In the website building world, Astra and Elementor are both popular names. If you think about creating a website with all the features, then you will think about Elementor. And if you want to add stunning design then you will think about Astra. Today we will talk about how you can create a website with Elementor starter templates of Astra.
Elementor is already a very famous page builder with its amazing widgets and features. If you want you can create a professional-looking website within a few hours using Elementor. On the other hand, Astra is a great foundation for your blog. It helps you to create a website in a beginner-friendly way using the simple, code-free WordPress Customizer. Also, it’s very well-coded and super fast, that way your site will load fast and you won’t encounter any bugs or issues.
Let’s see how to create a website with Elementor starter templates.
Table of Contents
Create a Website with Elementor Starter Templates
You need to follow the steps below in order to create a website using Elementor starter templates.
Install and Activate The Astra Theme
In order to start your website, you’ll first need to install the Astra theme. Also, you need to install the Starter template plugin. Both plugins are listed at WordPress.org, so you can install them without leaving your WordPress dashboard.
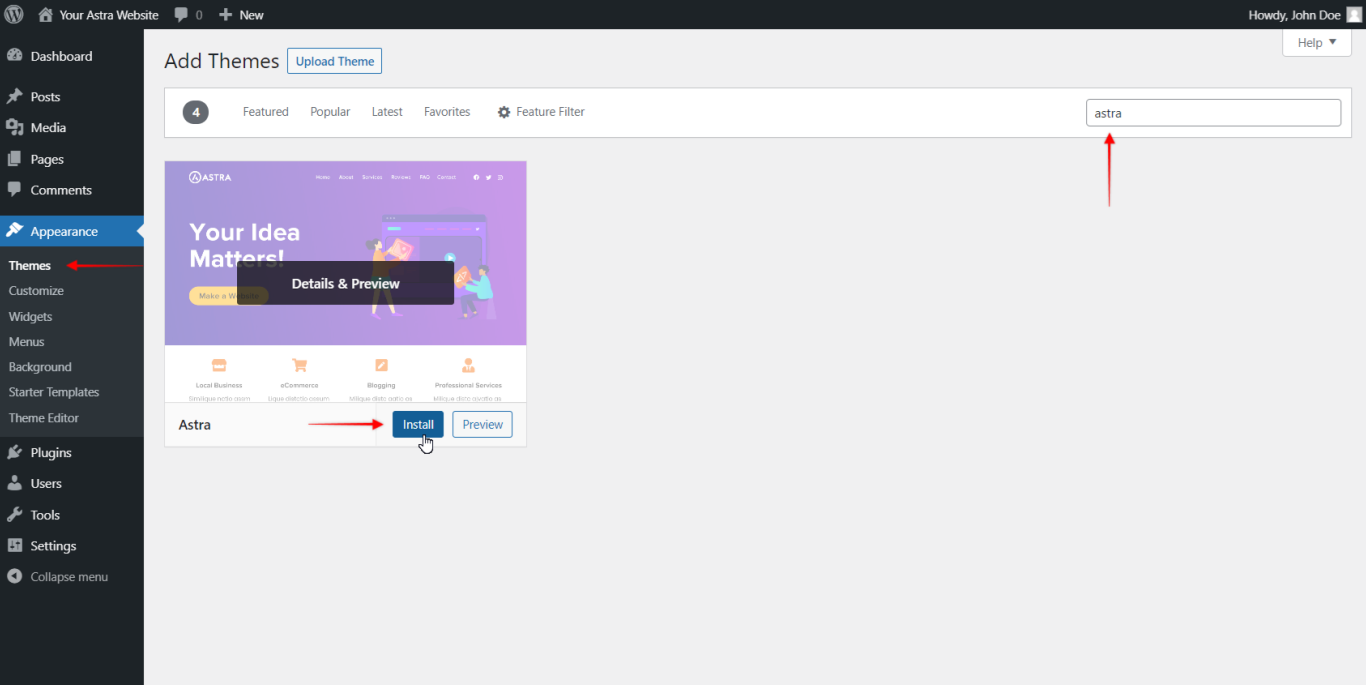
Navigate to Appearance–>Themes–> Add New. Type Astra, and activate the theme.

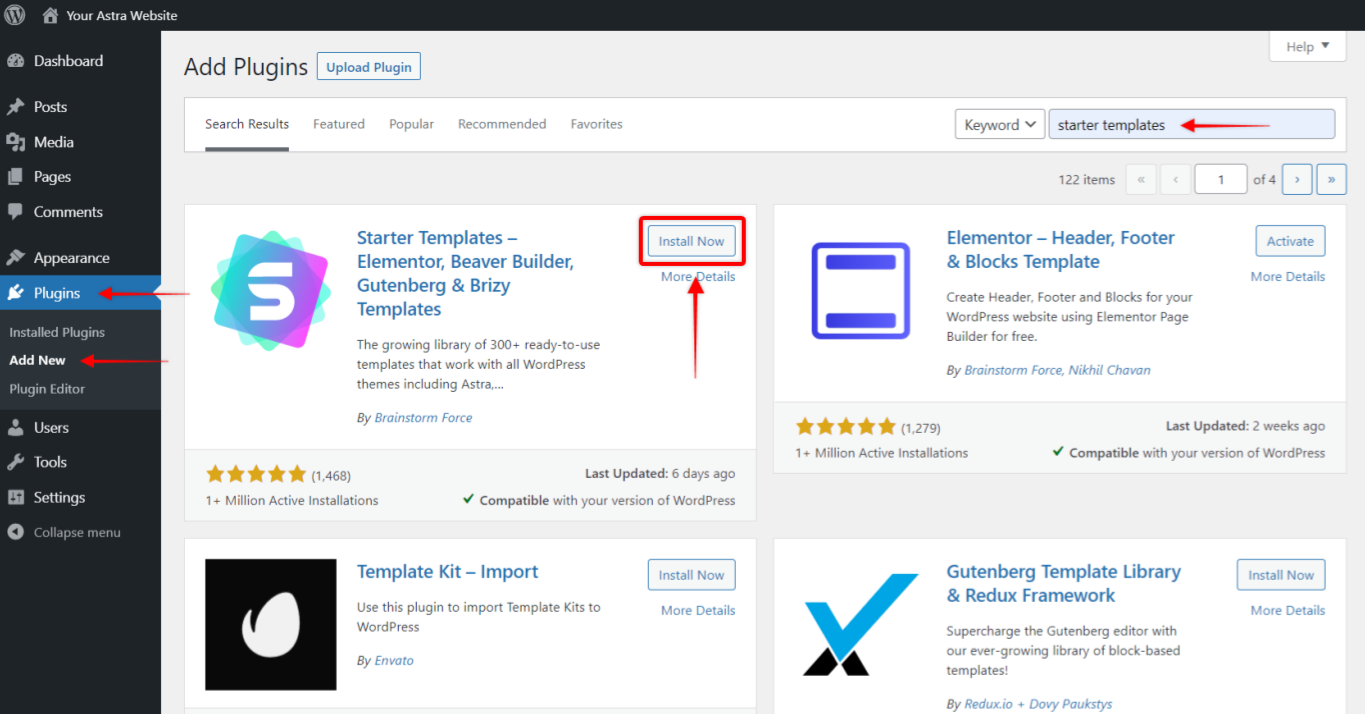
Next, Install the Starter Templates plugin.

Import Your Chosen Starter Templates
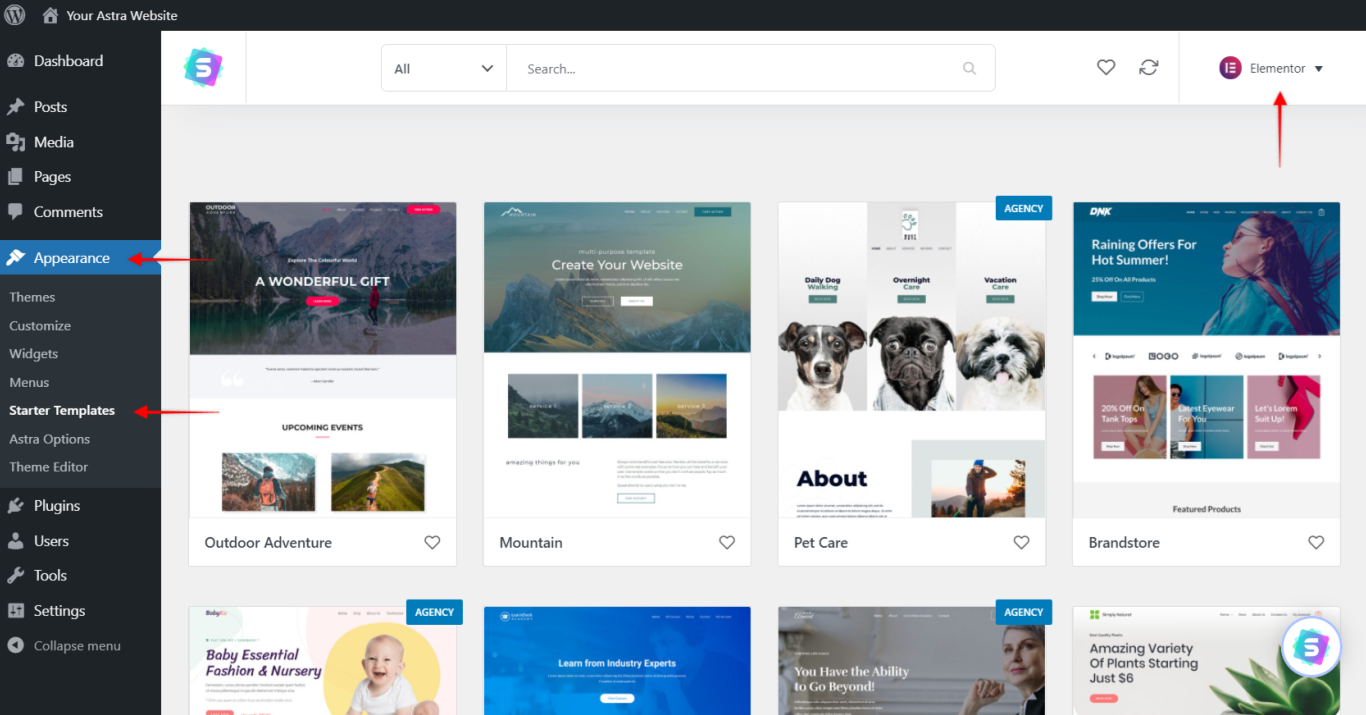
When you are done with installing the Astra theme and the Starter templates plugin, you can now import any template to start your website design. All you have to do is navigate to Appearance → Astra Options → Starter Templates in your WordPress dashboard.
Now you must select the Elementor page builder option:

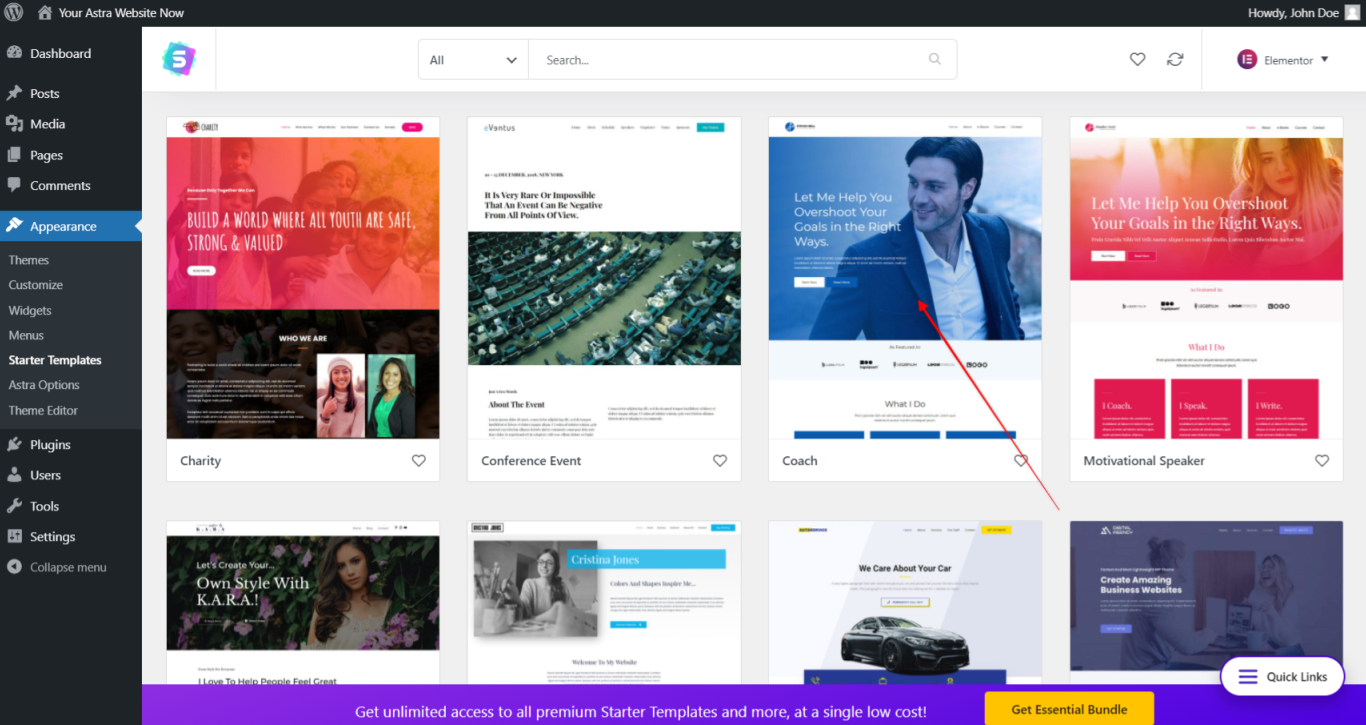
This way you can see all the Elementor templates you can use for your Elementor website.
Some templates are Premium. You need to purchase the Astra premium plan in order to activate them. You can choose any free template from the Free tab.
In order to preview any template, click on it:

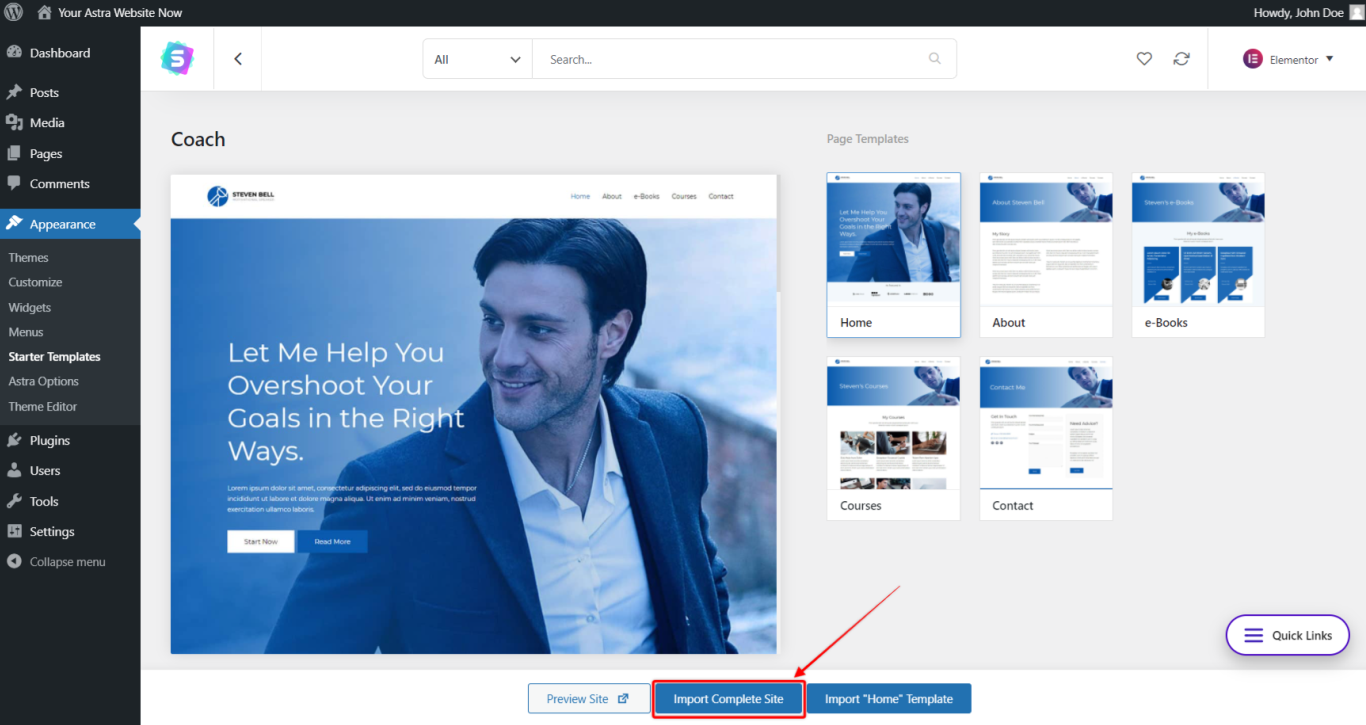
Once you find a design that you are satisfied with, click on it. Then, on the live preview, start the import process by clicking Import Site

Once the operation finishes, you can click the button again to view your site.
Lastly, Customize Your Website Further With The WordPress Customizer
So, you are done with your importing, you are ready to add your personal touch to the website.
You can use the Astra theme’s detailed Customizer controls without the help of coding. These let you control:
- All the colors used on your blog
- How your website layout looks
- The fonts to use on your site.
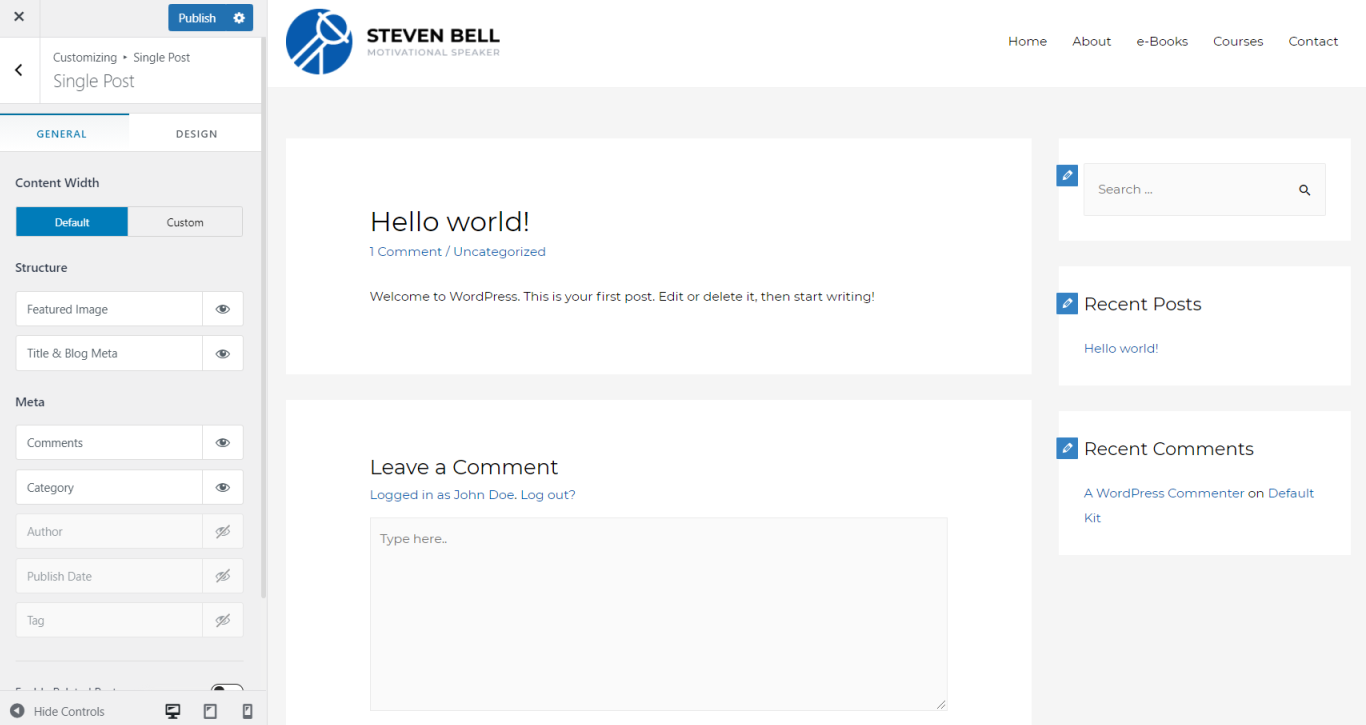
To access the Customizer, go to Appearance → Customize in your WordPress dashboard.
Remember, none of the changes you make are live until you hit Publish. Do as many experiments as you can and explore all the widgets. Test the preview again and again as you make every change and you can’t break anything!

Give special care to,
- Colors & Background
- Layout
- Typography
Customizing Your Core Pages With Elementor
Although Astra helps you make all kinds of customizations to your website’s style and design. However all of your website’s core pages like homepage, about, etc are built with the Elementor page builder.
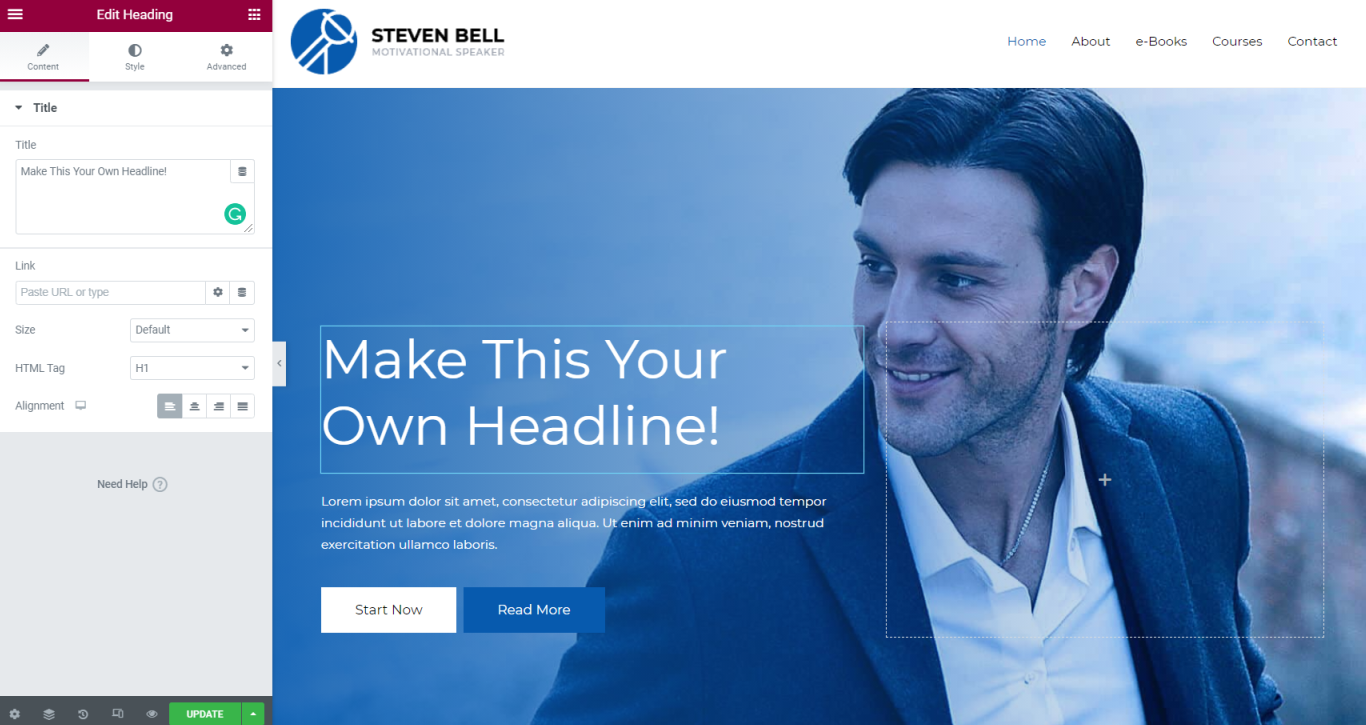
To customize these pages, you can use the drag-and-drop Elementor interface. Just click the Edit with Elementor option when you’re editing one of these pages:

Now, your website is done. But, as you have used all these widgets and customization, your website may slow down. So what to do?
How to Speed Up Your Elementor Website With Elementor Speed Optimizer
Well, you can easily boost your Elementor website speed on non-Elementor pages/posts with the help of the Elementor Speed Optimizer plugin. This is an amazing speed optimization plugin, especially for WordPress websites.
You can boost your Elementor website speed on non-Elementor pages/posts up to 75% faster with the help of this plugin. This will help you to get more conversion rates. Along with that, you can easily integrate with multiple Elementor addons to work more fluently.
First, you need to install this plugin on your WordPress website.
Go to your WordPress Dashboard > Add New Plugin. Now Install and activate Elementor Speed Optimizer.
When you are successful in installing this plugin navigate Elementor Speed Optimizer > Start Setup. You need to set up this plugin to boost your page speed.
In the next section, you will see two different modes for speed optimization :
- Blacklist mode: disables Elementor plugins on the selected pages.
- Whitelist mode: enables Elementor plugins on selected pages only.
The Blacklist mode is entirely free. But Whitelist mode is available for the premium version.
You can choose any of them based on your preference.
In the next section, you will see an instruction to add/remove items to the blacklist.
Select the I have understood option.
You have successfully set up Elementor Speed Optimizer for your website. Now go to the dashboard.
From the Dashboard section, you can easily add any page, posts, or items in blacklist mode.
Build Your Website With Elementor Starter Templates!
Building a website with Elementor starter templates will give you the power to completely customize your blog without having to know anything about code.
You can use simple controls and drag-and-drop widgets to build your perfect website. And because Astra is optimized to load quickly, your website won’t just look great, it will perform great, too.