When you’re running a local business, then showing Google Maps on your site can help users easily find your location. It can help improve your site’s search engine visibility so you can attract more website visitors. Adding content like maps, audio, and video to your site is an excellent way to create an interactive experience for your visitors. It’s a helpful way to give users the information they need to find your business locations.
In this article, we will show you how to Embed Google Maps in WordPress.
Table of contents
How to embed Google Maps in WordPress without a plugin
If you simply choose to rapidly embed Google maps in a WordPress publication or page, then you can use the default iFrame method.
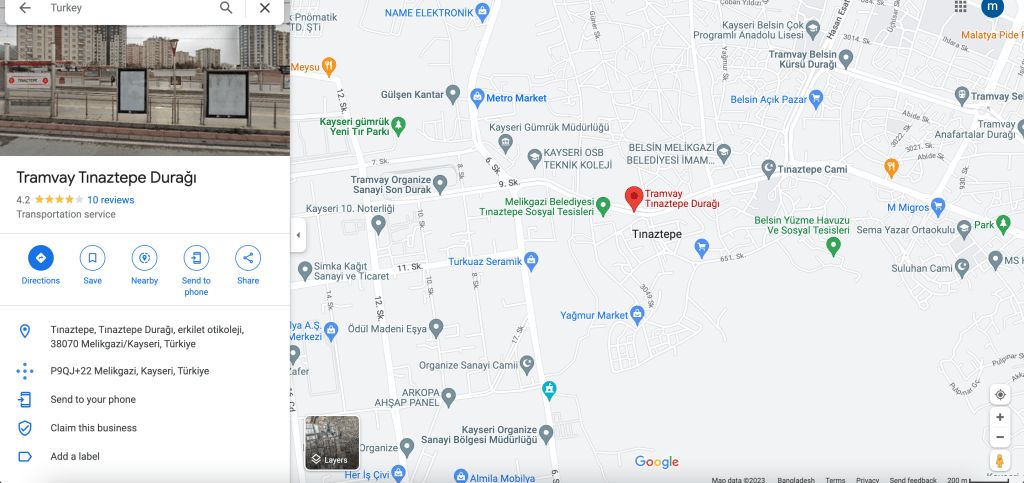
Step 1: Find the desired location on Google Maps
Simply go to the Google Maps internet site and find any road tackle in the search area.

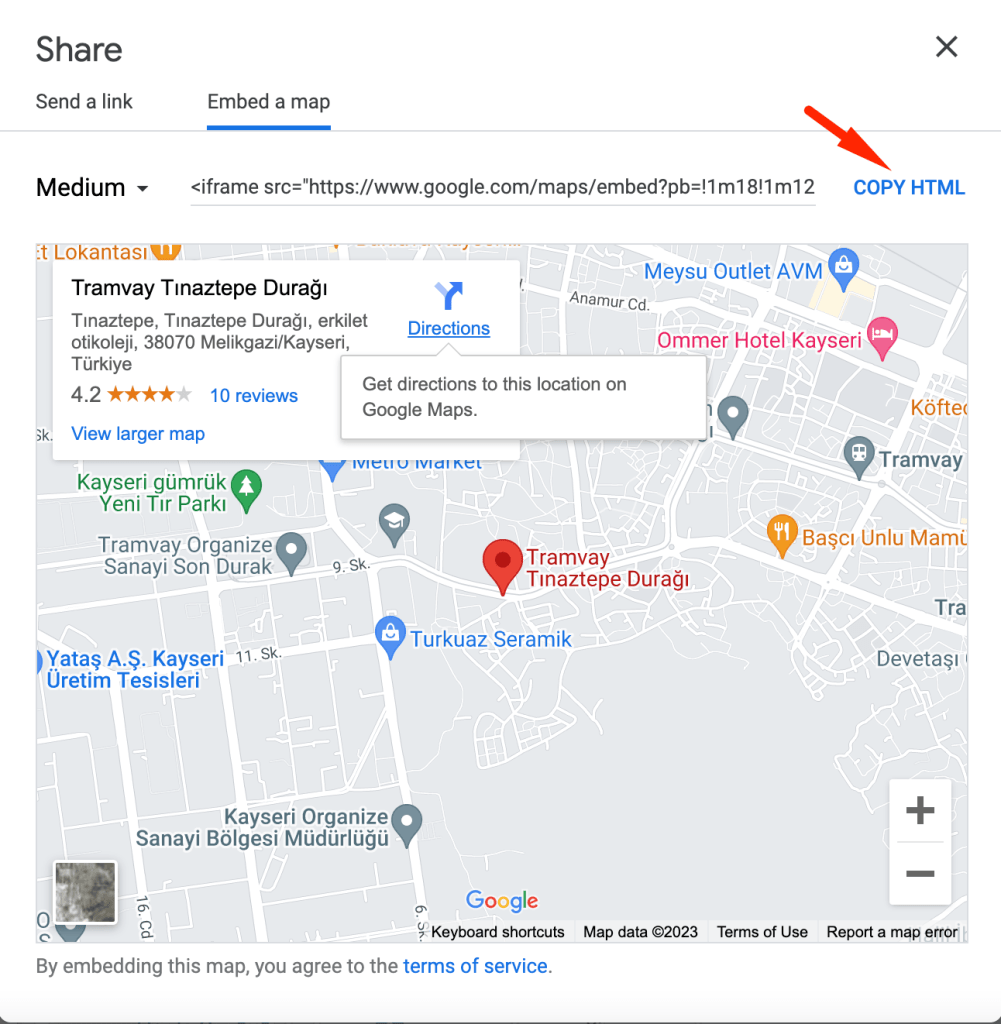
Step 2: Get the HTML code to embed a map
If you want to click on the Share icon, it will exhibit a popup with the alternative to either Send an area hyperlink or Embed a Google Maps in WordPress. You want to pick the Embed a map option.

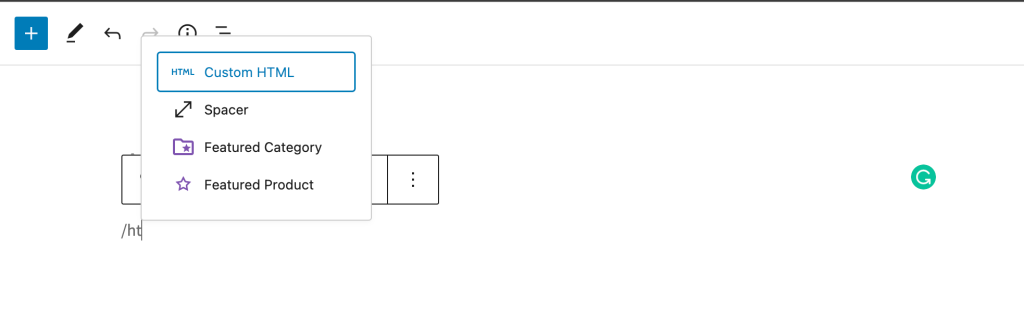
Step 3: Insert the HTML code into WordPress
After that in reality reproduce the HTML code for Google maps, and then open the web page of the place you desire to embed the map. Inside the block editor, you want to add a Custom HTML block.

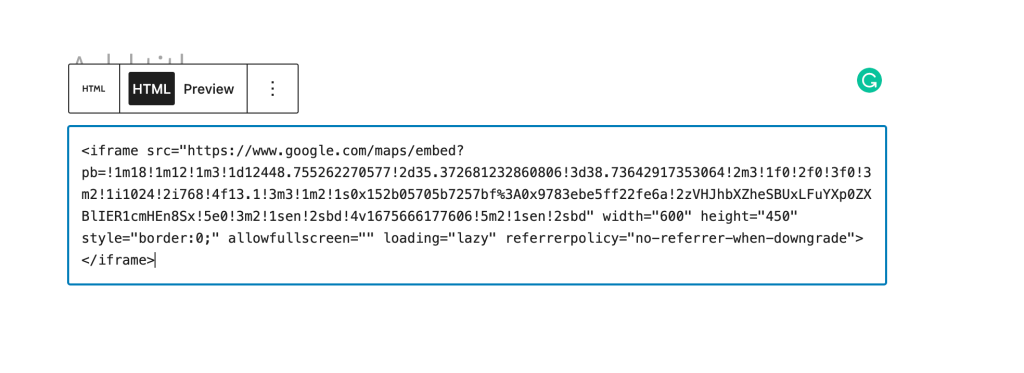
Step 4: Publish & preview the map
Now you can simply paste the embed code you copied from Google maps and then update or publish the page to preview the changes.

This method works for quickly Embed Google Maps in WordPress, but it doesn’t give you maximum SEO benefits.
If you’re a small business, restaurant, or online store with both a single or a couple of bodily locations, then we propose the usage of the subsequent answer to maximize your Local website positioning rankings due to the fact it makes use of perfect open design information to assist you to rank greater in Google.
5 best free WordPress map plugins
Adding a WordPress Google Maps plugin to your website can help attract further users to your website. We’ve rounded up the stylish tools on request, grounding our selections on features, ease of use, and customization options.
Let’s take a close look at each plugin. Note that some of these tools will require a Google Maps API key.
1. Map Block for Google Maps

Map Block for Google Maps is another plugin that you can easily set up a customized map on your site. This plugin adds a Map block to your site. You can then use this element in your posts, pages, sidebars, and other locations.
Key features for Map Block for Google Maps:
- Insert the Map block anywhere you want on your site.
- Enter your business address or coordinates.
- Adjust the height and zoom level of your map.
This plugin is straightforward to use. Once you’ve installed and activated it on your site, all you have to do is navigate to a page, add the Map block, and customize it to suit your needs.
2. WP Google Maps

WP Google Maps will allow you to add a map to your WordPress site. You can easily customize the Google map, then insert it into any page or post using a shortcode. Also, you can use as many markers as you like, even with the free version.
Key features for WP Google Maps:
- Create as many map markers as you need.
- Add polygons to display catchment areas.
- Show routes to your outlets.
- Choose from nine different map themes, or create your own.
With the free version, you can use polygons to show users which areas or addresses you serve. These features can be handy if you run a delivery service or a local clinic.
3. MapPress Maps for WordPress

MapPress Maps for WordPress lets you create unlimited maps using either Gutenberg or the Classic Editor. It also comes with a pop-up map editor for easy customization. Additionally, you can add as many markers as you want.
Key features for MapPress Maps for WordPress:
- Add unlimited markers.
- Draw shapes and lines to show catchment areas or routes.
- Use the MapPress Map block to display your custom map on the page.
4. Easy Google Maps

With Easy Google Maps, you can create a fully-responsive and customizable map in just a few clicks. This plugin also lets you add an unlimited number of markers and locations. Plus, you can customize your markers with text, images, video, and more.
Key features for Easy Google Maps:
- Insert your customized maps into pages with shortcodes.
- Adjust the appearance of your map with a broad range of settings.
- Display multiple markers and locations.
- Customize your map markers with photos, text, and more.
If you want to give more information about your outlets, you can add a description to each marker on the map. You can also display a photo of your store or office.
5. The Divi Map Module

If you’re a Divi user, there’s no need to install a plugin to display Google Maps. Thanks to our Divi Map Module, you can easily embed a customized map anywhere on your page.
Key features for the Divi Map Module:
- Add unlimited pins to the map.
- Customize every aspect of your map, including the color scheme, dimensions, and spacing.
- Make your map more dynamic with animation effects, draggable zoom, and more.
Embed Google Maps in WordPress, the right way
By following the above steps, even a novice site owner can place a basic or responsive Google map onto a website. They’re great for “about” or “contact” pages, and provide visitors with a bit more context about your business, meaning a greater chance of a conversion.



Add your first comment to this post