When it comes to SEO, the key to optimizing tables for search engines lies in maintaining semantic HTML. Properly structured HTML helps search engines understand the content and context of a table, making it more accessible and meaningful. For a table to be SEO-friendly, it must use the correct HTML tags and be implemented in a way that ensures search engines can easily index its data.
Semantic HTML Structure for Tables #
Our FlexTable plugin adheres to best practices by using semantic HTML tags for tables. These tags are designed to provide clarity to search engines and ensure the table is properly structured:
- <table>: Defines the table.
- <thead>: Represents the header row(s) of the table.
- <tbody>: Encloses the body content of the table.
- <tr>: Denotes a table row.
- <th>: Defines a table header cell (used for column/row titles).
- <td>: Represents a standard table data cell.
Using these tags correctly helps search engines like Google understand the relationships between different data points and how the content is organized within the table. This semantic structure also makes it easier for screen readers and other assistive technologies to interpret the table’s content, improving accessibility for users with disabilities.
Performance: Impact on SEO #
Table performance is a key factor in SEO, as search engines take page load speed into account when ranking content. Our FlexTable plugin is optimized for performance in two ways:
- Asynchronous Loading: FlexTable uses asynchronous loading to ensure that the table data is fetched and displayed without blocking the rest of the page content. This means that the page loads quickly, and the table is dynamically inserted afterward, leading to a better user experience and faster page rendering times.
- Built-in Loader: The plugin includes a built-in loader that ensures the table is loaded seamlessly. Users will see the page content quickly, and the table will appear smoothly once the data is available, without any noticeable delay or impact on page load time.
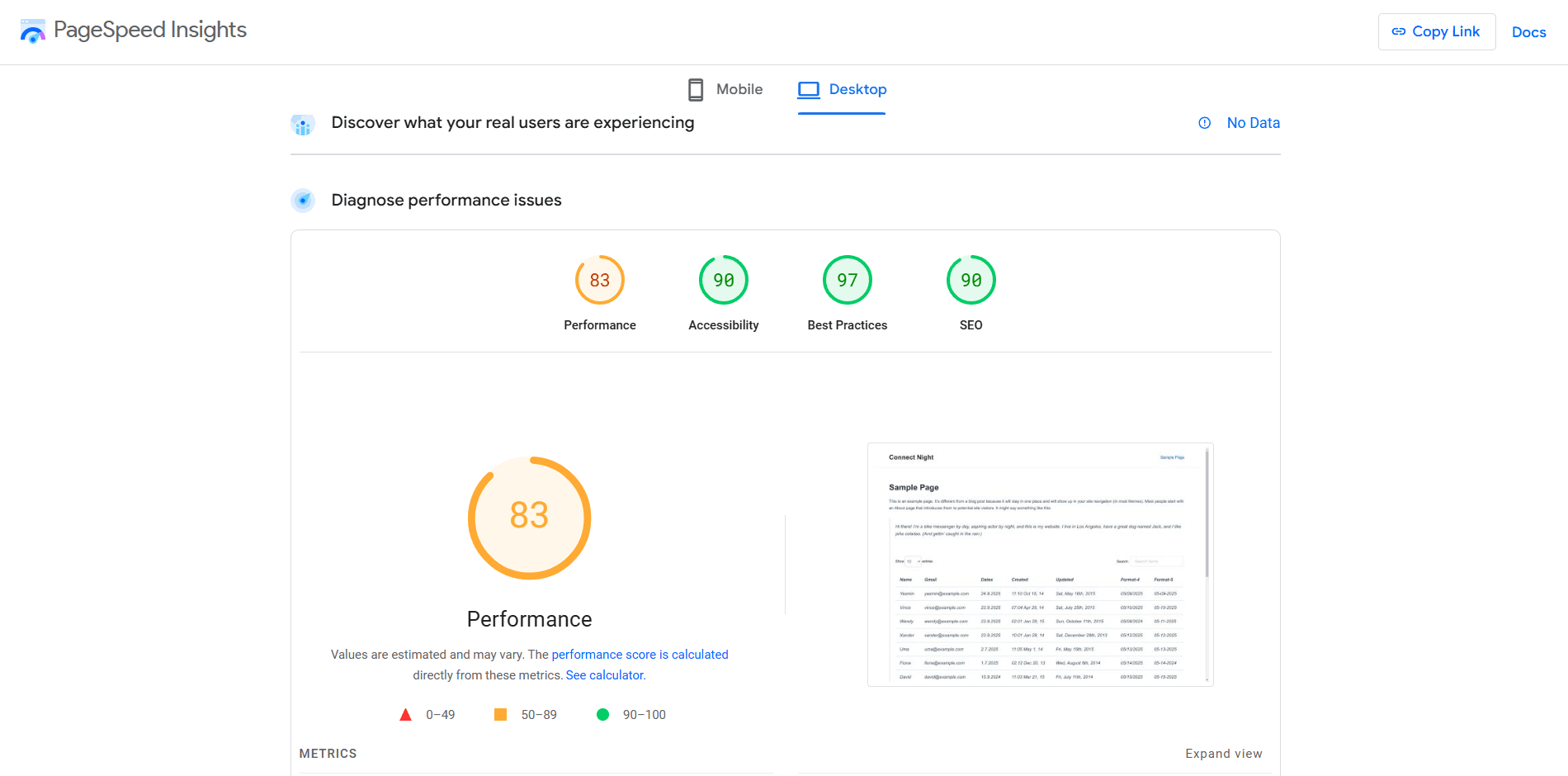
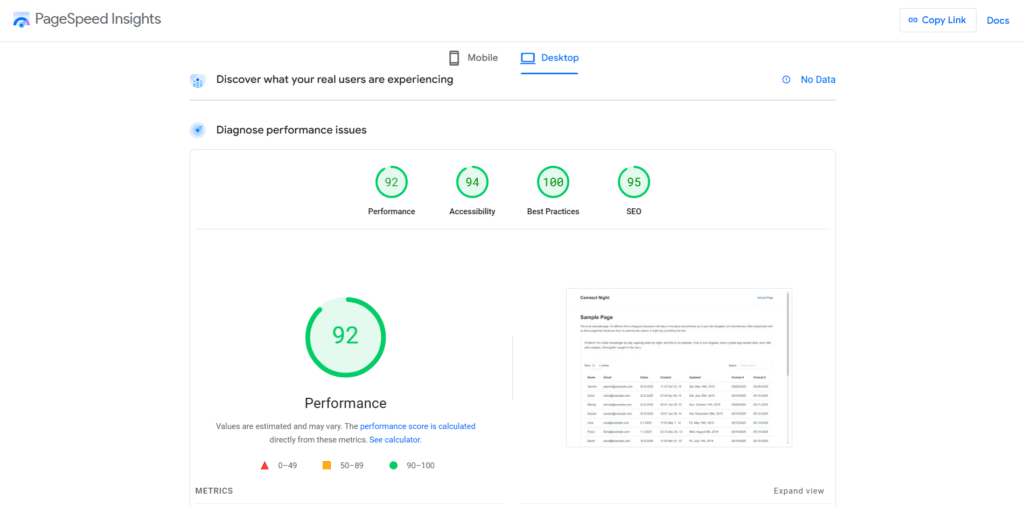
Example: Page Speed Improvements #
To highlight the SEO and performance benefits, let’s compare two PageSpeed Insights reports:
- Before Installing FlexTable:


FlexTable is designed with SEO best practices in mind. Its use of semantic HTML ensures that search engines can easily parse and index the content within the table. Also, the plugin’s asynchronous loading ensures that page speed is not negatively impacted, offering both a fast and SEO-friendly experience.
By using FlexTable, you ensure that your tables are not only well-structured for SEO but also optimized for user experience and page performance.






Add your first comment to this post