Running a WooCommerce store is not an easy task. But, having an attractive and easy-to-navigate product page can make it easier. Although WooCommerce is a very resourceful platform, its default product page templates might not always meet your unique brand, style, and store needs.
To offset this, WordPress gives you the tools and freedom to make various changes to your WooCommerce product pages without the need for extensive coding knowledge. However, this option could still fall short, which is where the ShopBuilder plugin comes in.
In this piece, we’ll be looking at why and how to Customize WooCommerce product page using a plugin. So, let’s begin!
What is a WooCommerce Product Page?
The product page is where the details of a specific product are located; this is not to be confused with the shop page. The WooCommerce platform offers a ready shop page on which you can showcase a list of all your products. Only when you click on one of the products do you land on its product page.
Why Customize Your Product Page?
If you want your product page to have nothing but the bare minimum required to sell products, the default WooCommerce product page is good enough. However, this is quite limiting since you can’t add various media types or product variation swatches.
You will need to customize your product page if you want to ensure:
- Brand Consistency: Customizing your product pages enables you to align them with your unique brand atmosphere. This includes the brand colors, fonts, and overall design. The result is a more cohesive and professional feel to your entire website.
- Better Customer Experience: Upgrading from the default product display gives you a chance to improve the customer shopping experience. As they navigate and view actual videos and images of the products and product swatches, they get a better feel of the products.
- Increased Conversions: The elements you add to your product pages can drive conversions. Adding user reviews, related products, and variation swatches makes your customers likelier to purchase your products.
- More Product Information: Showcasing videos, variation swatches, 360 images, FAQ tabs, and other elements to your product pages give your customers more comprehensive product info.
All these are enough reasons why most people refuse to settle for the default WooCommerce product pages. Now let’s see how you can actually customize your product pages smoothly without the need for coding expertise.
How to Customize WooCommerce Product Page: Step-by-step Guide
Customizing any part of your website has become increasingly easier with various WordPress extensions and plugins. Customizing your WooCommerce product page is a walk in the park with the ShopBuilder plugin. You need to install the plugin to get started on your customization journey.
Step 1: Install and Activate ShopBuilder Plugin

Fortunately, the ShopBuilder plugin is a free plugin and all you need to do to install it is go to your WordPress admin dashboard and install it. Here’s how you go about it:
On your admin menu, click on Plugins and search for ShopBuilder in the search field in the top right corner of your window. On the result that reads ShopBuilder – WooCommerce Page Builder for Elementor, click on Install and then Activate it.
Step 2: Install and Activate Elementor and WooCommerce

On the same Plugins page on your admin dashboard, search for, Elementor, click on Install, then Activate. After that, search for WooCommerce and install it.
Step 3: Designing Your WooCommerce Single Product Page

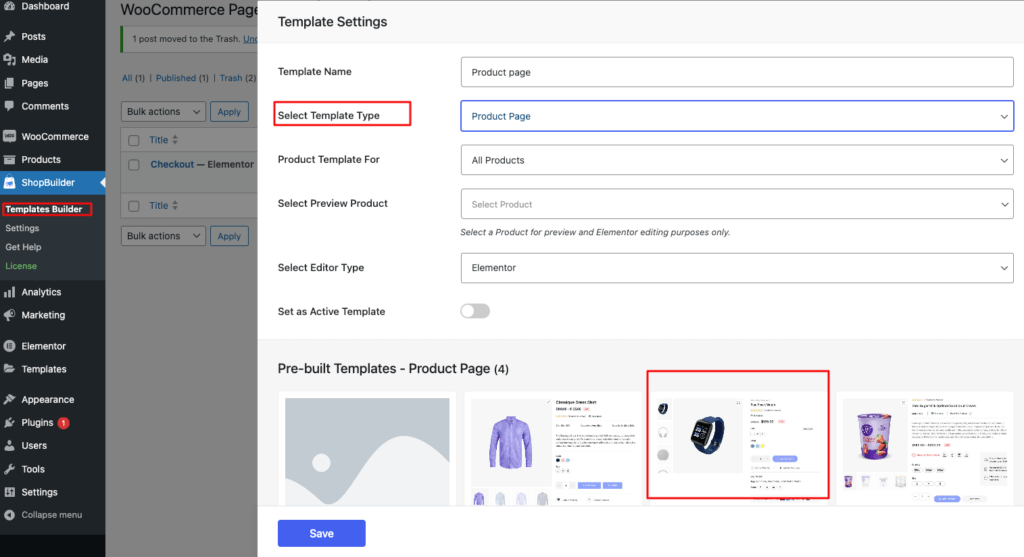
- First of all, go to your admin dashboard and trace the ShopBuilder menu item. Click on ShopBuilder 🡪 Template Builder 🡪 Add New.
- Next, on the template settings that appear, give the Template Name as Product Details Page Design, and for the Template Type, choose Product Page.

- Choose whichever product you want for preview. As for your Editor Type you already have Elementor by default. Toggle the Set as Active Template button On.
- Here, you get 5 predesigned product design layouts. You can choose any of them and get started easily. If you prefer a different design, we will instruct you on how to create your own from the blank template. Click the Blank Template, save, and click on Edit with Elementor.
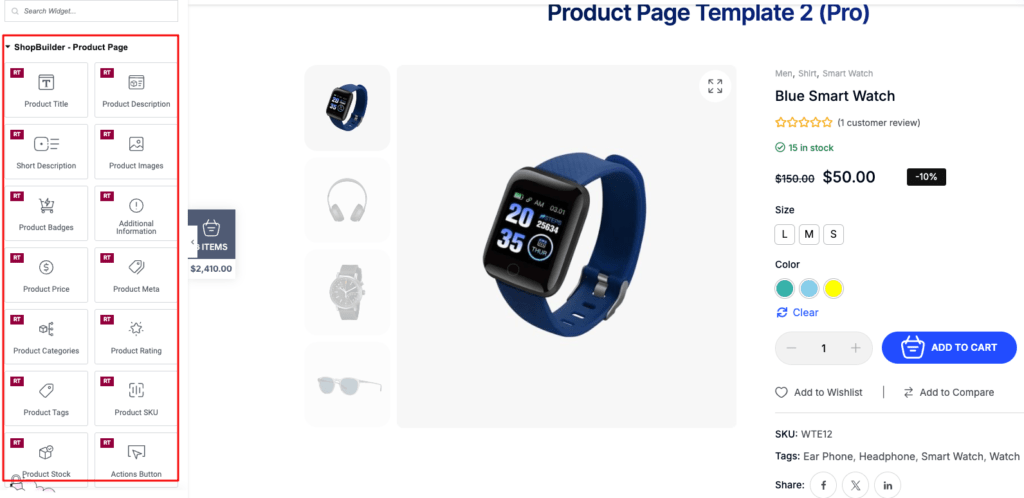
- Next is the Elementor Dashboard. From there, you will see a plus (+) sign that allows you to choose the number of columns you want for your product page. We will go with 2 for the sake of the tutorial.
- Drag the Product Image into the first column and the Product Title in the second. You can then drag Product Price under the title. Under that you can add Product Rating, Short Description, Product Add to Cart, and Product Tabs in that order.

- Now you can customize the contents of all the addons that you just added. Starting with the Product Title, select the Title Heading tag (H1).
- Click on the Style tab and select the font family and wait you want. Choose the color you want as well. The number for the color you chose appears at the bottom of the Color picker; select and copy it.
- Customize the Product Price color in the same way as the Product Title.
- For the Product Rating, choose the color for the typography and that of the star icon.
- For the Short Description, you can choose the font family.
- For the Product Add to Cart, customize the section height and choose the style you want. Here
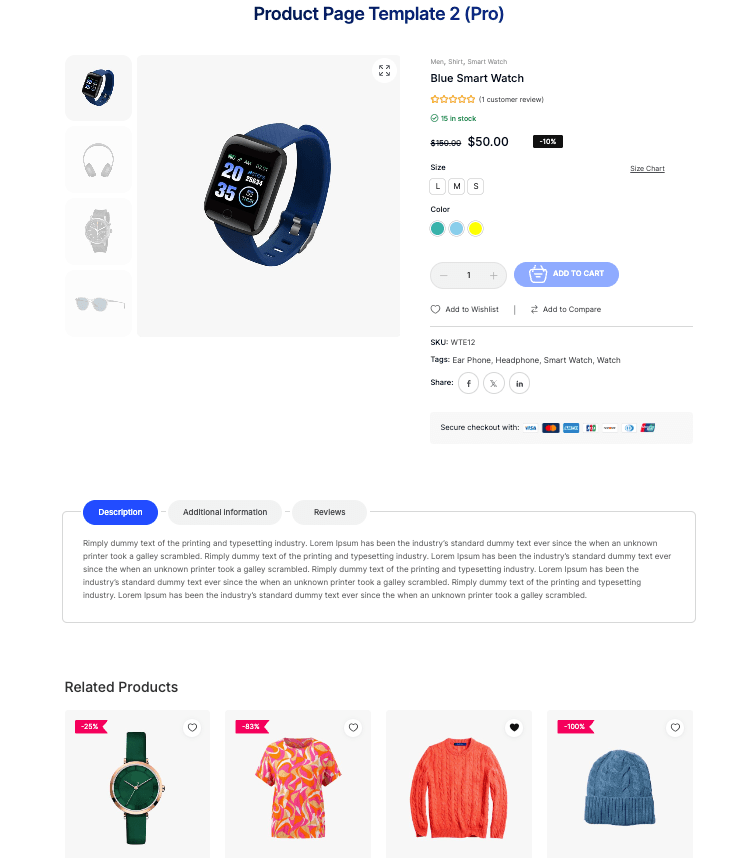
- When you’re done working on your page, click on the Update button at the bottom left corner. You can then view the product page you just created.

Increasing Your Sales with Custom WooCommerce Product Pages
The benefits of working with a custom WooCommerce product page are very alluring for you and your customers. In this blog, we’ve instructed you on how to create your product page in a few minutes. The plugins we’ve suggested are top-shelf items in performance, usability, features, and all other metrics.
We hope this is enough to give you the confidence you need to start working on your WooCommerce product pages. All the best as you create your own unique and successful look.






Add your first comment to this post