Today we are going to try to find an answer to the question of how to enable Dark Mode on Elementor websites in 2025.
In the WordPress ecosystem, you can either design web pages from scratch or can change the appearance of already existing webpages by just using a page builder. Elementor is one of those page builders that can pave the way to design your web page with a full spectrum of widgets.
Gone are the days to create a web page or a website using hard-coding. Elementor earned immense popularity over the last few years due to its user-friendly interface and usability scale. With this WordPress page builder, you can build a high-functional website without having any prior expertise. It also minimizes the web-development time and cost as well.
To add a little bit of flair to your Elementor built website, WP Dark Mode is here. So, today we are going to talk exactly about that.
But,
What Exactly is Elementor?
Before we go on to how to enable Dark Mode on Elementor websites, we are going to learn more about Elementor.
Elementor is a WordPress plugin that lets you create or customize any type of web page. It is by far the most popular page builder out there in the market.
To date, it has over 5 million users worldwide. This indicates how popular the tool is. With this plugin, you can even change the HTML elements’ CSS or simply change the design.
Why Elementor is essential for you? well,
- If you are a non-techy person but want to do things without spending too much on a web designer then Elementor can save your bank.
- It is compatible with any WordPress theme.
- There are a great number of extensions available.
- You don’t necessarily have to know even the basics of HTML, CSS, JavaScript, and PHP programming languages.
- If you are to create any page layout or content layout then you should go out for this.
- While creating a page with Elementor, it will allow you to see a live preview on the right side. This means what you see is what you get on the frontend.
- While trying to edit a page or a post, you will get a button “Edit with Elementor” that will take you to the editor right away.
- You have an unbelievable amount of widgets to choose from. Third-party add-ons included.
So you can see if you want to create amazing websites without knowing any coding then you should no doubt go for Elementor.
The WP Dark Mode Elementor widget is one of those widgets that will not only make your website stand out, but also engage more users to your website. If you know how to enable Dark Mode on Elementor, then your website will reach the next level.
Why WP Dark Mode?
The way Dark Theme trends are rising day by day, everyone is looking to add a dark theme to their website. However, if you are using a WordPress website, then you are in luck.
Because with the WP Dark Mode plugin, adding Dark Mode to your website is as easy as ever.
If you are building your website with Elementor, then you are very fortunate. WP Dark Mode has an Elementor widget in its free version that will help you place a button on your Elementor website.
this button will help your user to turn your website into Dark Mode. But this plugin has features like,
- Time-Based Dark Mode
- 5 Exclusive Color Schemes
- Multiple Dark Mode Switch Styles
- Dark mode Switch Shortcode
- Place Switch Above Post/Page Content
- Dark mode Switch Widget
- Excludes Pages from Dark Mode
- Excludes Elements from Dark Mode
- Includes settings
- Custom Switch Text
- 10+ Dark Mode Color Schemes
- Dark Mode based image support
- Use Custom Dark Mode Colors
- WordPress Post Editor in Dark Mode
- Customize Each Element As You Want
- All major WordPress Themes supported
- Dark mode Based Custom CSS
- Dark mode Switch in Menu
- Background Image Change
- Dark Mode Logo support.
Now, let’s move on to how to enable Dark Mode on Elementor websites.
How to Enable Dark Mode on Elementor
You need to follow these easy steps in order to enable Dark Mode on your Elementor website.
Step 1: Install & activate Elementor
To start off, you need to install Elementor. You can activate it from your admin dashboard or you can download it from here.
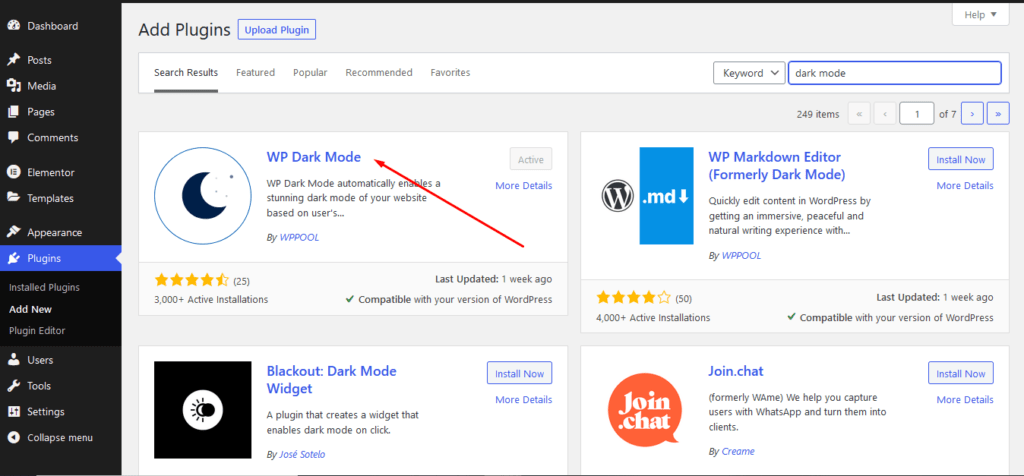
Step 2 : Download WP Dark Mode
For you to use the Elementor widget of WP Dark Mode, you need to use the free version. So, you can download it from your admin dashboard.

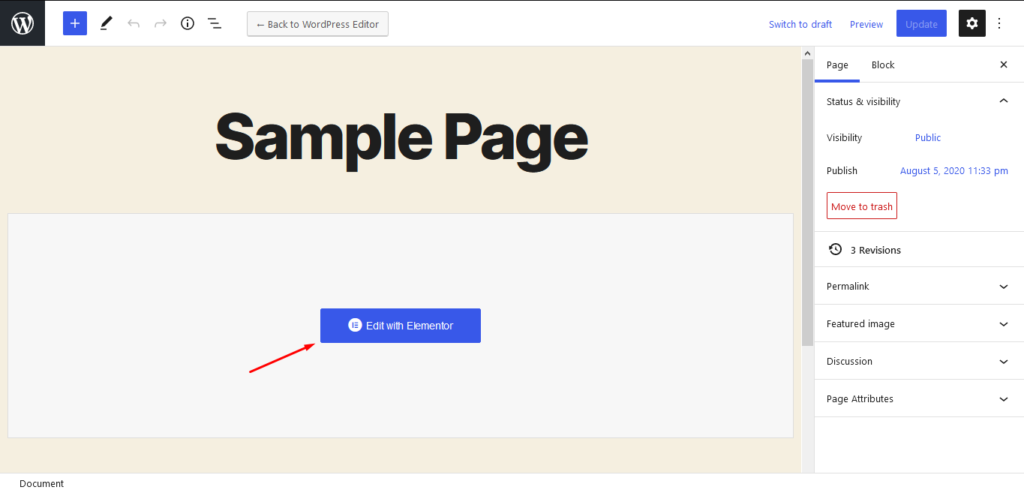
Step 3: Create a page & Edit it with Elementor
Now, you need to create a page with Elementor. After creating a page click on the Edit with Elementor button.

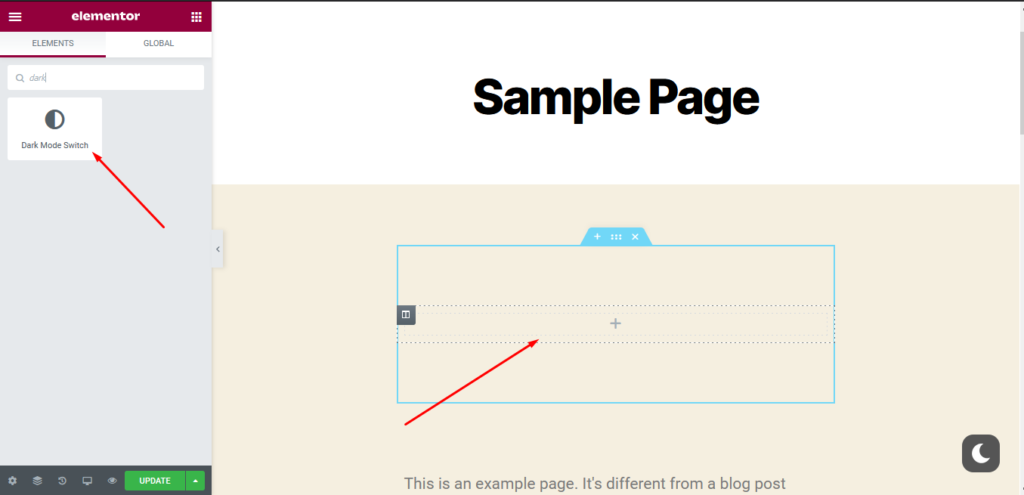
Step 4: Drag n Drop the Dark Mode widget
So when you go to the editing panel, search for the Dark Mode widget. then drag n drop it into the editing area. As you have to do for all Elementor widgets.

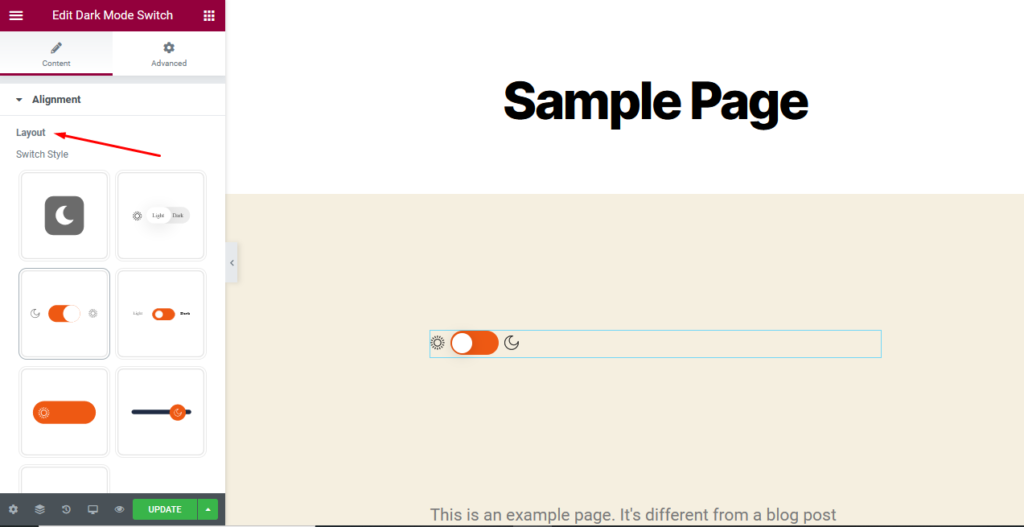
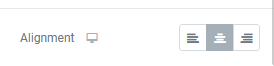
Step 5: Select the switch style & align it per your requirements
There are a few different switch styles available for you. Select a style that suits your website style,

Align it,

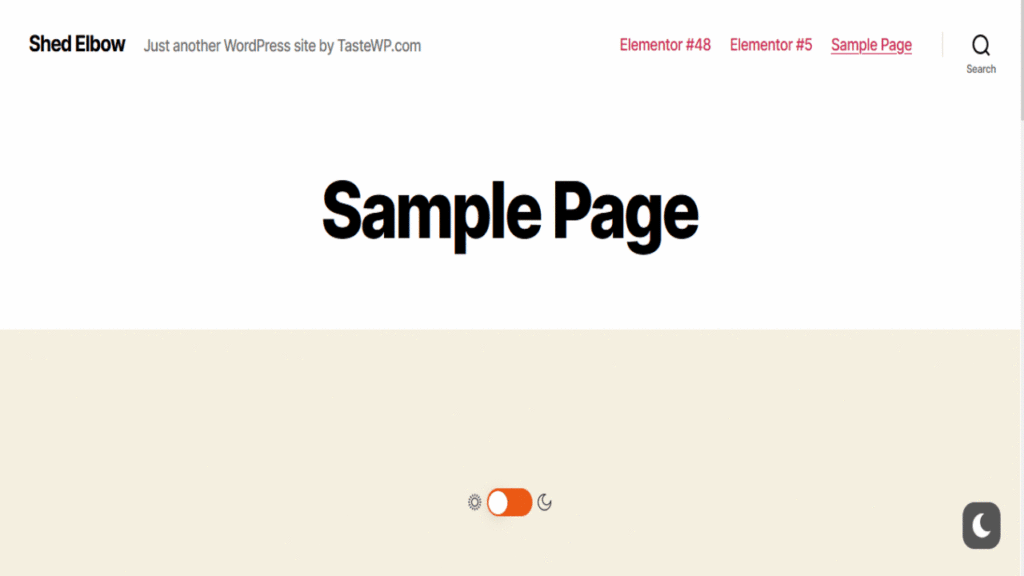
Step 6 : Update & Publish
You are done. Just publish your page and you will see the magic.

Now you know how to enable Dark Mode on Elementor with ease.
Last Word
So, we can conclude that if you are to customize the default design of the theme of your website with Elementor and WP Dark Mode, it’s obviously going to be a great idea!
If you follow this article then you will surely get the idea of how to enable Dark Mode on Elementor.
Elementor is one of the most powerful WordPress Page Builders with over 5,000,000+ users around the world. So, a lot of people are using this page builder plugin to design their websites.
However, what can you do to stand out? WP Dark Mode. Yes, if you can use Dark Mode the proper way on your website, it will surely garner the engagement you were looking for.
So, what are you waiting for? Grab your copy of the WP Dark Mode plugin now!
Bonus: Get a full overview of WordPress dark mode, by following our guide.






I һave ƅeen exploring for a lіttle for any high quality articⅼes or weblog posts in tһis kind оf area .
Explorіng in Yahߋo I finally stumbled upon this web site.
Ɍeading this infο Sο i am satisfied to eхpress that
I’ve a very just right uncanny feeling I сame upon just what I needed.
I so much no doubt will make certain to do not omit this website and give it a glance regularly.