Liste de fonctionnalités
Gratuit
Ultime
acheter
Bouton d'interrupteur flottant
WP Dark Mode a des options de commutation par lesquelles l'utilisateur peut sélectionner sa fonctionnalité préférable. Même un utilisateur peut passer en douceur de l'un à l'autre à tout moment pendant le jour ou la nuit. Et l'interrupteur est un type flottant. De cette façon, les visiteurs n'ont pas besoin de faire défiler vers le haut ou vers le bas pour modifier le mode. Vous pouvez définir le bouton d'interrupteur flottant où vous le souhaitez, et peut même les choisir également. Il dispose de plusieurs conceptions de commutateur en mode sombre que vous pouvez afficher pour que votre utilisateur puisse l'allumer ou désactiver. Mais vous devez vous assurer d'acheter la version Pro pour obtenir divers types de fonctionnalités. Parce que la version gratuite ne contient que deux styles de commutation.
Mode par défaut
Le mode sombre est la nouvelle tendance moderne pour l'interface utilisateur. Vous pouvez toujours présenter le mode sombre pour vos utilisateurs. WP Dark Mode vous permet de créer le mode sombre comme mode par défaut du site Web. Les utilisateurs verront la version en mode sombre de la version par défaut.
Widget élémentor en mode noir
Vous pouvez placer le bouton de commutateur de mode noir en n'importe quelle page / message en utilisant le widget Elementor (Dark Mode Switch). Cela vous permet de lancer le bouton de commutateur pour le mode sombre pour toute page ou publication qui a été publiée via le bloc mentionné. Le widget Elementor est pris en charge dans chaque version du WP Dark Mode que ce soit gratuit, pro ou ultime. Donc, si vous souhaitez activer le plugin dans n'importe quelle page ou publication, vous pouvez simplement créer ou modifier pour placer le bouton de commutation du WP Dark Mode.
Widget Gutenberg en mode noir
Vous pouvez placer le bouton de commutateur en mode noir en n'importe quelle page / message en utilisant le widget Gutenberg (Dark Mode Switch). Cela vous permet de lancer le bouton de commutateur pour le mode sombre pour toute page ou publication qui a été publiée via le bloc mentionné. Le widget Gutenberg est pris en charge dans chaque version du WP Dark Mode que ce soit gratuit, pro ou ultime. Donc, si vous souhaitez activer le plugin dans n'importe quelle page ou publication, vous pouvez simplement créer ou modifier pour placer le bouton de commutation du WP Dark Mode.
Servir le mode sombre basé sur la préférence du mode sombre du système d'exploitation natif
Combien de fois vos yeux sont dynamités avec une lumière blanche brillante pendant que vous vérifiez les sites Web de votre téléphone? Avec cette pensée à l'esprit, nous avons développé la fonction de mode Dark Aware OS. La fonction permet à l'utilisateur de voir la version en mode Dark si l'utilisateur utilise le mode Dark dans son appareil natif. Peu importe qu'ils utilisent Windows, MacOS, iOS ou Android. Étant donné que tous ces systèmes d'exploitation ont le mode sombre dédié au niveau du système, WP Dark Mode le reconnaît. Lorsque cette fonctionnalité est activée, les utilisateurs verront la version en mode sombre du site Web par défaut si leur système d'exploitation est défini sur le mode sombre.
Disponible en backend
WP Dark Mode fournit le mode sombre arrière ainsi que le mode sombre avant. Vous pouvez l'activer dans la page d'administration backend. Non seulement cela, mais il est également pris en charge! Juste en utilisant le shortcode [WP_DARK_MODE], vous pourrez placer le bouton de commutateur de mode Dark avant toute page ou publication! Ainsi, avec les visiteurs de votre site Web, vous obtiendrez également les avantages des fonctionnalités du mode Dark pendant que vous concevez votre site Web. Vous pouvez vous concentrer davantage sur votre travail et la production totale de travail augmentera également.
Schéma couleur préréglage
2 Schéma de couleur des préréglages exclusifs (gratuit) disponible pour modifier rapidement la couleur du mode foncé à partir des préréglages prédéfinis. Supposons que vous aimiez le mode sombre. Mais pas un fan de Matt Black ou Grisâtre. Vous aimez le taupe ou le charbon de bois. Ou vous choisissez une couleur de police jaunâtre claire sur un fond sombre. Ou vous voulez une combinaison de nuance de violet foncé et bleu clair. Vous pouvez choisir et sélectionner comme vous le souhaitez. WP Dark Mode contient plusieurs schémas de couleurs réappropriés et chacun d'eux est meublé en douceur et plongeant.
Interrupteur en mode obscur
Utilisez le bouton de commutateur en mode noir pour basculer le mode sombre. WP Dark Mode a des options de commutation par lesquelles l'utilisateur peut sélectionner sa fonctionnalité préférable. Même un utilisateur peut passer en douceur de l'un à l'autre à tout moment pendant le jour ou la nuit. Et l'interrupteur est un type flottant. De cette façon, les visiteurs n'ont pas besoin de faire défiler vers le haut ou vers le bas pour modifier le mode. Vous pouvez définir le bouton d'interrupteur flottant où vous le souhaitez, et peut même les choisir également. Il dispose de plusieurs conceptions de commutateur en mode sombre que vous pouvez afficher pour que votre utilisateur puisse l'allumer ou désactiver. Mais vous devez vous assurer d'acheter la version Pro pour obtenir divers types de fonctionnalités. Parce que la version gratuite ne contient que deux styles de commutation.
Thèmes compatibles
Le plugin est compatible avec la plupart des thèmes sans aucun problème.
Curseur compatible
Ce plugin est compatible avec tous les curseurs populaires, y compris le curseur Revolution, le curseur intelligent, le soliloque et plus
Lume-luminosité de l'image
Diminuez la luminosité et le contraste des images en mode sombre. Une image super brillante sur un fond super sombre peut être choquante et se tuera l'image réduit une partie de ce contraste lourd. Vous pouvez réduire la luminosité et le contraste des images en mode sombre avec cette fonctionnalité.
Accessibilité du clavier
Basculez la mode noir par raccourci clavier (Ctrl + Alt + D).
Part sociale
Avec Social Share, WP Dark Mode facilite le partage du contenu de votre site Web sur les plateformes de médias sociaux populaires. Les icônes sociales utilisées avec WP Dark Mode sont optimisées pour le thème sombre et vous permet d'afficher des icônes lisses de médias sociaux. Avec des modèles gratuits, une personnalisation de bouton en ligne et un éditeur en direct - affichez votre bouton de partage préféré avec style avec WP Dark Mode.
Support de raccourci
Vous souhaiterez peut-être afficher votre bouton de commutateur de mode sombre pour vos visiteurs dans n'importe quelle page ou publication du site Web. Mais ce n'est pas toujours facile ou possible de le faire. WP Dark Mode vous donne la fonction de support de shortcode. Vous pouvez utiliser le shortcode [WP_DARK_MODE_SWITCH] pour afficher le commutateur de mode sombre en page ou publication.
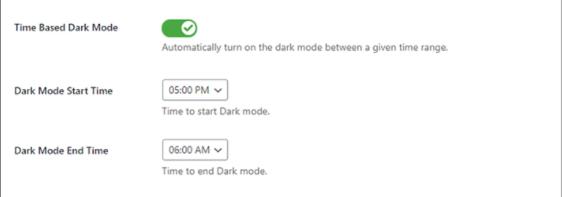
Mode sombre basé sur le temps
Votre site Web se transformera en mode sombre en fonction de l'heure locale de l'utilisateur. Selon certaines recherches, en réponse à notre temps d'écran accru, les développeurs ont découvert que les interfaces de thème sombre aident à la fatigue oculaire, en particulier dans les situations de faible luminosité ou nocturne. En outre, certains utilisateurs préfèrent le mode lumière pendant la journée et le mode sombre la nuit. Cela signifie qu'il a besoin d'un délai pour fonctionner. WP Dark Mode peut également trier ces problèmes. WP Dark Mode Pro offre également une fonctionnalité de planification de temps automatique. Tout ce que vous avez à faire est de définir le fuseau horaire de l'heure locale de votre visiteur ciblé.
Style de commutateur à mode noir multiple
WP Dark Mode a des options de commutation par lesquelles l'utilisateur peut sélectionner sa fonctionnalité préférable. Même un utilisateur peut passer en douceur de l'un à l'autre à tout moment pendant le jour ou la nuit. Et l'interrupteur est un type flottant. De cette façon, les visiteurs n'ont pas besoin de faire défiler vers le haut ou vers le bas pour modifier le mode. Vous pouvez définir le bouton d'interrupteur flottant où vous le souhaitez, et peut même les choisir également. Il dispose de plusieurs conceptions de commutateur en mode sombre que vous pouvez afficher pour que votre utilisateur puisse l'allumer ou désactiver. Mais vous devez vous assurer d'acheter la version Pro pour obtenir divers types de fonctionnalités. Parce que la version gratuite ne contient que deux styles de commutation.
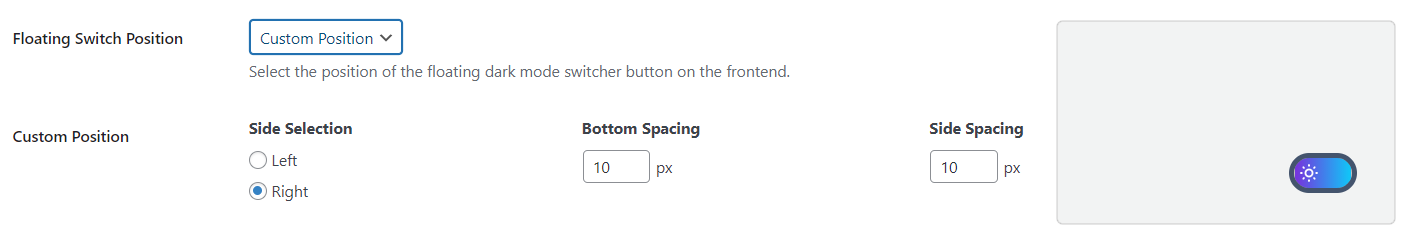
Placement de commutation sur les positions gauche / droite
Il n'est pas nécessaire que vous souhaitiez toujours que votre commutateur à bascule en mode sombre soit placé en position gauche ou droite. Vous voudrez peut-être placer la sorcière où vous voulez. WP Dark Mode a cette fonction de position de commutation personnalisée avec laquelle vous pouvez placer le commutateur en mode noir dans votre position préférée.
Widget WordPress natif
Créer des pages en mode noir avec des widgets WordPress natifs dans votre site Web
Exclure certaines pages du mode sombre
Sombre ou clair, votre choix! Beaucoup d'utilisateurs du mode Dark ne veulent pas que tous les éléments ou pages de leur site Web WordPress soient afftés par Dark Mode. WP Dark Mode a cette caractéristique incroyable d'exclure des éléments ou des pages spécifiques de Mode Dark en utilisant les sélecteurs CSS.
Exclut certains éléments de se faire affecter par le mode sombre
Sombre ou clair, votre choix! Beaucoup d'utilisateurs du mode Dark ne veulent pas que tous les éléments ou pages de leur site Web WordPress soient afftés par Dark Mode. WP Dark Mode a cette caractéristique incroyable d'exclure des éléments ou des pages spécifiques de Mode Dark en utilisant les sélecteurs CSS.
Comprend les paramètres
Vous voudrez peut-être qu'une section, une image ou une page spécifique de votre site Web soit toujours en mode sombre. La fonction de paramètres inclue spécifique du WP Dark Mode vous permet de faire très facilement. Seuls les éléments des sélecteurs appliqués par mode sombre fonctionneront.
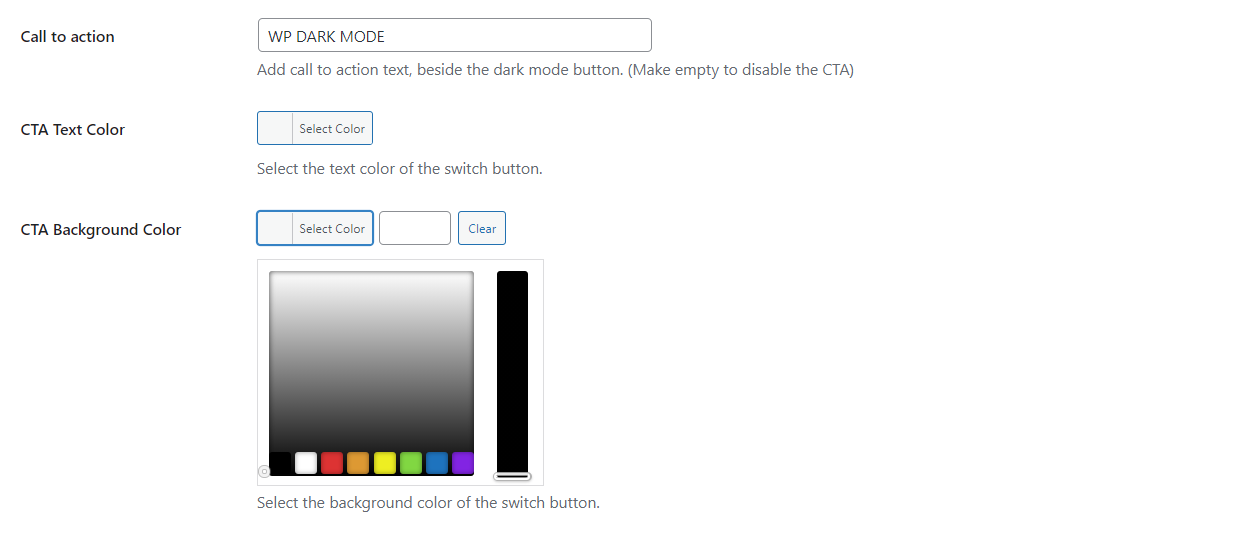
Texte de commutateur personnalisé et prise en charge du commutateur personnalisé
Vous pouvez utiliser le bouton de commutation que vous souhaitez pour l'interrupteur flottant avec WP Dark Mode. Téléchargez un commutateur personnalisé de votre propre choix si vous n'aimez pas les styles de commutation prêts à l'emploi dans le plugin. Non seulement cela, vous pouvez également ajouter du texte CTA sur votre commutateur en mode sombre selon votre souhait!
Exclure les messages et les pages à l'exception de ceux spécifiques
Vous ne voudrez peut-être pas de mode sombre pour votre site Web. "Le mode sombre n'est pas mon type; je n'aime pas le mode sombre, etc." - Il peut y avoir de nombreuses raisons. D'un autre côté, nous avons pensé que certaines pages ou publications sur votre site Web se démarqueraient en mode sombre! Quelle est la solution? Vous pouvez exclure toutes les pages et publications de votre site Web à partir de Dark Mode sauf les spécifiques (où vous voulez le mode sombre).
Exclure des balises de publication (étiquettes spécifiques à la liste blanche)
Vous pouvez différencier le mode Dark sur différentes pages de votre site Web en fonction des balises de publication. Exclure des balises de publication spécifiques du mode sombre. Vous pouvez également exclure toutes les balises de publication du mode sombre. Gardez uniquement les balises spécifiques listes blanches pour le mode sombre.
Exclure le type de poste personnalisé (type de poste spécifique à la liste blanche)
Le mode sombre peut ne pas convenir à tous les types de messages sur votre site Web. Vous pouvez facilement exclure différents types de messages en mode sombre. Non seulement cela. Vous pouvez également activer le mode sombre uniquement pour des types de publication spécifiques, à l'exclusion de tout.
Exclure les produits et catégories WooCommerce (exclure des catégories ou des produits spécifiques)
Faites en sorte que votre magasin WooCommerce se présente et fantastique avec une utilisation appropriée du mode sombre. Vous ne voudrez peut-être pas le mode sombre dans toutes vos pages de produits. Vous ne souhaiterez peut-être que le mode sombre uniquement sur des pages spécifiques. WP Dark Mode vous offre la solution pour les deux! Excluez tous les produits et catégories de votre site WooCommerce à partir du mode sombre, sauf les spécifiques.
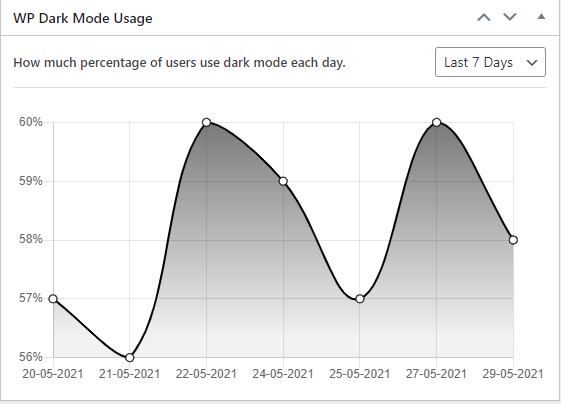
Analyse d'utilisation du mode noir
Savez-vous si vos utilisateurs aiment le mode sombre sur votre site Web ou non? WP Dark Mode propose des analyses d'utilisation du mode Dark. Vous pouvez maintenant apprendre combien d'utilisateurs aiment le mode sombre de votre site Web à partir du tableau de bord d'administration.
Accès à tous les canaux de partage sociaux
Accédez aux 19 canaux de médias sociaux.
Personnalisation des canaux de partage social
Déverrouiller le modèle de bouton en ligne, la cachette de bouton, l'espacement des bouton et les fonctionnalités totales de comptage de partage.
Modèles de bouton premium
Accédez aux modèles de bouton de partage social premium pour afficher vos canaux de médias sociaux avec style.
Rapport par e-mail quotidien sur l'analyse d'utilisation du mode sombre
Obtenez des rapports quotidiens par e-mail sur l'analyse d'utilisation du mode sombre de votre site Web. Gardez une trace quotidienne du nombre de visiteurs qui aiment le mode sombre de votre site Web. Optimiser les performances du mode sombre mieux que jamais avec la mise à jour régulière de ces précieuses analyses.
10+ schémas de couleurs en mode foncé exclusifs fabriqués à la main EXCLUSIF
Plus de 10 schémas de couleur prérégloméo exclusifs (ultime) disponibles pour modifier rapidement la couleur du mode foncé à partir des préréglages prédéfinis. Supposons que vous aimiez le mode sombre. Mais pas un fan de Matt Black ou Grisâtre. Vous aimez le taupe ou le charbon de bois. Ou vous choisissez une couleur de police jaunâtre claire sur un fond sombre. Ou vous voulez une combinaison de nuance de violet foncé et bleu clair. Vous pouvez choisir et sélectionner comme vous le souhaitez. WP Dark Mode contient plusieurs schémas de couleurs réappropriés et chacun d'eux est meublé en douceur et plongeant.
Prise en charge de l'image personnalisée pour le mode sombre et le mode lumière EXCLUSIF
Supposons que vos utilisateurs maximaux choisissent le mode léger en mode de jour et sombre dans la nuit. Ou vous vous inquiétez des images sombres utilisées sur le site Web. Vous pouvez définir deux photos différentes au même endroit sur votre site Web; un pour le mode sombre et un autre pour la lumière. Vous pouvez choisir une nuance plus claire de votre image pour le mode sombre et plus sombre pour le mode clair de la même image. Et WP Dark Mode le livrera automatiquement. Clair ou sombre, vous pouvez toujours offrir à vos utilisateurs une expérience merveilleuse.
Éditeur de post WordPress en mode sombre
Vous pouvez désormais modifier la couleur de l'éditeur Gutenberg en WP Dark Mode. Il existe six schémas de couleurs différents disponibles pour l'éditeur de Gutenberg. Passez à n'importe quel jeu de couleurs parmi eux selon votre souhait.
Personnalisez chaque élément comme vous voulez
Si vous ne voulez pas de schéma couleur prêt à l'emploi, nous avons une solution alternative pour vous. Vous pouvez choisir les couleurs de votre propre plugin WP Dark Mode . La couleur d'arrière-plan, la couleur du lien ou la couleur de la police, n'importe laquelle peut être personnalisée par votre propre choix.
Tous les principaux thèmes WordPress pris en charge EXCLUSIF
WP Dark Mode est compatible avec des milliers de thèmes et de plugins WordPress par défaut. Cependant, nous avons affiné chaque élément pour les thèmes et plugins WordPress les plus populaires.
CSS personnalisé basé sur le mode noir À la main
Vous voulez colorer votre site Web comme vous le souhaitez? Vous voulez ajouter ou supprimer quelque chose avec vos idées personnalisées? WP Dark Mode vous donne également la liberté de personnaliser presque toutes les fonctionnalités du mode Dark. Vous pouvez créer votre site Web comme vous le souhaitez. Vous pouvez facilement modifier des boutons, former des champs de sections spécifiques ou une couleur d'arrière-plan du site Web comme vous le souhaitez.
Interrupteur en mode noir dans le menu
Vous pouvez afficher le commutateur en mode sombre comme élément de menu dans n'importe quel menu de votre site Web.
Changement d'image d'arrière-plan
Vous pouvez modifier l'image d'arrière-plan pour le mode clair ou sombre selon votre souhait. Presque tous les sites Web utilisent l'image d'arrière-plan quelque part. Vous voudrez peut-être un fond différent pour le mode sombre et léger pour rendre votre site Web parfait. Vous pouvez remplacer n'importe quelle image d'arrière-plan en mode sombre par notre fonctionnalité de remplacement d'image existante.
Prise en charge du logo en mode noir
Vous pouvez utiliser différents logo pour le mode sombre / léger dans votre site Web. Le même logo peut ne pas avoir fière allure en mode sombre ou léger. Avec la fonction de support du logo Dark Mode de WP Dark Mode vous pouvez facilement utiliser deux logo différents pour le mode sombre et léger dans votre site Web.
Icône de commutation personnalisée
Utilisez vos propres icônes pour les boutons de commutation en mode sombre. Tournez l'icône de l'interrupteur comme vous le souhaitez. Vous pouvez personnaliser l'icône du commutateur en mode noir en mode clair / sombre.
Personnalisation de la visibilité du canal
Décidez du nombre de canaux sociaux pour afficher sur votre site Web. Le choix vous appartient!
Partage Count Personnalisation
Cette fonctionnalité vous permet de décider du nombre minimum de partages qu'une page doit avoir avant que le compteur de partage ne soit affiché.
Support de chat en direct
Soutien de base
Notre incroyable équipe de soutien est toujours prête à résoudre votre problème 24/7
Mise à jour d'un an
Nous vous fournissons une mise à jour d'un an pour vos forfaits annuels.
Mise à jour à vie
Mise à jour fréquente de WordPress Repo
Pour les forfaits à vie uniquementNous vous fournissons une mise à jour à vie pour vos packages à vie.