You can display the dark mode switch button using the shortcode [wp_dark_mode_switch] in WP Dark Mode.
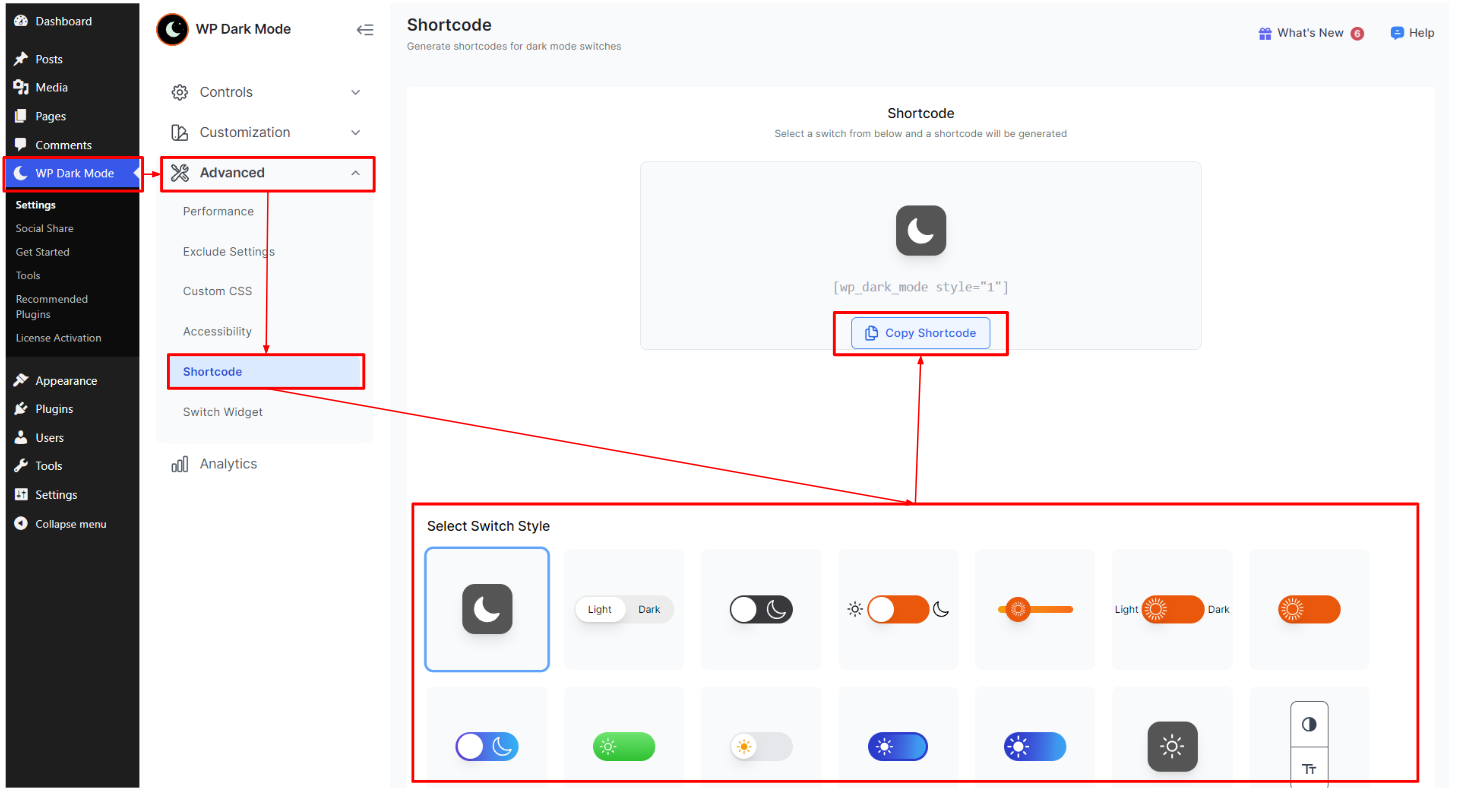
Go to your WordPress dashboard and navigate WP Dark Mode > Advanced > Shortcode. Then select your preferred Switch Style and click on the “Copy Shortcode” button or you could Copy the shortcode for default dark mode directly.

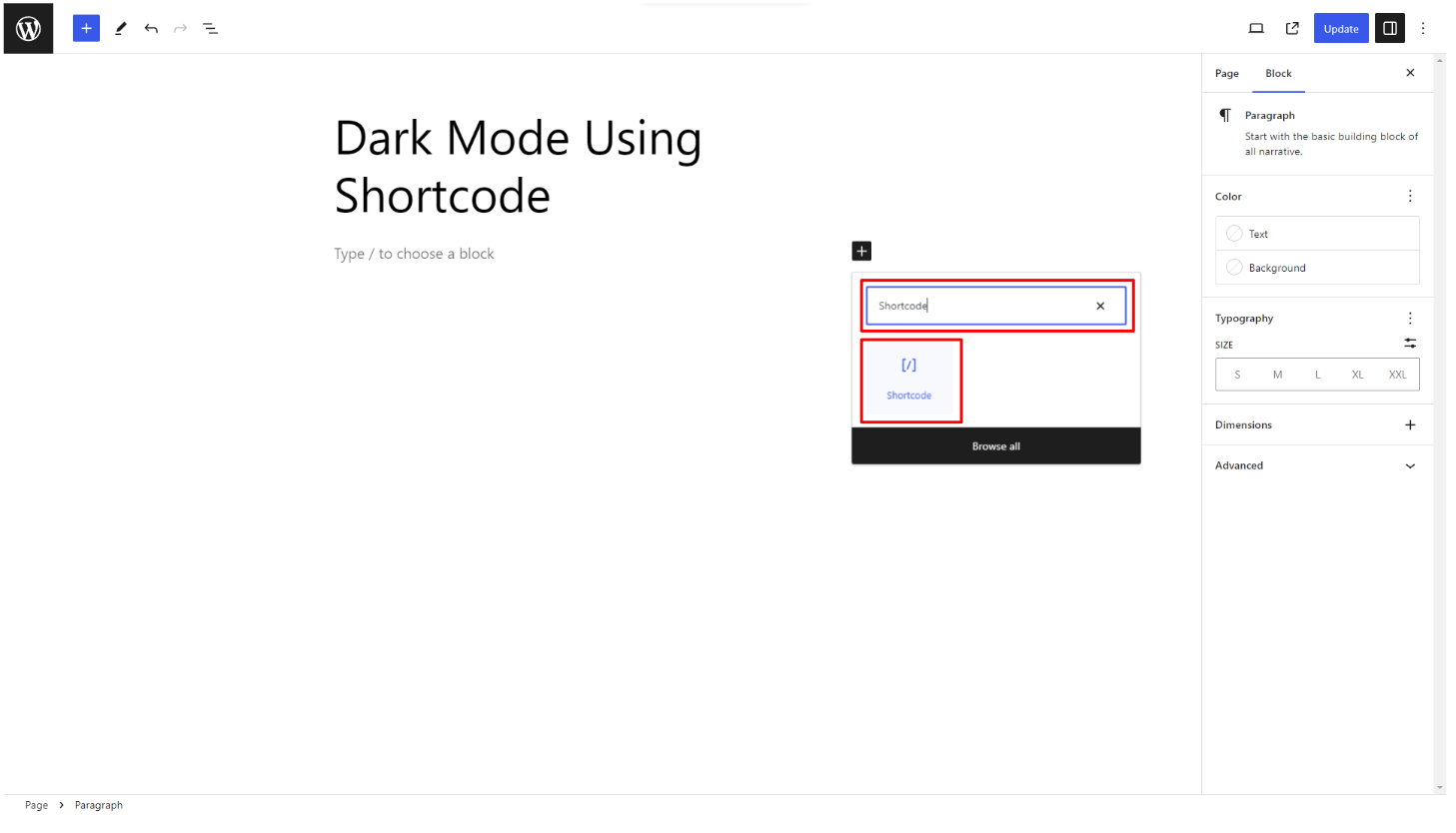
Create a new page from the WordPress dashboard with Gutenberg Editor. Click on the “+” icon on the new page to find the shortcode block.

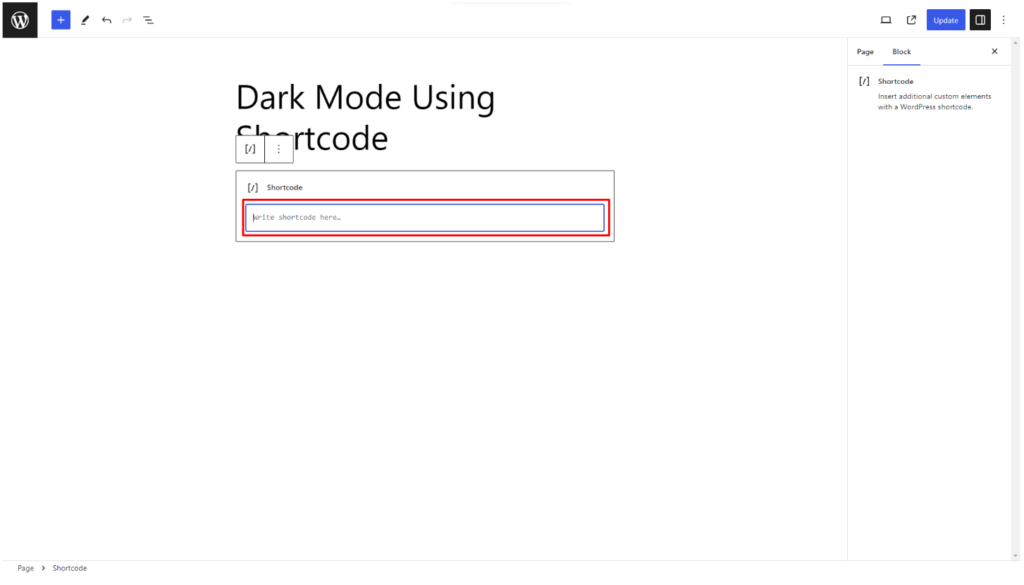
Click on that block and paste the shortcode. Choose your preferred switch style and publish the page.

For Elementor Page Builder:
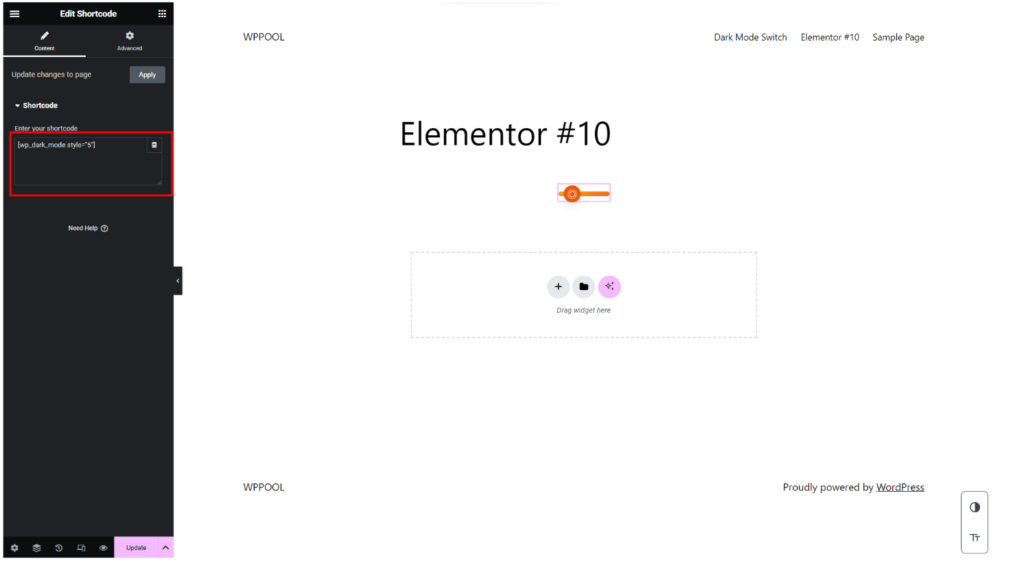
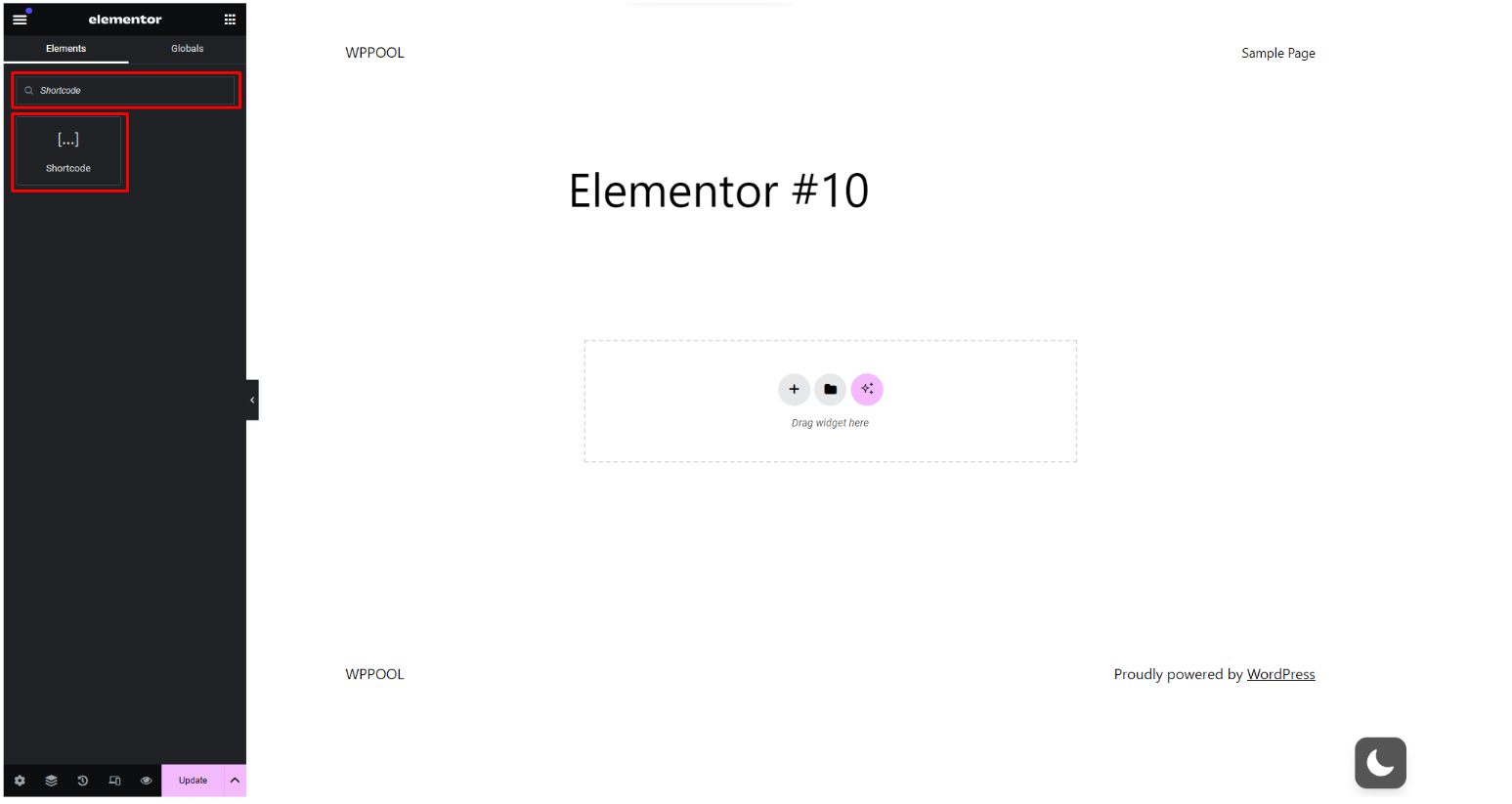
Navigate to WordPress Dashboard > Pages > Add New > Edit with Elementor. Find the “Shortcode” element from the left panel.

Paste the copied code and click on Publish.