Today we are going to show you how you can enable Dark Mode in WordPress 5.6.
WordPress recently created a stir in the industry when they released their new version 5.6 “Simone”. They introduced some new features and improved quite a bit. Not only they introduced a new theme Twenty Twenty-One, but they also improved quite a lot on their block editor as well.
Regarding the new theme, did you know that you can now add Dark Mode if you want? Yes, you heard that right. You can add a dark theme to your website if you use the new theme.
OK, let us show you.
Enable Dark Mode in WordPress 5.6 (Theme Wise)
If you are confused behind the decision of the WordPress developers to add Dark Mode to their new theme, then you are not well informed about the recent trend of the Dark Theme.
All big to small companies are adding an option to enable Dark Mode on their websites for their users.
WordPress is following the same trend as well. You can enable Dark Mode in WordPress 5.6.
To do that, you first need to activate the new Twenty Twenty-One theme from your admin dashboard.
If you don’t know it, just go to Appearances-> Themes-> Add New. There you will find the new theme.
After that, you need to customize it.
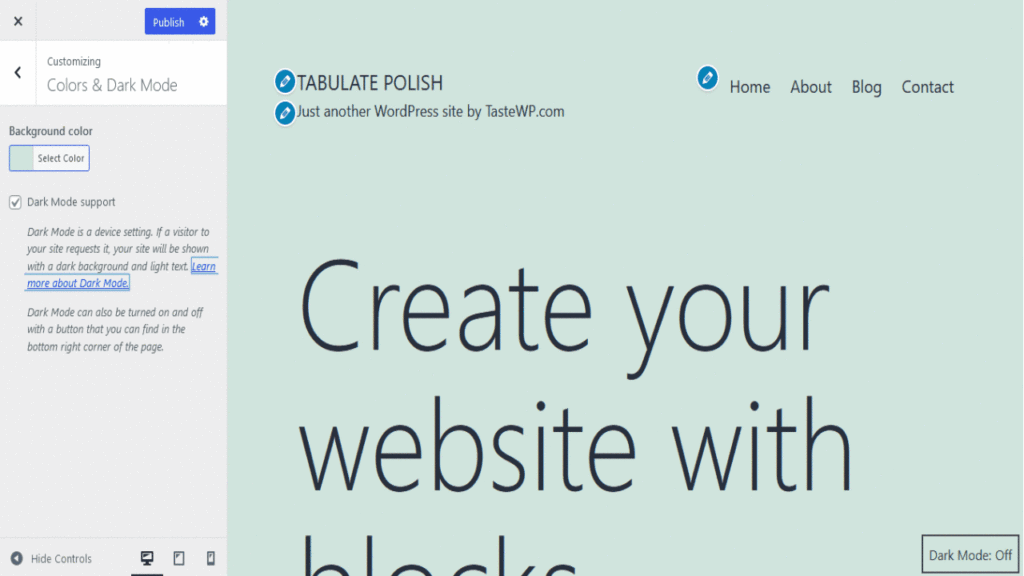
To activate Dark Mode, you can go to the Colors & Dark Mode section in your Customizer. If you have a light color selected for the site’s background.
You will be able to see and activate the Dark Mode Support settings. The background color you select will be applied to light mode, while Dark Mode colors are optimized automatically.
You can use the Dark Mode On/Off button at the bottom of the preview screen to toggle between dark & light schemes in your preview.

See how easy it is. You can easily have a cool dark effect on your website using this feature.
However, now we are going to show you how you can enable Dark Mode in WordPress 5.6 using a plugin.
Enable Dark Mode in WordPress 5.6 (Plugin Wise)
When you use the theme, it gives you a very limited opportunity to showcase your creativity. And you are giving it a dark effect. Not a good idea I guess.
So, to stand out you need to create your own unique website and then give it a dark effect to gain more traffic and sales. So what can you do to add Dark Mode without using the functionalities of the theme?
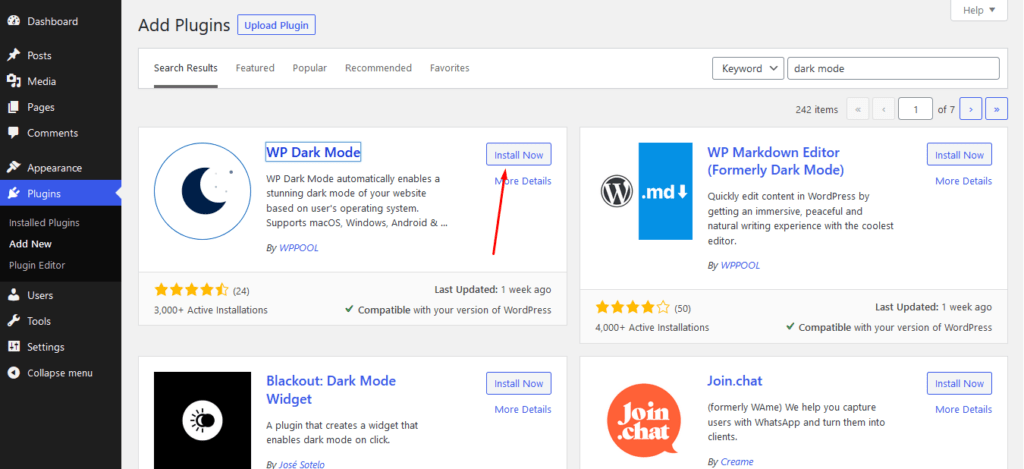
Well, you can use a plugin like WP Dark Mode. Yes, with the help of this Dark Mode plugin you can add a dark effect to any kind of WordPress based website.
It has features like below,
- Time-Based Dark Mode
- 5 Exclusive Color Schemes
- Multiple Dark Mode Switch Styles
- Dark mode Switch Shortcode
- Place Switch Above Post/Page Content
- Dark mode Switch Widget
- Excludes Pages from Dark Mode
- Excludes Elements from Dark Mode
- Includes settings
- Custom Switch Text
- 10+ Dark Mode Color Schemes
- Dark Mode based image support
- Use Custom Dark Mode Colors
- WordPress Post Editor in Dark Mode
- Customize Each Element As You Want
- All major WordPress Themes supported
- Dark mode Based Custom CSS
- Dark mode Switch in Menu
- Background Image Change
- Dark Mode Logo support.
Now, let’s see
How to Enable Dark Mode
When you activate the plugin from your dashboard,

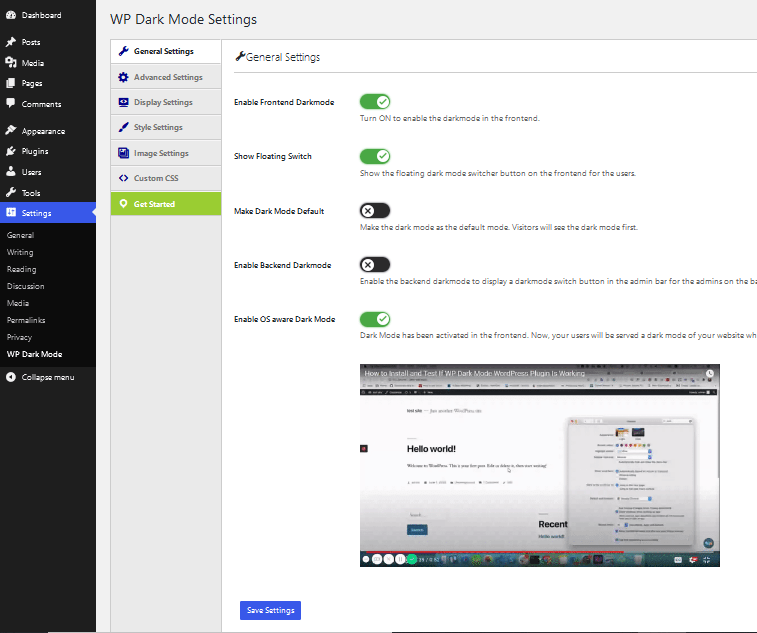
Go to the Settings » WP Dark Mode page in your WordPress admin and click on the General Settings tab. You should be redirected there automatically.

There are quite a few options for you.
If you enable the “Enable Frontend Darkmode” that will enable the Dark Mode on the frontend of your website.
The button ‘Show Floating Switch’ when switched on means users can switch their view of the site to dark mode at any time, even if they haven’t enabled a Dark Mode option on their device.
The ‘Enable OS aware Dark Mode’ has been switched on. This means that visitors will automatically see the dark mode version of your site once their device is set to Dark Mode.

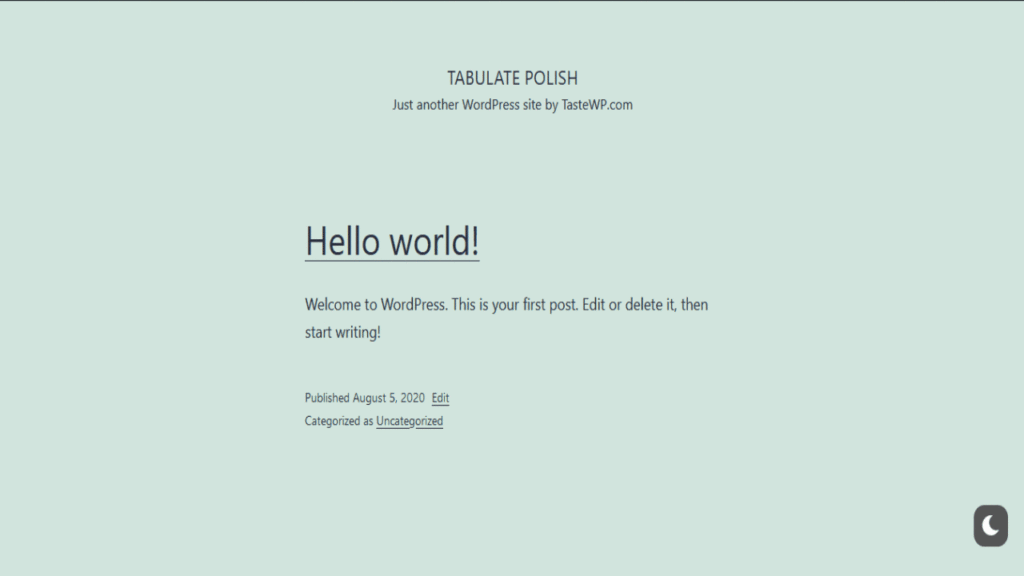
When you visit your website, you will see the switch in the bottom right corner. Click it to instantly switch your site to dark mode on your device.
But wait, there are more customization options available on the Settings » WP Dark Mode page. However, this is quite limited to the free plugin.
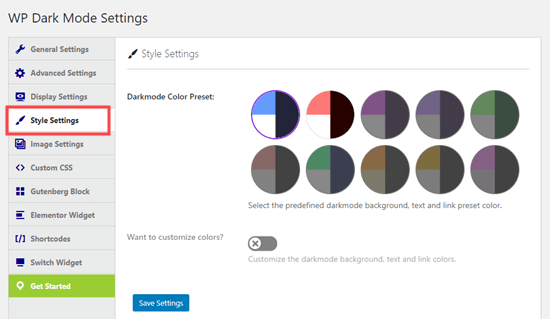
You can also customize the dark mode colors using the Style Settings tab:

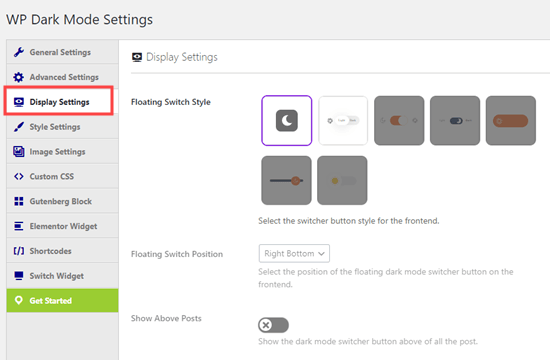
Click the Display Settings tab to change the style of the floating switch:

With the free version of WP Dark Mode, you only get the first 2 floating switch styles, and the first 2 color presets to choose from.
Adding Dark Mode to Admin Backend
What surprising is that you can add Dark Mode to your admin dashboard as well.
WordPress comes with admin color schemes. But it is an important factor to reduce the white light coming from your screen. Fortunately, WP Dark Mode solves that issue.
You can easily add dark mode to your WordPress admin area for a more enjoyable user experience.
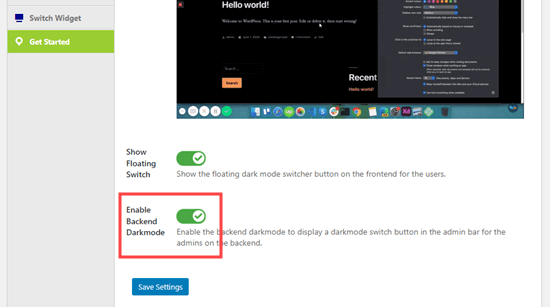
Navigate to the Settings » WP Dark Mode page and click on the General Settings tab. Then, toggle the ‘Enable Backend Darkmode’ switch to the on position.

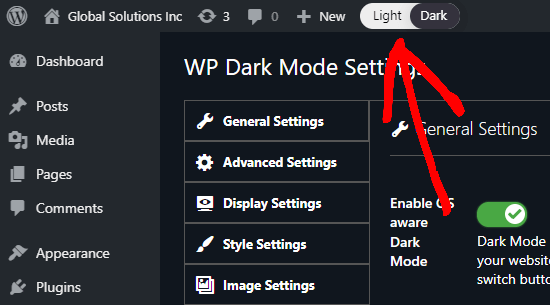
You will now see a new switch in the top bar of your admin area:

Simply click on this switch to instantly toggle your admin area to dark mode.
If your site has multiple WordPress users, each person can toggle the Dark Mode on and off as they prefer.
See how easy it is to enable Dark Mode in WordPress version 5.6.
Last Words
One of the main features the users are looking for is the use of Dark Mode. Be it an Android application or a website, users want these features. That is why all the big websites like Facebook, YouTube, Reddit have brought the dark mode feature for their users.
That’s why WordPress 5.6 has introduced this feature through their theme. However, if you want to enable Dark Mode in WordPress for any kind of website design, then you need to use the WP Dark Mode plugin.
We hope our short tutorial will help you add a dark theme to your website.






Add your first comment to this post