For anyone who runs an eCommerce store, having a customized and well-organized shop page is essential.
With WordPress, it is now possible to edit and customize WooCommerce shop pages easily. Following simple steps, you can set up WooCommerce shop pages tailored to your business needs.
This article will discuss how to customize WooCommerce shop page easily with WordPress and provide tips on making the most of your shop page customization.
Table of Contents
What is a WooCommerce Shop page?
First, let us understand WooCommerce Shop Pages a little better!

The WooCommerce Shop page is a page that is automatically generated by the WooCommerce plugin for WordPress when you install and activate it on your website. It is the main page where your customers can browse and purchase products from your online store.
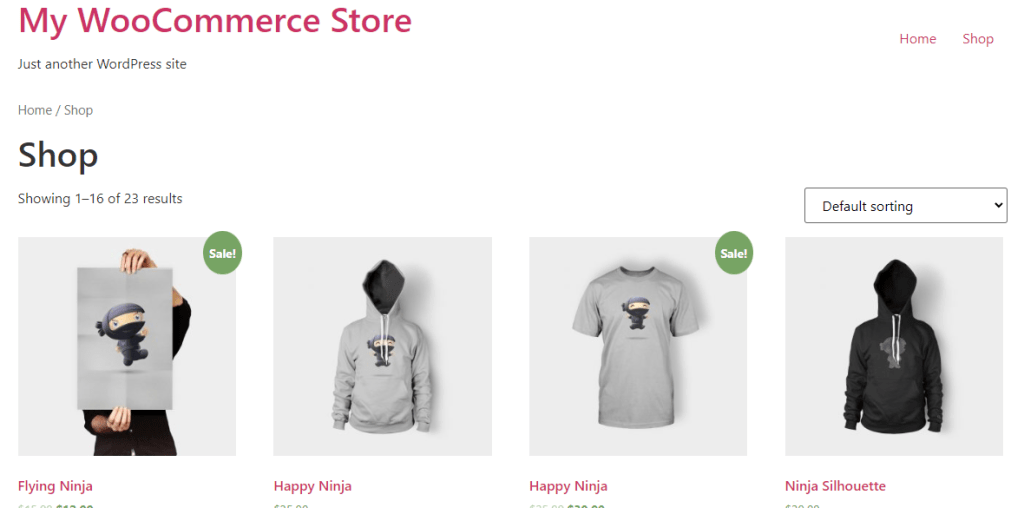
The Shop page is the place on the website which displays the products on offer and is typically the most visited page on an eCommerce store. By default, the WooCommerce shop pages display products in a grid format.
The Shop page displays a list of all your products, with their prices and images. Customers can filter the products based on various criteria such as category, price range, popularity, and more. They can also sort the products by price, date, or popularity.
For a customer visiting your online store, what’s most important is how the products are organized and how easily they can find what they’re looking for. That’s why the Shop page is a crucial component of any WooCommerce-powered online store.
It provides a central hub for customers to explore your products and make purchases. You can customize the Shop page to match the look and feel of your website by modifying its layout, design, and content.
How to Customize WooCommerce Shop Page in WordPress
You can create a custom shop page for WooCommerce in three ways:
- You can customize WooCommerce shop pages programmatically
- You can customize a shop page in WooCommerce with Page Builders, and
- You can use WooCommerce shop page plugins
1. You can customize the WooCommerce shop page programmatically
When you customize a WooCommerce shop page in WordPress programmatically, you won’t need to use page builders or plugins. However, it’s worth mentioning that you will need some basic coding knowledge for this.
So, let’s dig in!
STEP 1 – The first step is to create a Child Theme for your theme.
A Child Theme is an additional theme that inherits all the functionalities, features, design, and look and feel of the parent theme.
A Child Theme is important from a testing perspective without disrupting the parent theme if you need to revert to your previous version. If you make changes to your parent theme without creating a Child Theme and updating it, all the changes will reflect in the parent theme, and you won’t be able to return to the old theme.
Hence, an advantage of using a child theme is that your child theme remains unharmed even after updating the parent theme. You can create a Child Theme using a code or a plugin.
STEP 2 – Create a Folder Structure for the Child Theme you created
Once the Child Theme is created, you must create a folder structure. You will need to use an FTP client to amend the website files. You can do this with FileZilla.
Once you create a folder for the Child Theme, you will need to create another folder and name it WooCommerce. Subsequently, create a PHP file and name it archive-product.php. The latter is the Woo Shop page template file.
The next step is to create content for this WooCommerce Shop Page.
Step 3 – Add Content to your WooCommerce Shop Page
It’s important to remember that whatever you type in the archive-product.php text editor will be visible to customers when they visit the shop page. You can modify your store’s front page however you like by inserting some code.
Go on to the next step if you are unsure of how to proceed.
Step 4 – Shop Page Template
WooCommerce storefronts don’t have to be built from scratch; you can modify an existing template instead. To do this, you need to retrieve the single.php or index.php file from the parent theme.
If you come across either of them, copy them and place them in the WooCommerce folder you made in Step 2. If you find both, single.php is the one to keep. Then rename the file you just pasted to archive-product.php and remove the original.
Step 5 – Use Shortcodes to customize your Shop Page
WooCommerce offers a large number of shortcodes for you to customize WooCommerce Shop pages. You can insert the shortcodes inside your archive-product.php file and customize your Shop page as per your need.
2. You can customize a shop page in WooCommerce with Page Builders
While Customizing WooCommerce Shop pages programmatically may be time efficient, you will need some basic coding knowledge to implement it.
When you do the same thing with the help of Page Builders, you won’t need to alter the theme’s files, and you will be able to change everything – from the layout, design, and product types and categories to product display.
And to top it all, you won’t need any coding skills.
There are two steps to get this done.
- Create a Page with Page Builders like Divi, Gutenberg, Woocommerce Elementor, Visual Composer, or others.
- Turn that Page into your Shop Page
Create/edit the WooCommerce Shop page using a page builder
We will use the default WordPress page builder – Gutenberg, for this demonstration.
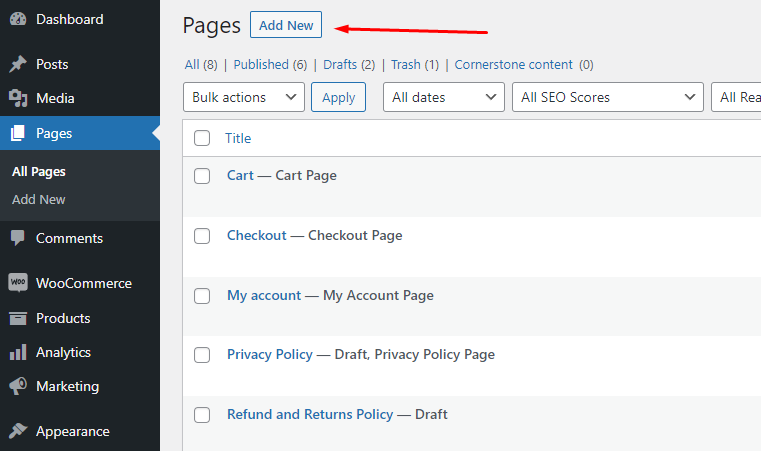
Login to your WordPress admin panel and add a new page from Pages.

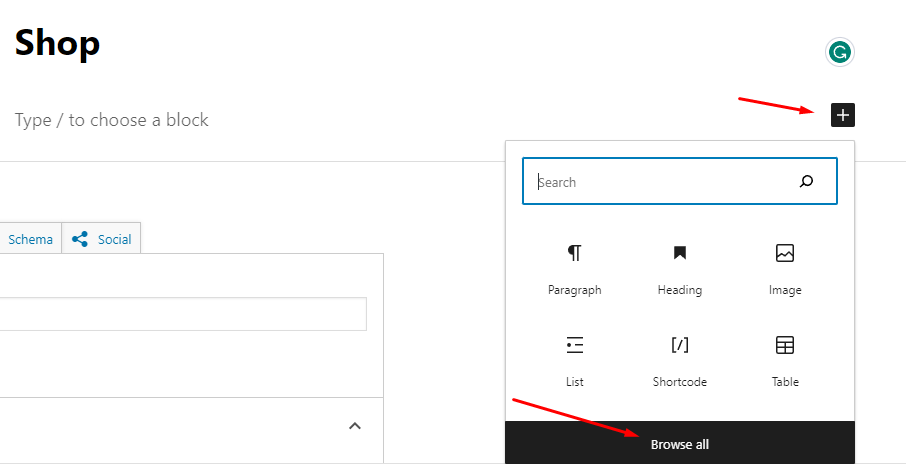
We will name this page Shop. If you click the (+) icon, it will open the block window.

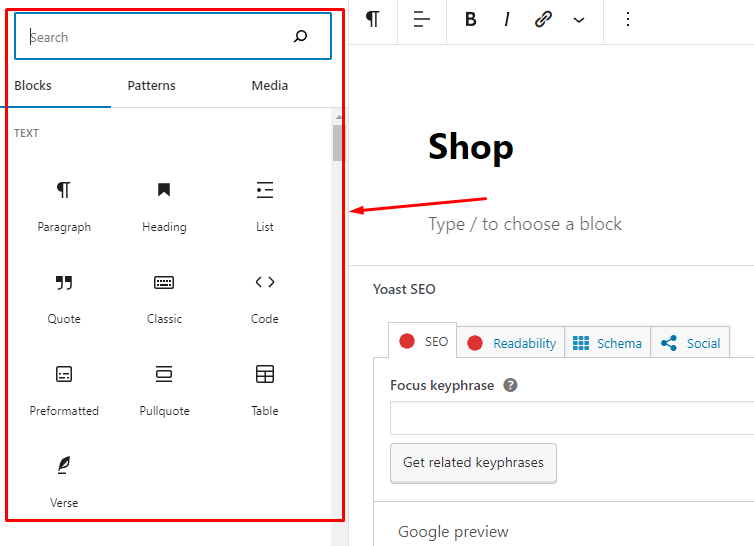
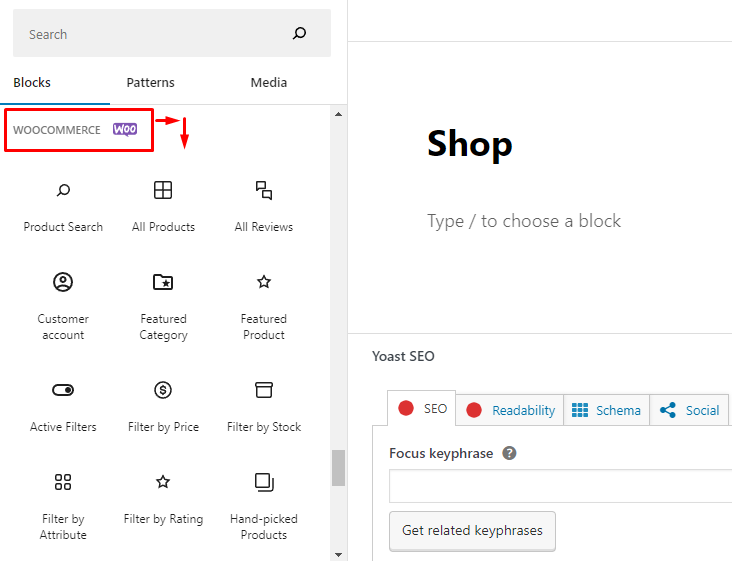
Click on Browse All, and it will open the block panel on the left.

If you scroll down, you will find a dedicated block section for WooCommerce. A wide range of blocks is available for you to design or customize WooCommerce Shop pages.

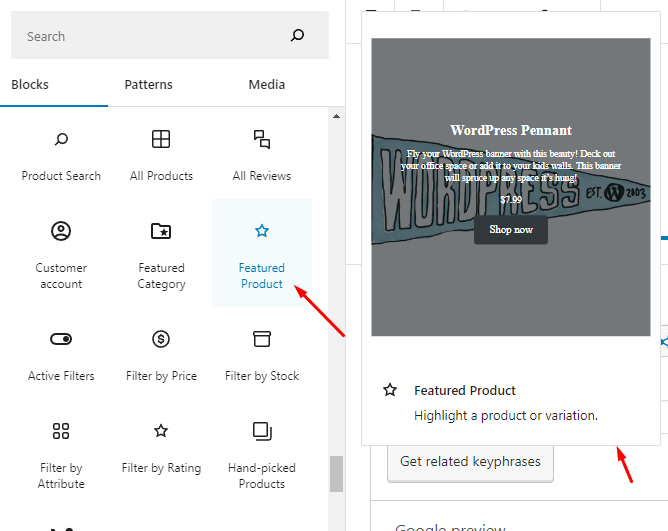
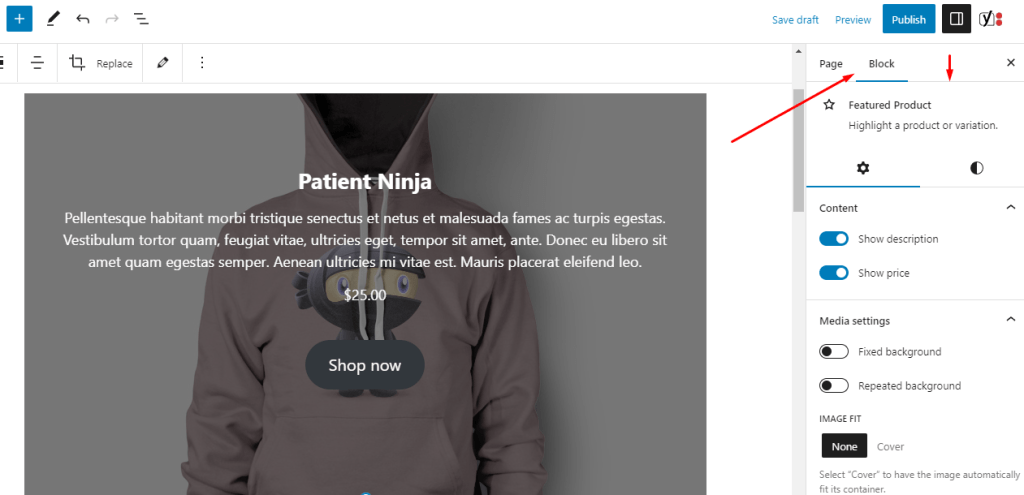
Let’s start with the Featured Product block.

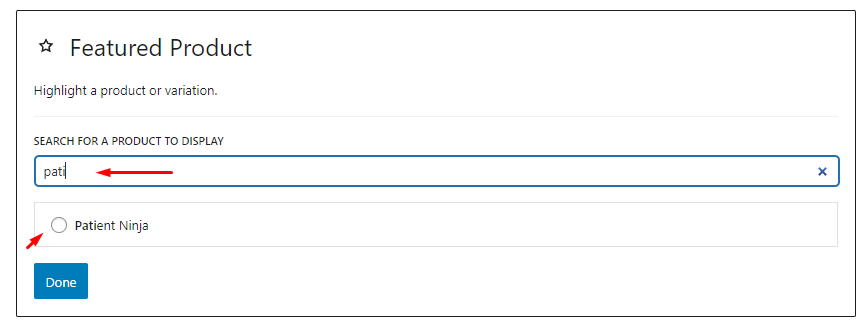
Drag and drop it into the editing window. Type in your product name and select and click done.

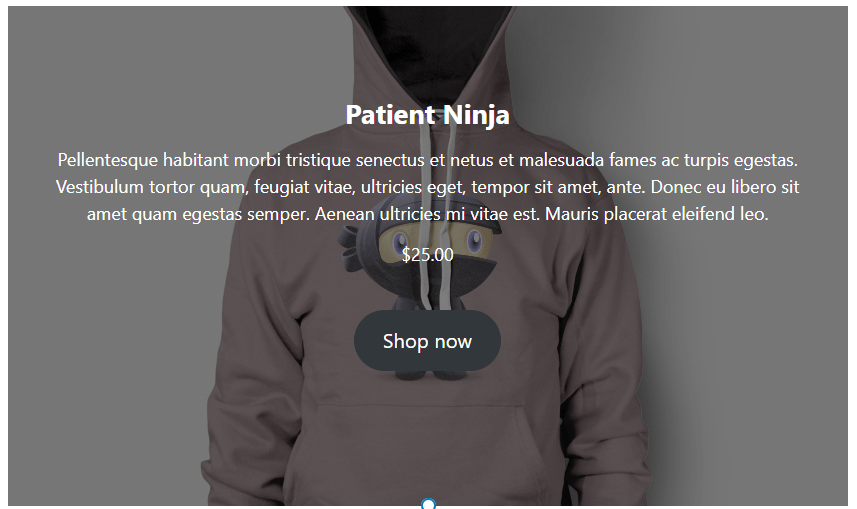
Now you have a featured product on your Shop page.

You can further customize the block from block settings.

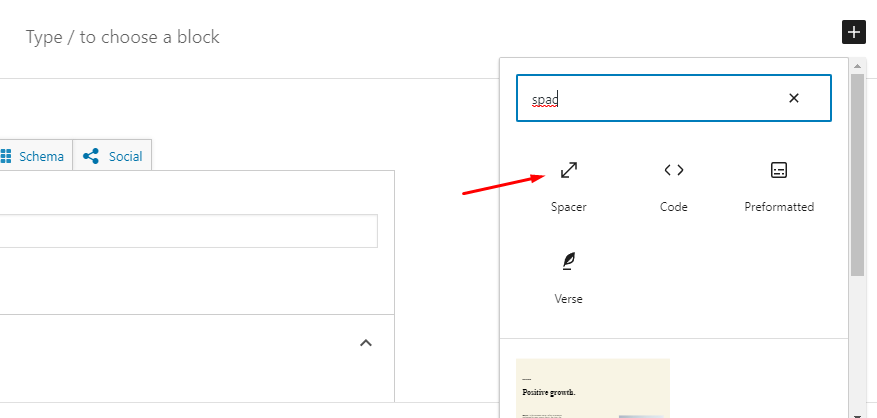
Bring in a Spacer block to put some gap in between blocks.

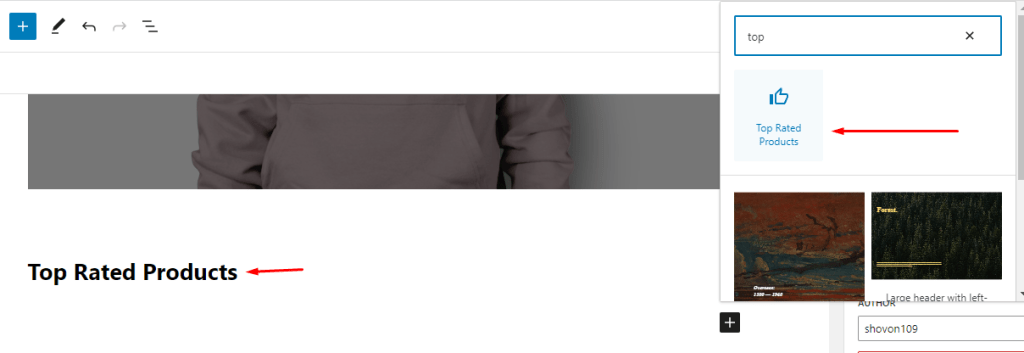
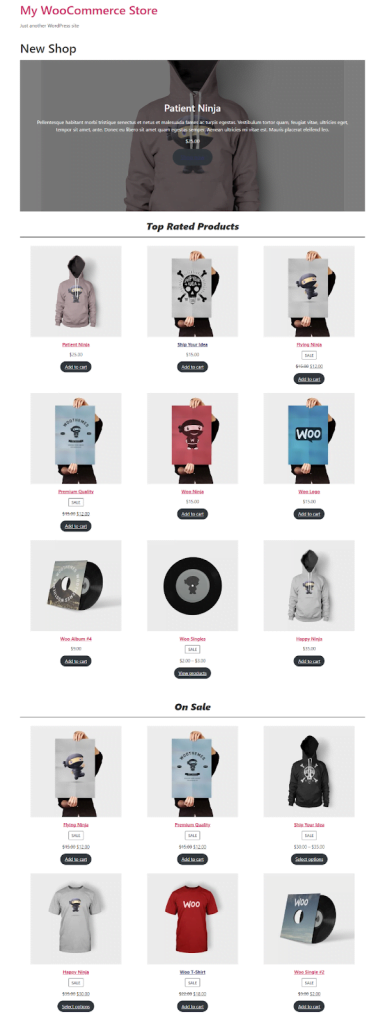
Insert a title block, and we will name it Top Rated Products. Then insert the Top rated products block.

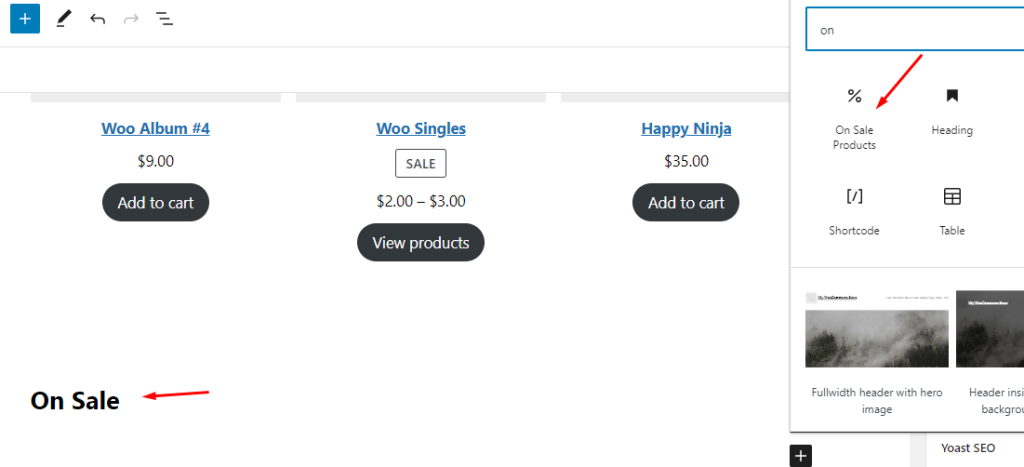
WooCommerce will automatically bring in all your top-rated products. Let’s create another section for your on-sale products. Create another title and bring in the On Sale Products block.

For a change, let’s name the page New Shop and publish it. This is how the final output may look like.

Turn that Page into your Shop Page
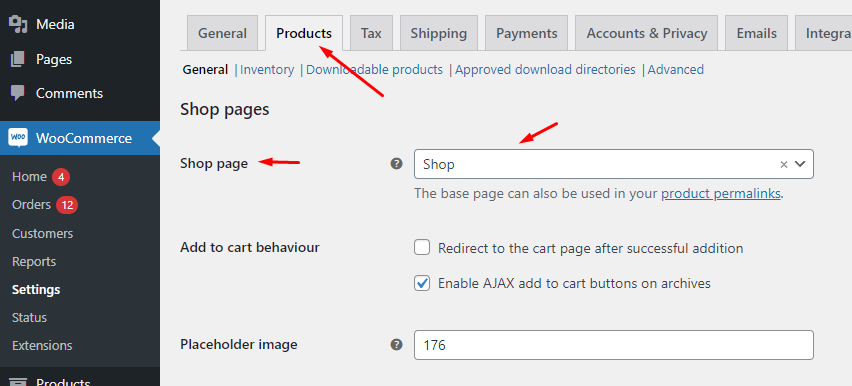
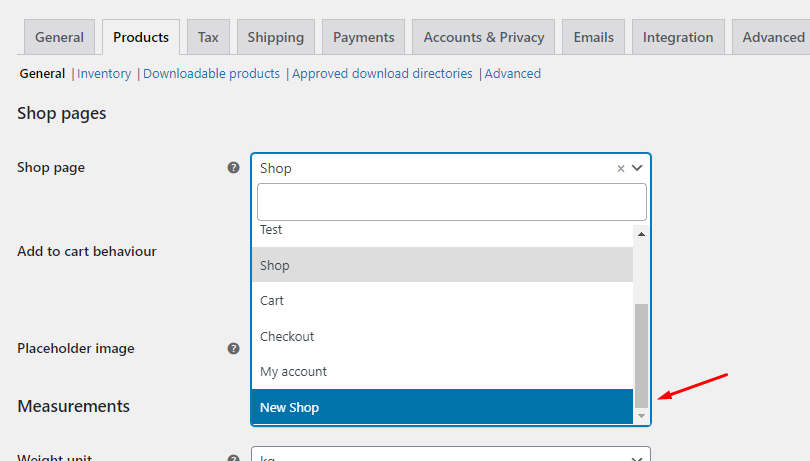
Now that we have created a new Shop page, we need to set it as the default Shop page for the site. Go to WooCommerce>>Settings and then click on the Products tab.

From the Shop Page dropdown, scroll, find, and select your newly created Shop page.

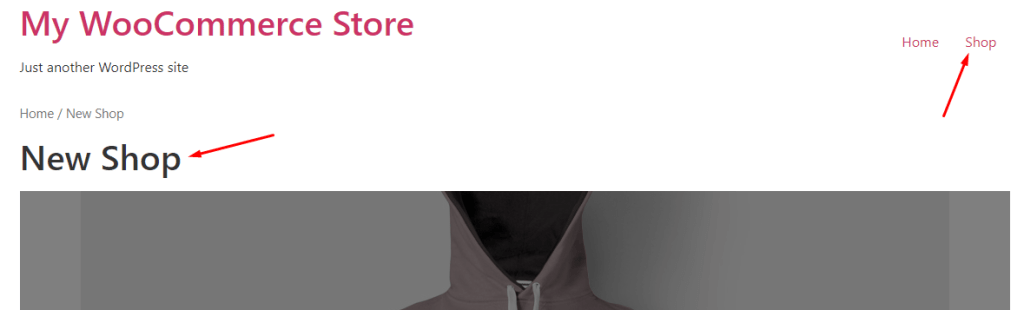
Save the changes. If you click on your Shop page from the header menu, it will redirect you to the new page.

3. You can use WooCommerce shop page plugins
As mentioned earlier, you can also create a customized WooCommerce Shop page with the help of Plugins.
Some of the best plugins for this are:
WooCommerce Product Table by Barn2 (Premium)

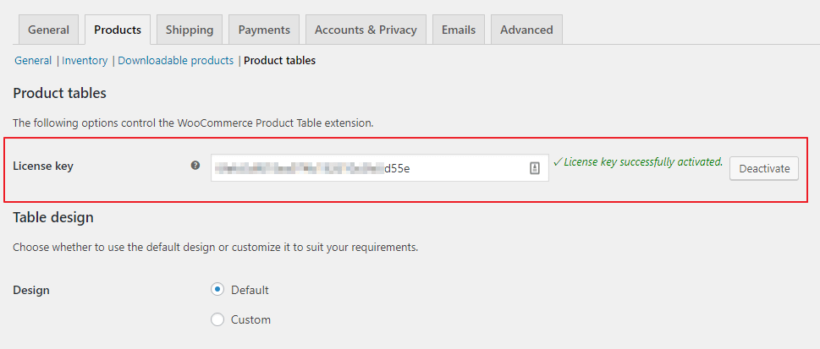
This plugin allows you to list your products in a table format and insert it on your shop page. To use this, Install and activate the WooCommerce Product Table plugin. From the WooCommerce tab, click Settings > Products. Under the Products tab, you will see the Product Tables section. Enter the plugin’s license key here.

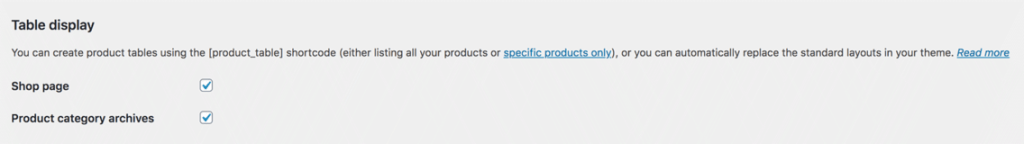
Add the product tables to the Shop and Category Pages. Go to the Plugins Settings Page – Table Display and choose the location where you want the table inserted.

Tick the boxes against the Shop and Product Category Archive and save the changes.
You can also make the necessary changes to the table.
YayPricing – WooCommerce Dynamic Pricing and Discounts
With YayPricing, you can create a variety of discount strategies based on pre-built pricing templates. In addition, YayPricing can also help you customize the appearance of the Shop page on your WooCommerce store. For example, YayPricing offers some sales-driven features, you can:
- Display a countdown timer for the store’s sales campaign: With this feature, after creating a pricing rule for your WooCommerce store, YayPricing allows you to set up a schedule for each rule, and then you can modify the countdown timer to display.
- Display product bulk pricing table: With bulk pricing discount programs, you have the option to display a price list by product quantity to give customers an overview of the price when purchasing products in bulk. YayPricing allows us to customize the display position or appearance of the pricing table. Thus, this feature helps us edit the WooCommerce product page by providing more information about product pricing.
- Bulk-add media to WooCommerce product page in special seasons, especially during Black Friday or Christmas, without the need to edit each WooCommerce product.
YayPricing also allows you to display the discount banner on the product page to announce promotion strategies for your customers. It’s very easy to set up this feature, in the “Setting” section of YayPricing, enables the function to display the discount program description, and it allows you to add text and images. You can describe the discounts as specific and eye-catching, this helps your product page become more attractive to customers.
Hence, with YayPricing, we can customize the WooCommerce shop pages with ease, and make your boring default store more vivid, without the need to be tech-savvy.

StoreCustomizer is a free plugin that enables users to customize all WooCommerce pages, including the shop pages. With StoreCustomizer, users can edit or remove elements from the WooCommerce shop and product pages, customize the design of all WooCommerce buttons, edit font size and color for WooCommerce shop and product pages, and edit “On Sale” banners text and colors for WooCommerce products.
Users can also add a “Continue Shopping” button to their store product pages, remove basic checkout fields on the WooCommerce checkout page, add a “Back to Shop” button to their cart page, and add “New Product” badges to products created within a specified number of days.
One of the key features of StoreCustomizer is that it allows users to customize all these elements visually in a live environment, using the WordPress Customizer. This means that users can see their changes as they edit WooCommerce settings, making it a fast and intuitive tool for customizing WooCommerce shop pages.
Moreover, StoreCustomizer is built to be lightweight and only includes the code that is needed, ensuring that it is fast and efficient. Additionally, the plugin offers dedicated support for those extra elements users need help with, even if StoreCustomizer cannot do it.
Overall, StoreCustomizer is a useful plugin for anyone who wants to customize their WooCommerce shop pages without creating a child theme or adding multiple plugins. Its visual customization options, lightweight design, and dedicated support make it a popular choice among WooCommerce users.
WooCommerce Product Table by WC Product Table (Free and premium)

WooCommerce Product Table is a WordPress plugin that helps to create product tables for WooCommerce sites. This plugin is highly rated and tested by thousands of users.
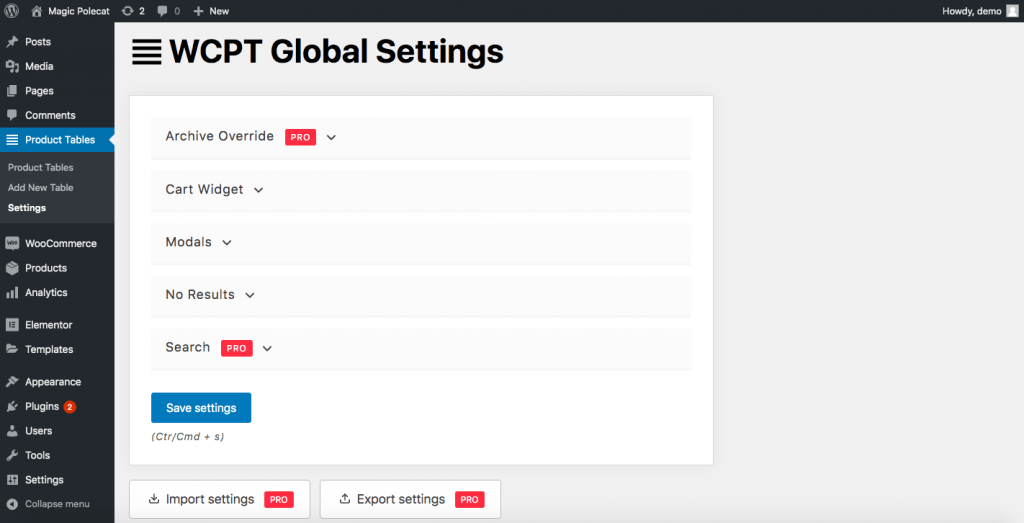
The PRO version of the WooCommerce Product Table by WC Product Table comes with a unique Archive Override feature. With this feature, you can substitute the default WooCommerce grids with Product Tables not only on the top of the Shop page but also on archive pages, e.g., Category, Attribute, and Tags.
In order to activate this functionality, simply go to WP Dashboard – Product Tables – Settings-Archive Override.

JetWooBuilder

JetWooBuilder is another powerful plugin when it comes to customizing WooCommerce Shop Pages. With custom templates, dedicated widgets, carousel types, and shop-specific pages, this plugin has everything it takes to make your shop page a wonder.
The plugin costs $43 per year and includes one site license, support, and updates.
Why Should You Customize Your WooCommerce Shop Page?
Page customization for WooCommerce Shop Pages is paramount and comes with several benefits. Here are some reasons why you might want to customize your Shop page:
Branding
Your Shop page is an essential touchpoint for your customers, and it’s crucial to ensure that it aligns with your brand identity. By customizing the design of your Shop page to reflect your brand, you can create a cohesive and consistent look and feel throughout your website.
Using your brand colors, fonts, and imagery can help to create a strong visual identity that resonates with your customers and makes your brand more recognizable. It can also help create a sense of trust and familiarity, improving customer loyalty and repeat business.
Customizing your Shop page’s content can also help reinforce your brand messaging and values. For example, you can use product descriptions and images to tell a story about your brand and its mission. You can also highlight the unique features and benefits of your products to showcase the value they offer to your customers.
Overall, customizing your WooCommerce Shop page to reflect your brand identity is an important step in creating a successful online store. Doing so can build a strong and recognizable brand that resonates with your customers and sets you apart from your competitors.
User experience
A great user experience is essential for any successful online store, and your Shop page plays a crucial role in creating that experience. By customizing your Shop page, you can optimize it to meet the needs and preferences of your customers, which can help to improve their overall shopping experience.
One important aspect of customizing your Shop page is organizing your products in a clear and intuitive way. This can include creating product categories, adding filters and sorting options, and using high-quality product images and descriptions. By making it easy for customers to find the products they’re looking for, you can help to reduce frustration and improve the likelihood of a sale.
Customizing your Shop page’s content can also help provide a better user experience. For example, you can include product reviews and ratings to help customers make informed purchase decisions. You can also provide information about shipping, returns, and customer support, which can help to build trust and confidence with your customers.
In addition, you can use your Shop page to highlight promotions, sales, and other special offers. By featuring these offers prominently on your Shop page, you can increase their visibility and encourage customers to take advantage of them.
Overall, customizing your WooCommerce Shop page to improve the user experience can significantly impact your online store’s success. By making it easy and enjoyable for customers to shop on your website, you can increase customer satisfaction and loyalty and ultimately drive more sales.
Conversion rate
One of the primary goals of any online store is to convert website visitors into paying customers, and your Shop page plays a critical role in achieving that goal. By customizing your Shop page, you can optimize it to increase the likelihood that visitors will make a purchase.
One important aspect of customizing Woocommerce Shop pages for conversion rate optimization (CRO) is optimizing the layout and design. This can include using a clean and simple design, ensuring that the product images are high-quality and engaging, and using clear and concise product descriptions. By creating an attractive and engaging page, you can capture the attention of visitors and encourage them to explore your products further.
Another important aspect of CRO is optimizing the content of your Shop page. This can include adding social proof, such as customer reviews and ratings, to help build trust and credibility with potential customers. You can also include calls-to-action (CTAs) to encourage visitors to take action, such as “Add to Cart” or “Buy Now.”
Customizing your Shop page for mobile devices is also critical for improving your conversion rate. With more and more customers shopping on their mobile devices, ensuring that your Shop page is optimized for a mobile experience is essential. This can include using a responsive design, optimizing images and content for mobile screens, and simplifying the checkout process.
Finally, regularly testing and measuring the performance of your Shop page is essential for improving your conversion rate. By using tools like A/B testing and Google Analytics, you can identify areas for improvement and make data-driven decisions to optimize your Shop page for maximum conversions.
SEO
Search engine optimization (SEO) is a critical component of any successful online store, and your Shop page can play a significant role in improving your website’s search engine rankings. By customizing your Shop page for SEO, you can increase your website’s visibility in search engine results pages (SERPs) and attract more organic traffic to your website.
One important aspect of customizing Woocommerce Shop pages for SEO is using relevant keywords in your product titles and descriptions. By conducting keyword research and including targeted keywords in your product descriptions, you can help search engines understand what your products are and increase the likelihood that your website will appear in relevant search results.
Another important aspect of SEO is optimizing your images. This can include using descriptive file names, using alt text to describe your images, and compressing your images to improve page load speed. By optimizing your images for search engines, you can improve your website’s visibility and attract more organic traffic.
Customizing your Shop page for SEO also involves ensuring that your website is technically optimized. This can include using clean and efficient code, optimizing your website’s loading speed, and ensuring that your website is mobile-friendly. By optimizing your website’s technical aspects, you can improve its usability and search engine rankings.
Overall, customizing your WooCommerce Shop page for SEO can have a significant impact on the success of your online store.
Bonus: How to display WooCommerce products on multiple channels
Did you know you can display your WooCommerce products on multiple channels and reach millions of customers?
Yes, you can list and promote your products on giant marketplaces such as eBay, Amazon, Target, Walmart, etc. You can also list your products on price comparison shopping engines such as Google Shopping, Idealo, PriceGrabber, etc. Store owners like you can even create your own Shop page for your WooCommerce products on some of these channels.
You can run paid promotions for your products on shopping engines such as Bing smart shopping, Google Shopping, etc. Additionally, you can also list or run paid ads on social media platforms as well.
And you can do this right from your WordPress WooCommerce admin panel with the help of a WooCommerce product feed manager plugin. One such product feed plugin is the CTX Feed.
A product feed is a file that contains all your product information, such as title, price, stock unit, etc., in a CSV or XML format. When you upload or connect the product feed to any channel, that channel fetches all your product data from the feed and list and displays it on their product pages.
With the CTX feed – product feed plugin, you can create product feed files for 130+ channels right from your WordPress admin panel with little to no effort. The plugin has automatic update features where it updates all your product changes automatically and updates the feed files after set intervals.
The plugin also allows you to connect your feed files using HTTP/FTP/URL method. The connected channel will automatically fetch all your product updates and display accurate information through these methods.
Overall, with product feed marketing, you can reach a wider audience and, most importantly, reach potential customers and increase the conversion and revenue of your store.
Conclusion
All of the methods mentioned here have their Pros and Cons, and it’s up to you what you are most comfortable using and what your budget is. If your knowledge in coding is limited or negligible, use the page builders or plugins to customize your WooCommerce Shop Page.
We also recommend that you connect your Facebook Shop Page to WooCommerce using a product feed. That will enable you to upload your product catalog to Facebook so users can directly go to your website’s checkout page and complete their purchase once they like a product.
So, what do you think? Which is your favorite way to customize WooCommerce Shop pages






Absolutely fantastic! You provided a fresh perspective on this topic. I appreciate the in-depth research and thoughtful analysis. Looking forward to more content from you!
The way you connected the dots in this piece was brilliant. I could see the effort you put into making the article flow seamlessly. Your attention to detail is impressive and made reading this a pleasure. Keep writing like this!