Using Gutenberg block: #
You can add/showcase your review from clients anywhere you want on your website using the Gutenberg block.
First, go to the page where you want to add the button.
Now, click on the ‘+’ button on the top left corner of the page to add a new block.

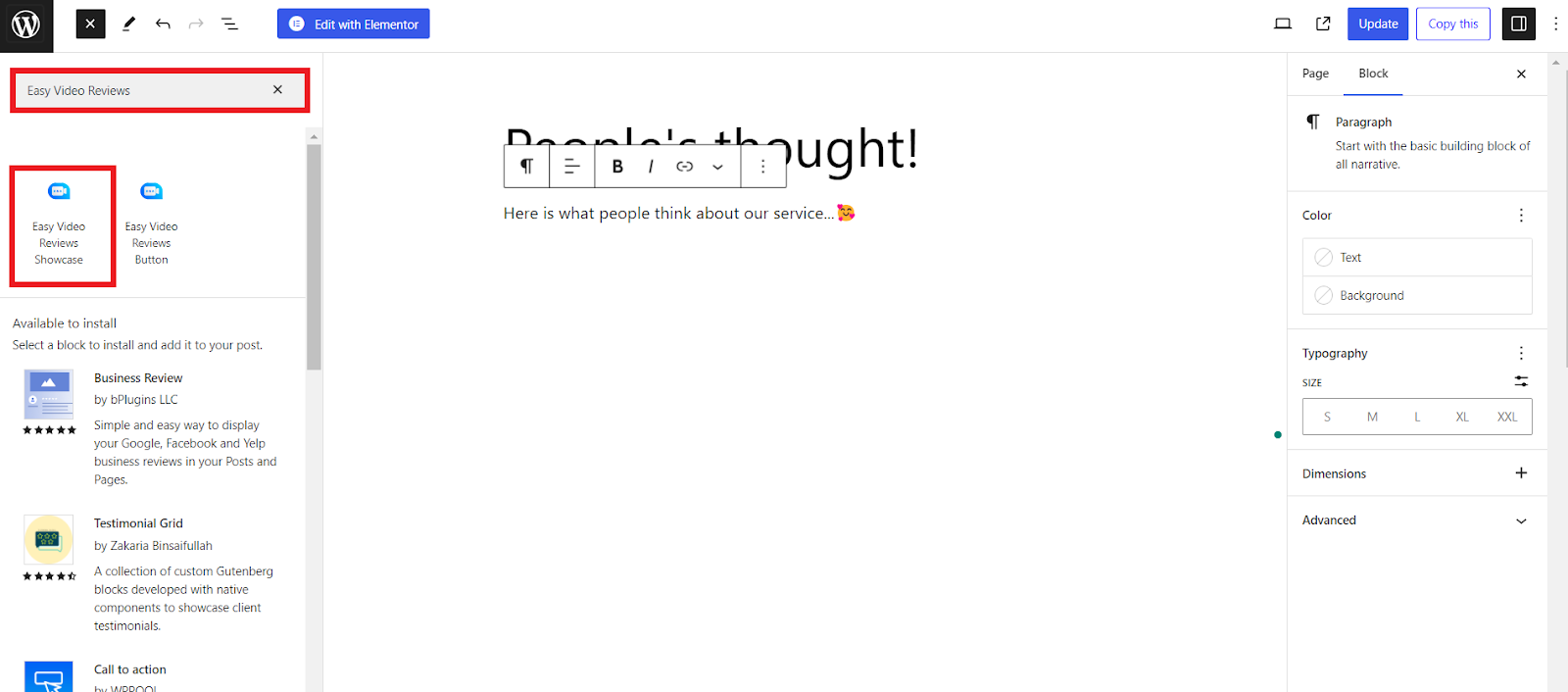
Now, search for ‘Easy Video Reviews’ on the search bar.

And click on the ‘Easy Video Reviews Showcase’ that will appear beneath the search bar.
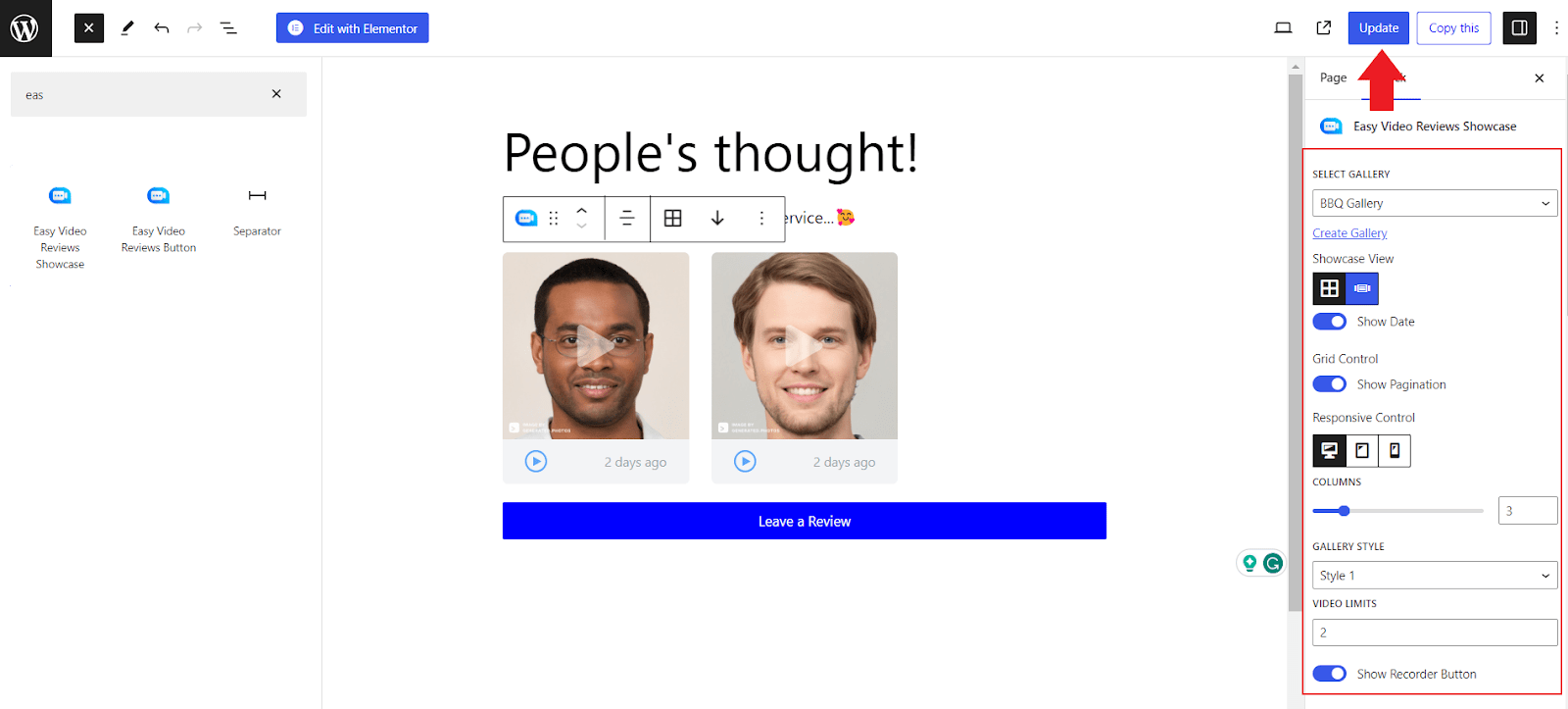
The reviews will appear on the block of the page. Now change the settings according to your preference and click on update.

Now, the reviews will be shown on the page of your site.
Using Elementor: #
First, go to the page where you want to add the button.
Now, click on the ‘Edit with Elementor’ button on the top right corner of the page.

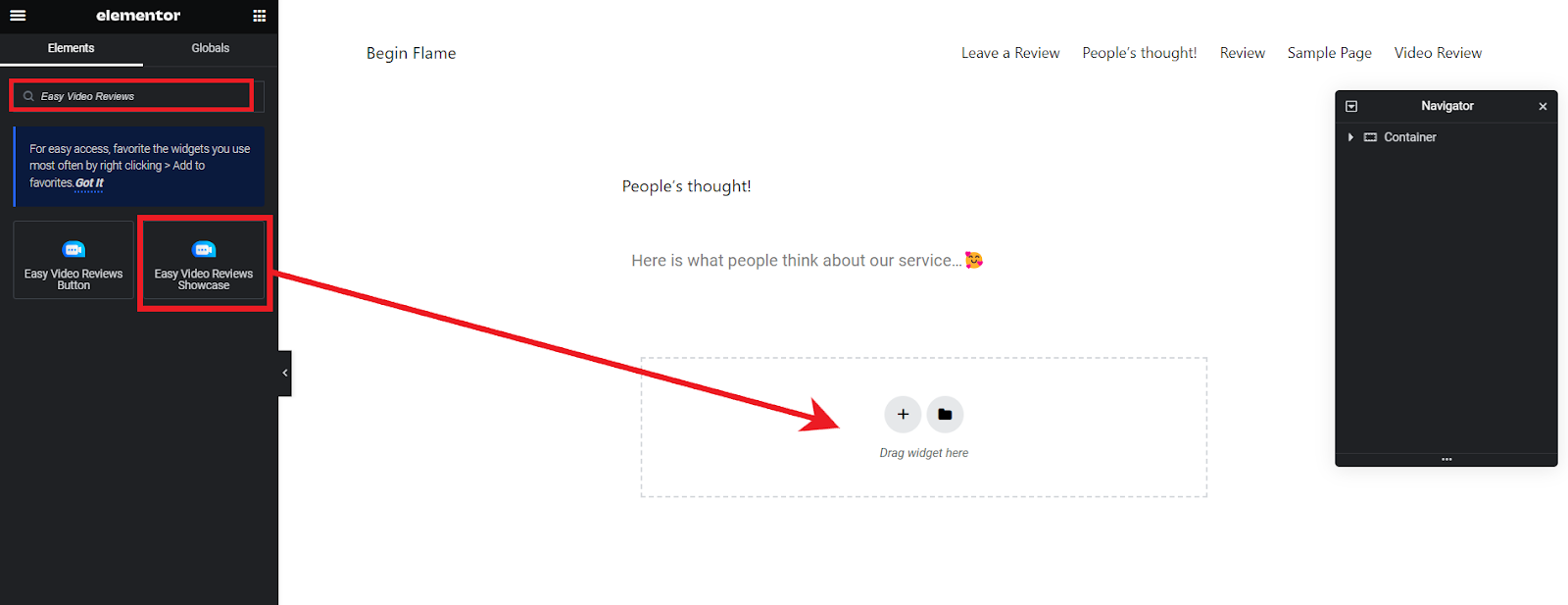
Now, search for ‘Easy Video Reviews’ on the search bar of the Elements tab.
You should see an ‘Easy Video Reviews Showcase’ widget.

Drag and drop the widget on the page you want to add the reviews.
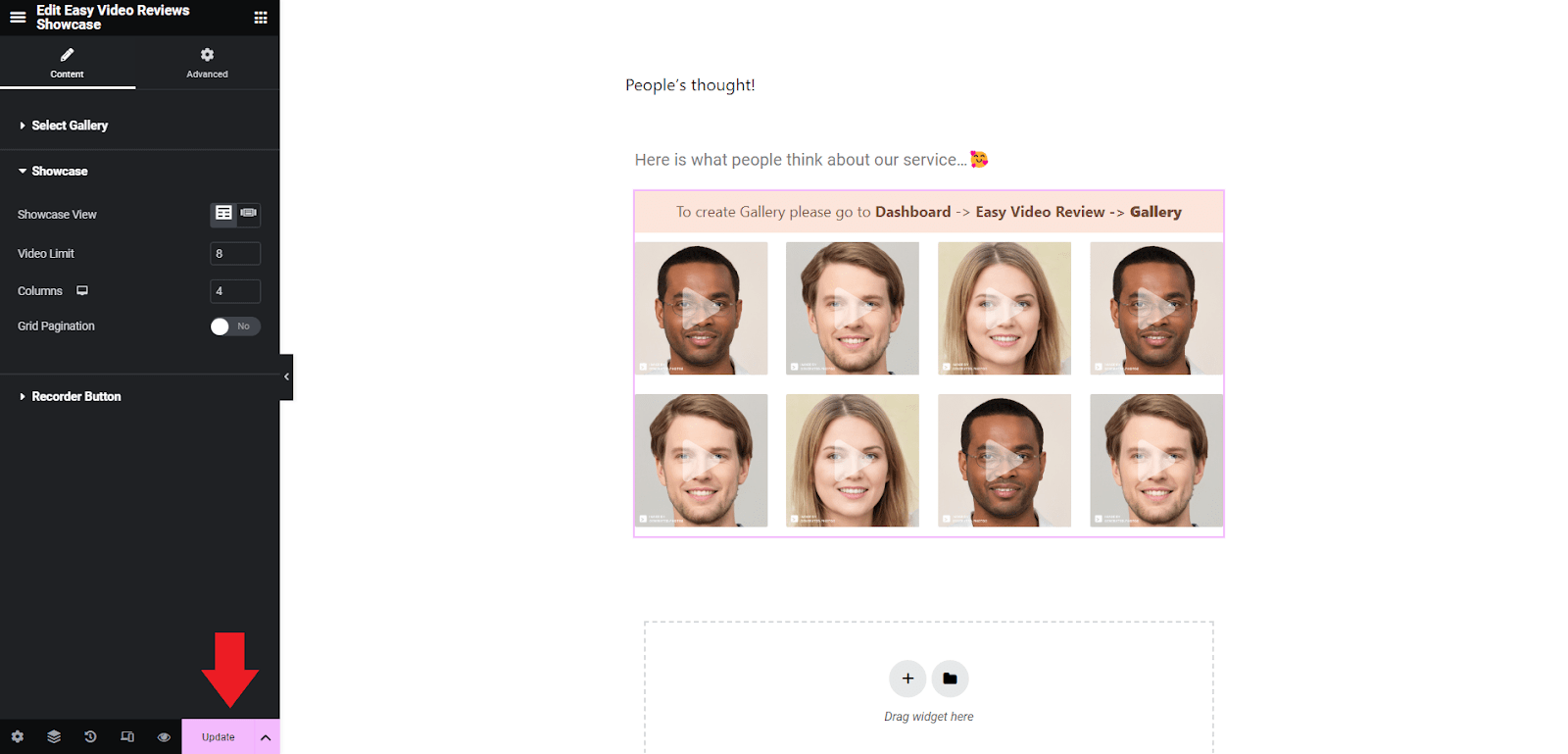
Configure the display settings for reviews as you want and press ‘update’ on the bottom.

That’s is. Your reviews are now there to watch on your site.
Using Shortcode: #
First, go to the page where you want to add the button.
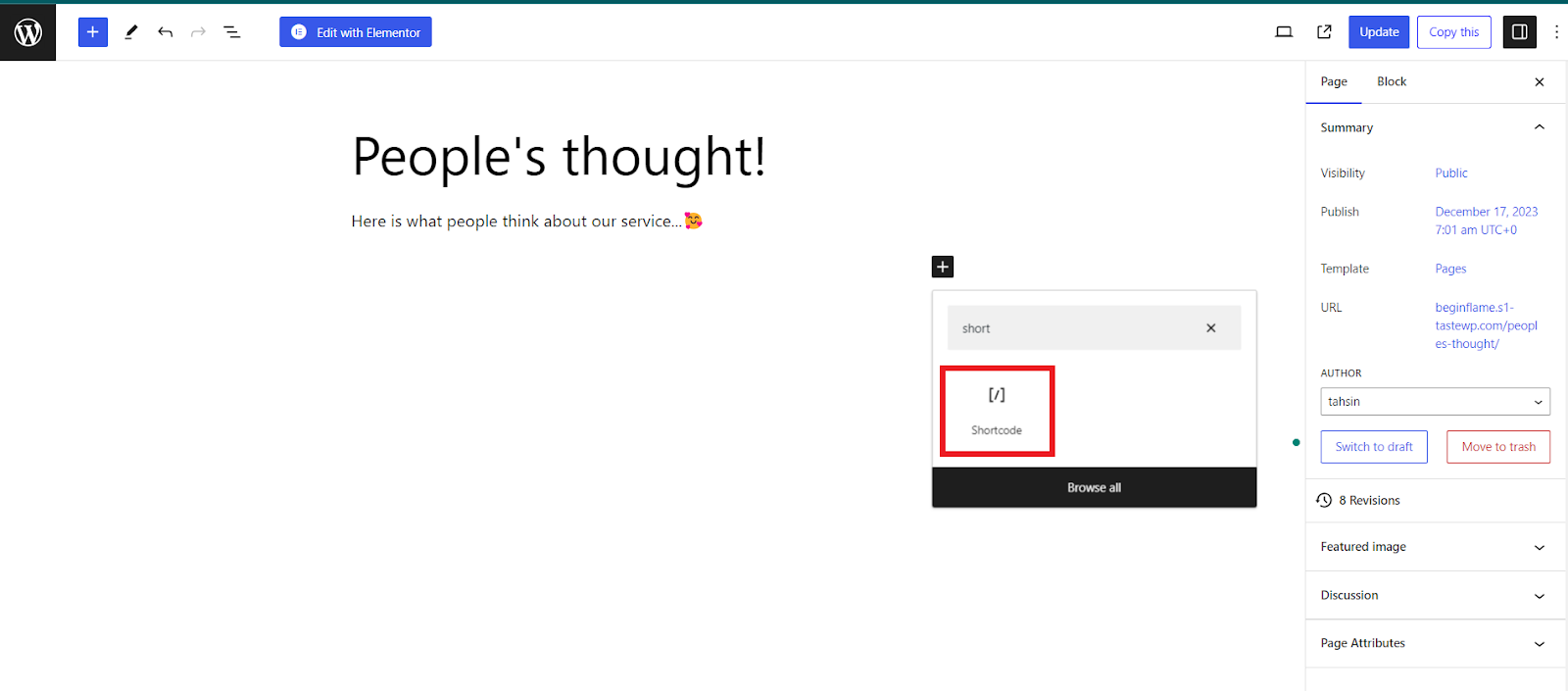
Then click on the ‘+’ button on the page to add a block and search for ‘shortcode’.

Now, click on the ‘Shortcode’ option to add a block to place the shortcode to display reviews.
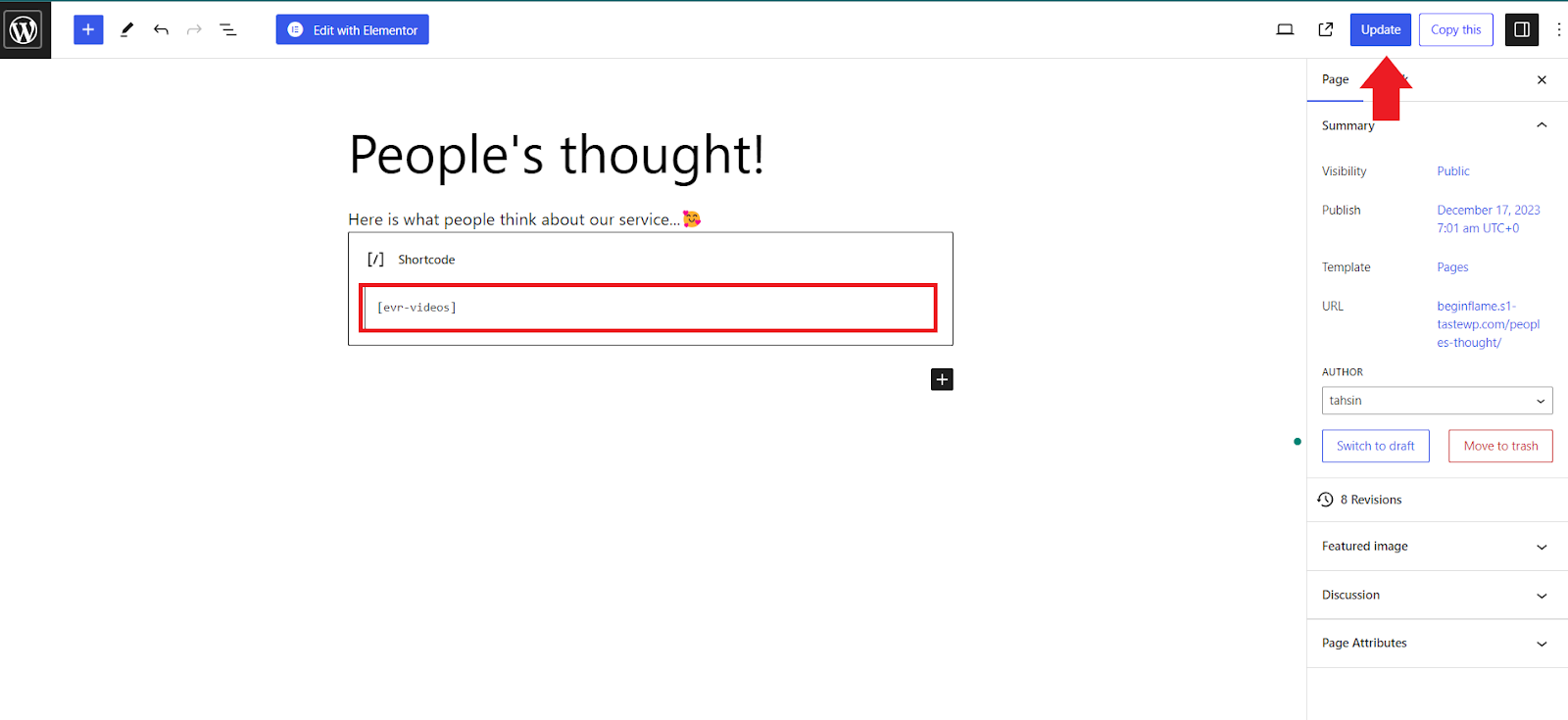
Write the shortcode for the Easy Video Reviews button on the box for shortcode and hit the ‘Update’ button on the top right corner.
[evr-videos]

The reviews are on your site on the page you want to display.











