Today we are going to discuss how to activate Dark Mode in Divi theme!
Divi is an interesting multipurpose theme that blends a traditional theme with the built-in visual, drag-and-drop Divi Builder. Over the years, Divi has been regularly updated and improved. The theme now includes a powerful drag-and-drop page builder tool, hundreds of website templates, and countless customization options and settings, as well as a few other useful features. It’s competitively priced, too.
You can either use the Divi theme as a “regular” theme where you set up your header/footer/layouts using Divi’s built-in Customizer options. Or, as of Divi 4.0, you can also use the Divi Theme Builder to design 100% of your site using Divi’s visual interface. With all that flexibility, you can easily use it for anything from blogs to eCommerce stores, portfolios, business sites, and…well, pretty much anything else.
So. today we are going to show you how you can use Dark Mode on Divi Theme to give your WordPress website the desired uplift. But first, let’s get to know about the theme, shall we?
Divi Theme features
Divi is the flagship creation of Elegant Themes. It’s what’s commonly referred to as a mega theme. In other words, it’s much like a standard WordPress theme, but better, and bigger. Divi is built with beginners in mind. Everything from set-up to the interface, and how you can take care of updates, later on, has been built in a way that even a complete beginner can get the hang of very quickly.
Before we get into the Dark Mode in Divi Theme, here are some features of Divi Theme.
Portability
Divi is highly portable too, making it easy to transfer your layout and other assets between WordPress websites. If you plan to create multiple websites with Divi, there are some great time-saving features that can help make your workflow more efficient.
Ease of use
All this new functionality, power, and creative freedom do come with a price though, and that’s the relatively steep learning curve of mastering the new user interface. Although it’s not badly implemented in any way, the Divi Builder user experience is very different from the default WordPress one. Due to this, you will need to learn a new way of working if you want to get the most from the page builder.
This is to be expected though, as you now have so many new features at your fingertips. However, it’s worth mentioning this, as you might not be able to do everything you want to in the Divi Builder without first spending some time familiarizing yourself with the new interface.
Full creative control
All aspects of your content can be customized through the Divi Builder interface, giving you full control over the design of your posts and pages. However, after a recent update, the newly added Theme Builder tool gives you full control over the other parts of your website, too.
Divi theme customizer options
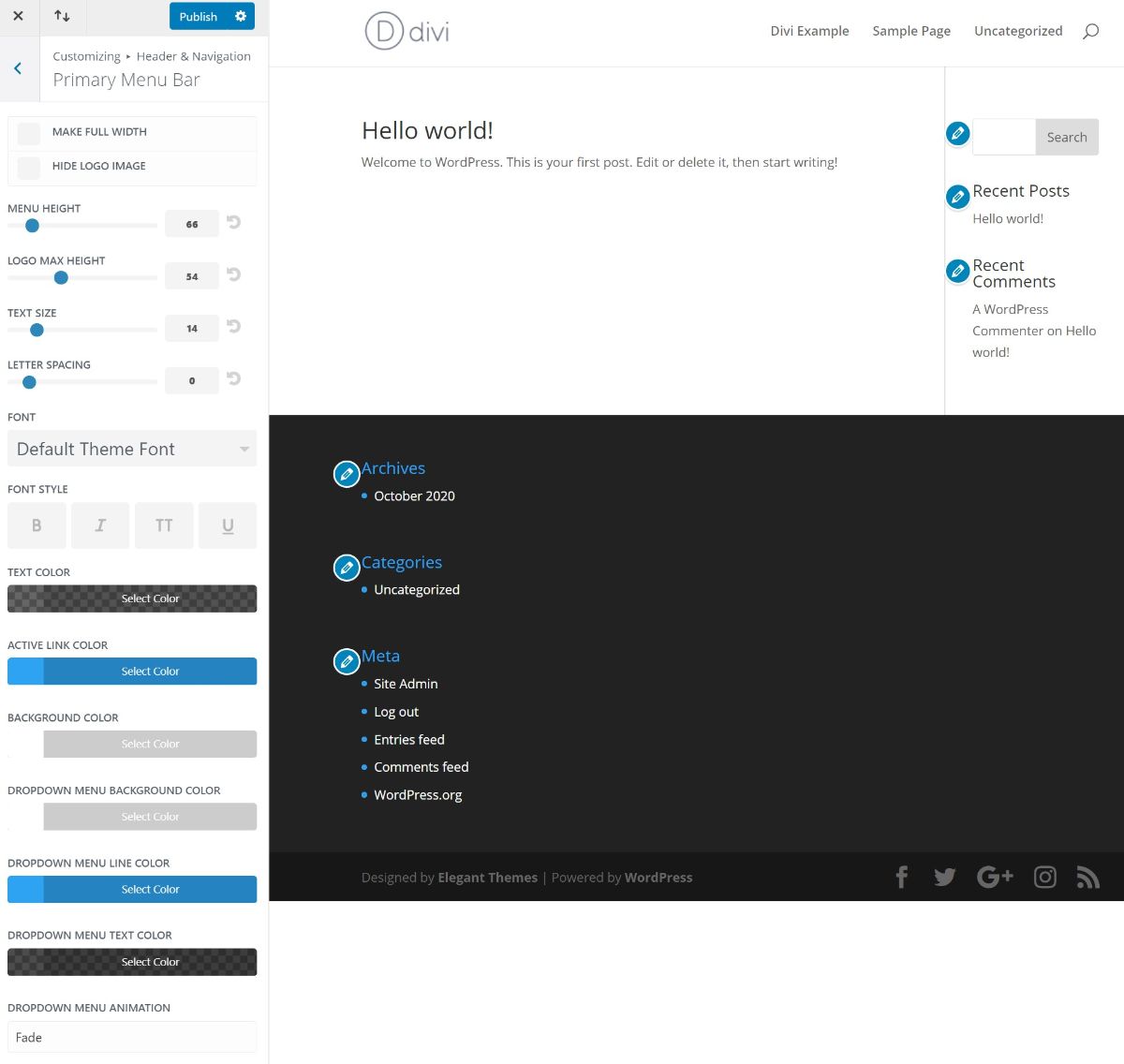
To customize the style and layout of your theme, Divi uses the native WordPress Customizer. This is nice because it lets you preview any changes that you make in real time. This works just like any other WordPress theme. For example, if you want to customize your header, you can open these settings in the Customizer and make changes:

Divi theme builder
Most WordPress themes that include page builders give you the ability to create custom post and pages designs. However, they don’t often allow you to customize the other parts of your site, such as the header, footer, and theme templates.
In the past, that was true of Divi, but thanks to a recent update, you’re no longer constrained to just the content areas. Now you can customize all aspects of your WordPress website via the Theme Builder feature.
Now you know why we are showing Dark Mode in Divi Theme.
Why using WP Dark Mode?
Dark mode has been on trend for quite some time now. And users are really liking this feature. There are quite a few reasons as to why you can use dark mode to reduce bounce rates and at the same time increase the conversion rates for your websites. You will get features like,
- Custom Switch Text
- 10+ Dark Mode Color Schemes
- Dark Mode based image support
- Use Custom Dark Mode Colors
- WordPress Post Editor in Dark Mode
- Customize Each Element As You Want
- All major WordPress Themes supported
- Dark mode Based Custom CSS
- Dark mode Switch in Menu
- Background Image Change
- Dark Mode Logo support
- Time-Based Dark Mode
- 5 Exclusive Color Schemes
- Multiple Dark Mode Switch Styles
- Dark mode Switch Shortcode
- Place Switch Above Post/Page Content
- Dark mode Switch Widget
- Excludes Pages from Dark Mode
- Excludes Elements from Dark Mode
- Includes settings.
If you can use Dark Mode for the Divi theme, then imagine where your website will go? That is why today we are going to show how to activate WP Dark Mode with Divi Theme.
Setting up Divi theme for your website
Setting up Divi Theme is pretty simple.
- You have to go to Elegant Themes, join the club, and get your own ZIP file containing the theme.
- Download the theme and click Install.
How to enable Dark Mode on Divi theme
You need to follow these easy steps in order to enable Dark Mode in your Elementor website.
Step 1: Install & activate Divi
To start off, you need to install Divi. You can activate it from your admin dashboard.
Step 2 : Download WP Dark Mode
For you to use the dark widget for WP Dark Mode, you need to use the free version. So, you can download it from your admin dashboard. You will get more options in the Pro version.

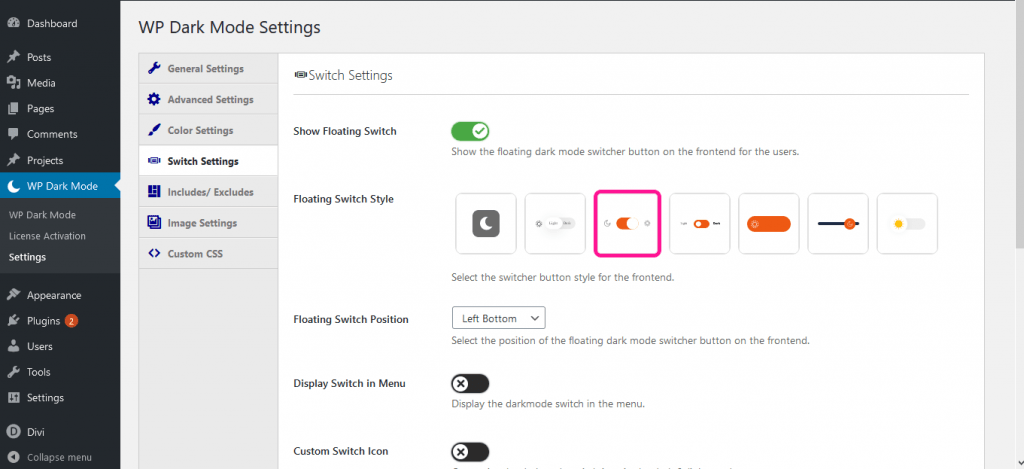
Step 3: Select the switch style you want to show
Go to WP Dark Mode-> Settings-> Switch style. Now select the switch you want to show.

Step 4: Create a page with Divi
Now you need to create a page and customize it with the Divi Theme builder. Give it an awesome look.
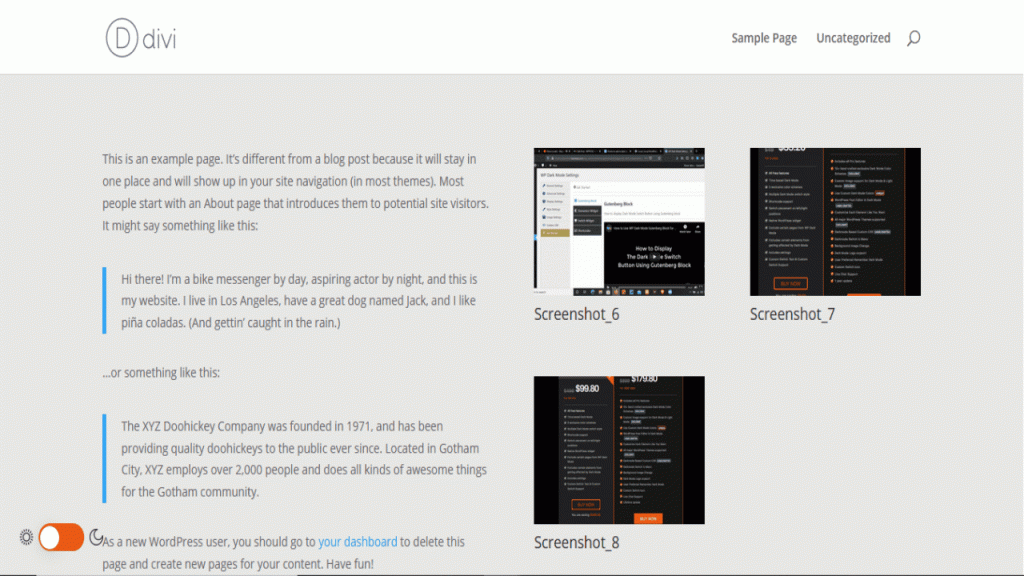
Step 5 : Update & publish
You are done. Just publish your page and you will see the magic.

This is how you can enable Dark Mode in Divi Theme in an easy way.
Last word
Divi is a very famous theme and it has a lot of user base. However, to stand out you need to do something unique. And by unique we mean adding a customized dark theme for your Divi customized website.
Now that you know how to enable Dark Mode in Divi theme do it, you can go on trying for your own. Also, if you have any comments do let us know and we will try to get back to you as soon as we can.
If you are interested in learning more dark mode tips and tricks, check our guide on WordPress dark mode.






Add your first comment to this post