Displaying HTML telephone links on your website can help you build trust with your customers. It can also attract prospective customers and delight existing ones.
And to make it easy you can make the telephone number clickable in HTML. This is a great UX strategy considering that mobile accounts for approximately half of the web traffic worldwide. This means, that over half of your website visitors will be using the same device to find your business online and to place the call.
Today we will show you how to add a call-able HTML phone number or link on your website.
Table of Content
- How to Add HTML Telephone Link to Your Website
- How to Link a Telephone Number With an Extension in HTML
- How to Link a Telephone Number With a Country Code in HTML
- Steps to Add an HTML Telephone Link to Your Website
- Conclusion
How to Add HTML Telephone Link to Your Website
Here are the easy steps to add a HTML phone link on your website,
1. You can create an anchor element.
To start of, create an anchor element with an empty href attribute. It will look like this:
<a href=""></a>2. Then enter your phone number in the href attribute.
Now you have to place the phone number inside the href attribute inside the opening a tag. This href (hypertext reference) attribute ensures that hyperlink is functional. It will look something like this:
<a href="60344557665"></a>3. You need to add tel: before the number inside the quotation marks.
Now you have to add tel: inside the href attribute, before the phone number. Also, both the tel: and phone number should be inside the quotation marks with no spaces or dashes. It will look like this:
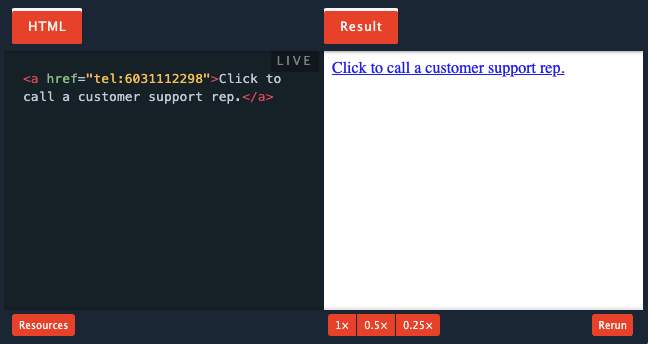
<a href="tel:6031112298"></a>4. Lastly, include text in the anchor element.
You can include text in the anchor element. Although it’s not required, it can make the call-to-action more obvious to users. Here’s the code side by side with how it would appear to users on the front end of a website.

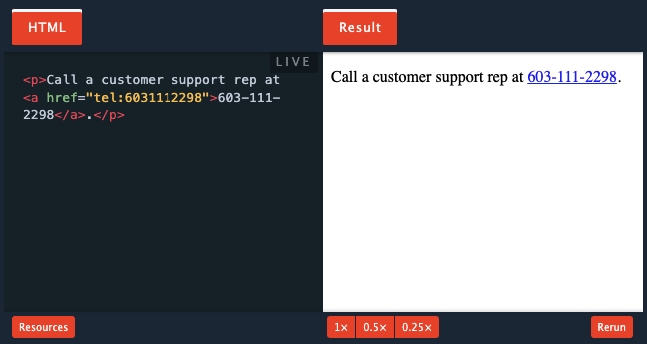
If you want to include the telephone number and have it be the only text that’s linked, then wrap the phone number in the anchor element and place it inside a paragraph tag. It will look like this,

How to link a telephone number with an extension in HTML
If the telephone number you’d like to make clickable has an extension, then you’ll need to take an additional step.
- You create an anchor element.
- Enter tel: and the phone number in the href attribute.
- Now, after the phone number, add the letter “p” and the extension number. It will look like this:
<a href="tel:60334342298p000"></a>When clicking this “click to call” link, the user will hear the number dialed, then a one-second pause, then the extension dialed.
How to link a telephone number with a country code in HTML
If the telephone number you’d like to make clickable has a country code, then you’ll need to take a different additional step.
- You create an anchor element.
- Enter tel: and the phone number in the href attribute.
- Now, before the phone number, add the plus icon (+) and the country code. It will look like this:
<a href="tel:+1603232322298p000"></a>Steps to add an HTML telephone link to your website
An HTML telephone link, or “click to call” link, can be included in various parts of your website. Your contact page and header or footer are among the most common. Let’s look at examples of including these clickable links on a WordPress website.
Use contact page
The exact steps to add a HTML telephone link to a contact page will vary depending on what platform and template you use. Below is the general process.
- To start, select a predesigned contact page template.
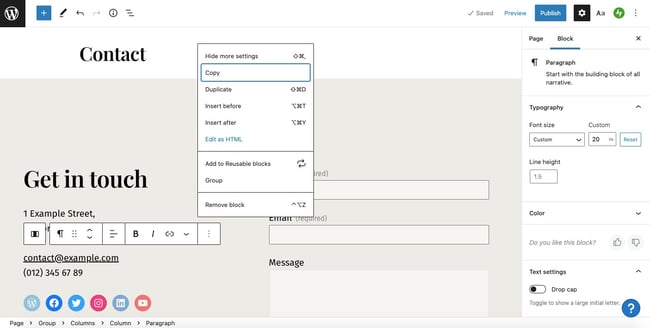
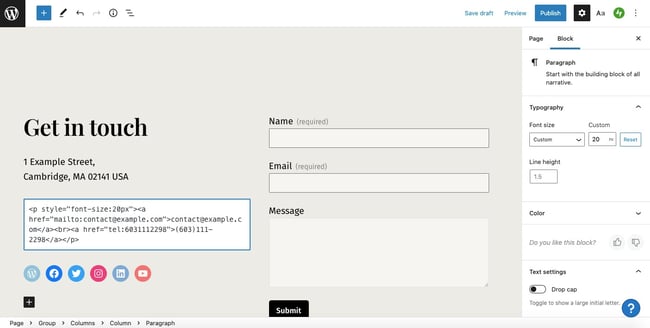
- Next click into the block with the example phone number.
- Now click the three dots icon.
- Click Edit as HTML.

- Now replace the existing phone number with the anchor element: <a href=”tel:6031112298″>(603)111-2298</a>

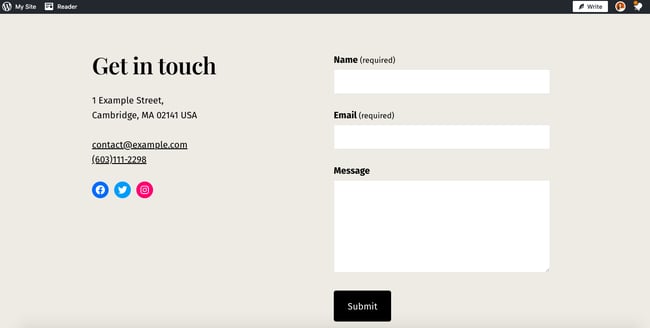
- Lastly, click Save Draft and Preview.

However, if you are looking to use a plugin then you can use the Social Contact Form plugin. This plugin will help you add your contact number to your website which will help you collect leads.

Conclusion
If you are looking to display a phone number on your website which can help attract and delight prospective and existing customers, then making them clickable is even better. Creating telephone links is easy. You just need to know some HTML and CSS to create and style these links and embed them in different areas on your site.