In 2022, dark mode for websites is no longer an accessibility feature, but a must-have. If you’re serious about ensuring a convenient user experience and increasing conversions – start using WP Dark Mode right now. It takes less than a minute to set up and has an immediate effect on your website’s outlook.
Now, if you’re using Divi theme (the most popular WordPress theme in the market) as your WordPress page builder, we got some great news for you. So stay with us for the rest of the blogs where we’ll discuss Divi theme’s feature, how to activate Dark Mode in Divi Theme, and a new addition to WP Dark Mode.
Table of Contents
Major Divi Theme features
Divi theme is considered one of the world’s best visual WordPress Page Builders. The theme has a very powerful drag-and-drop page builder tool, which makes it super easy to build a website in no time even for someone who’s a beginner in website development. With more than 200+ elements and 2000+ layouts, it’s a must-have for any new website. Divi WordPress Theme offers expertly crafted layouts for web design agencies, freelancers, online stores, personal blogs, and many more.

Major Divi Theme features include:
- Easy visual builder: Designing webpages with Divi builder is extremely easy thanks to its intuitive visual editing features. The ability to drag & drop elements around the website – has become an industry-standard in website building.
- Responsive editing: Along with its user-friendly interface Divi builder is also popular for its responsiveness. The editor has total control of the final version of the website on both PC and mobile devices.
- Custom CSS: If you’re a developer or have a decent idea of website development you can combine your design with Divi’s visual editor.
- Undo and Redo changes: One of the coolest features that Divi offers is the ability to instantly go back to an earlier version of a design. It helps users to be bold with their design as there’s an option to back if something goes wrong.
WP Dark Mode
Now before heading into optimizing dark mode in the Divi Theme, let’s take a look at WP Dark Mode, the best dark mode plugin for WordPress in the repository. With more than 200 five-star reviews on the WordPress repository, this dark mode plugin has already become the most trusted dark mode solution in the industry, thanks to its super-easy and powerful features.
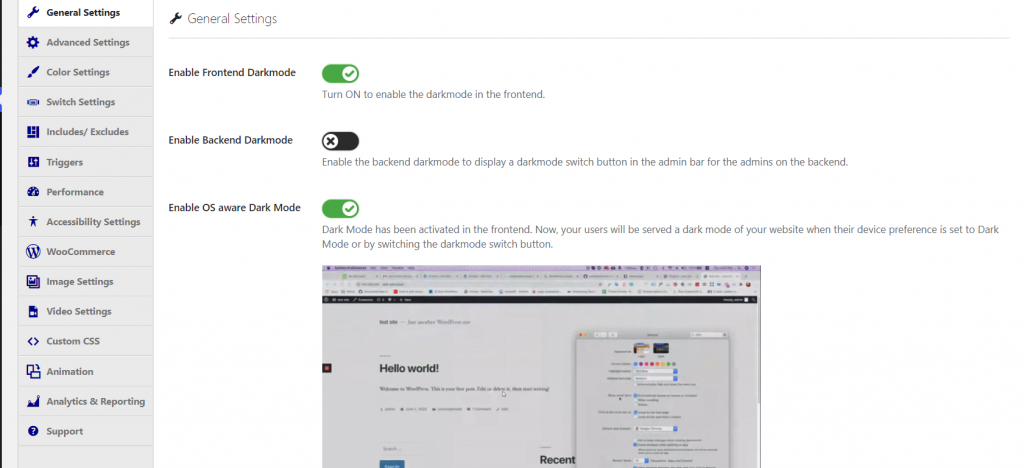
Key WP Dark Mode features include:
- Floating Switch Button: With the floating switch button, website visitors can instantly switch between dark mode and regular mode anytime regardless of their device type. It’s quick. easy and takes a single click from the plugin dashboard to set up.
- Dark mode Elementor Widget: Elementor Widget support makes it super easy to place the Dark Mode switch button into any page/post by using the dark mode widget.
- Dark mode Gutenberg block: If you prefer the native page builder – dark mode has also support for that. Place the dark mode switch button on any page/post using the Dark Mode’s Gutenberg block.
- Auto Match OS Theme: If your device theme is set to dark mode, this smart dark mode plugin can detect that and automatically switches the website theme to dark mode.
- Theme compatibility: WP Dark Mode is compatible with the most popular WordPress themes including Avada, Betheme, The7, Flatsome, Astra, BuddyBoss, Divi, OceanWP, and a lot more.
On top of that this WordPress dark mode plugin has many other rich features including Popular page builder compatibility, Backend dark mode, Presets color schema, Keyboard accessibility, Time-based dark mode, and a lot more.

Once you combine the powerful features of this dark mode plugin with Divi Theme’s flexibility – you’ll immediately witness some notable changes in your site visitor’s behavior including more average spent time, more interaction, and eventually more conversions.
Optimize Divi Theme for dark mode
Thanks to WP Dark Mode’s compatibility with Divi Builder, optimizing a Divi site for dark mode is super easy. All you need to do is install and activate Divi Theme and download WP Dark Mode to get started. You can check our full guide on how to activate WP Dark Mode in Divi Theme where we explained every step in detail.
Now, although WP Dark Mode was already compatible with Divi sites, some of the users were facing issues with the dark mode switch in the Divi theme’s mobile menu. With WP Dark Mode version 2.3.6 this issue has been completely fixed now and you are ready to enjoy a fully optimized dark mode environment in Divi Theme. So what are you waiting for? Upgrade your Divi site in dark mode today starting at as low as $39.20 with a 14 days refund policy.
Final thoughts
Saying “you’re missing out” would be an understatement to emphasize the benefit of the dark mode on a WordPress site. The industry is evolving and you should too. And if you’re a Divi site user, we’ve got some exciting features coming for you. Stay tuned!






Add your first comment to this post