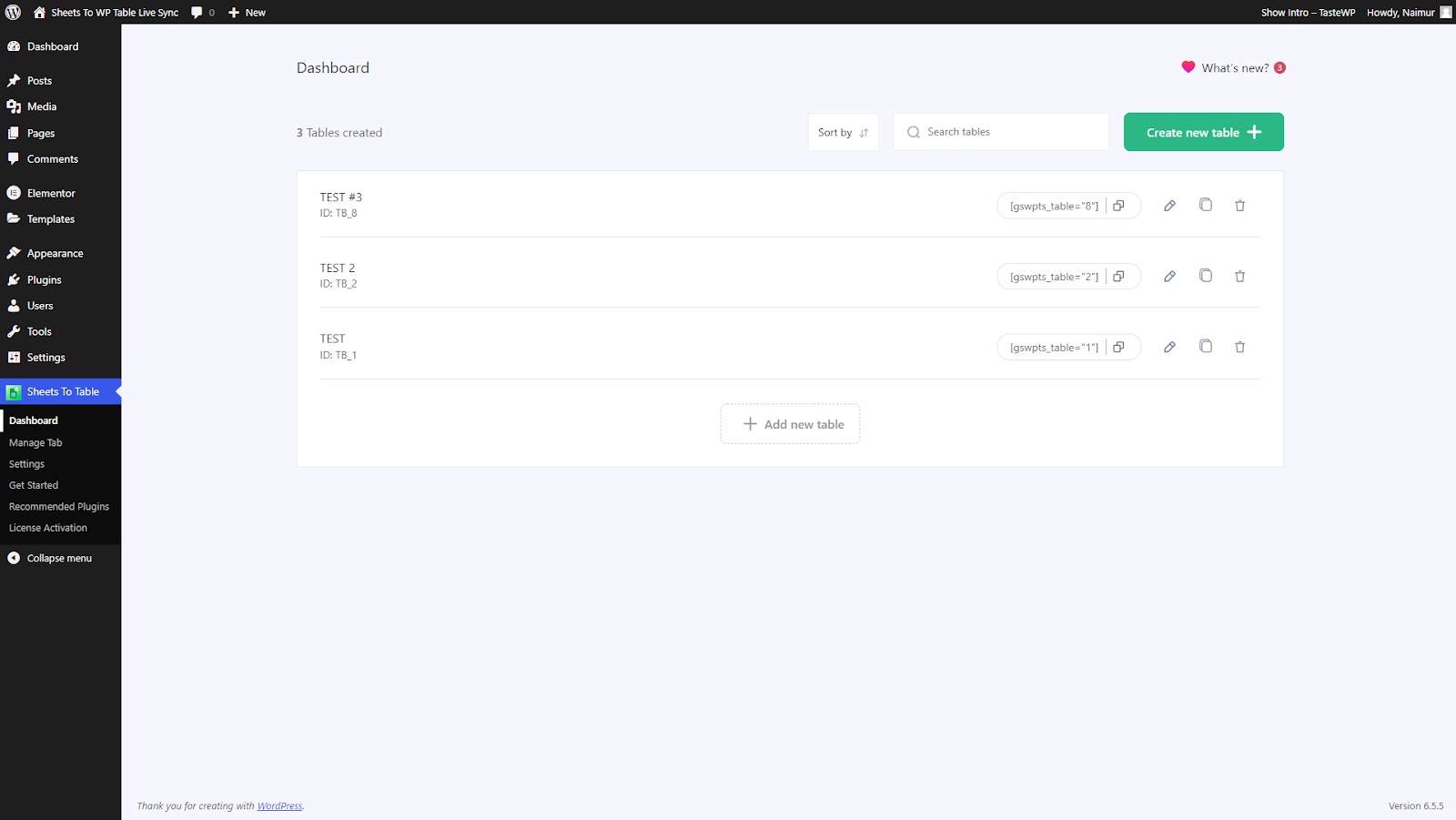
Go to the Dashboard. Opt-in to Sheets To Table > and then click on the “Create Table +” button. If did not create the table or if you have already created a table. like

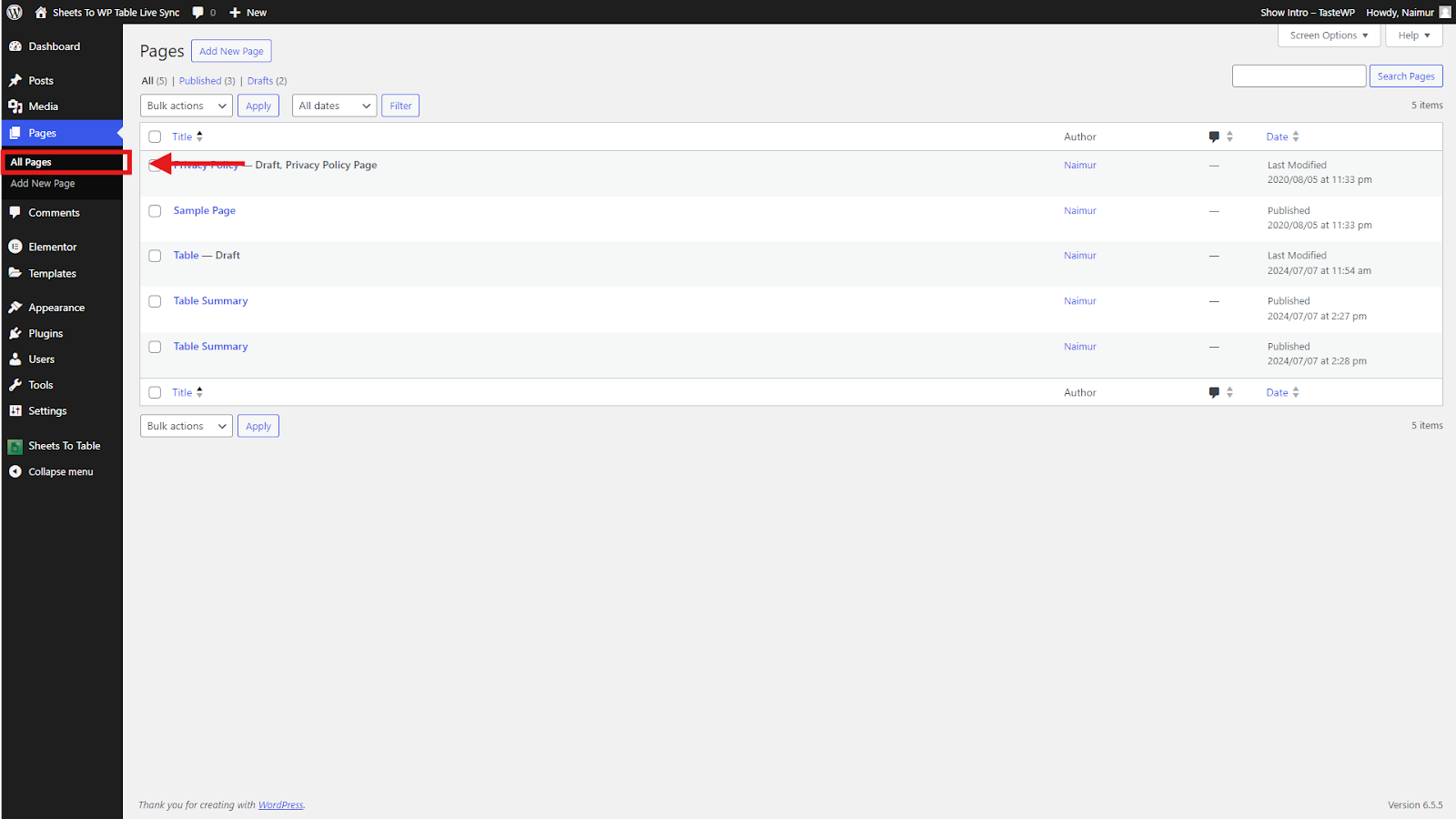
So, then go to the create a new page or existing page if you have created the page by Elementor. However, you can create a new page with Elementor. like

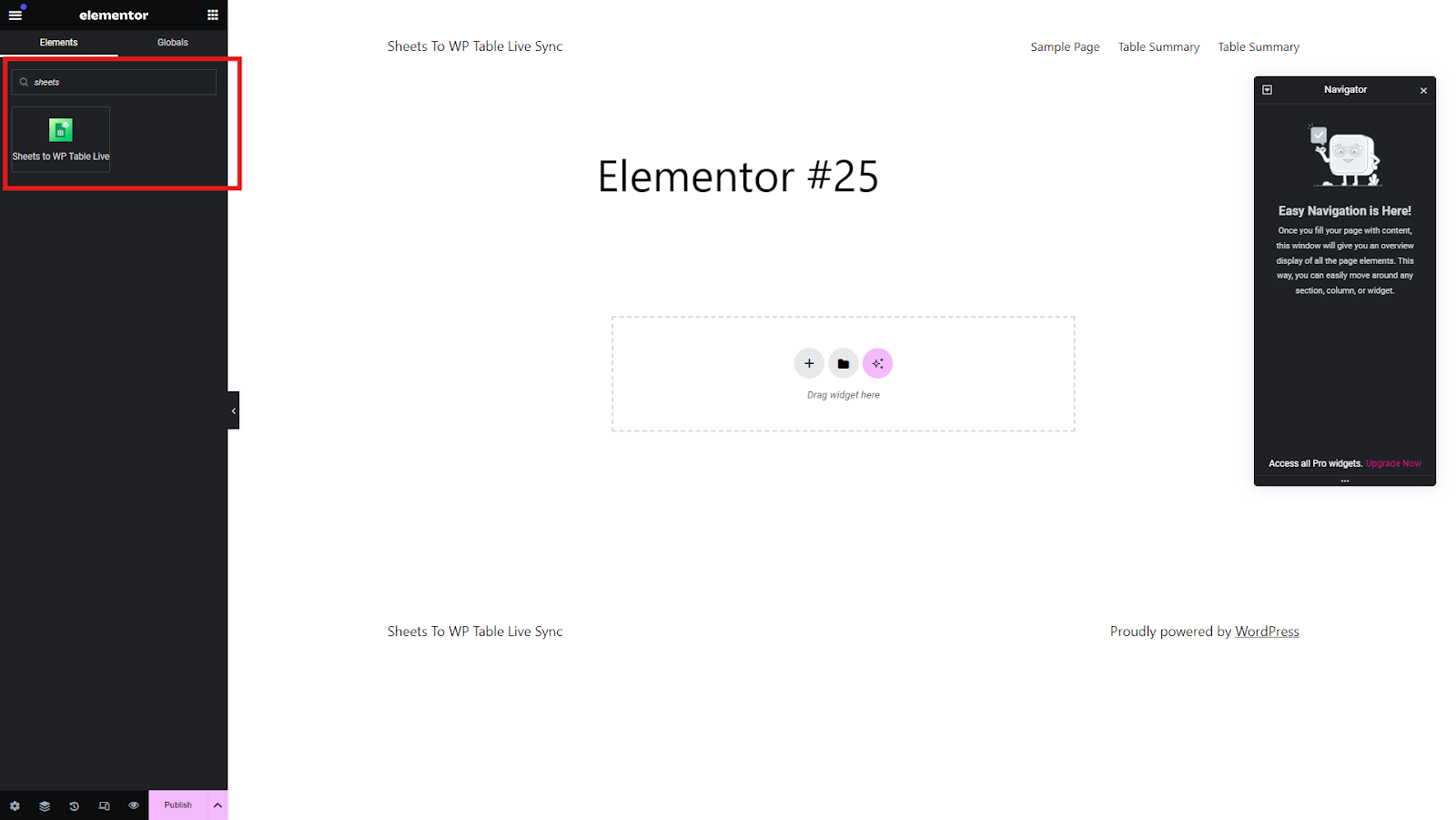
Then open with Elementor and search widget ‘sheet to WP Table Live’ like

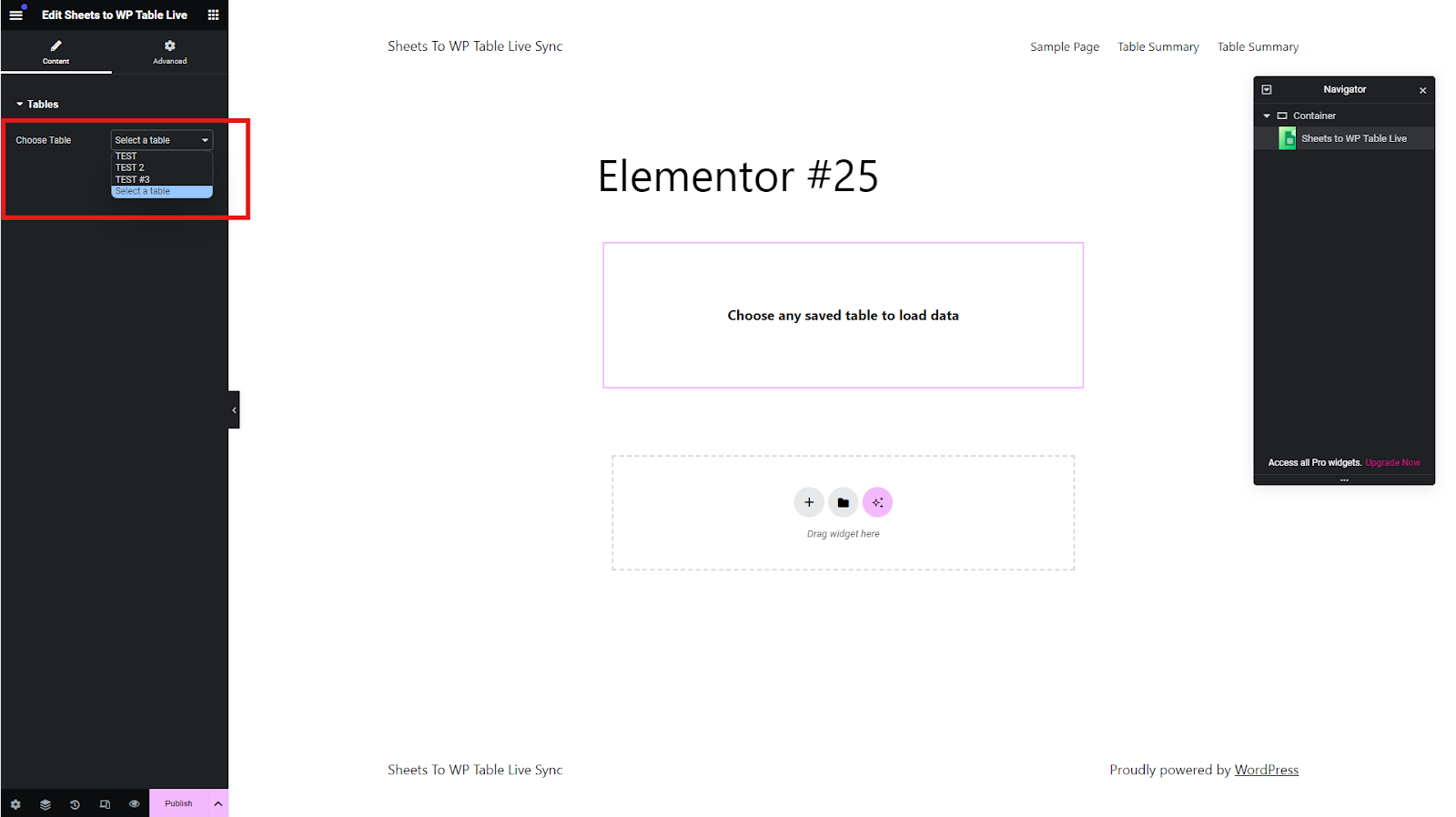
Then drag and drop on the section and select the table from here. Like

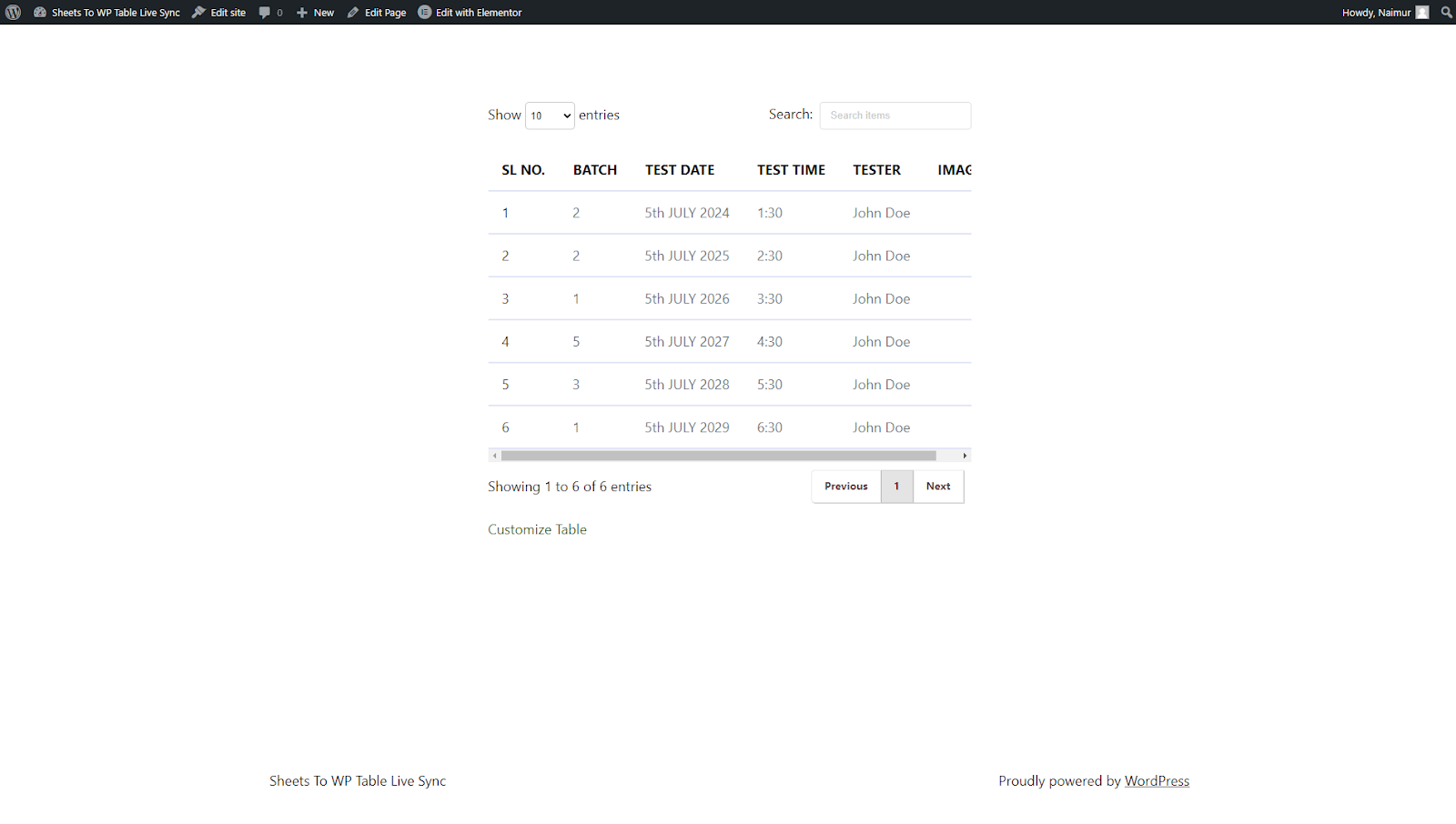
Then publish the page and view the data from the front-end.

Display table using shortcode with Elementor : #
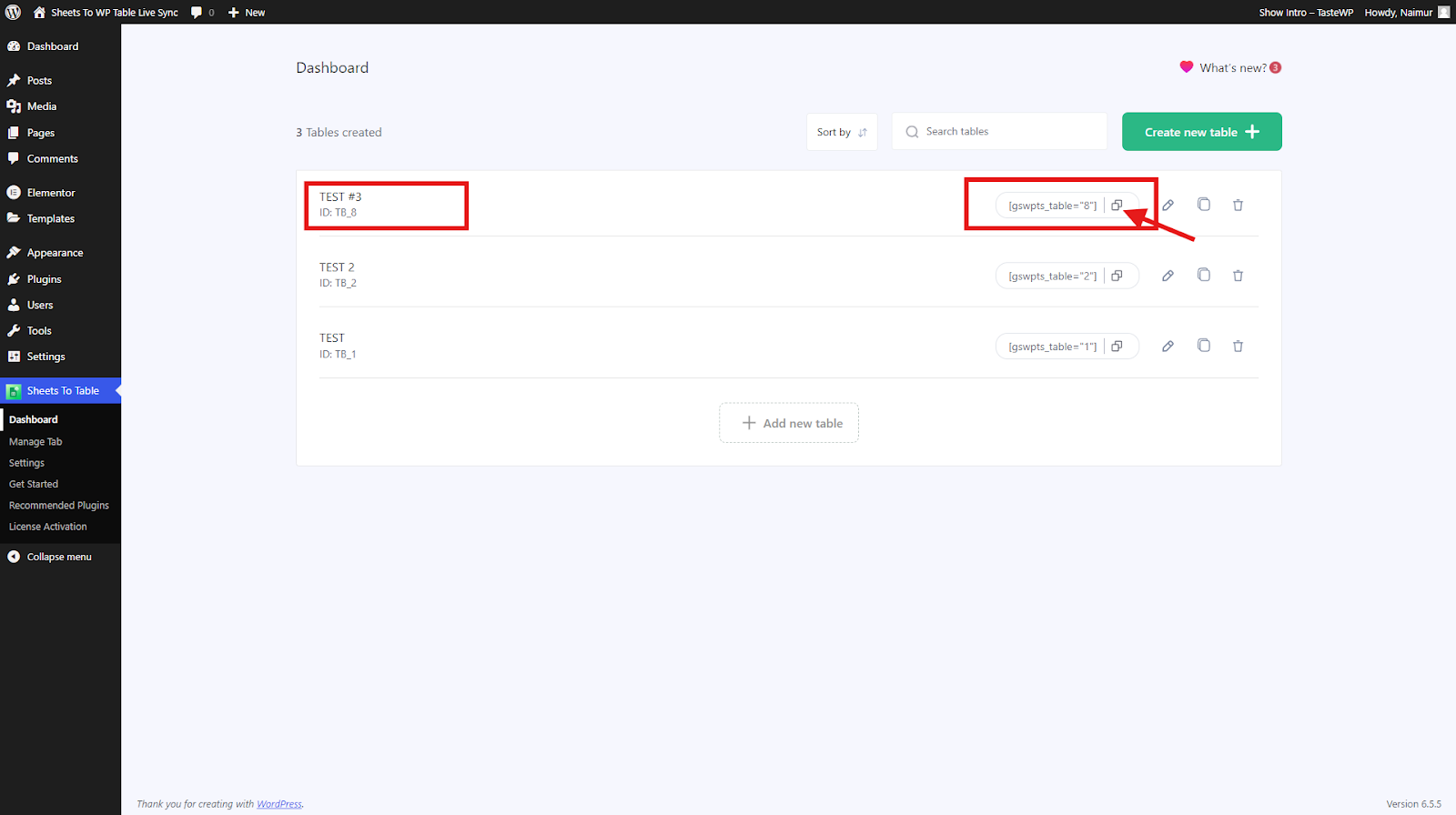
Go to the plugin dashboard and then copy the table shortcode.

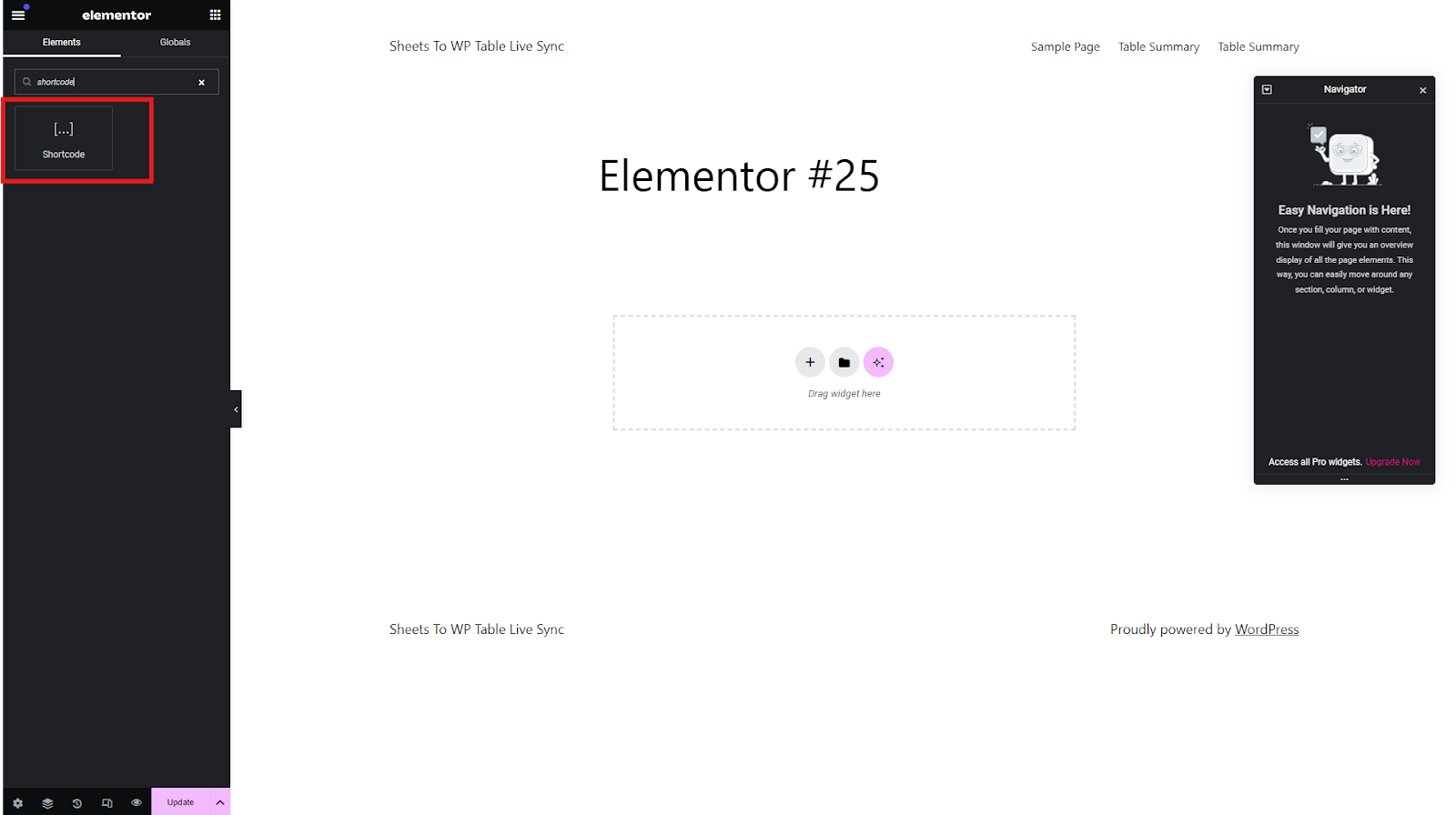
After copying the shortcode go to create a page with Elementor and search for the shortcode element. like

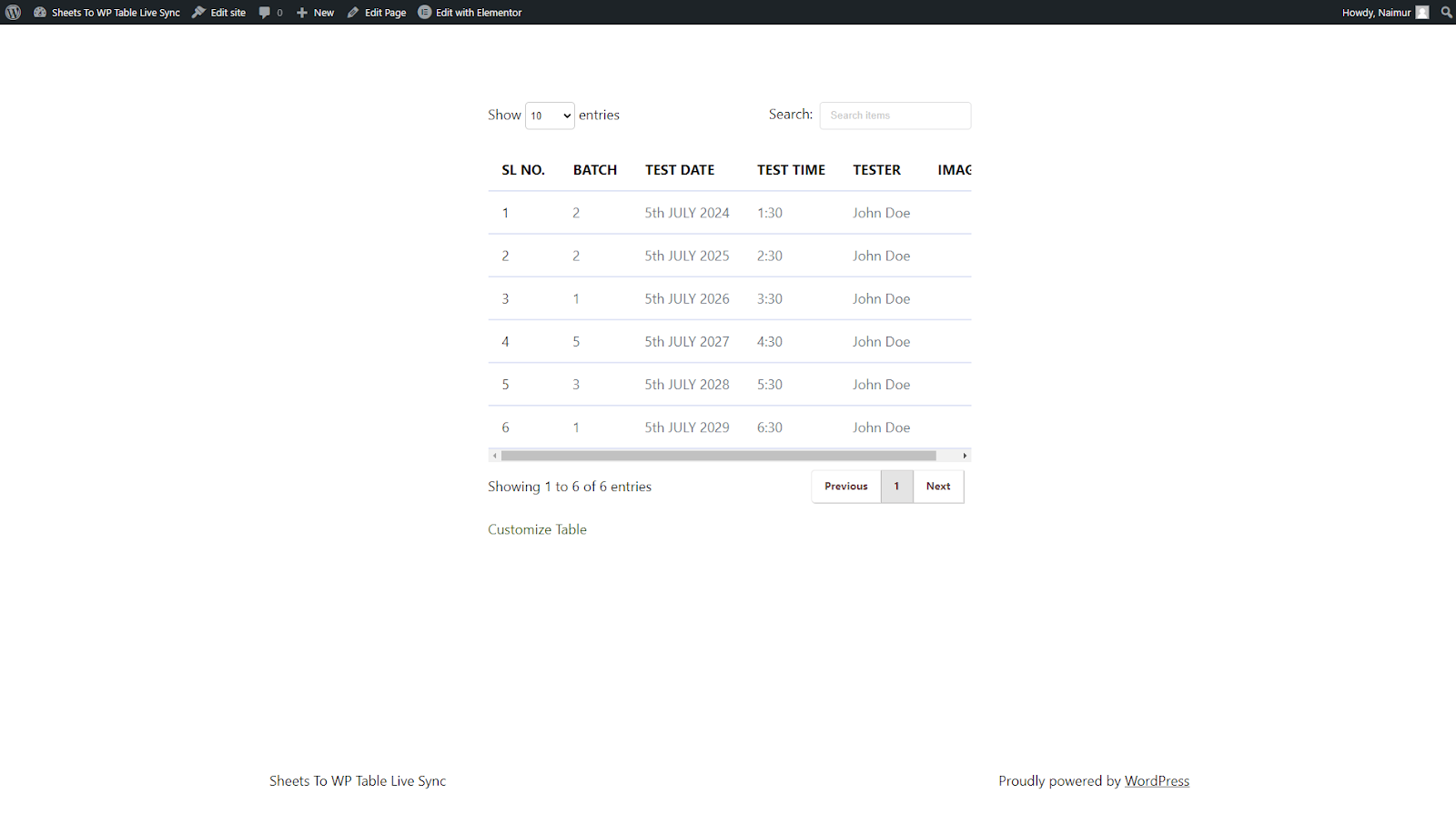
Then paste the shortcode on the shortcode box and click on the apply button. Once you hit publish, you’ll see the following result.

That’s it. Enjoy yourself.
Video Tutorial:





