In WP Dark Mode you can build your custom color preset and use them in addition to the available presets.
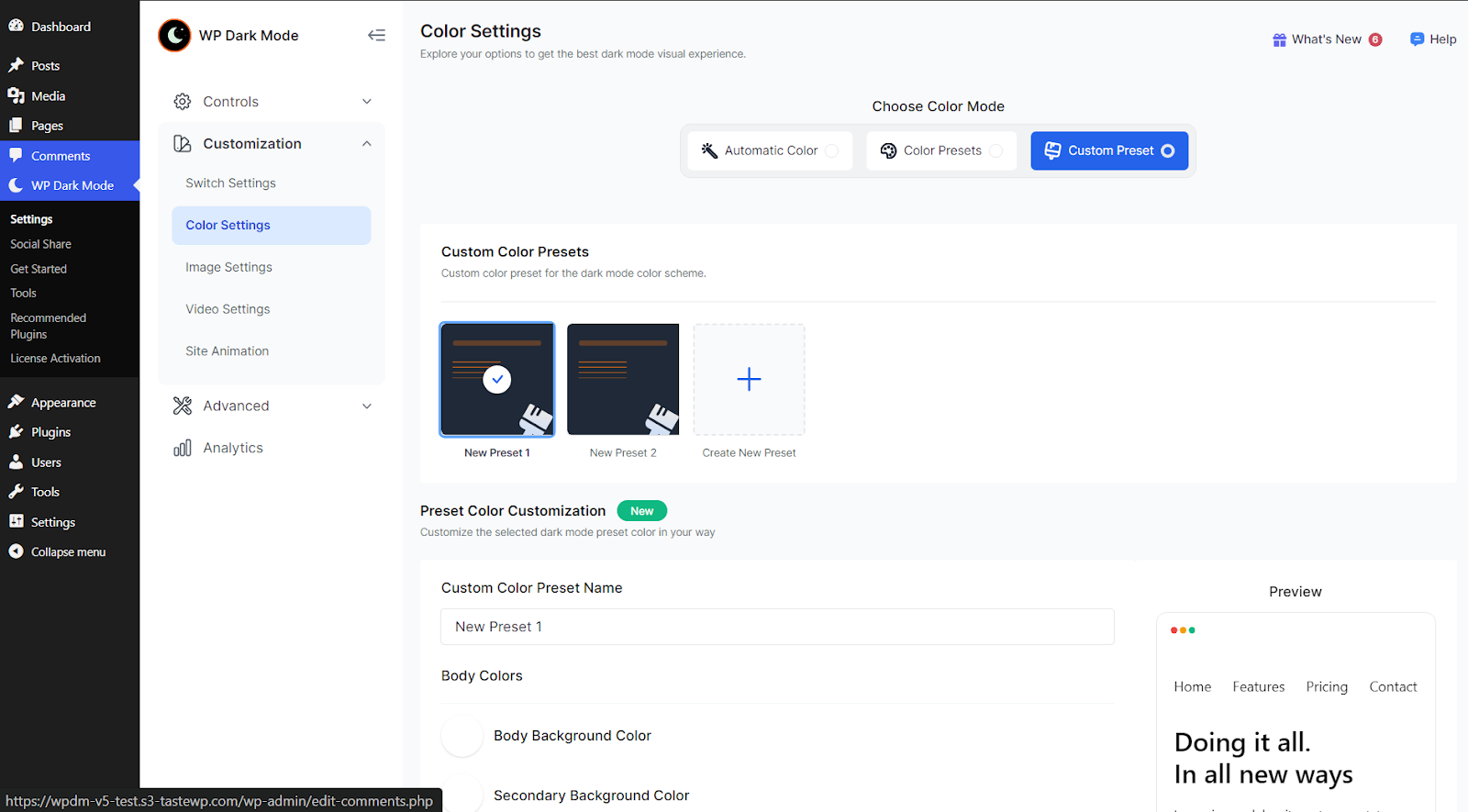
To start, navigate to WP Dashboard > WP Dark Mode > Settings > Customization > Color Settings and pick the Custom Presets mode at the top.

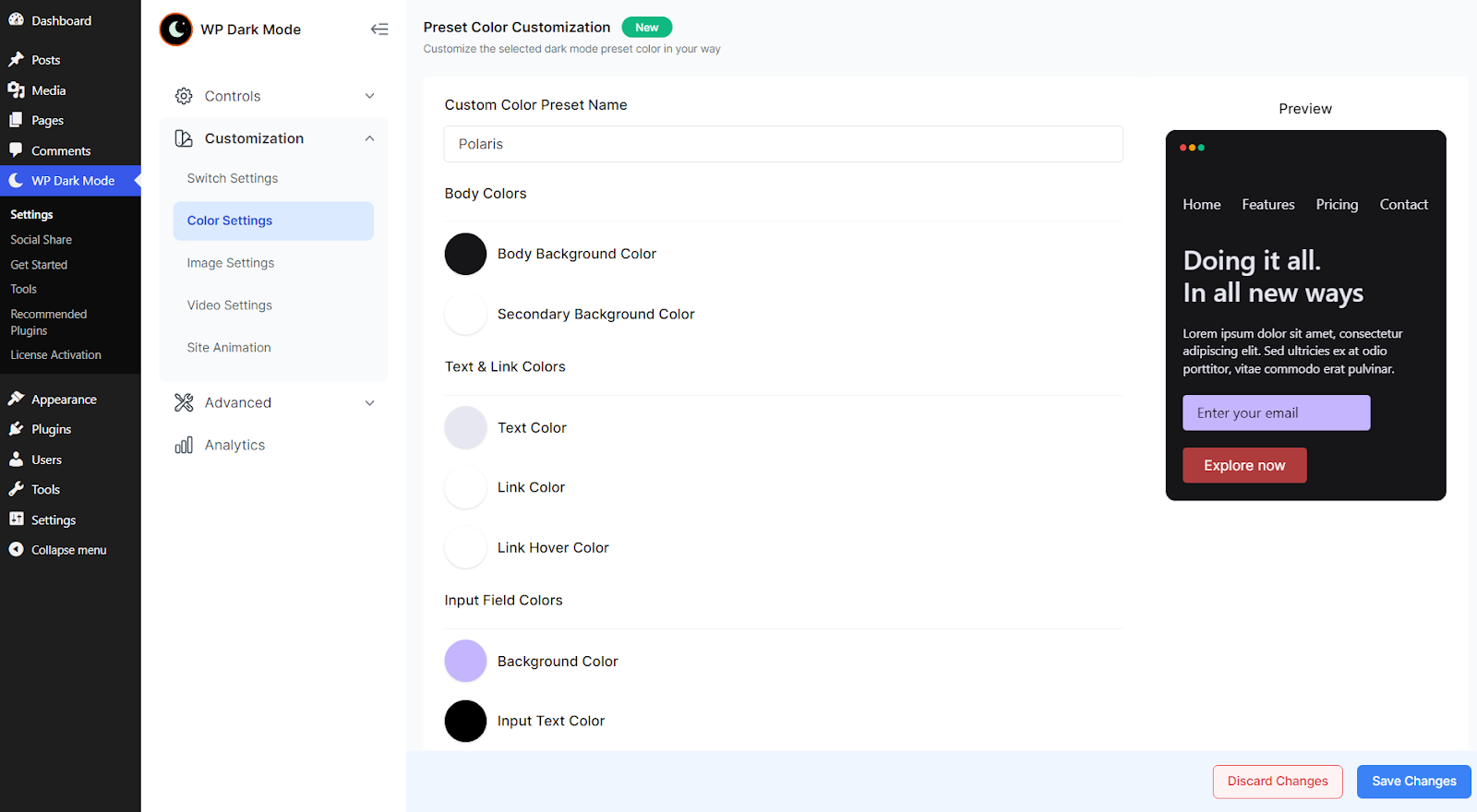
Next, click on Create New Preset and select the newly created preset. Then customize the body colors, text & link colors, input field colors, button colors, and the scrollbar as you wish.

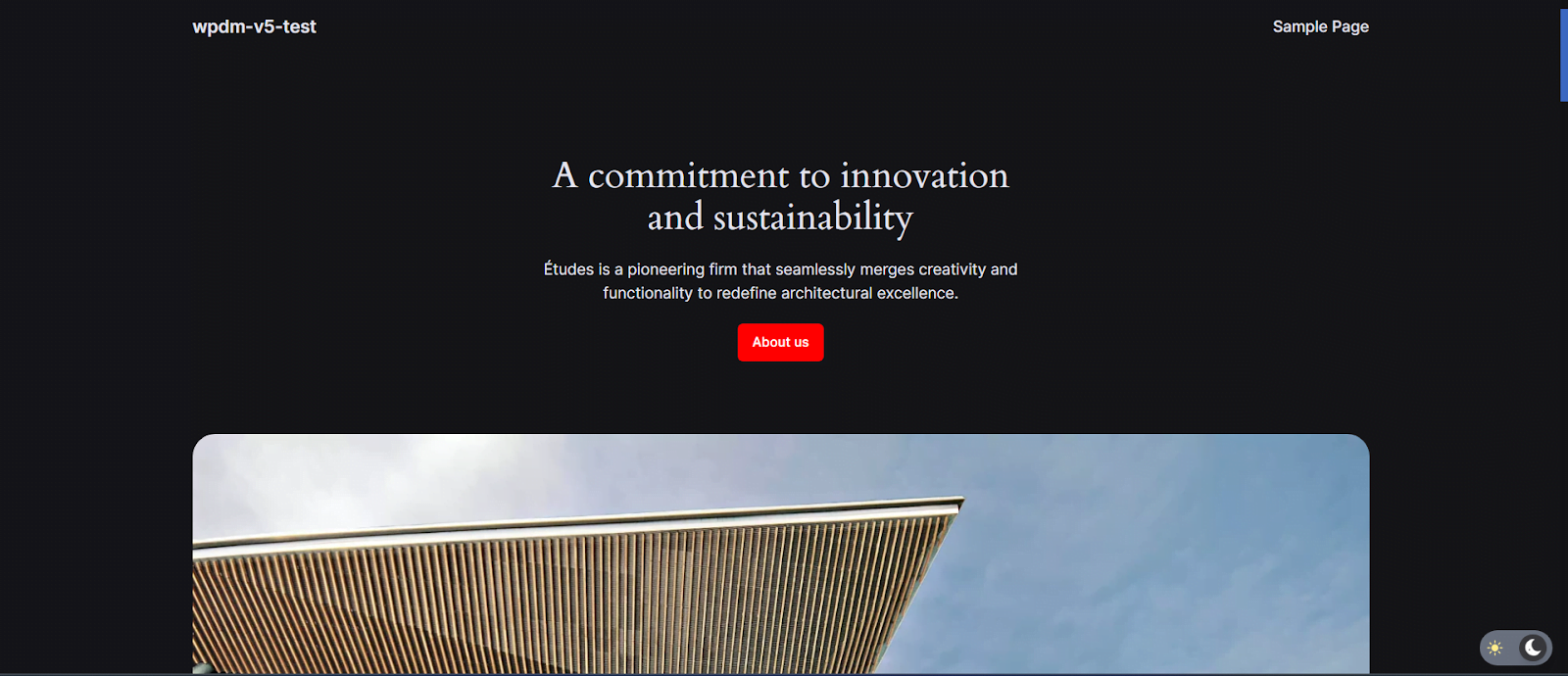
Once you are done click on the Save Changes button and check the result on your website.







Add your first comment to this post