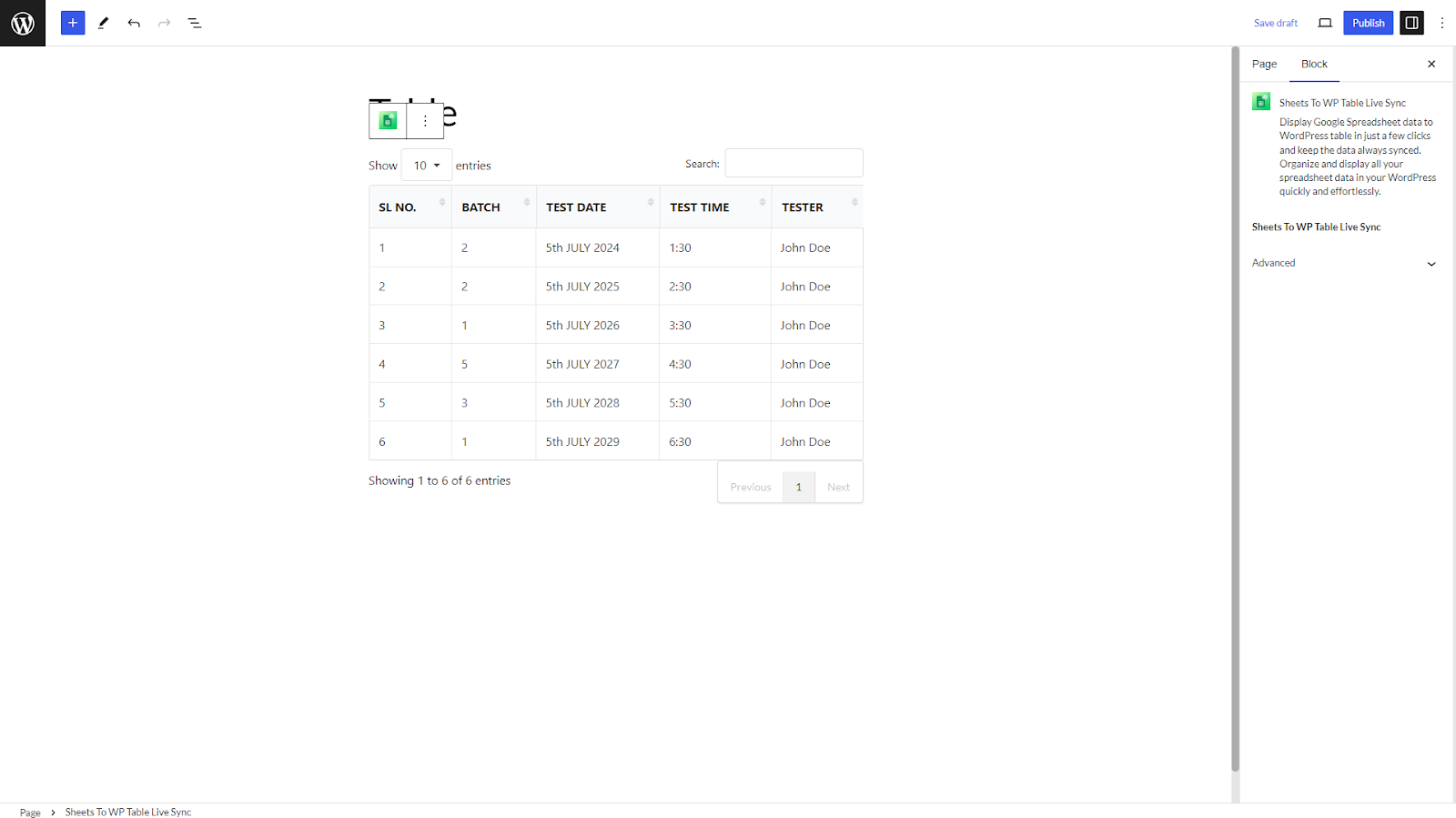
When you create a table on the plugin, the default view of the table on your website will be like this:

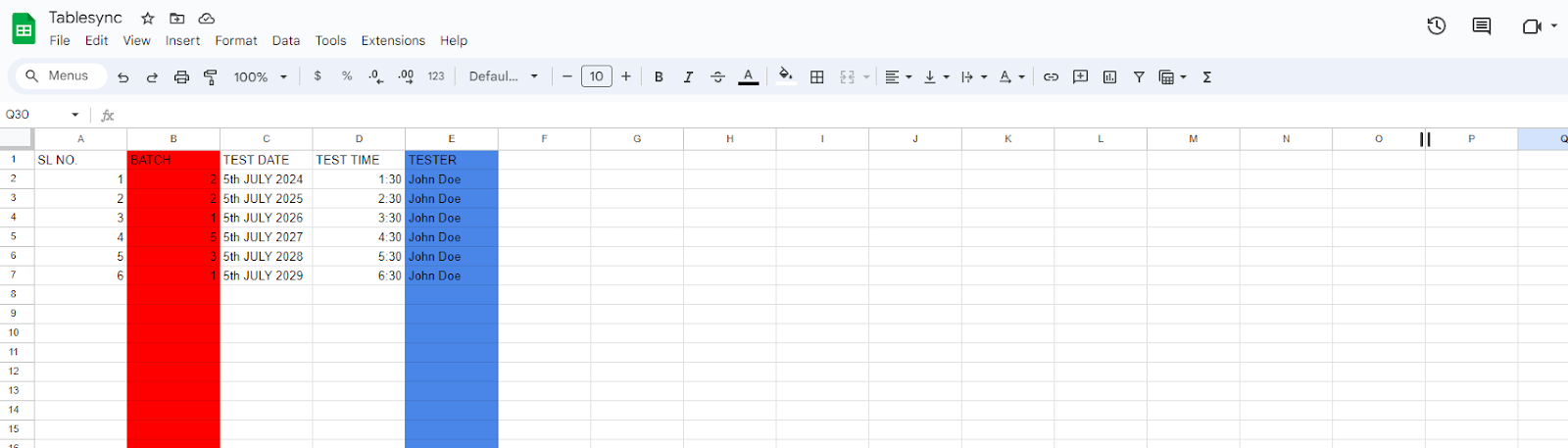
But what if you want to show the table on the website as it is on your Google Spreadsheet?

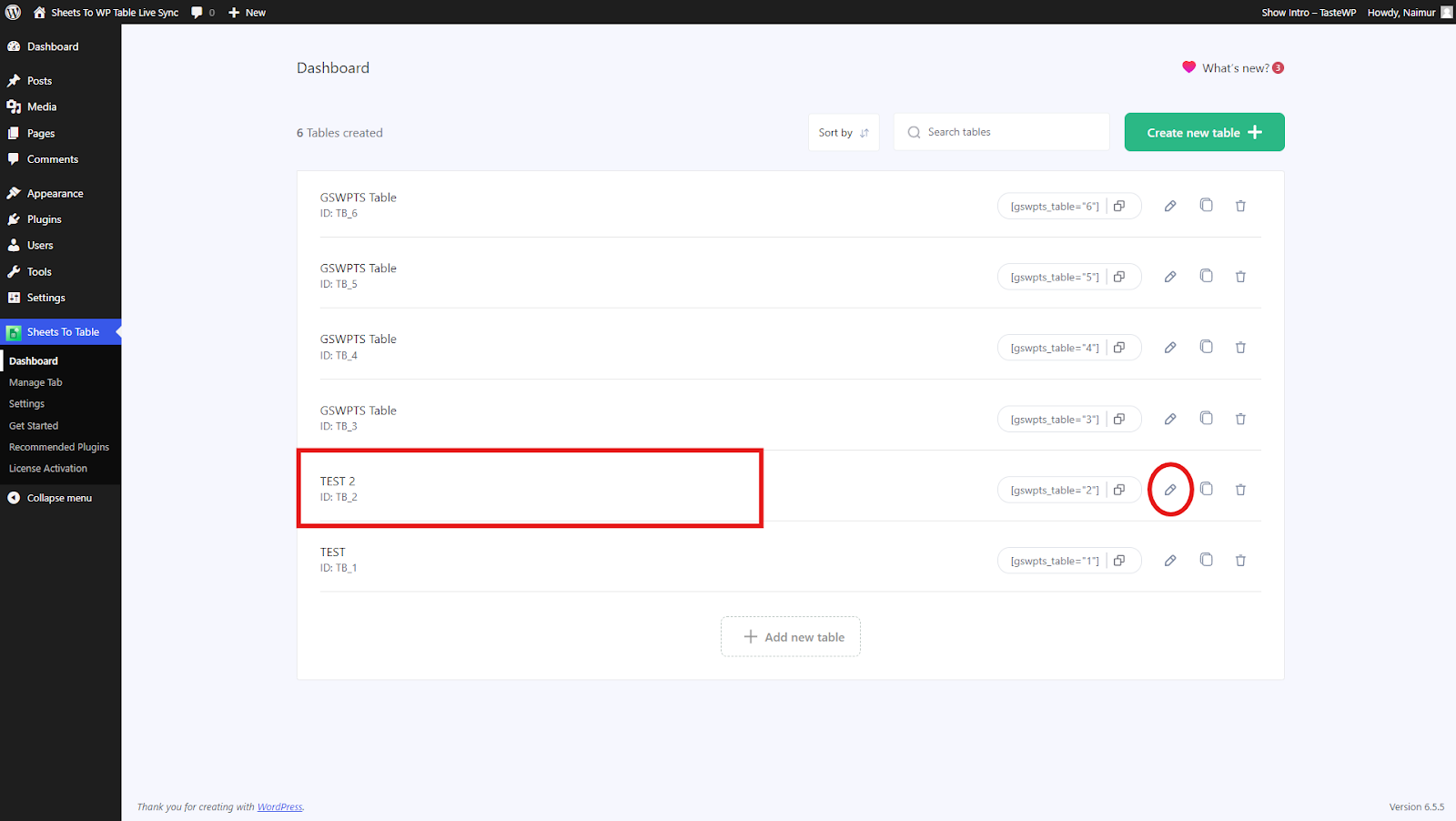
You can easily do that with this plugin. First, go to the plugin’s Dashboard. Then click on the edit icon on the right side of the table you want to edit.

Then go to the Table theme option from the Table Settings.
Click on the Table Theme tab. Now, Check the box that says ‘Import colors and text styles from sheet‘ and click on Save.

Voila! it’s done. The background and font color on Google Sheets are now on your website table too.
That’s it. Very easy to use.
Video Tutorial






Add your first comment to this post