Feature list
Free
Ultimate
buy
Floating switch button
WP Dark Mode has switching options by which the user can select their preferable feature. Even one user can smoothly switch from one to another anytime while day or night. And the switch is a floating type. In this way, the visitors don’t need to scroll up or down to change the mode. You can set the floating switch button where you want, and can even choose them as well. It has several designs of Dark Mode Switch which you can display for your user to turn it On or Off. But you need to make sure about purchasing the pro version to get various kinds of features. Because the free version contains only two switch styles.
Default mode
Dark mode is the new modern day trend for user interface. You may always want to showcase dark mode for your users. WP Dark Mode allows you to make dark mode as the default mode of the website. Users will see the dark mode version of the version by default.
Dark mode Elementor widget
You can place the Dark Mode switch button into any page/post by using the (Dark Mode Switch) Elementor widget. This allows you to flick the switch button on for dark mode for any page or post that has been posted through the mentioned block. Elementor Widget is supported in every version of WP Dark Mode whether it’s Free, Pro or Ultimate. So, if you want to enable the plugin in any certain page or post, you can simply create or edit to place the switch button of WP Dark Mode.
Dark mode Gutenberg widget
You can place the Dark Mode switch button into any page/post by using the (Dark Mode Switch) Gutenberg widget. This allows you to flick the switch button on for dark mode for any page or post that has been posted through the mentioned block. Gutenberg Widget is supported in every version of WP Dark Mode whether it’s Free, Pro or Ultimate. So, if you want to enable the plugin in any certain page or post, you can simply create or edit to place the switch button of WP Dark Mode.
Serve dark mode based on the native operating system's dark mode preference
How many times your eyes get blasted with bright white light while you are checking websites from your phone? With this thought in mind, we developed the OS Aware Dark Mode feature. The feature allows the user to see the Dark Mode version if the user is using Dark Mode in their native device. Doesn't matter if they're using Windows, macOS, iOS or Android. Since all of these operating systems have dedicated Dark Mode in the system level, WP Dark Mode acknowledges that. When this feature is turned on, users will see the Dark Mode version of the website by default if their operating system is set to Dark Mode.
Available in backend
WP Dark Mode provides back-end dark mode as well as front-end dark mode. You can enable this in the backend admin page. Not only that, but it’s also shortcode supported! Just by using the [wp_dark_mode] shortcode, you’ll be able to place the dark mode switch button before any page or post! So, along with your website visitors, you will also get the advantages of dark mode features while you’re designing your website. You can concentrate more on your work and the total work output will increase as well.
Presets color schema
2 exclusive presets color schema (free) available to quickly change the dark mode color from the predefined presets. Suppose you love dark mode. But not a fan of Matt Black or Greyish. You like Taupe or Charcoal. Or you choose a light yellowish font color on a dark background. Or you want a combination of dark purple and light blue shade. You can choose and select as you want. WP Dark Mode contains several readymade color schemes and each of them is smoothly furnished and eye-pleasing.
Dark mode switch
Use dark mode switch button to toggle the dark mode. WP Dark Mode has switching options by which the user can select their preferable feature. Even one user can smoothly switch from one to another anytime while day or night. And the switch is a floating type. In this way, the visitors don’t need to scroll up or down to change the mode. You can set the floating switch button where you want, and can even choose them as well. It has several designs of Dark Mode Switch which you can display for your user to turn it On or Off. But you need to make sure about purchasing the pro version to get various kinds of features. Because the free version contains only two switch styles.
Themes compatible
The plugin is compatible with most of the themes without any issues.
Slider compatible
This plugin is compatible with all popular sliders including Revolution slider, Smart Slider, Soliloquy and more
Low image brightness
Decrease the brightness and contrast of images in the dark mode. A super bright image on a super dark background can be jarring and dimming the image reduces some of that heavy contrast. You can decrease the brightness and contrast of images in the dark mode with this feature.
Keyboard accessibility
Toggle darkmode by keyboard shortcut (Ctrl + Alt + D).
Social Share
With Social Share, WP Dark Mode makes it easier to share your website content across popular social media platforms. Social icons used with WP Dark Mode are optimized for dark theme and allows you to display slick social media icons. With free templates, inline button customization, and live editor – display your preferred share button in style with WP Dark Mode.
Shortcode support
You may want to show your dark mode switch button for your visitors in any page or post of the website. But its not always easy or possible to do that. WP Dark Mode gives you the shortcode support feature. You can use [wp_dark_mode_switch] shortcode to display the dark mode switch in page or post.
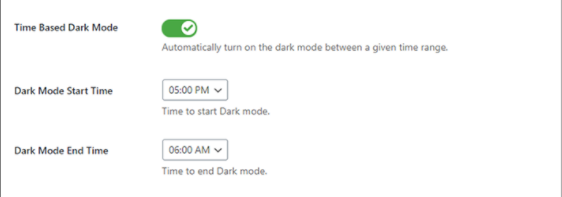
Time based dark mode
Your website will turn into dark mode based on the local time of the user. According to some research, in response to our increased screen time, developers discovered that dark theme interfaces help with eye strain, especially in low-light or nighttime situations. Besides, Some users prefer light mode during the daytime and dark mode at night time. That means it needs a time frame to operate. WP Dark Mode can sort these problems as well. WP Dark Mode Pro also delivers a feature of automatic time scheduling. All you need to do is set the time zone of your targeted visitor local time.
Multiple dark mode switch style
WP Dark Mode has switching options by which the user can select their preferable feature. Even one user can smoothly switch from one to another anytime while day or night. And the switch is a floating type. In this way, the visitors don’t need to scroll up or down to change the mode. You can set the floating switch button where you want, and can even choose them as well. It has several designs of Dark Mode Switch which you can display for your user to turn it On or Off. But you need to make sure about purchasing the pro version to get various kinds of features. Because the free version contains only two switch styles.
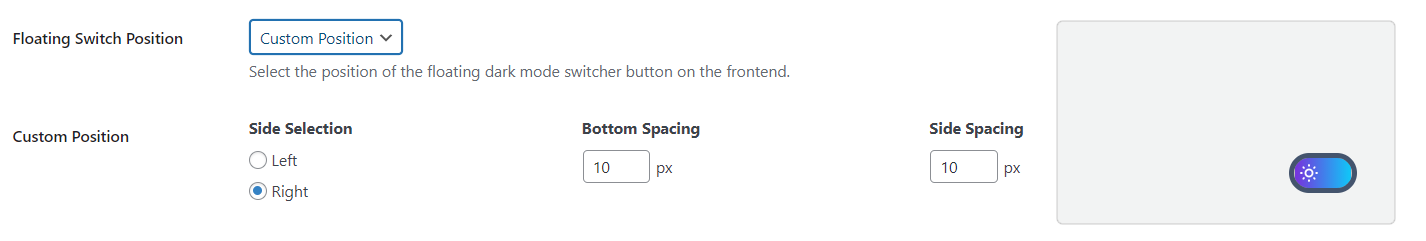
Switch placement on left/right positions
It is not necessary you always want your dark mode toggle switch to be placed in left or right position. You may want to place the witch wherever you want. WP Dark Mode has this custom switch position feature with which you can place the dark mode switch in your preferred position.
Native WordPress widget
Build dark mode pages with native WordPress widgets in your website
Exclude certain pages from dark mode
Dark or light, your choice! Many of the dark mode users don't want all the elements or pages of their WordPress website to get afftected by dark mode. WP Dark Mode has this amazing feature of excluding specific elements or pages from dark mode by using the CSS selectors.
Excludes certain elements from getting affected by dark mode
Dark or light, your choice! Many of the dark mode users don't want all the elements or pages of their WordPress website to get afftected by dark mode. WP Dark Mode has this amazing feature of excluding specific elements or pages from dark mode by using the CSS selectors.
Includes settings
You may want some specific section, image or page of your website to be always in dark mode. The specific include settings feature of WP Dark Mode allows you to do very easily. Only the elements within the selectors applied by dark mode will be working.
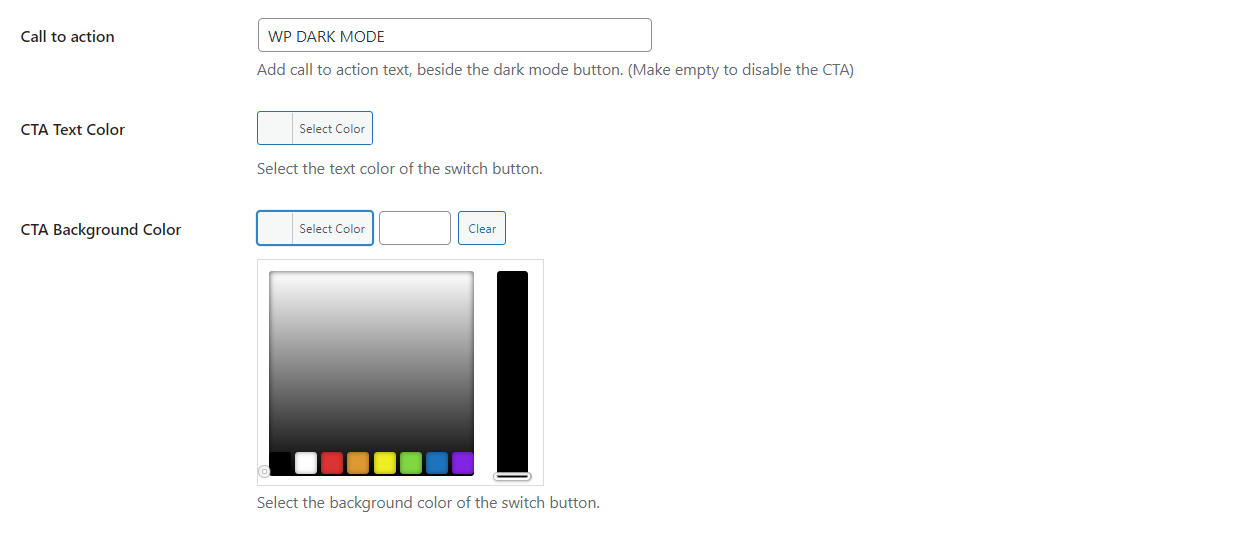
Custom switch text & custom switch support
You can use the switch button you want for the floating switch with WP Dark Mode. Upload a custom switch of yiur own choice if you don't like the ready-made switch styles in the plugin. Not only that, you can also add CTA text on your dark mode switch as per your wish!
Exclude posts & pages except for specific ones
You may not want a dark mode for your website. “Dark mode is not my type; I dont like dark mode, etc.” - there can be many reasons. On the other hand, we thought some pages or posts on your website would stand out in dark mode! What’s the solution? You can exclude all the pages and posts on your website from dark mode except the specific ones (where you want dark mode).
Exclude post tags (Whitelist specific tags)
You can differentiate dark mode on different pages of your website based on the post tags. Exclude specific post tags from dark mode. You can also exclude all the post tags from dark mode. Keep only the specific tags whitelisted for dark mode.
Exclude custom post type (Whitelist specific post types)
Dark mode may not suit all types of posts on your website. You can easily exclude different kinds of posts from dark mode. Not only that. You can also enable dark mode only for specific post types, excluding all.
Exclude WooCommerce products & categories (Exclude specific categories or products)
Make your WooCommerce store standout and fantastic with proper use of dark mode. You may not want dark mode in all your product pages. You may wish for dark mode only on specific pages. WP Dark Mode offers you the solution for both! Exclude all the products and categories on your WooCommerce site from dark mode except the specific ones.
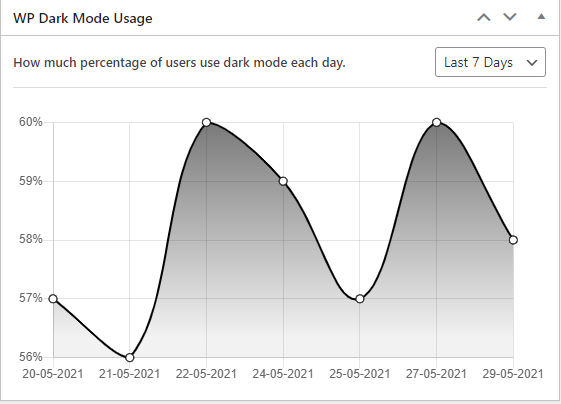
Dark mode usage analytics
Do you know whether your users love the dark mode on your website or not? WP Dark Mode comes up with dark mode usage analytics. You can now learn how many users are loving the dark mode of your website from the admin dashboard.
Access to all social share channels
Get access to all 19 social media channels.
Social share channel customization
Unlock inline button template, button hiding, button spacing, and total share count features.
Premium button templates
Access premium social share button templates to display your social media channels in style.
Daily email report on dark mode usage analytics
Get daily reports via email on the dark mode usage analytics of your website. Keep a daily track of how many visitors are loving the dark mode of your website. Optimize the dark mode performance better than ever with the regular update of these valuable analytics.
10+ handcrafted exclusive dark mode color schemes EXCLUSIVE
More than 10 exclusive presets color schema (Ultimate)available to quickly change the dark mode color from the predefined presets. Suppose you love dark mode. But not a fan of Matt Black or Greyish. You like Taupe or Charcoal. Or you choose a light yellowish font color on a dark background. Or you want a combination of dark purple and light blue shade. You can choose and select as you want. WP Dark Mode contains several readymade color schemes and each of them is smoothly furnished and eye-pleasing.
Custom image support for dark mode & light mode EXCLUSIVE
Suppose your maximum users choose the light mode in daytime and dark mode in the night time. Or you are worried about the dark pictures used on the website. You can set two different pictures at the same place on your website; one for the dark mode and another for the light. You can choose a lighter shade of your picture for the dark mode and a darker one for the light mode of the same picture. And WP Dark Mode will automatically deliver it. Light or Dark you can always deliver your users a wonderful experience.
WordPress post editor in dark mode
You can now change the Gutenberg editor color in WP Dark Mode. There are six different color schemes available for the Gutenberg editor. Switch to any color scheme among them as per your wish.
Customize each element like you want
If you don't want ready-made color schema, we have alternative solution for you. You can choose the colors of your own with WP Dark Mode Plugin. The Background color, Link color, or the Font color any of them can be customized by your own choice.
All major WordPress themes supported EXCLUSIVE
WP Dark Mode is compatible with thousands of WordPress themes and plugins by default. However, we have fine-tuned each element for the most popular WordPress themes and plugins.
Dark mode based custom CSS HAND CRAFTED
Want to color your website the way you want? Want to add or remove something with your custom ideas? WP Dark Mode also gives you the full freedom to custom almost every dark mode feature. You can create your website as you want. You can easily edit buttons, form fields specific sections or background color of the website whatever you want.
Dark mode switch in menu
You can display the dark mode switch as a menu item in any menu on your website.
Background image change
You can change the background image for light or dark mode as per your wish. Almost all websites use background image somewhere. You may want different background for dark and light mode to make your website look perfect. You can replace any background image in dark mode with our existing image replacement feature.
Dark mode logo support
You can use different logo for dark/light mode in your website. Same logo may not look great in both dark or light mode. With dark mode logo support feature of WP Dark Mode you can easily use two different logo for dark and light mode in your website.
Custom switch icon
Use your own icons for dark mode switch buttons. Turn the switch icon the way you want. You can customize the dark mode switch icon in the light/ dark mode.
Channel visibility customization
Decide how many social channels do you want to display on your website. The choice is yours!
Share count customization
This feature lets you decide the minimum number of shares a page needs to have before the share counter is shown.
Live chat support
Basic Support
Our amazing support team is always ready to solve your any problem 24/7
1 year update
We provide you one-year update for your yearly packages.
Lifetime update
Frequent update from WordPress repo
For lifetime packages onlyWe provide you lifetime update for your Lifetime packages.