Looking to provide seamless customer support on your website? The FormyChat plugin allows you to create a multi-agent chat support widget, enabling multiple agents to respond to customer inquiries directly from What’s App.
Before getting started, make sure both the Free and Ultimate versions of the FormyChat plugin are installed and activated on your WordPress site.
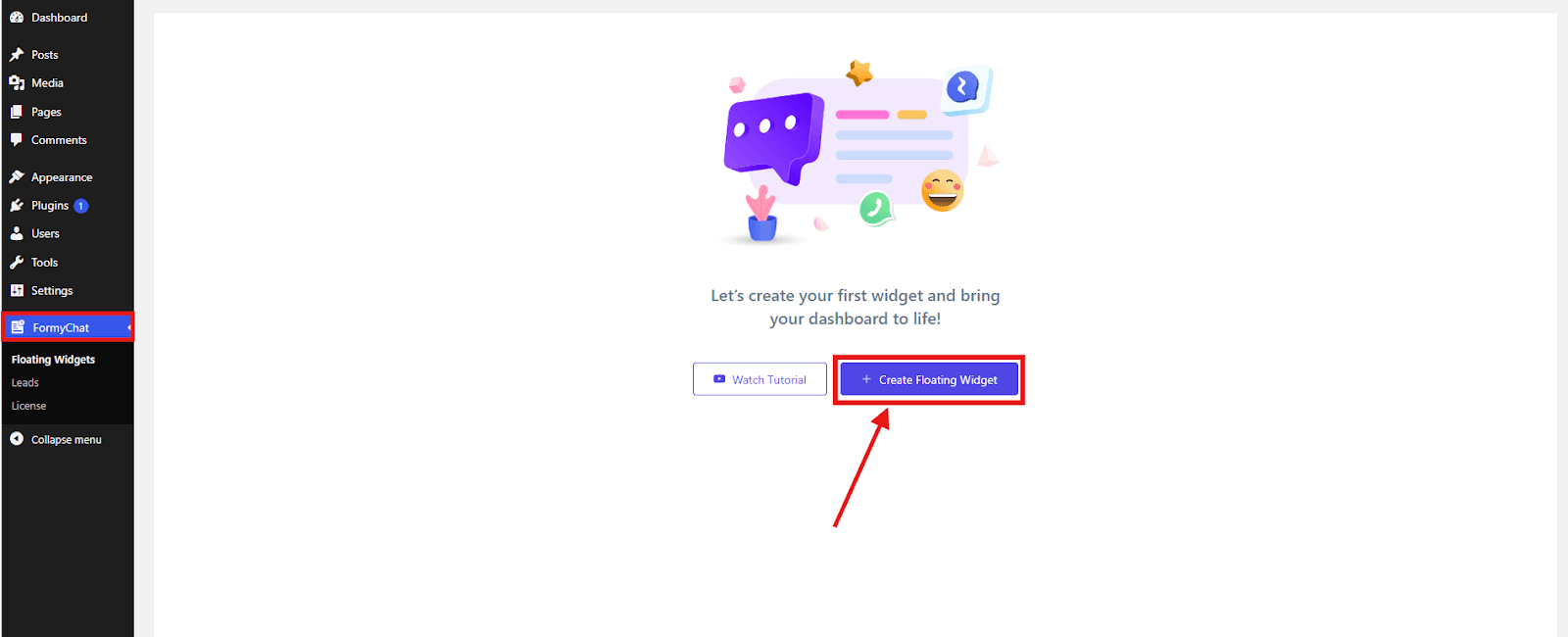
Navigate to FormyChat in your WordPress dashboard, Click on the Create Floating Widget button.

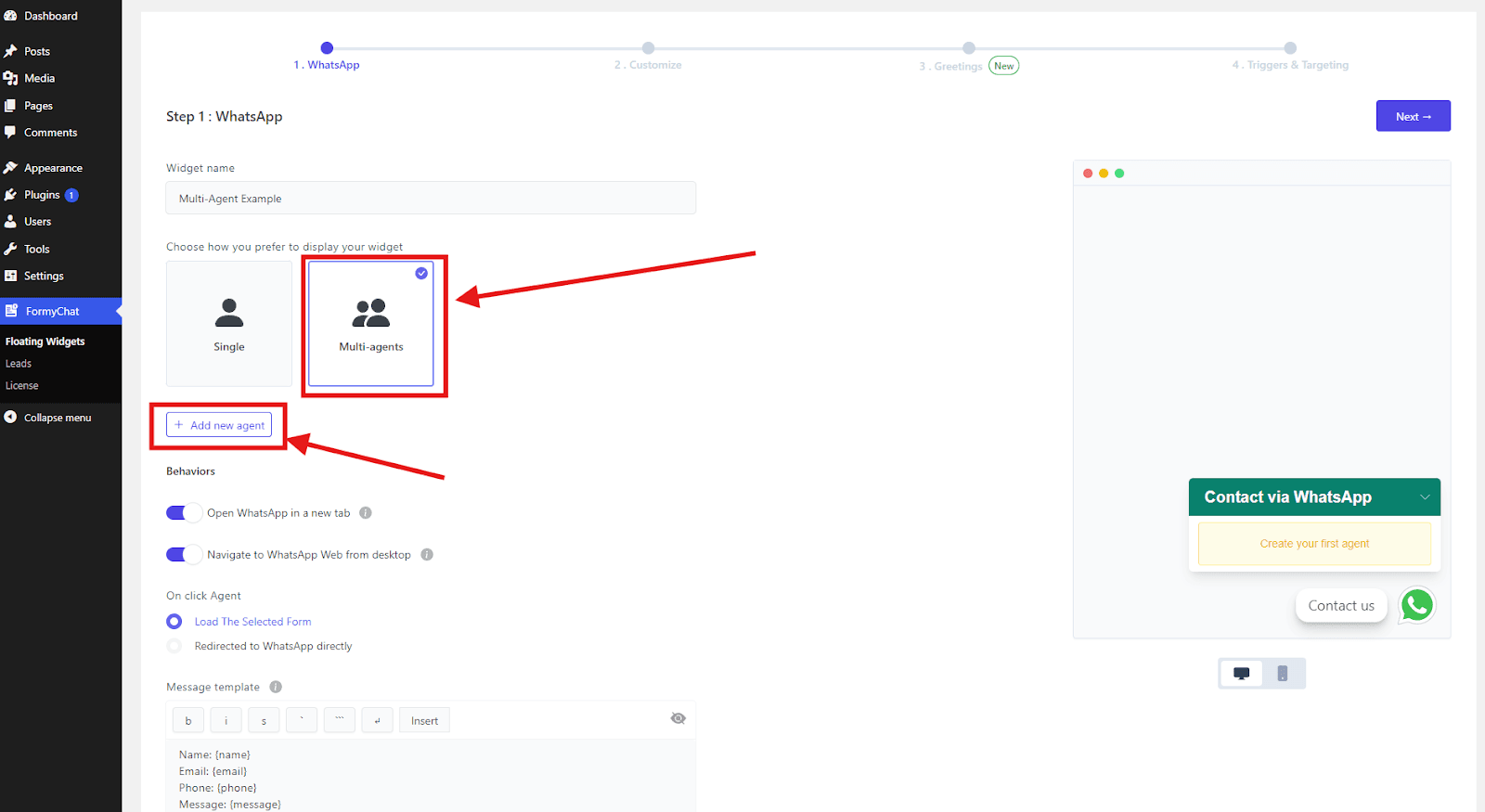
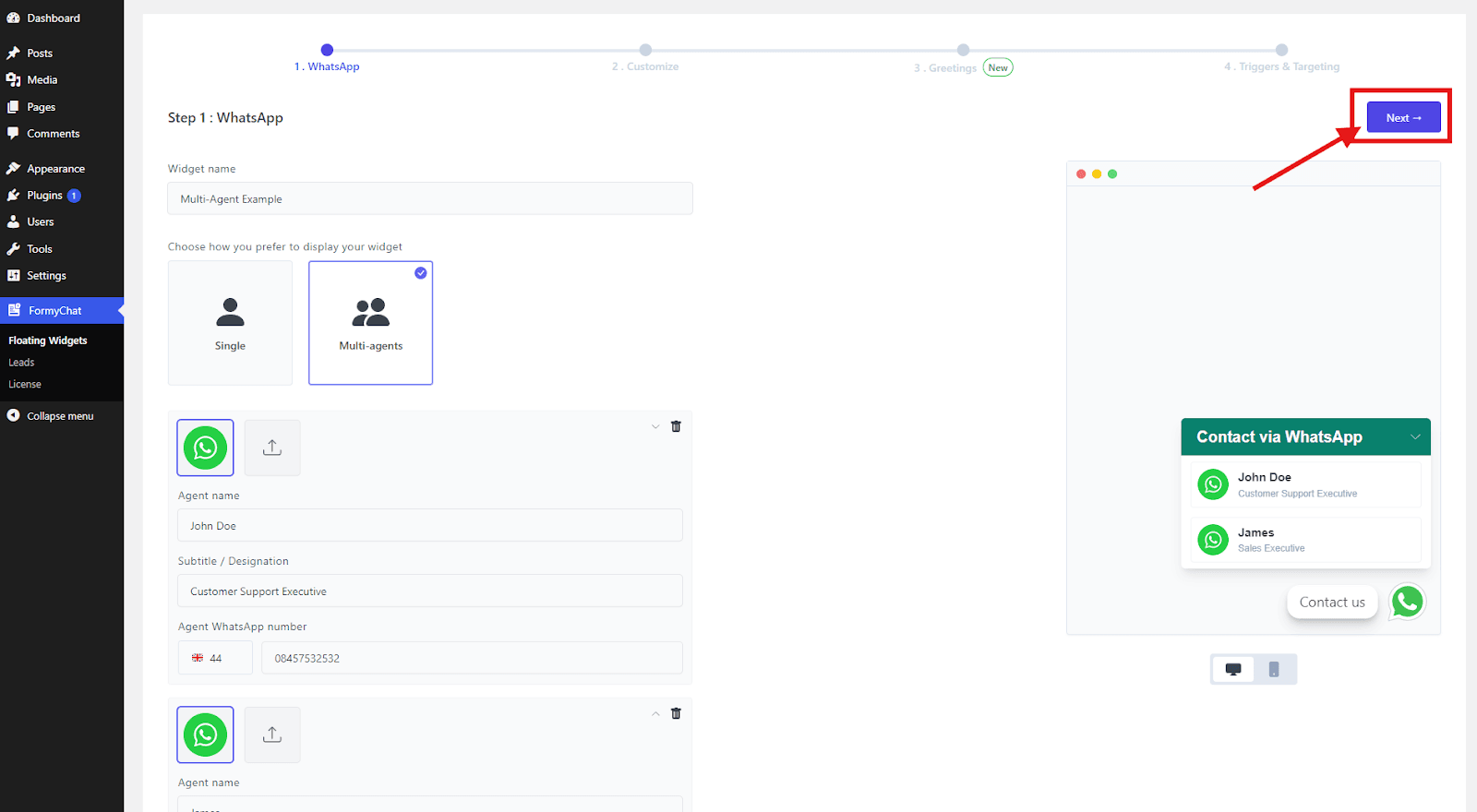
Give your widget a name of your choice. Select the Multi-Agents option. Click on the Add New Agent button to start adding agents.

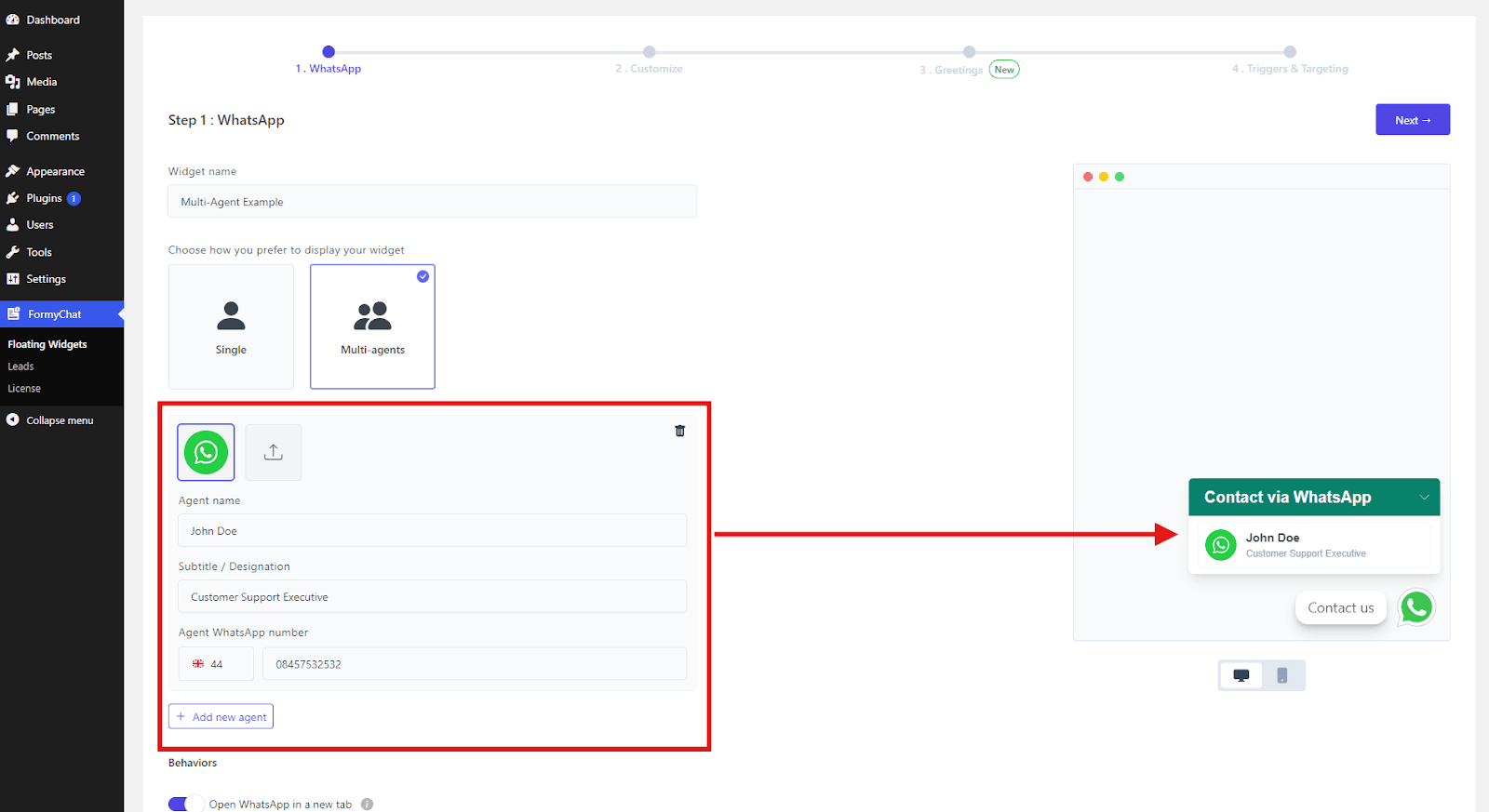
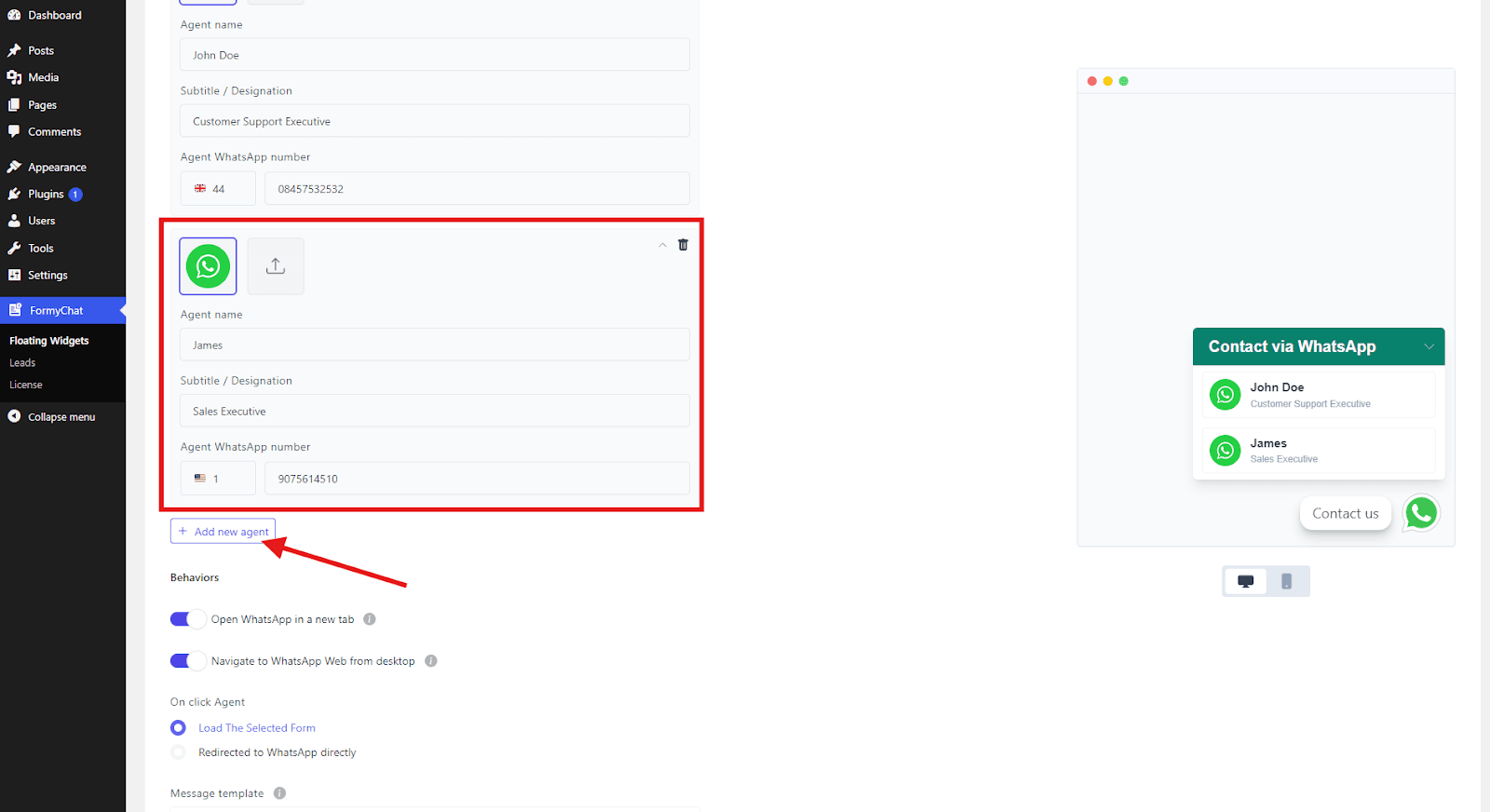
Enter the agent’s Name, Designation, and WhatsApp number. You’ll see a live preview of your changes on the right side of the screen.

To add more agents, click the Add New Agent button again and repeat the process. There’s no limit on the number of agents you can add.

Make any additional adjustments to the settings as desired. Click Next and proceed through Steps 2, 3, and 4, customizing as needed.

After making all your customizations, click Create to finalize your widget.

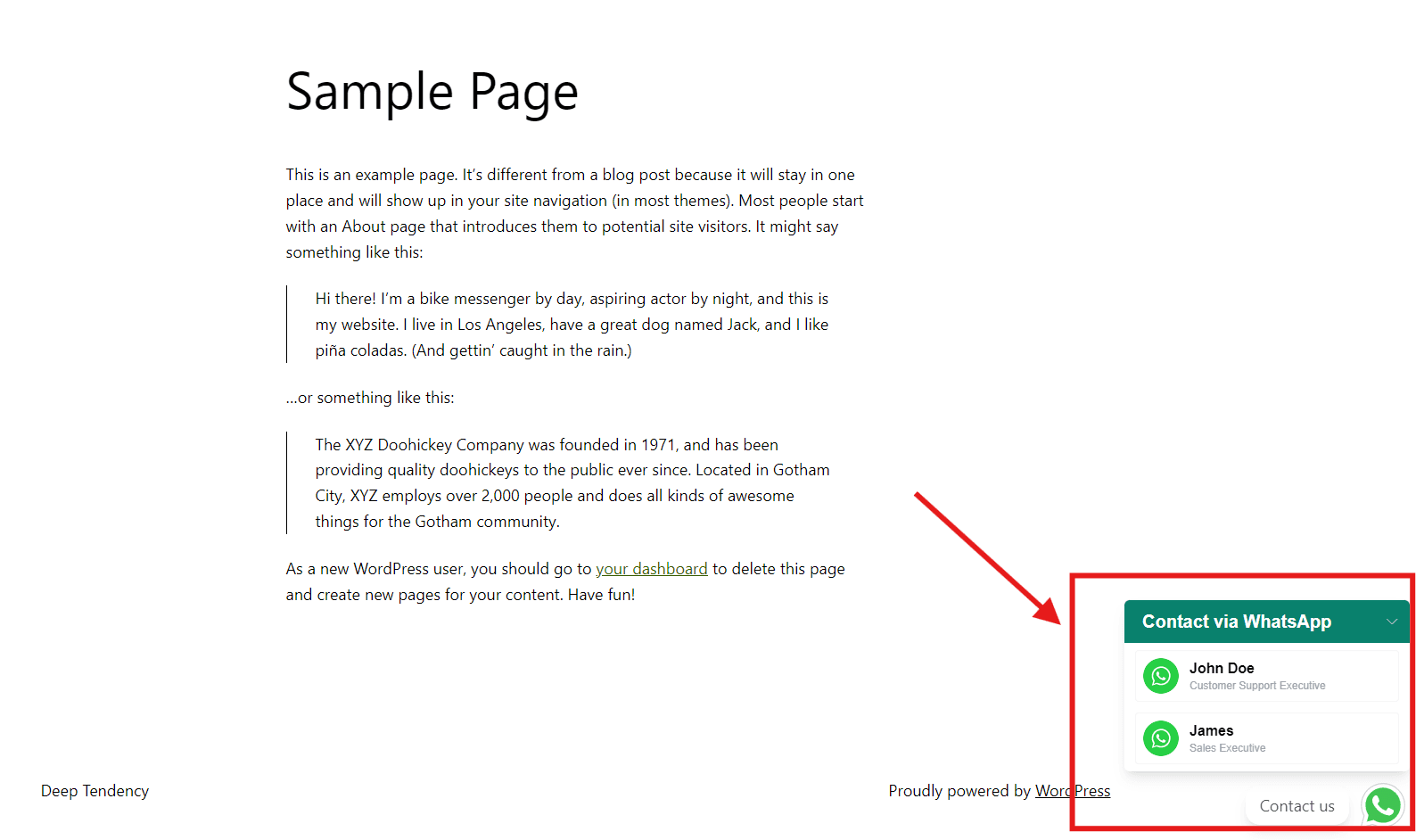
Your multi-agent widget is now live and visible on your website!