le mode sombre est super facile. Tout ce que vous avez à faire est d'installer et d'activer le thème divi et Télécharger WP Dark Mode Pour commencer. Vous pouvez consulter notre guide complet sur Comment activer WP Dark Mode dans le thème Divi où nous avons expliqué chaque étape en détail.
Maintenant, bien que WP Dark Mode était déjà compatible avec les sites Divi, certains des utilisateurs étaient confrontés à des problèmes avec le commutateur en mode Dark dans le menu mobile du thème Divi. Avec WP Dark Mode version 2.3.6, ce problème a été complètement résolu maintenant et vous êtes prêt à profiter d'un environnement en mode obscur entièrement optimisé dans le thème Divi. Alors qu'attendez-vous? Mettez à niveau votre site Divi en mode sombre aujourd'hui à partir de 39,20 $ aussi bas avec une politique de remboursement de 14 jours.
Réflexions finales
Dire «vous manquez» serait un euphémisme pour souligner le bénéfice du mode obscur sur un site WordPress . L'industrie évolue et vous devriez aussi. Et si vous êtes un utilisateur du site Divi, nous avons des fonctionnalités passionnantes pour vous. Restez à l'écoute!











