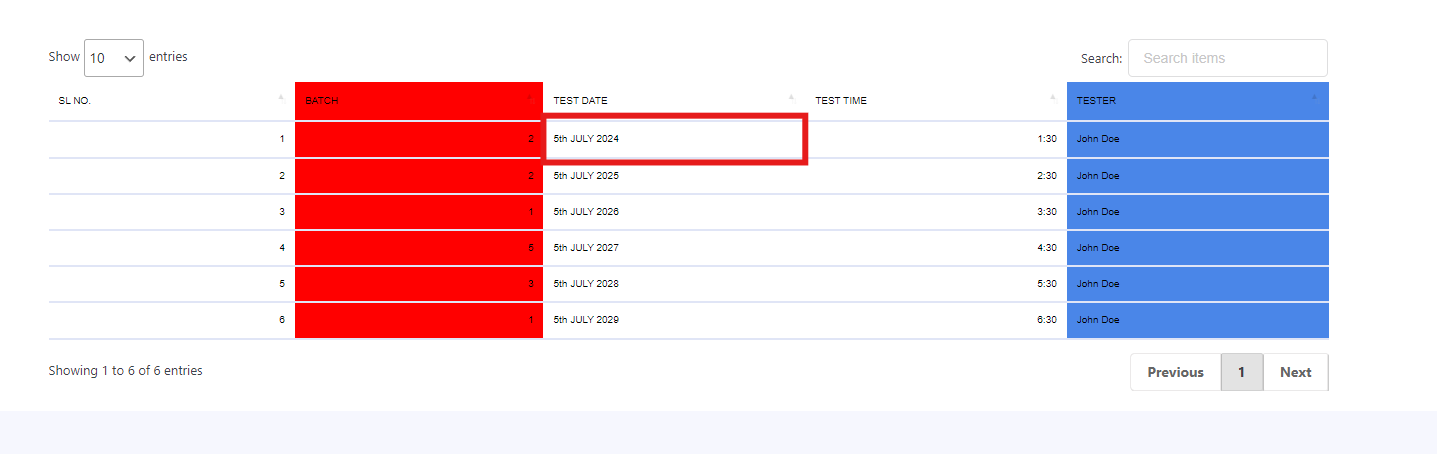
You can use Custom CSS code to change anything you want in the table. For example, Let’s change this specific cell’s color to make it different from other cells.

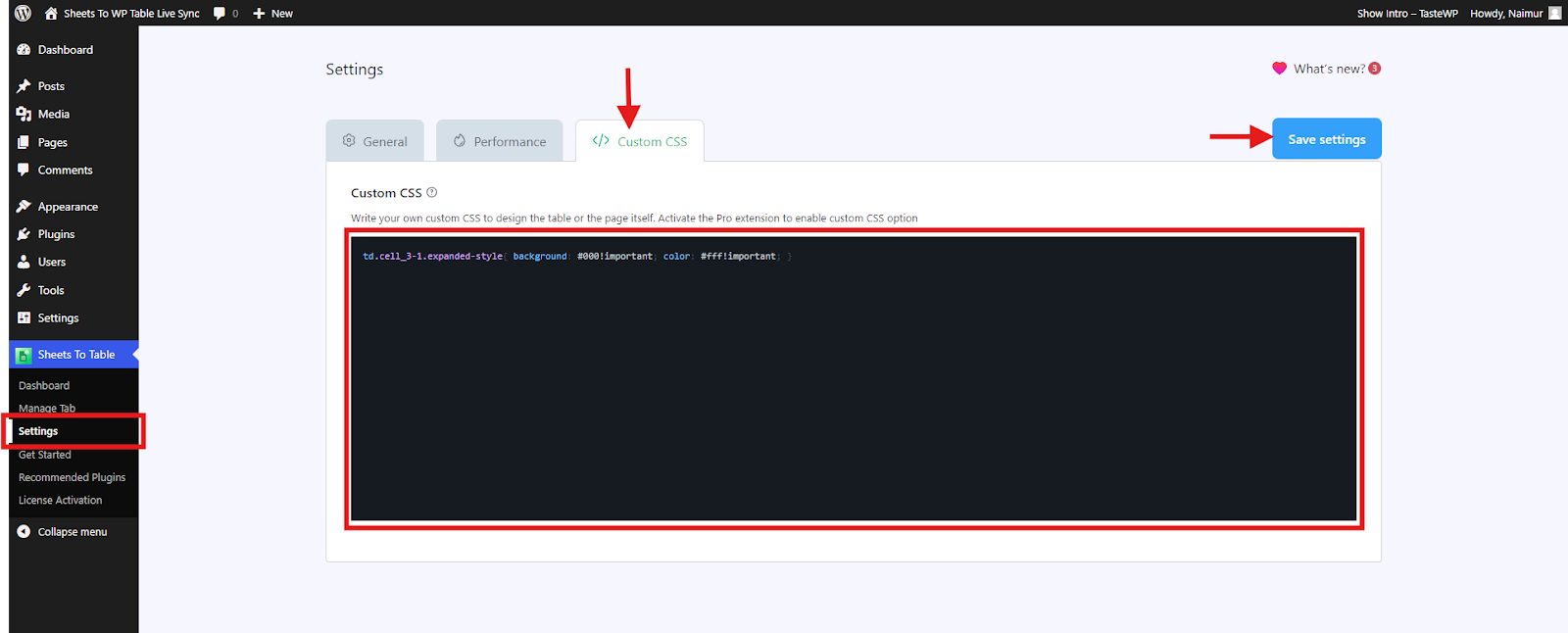
Now, just got to Settings from Sheets to Table plugin dashboard. Write your CSS code on the box of Custom CSS and then hit Save settings.

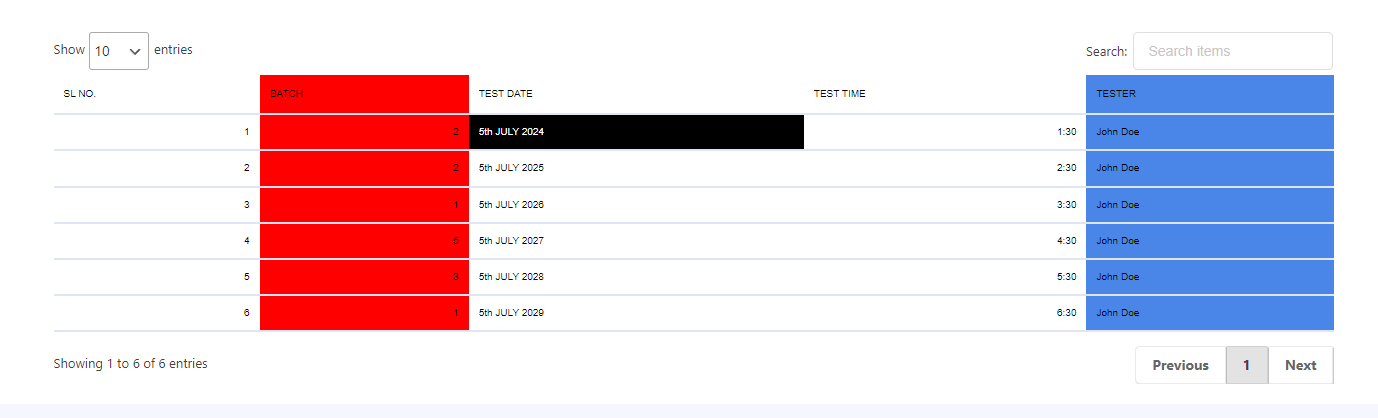
Your changes are now applied to the website.

That’s it. Extremely easy to use.
Video Tutorial:











