Dark Mode on Elementor? Maybe you haven’t heard but Dark Mode is slowly becoming part of every website.
Elementor has become a household name in the page building industry. If you are looking to create a professional website with spending the least amount of time, then Elementor is perfect for you. You don’t need to know any coding in order to create a website for your business or industry.
Also, Elementor has a theme for all their users. The name of the theme is Hello Elementor. This theme is designed to assist the users so that they can create their website without any hassle.
So. today we are going to show you how you can use Dark Mode on Elementor Theme to give your Elementor website the desired uplift. But first, let’s get to know about the Hello Theme, shall we?
Hello Elementor, is this the best Elementor Theme?

Hello Theme, Elementor’s first theme. Since they know Elementor better than anyone else, they could create a theme that lets the user make the most of it. As a result, they created a theme that lets you build beautiful websites using Elementor. Additionally, the theme you use won’t get into your design’s way anymore.
In May 2019, the Elementor team officially got their Hello theme listed at WordPress.org. Hello is a lightweight WordPress theme from the developers of the ever-popular drag-and-drop page-builder plugin Elementor.
When you work with Elementor on Hello theme, you can focus on designing the pages. In fact, you don’t have to worry about the theme getting in the way of your gorgeous design ideas. Since it doesn’t have many features, it doesn’t have much code, which makes it fast. As a result, Hello Elementor might just be the best theme for Elementor.
Here are some of the Hello theme features,
- A lean Starter theme framework
- 100% compatible to Elementor
- Responsive design capabilities
- Well documented
- Developer friendly code
- Fullscreen & Boxed Layouts
- RTL supported
- Accessibility is ready
- 300+ page templates & blocks
- Easy to customize: header, footer & more
- Custom menu
- Perfect for landing page management.
Why WP Dark Mode?
If you follow the daily news, the way Dark Theme trends are rising day by day, everyone is looking to add a dark theme to their website. Also, if you are using a WordPress website, then you are in luck.
Using the WP Dark Mode plugin, adding Dark Mode to your website is as easy as ever.
If you are building your website with Elementor along with the Hello Theme, then you are very fortunate. WP Dark Mode has an Elementor widget in their free version that will help you place a button on your Elementor website.
this button will help your user to turn your website into Dark Mode. But this plugin has features like,
- Time-Based Dark Mode
- 5 Exclusive Color Schemes
- Multiple Dark Mode Switch Styles
- Dark mode Switch Shortcode
- Place Switch Above Post/Page Content
- Dark mode Switch Widget
- Excludes Pages from Dark Mode
- Excludes Elements from Dark Mode
- Includes settings
- Custom Switch Text
- 10+ Dark Mode Color Schemes
- Dark Mode based image support
- Use Custom Dark Mode Colors
- WordPress Post Editor in Dark Mode
- Customize Each Element As You Want
- All major WordPress Themes supported
- Dark mode Based Custom CSS
- Dark mode Switch in Menu
- Background Image Change
- Dark Mode Logo support.
Setting up Hello Elementor theme for your website
Setting up Hello Theme is actually pretty simple. All you need to do is go in to
- Appearance – Themes
- Click Add New
- Type “Hello Theme” in the search
- Hover over the theme and click Install

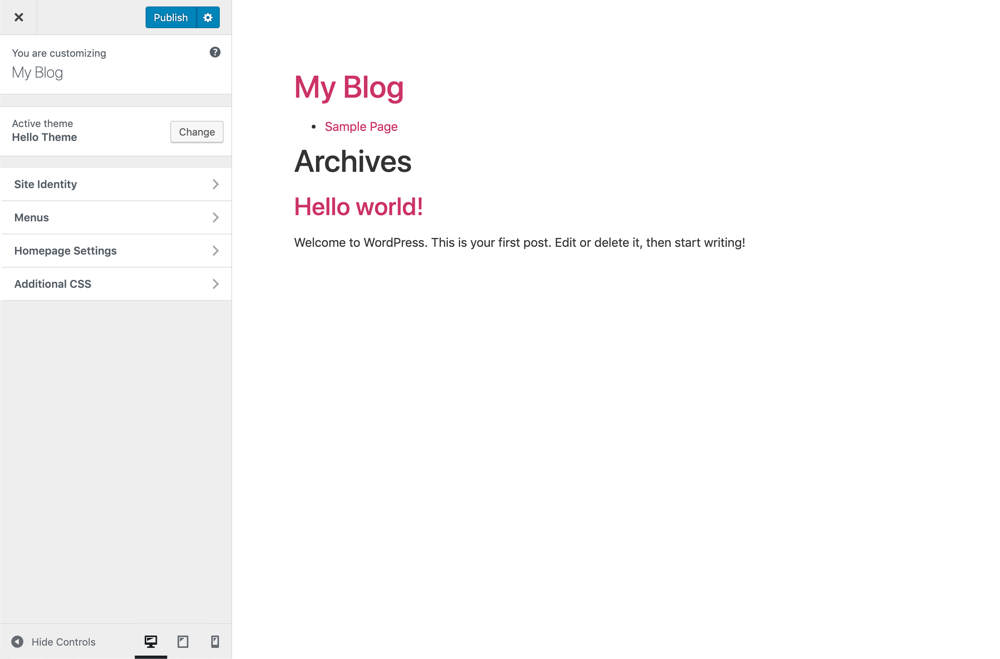
How to enable dark mode on Elementor
You need to follow these easy steps in order to enable Dark Mode in your Elementor website.
Step 1: Install & activate Elementor
To start off, you need to install Elementor. You can activate it from your admin dashboard or you can download it from here.
Step 2 : Download WP Dark Mode
For you to use the Elementor widget of WP Dark Mode, you need to use the free version. So, you can download it from your admin dashboard.

Step 3: Create a page & edit it with Elementor
Now, you need to create a page with Elementor. After creating a page click on the Edit with Elementor button.

Step 4: Drag n drop the dark mode widget
So when you go to the editing panel, search for the Dark Mode widget. then drag n drop it in the editing area. As you have to do for all Elementor widget.

Step 5: Select the switch style & align per your requirements
There are a few different switch styles available for you. Select a style that suits your website style,

Align it,

Step 6 : Update & publish
You are done. Just publish your page and you will see the magic.

Now you know how to enable Dark Mode on Elementor with ease.
Finishing up
So, we are at the end of the tutorial on how to use Dark Mode on Elementor.
Dark Mode is slowly becoming a trend. And with such a fantastic plugin at your disposal, you can easily add a dark theme to your website with a few clicks.
And if you can add a dark theme on your Elementor website then you can easily stand out from the rest. So, what are you waiting for? Grab your copy now!
Want to learn more about WordPress dark mode? Try our comprehensive guide.






Add your first comment to this post