Want your tables to load faster? Follow these simple steps to enable FlexTable’s smart caching features.
Step 1: Enable Basic Caching #
- Go to the FlexTable Dashboard.
- Click on the “Table Customization” tab.
- Navigate to the Utility section.
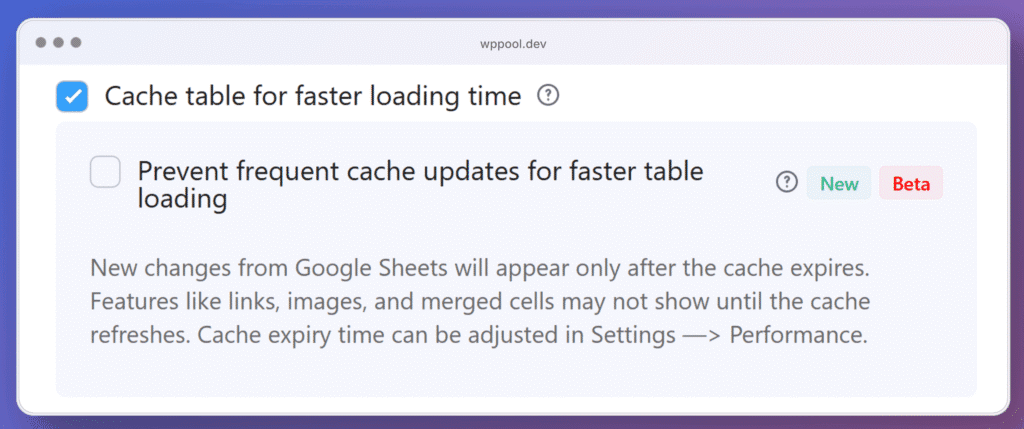
- Check the box for “Cache table for faster loading time”.
This will activate the basic caching system, significantly improving your table loading performance.

Step 2: Make It Even Faster (Optional) #
If you want your tables to load even faster, you can enable an advanced option:
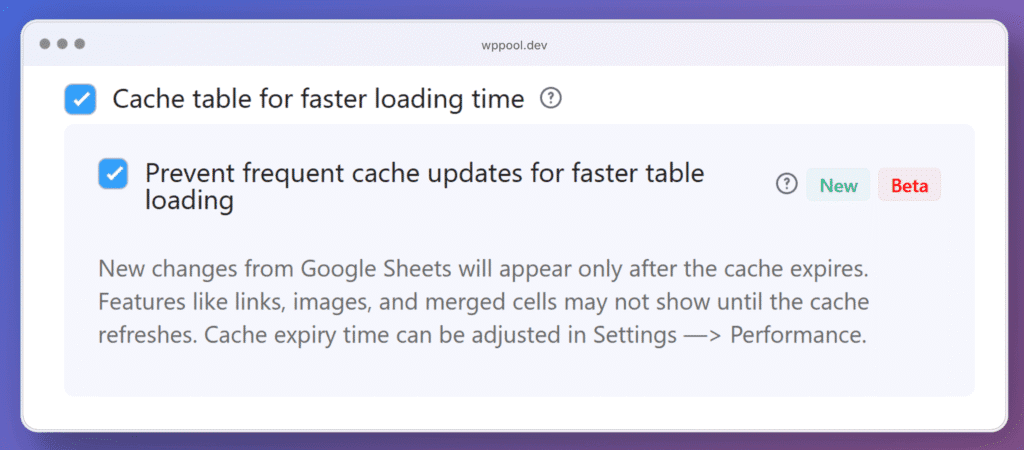
- In the same Utility section, check the box for
“Prevent frequent cache updates for faster table loading.”
This option skips frequent API requests and loads the table from cache until it expires—giving you lightning-fast performance.

Step 3: Set Your Cache Duration #
Go to the Settings tab. Under “Performance” tab you can find this feature.

To control how long your data stays cached:
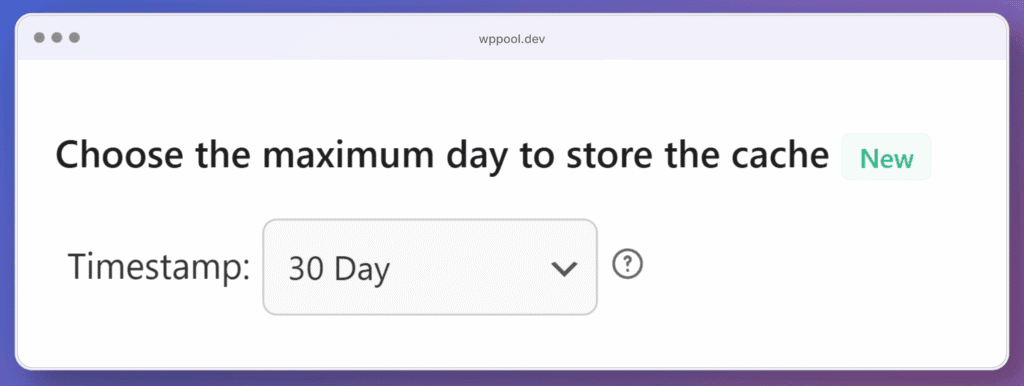
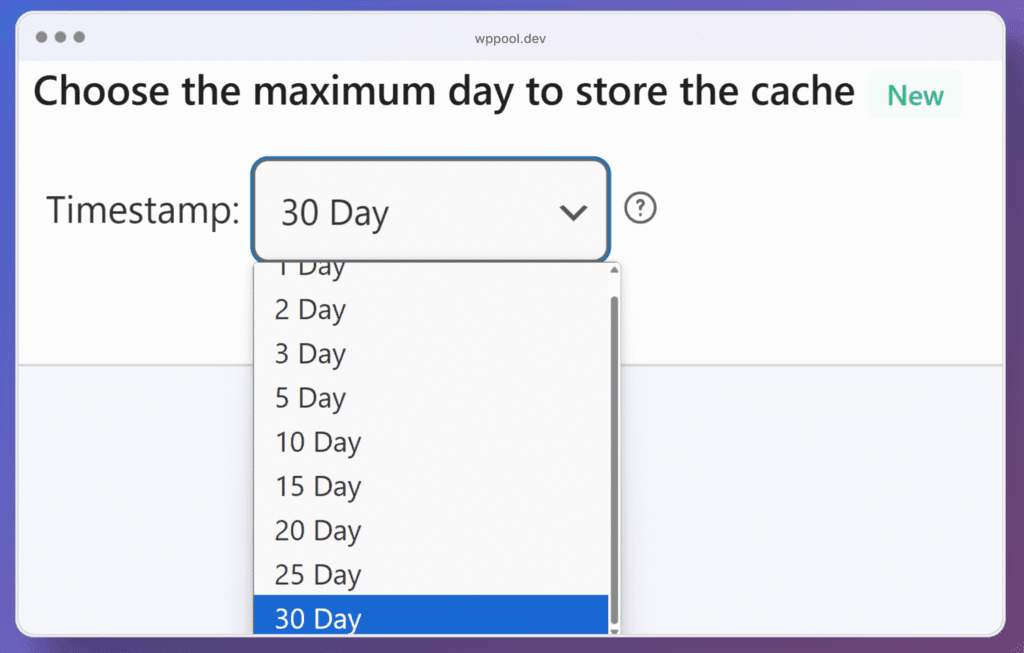
- Look for the Cache Duration setting.
- Set your preferred duration—e.g., 1 day, 3 days, 7 days, etc.

This means your table will load from the cached data for the selected duration. After that time, the data will automatically refresh from your connected Google Sheet.
📌 Note: #
While your table is cached, any updates made in your Google Sheet will not appear until the cache expires.

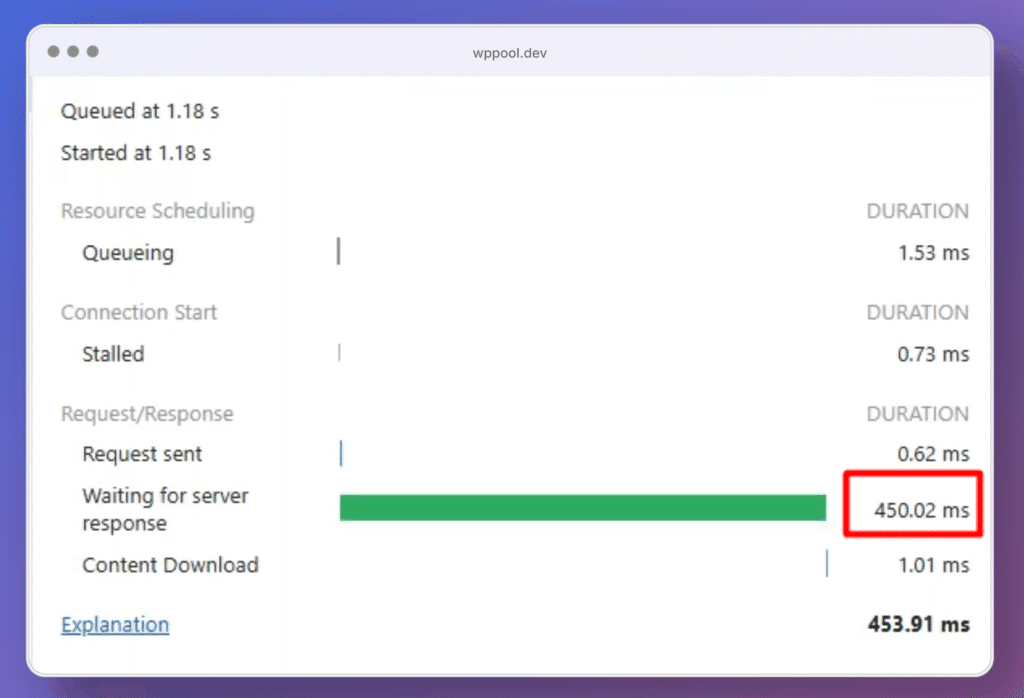
We’ve tested this feature on a sample site and observed a significant improvement in table loading speed. While results may vary depending on the size of your data and your site setup, the before-and-after comparison helps illustrate the potential performance benefits.






Add your first comment to this post