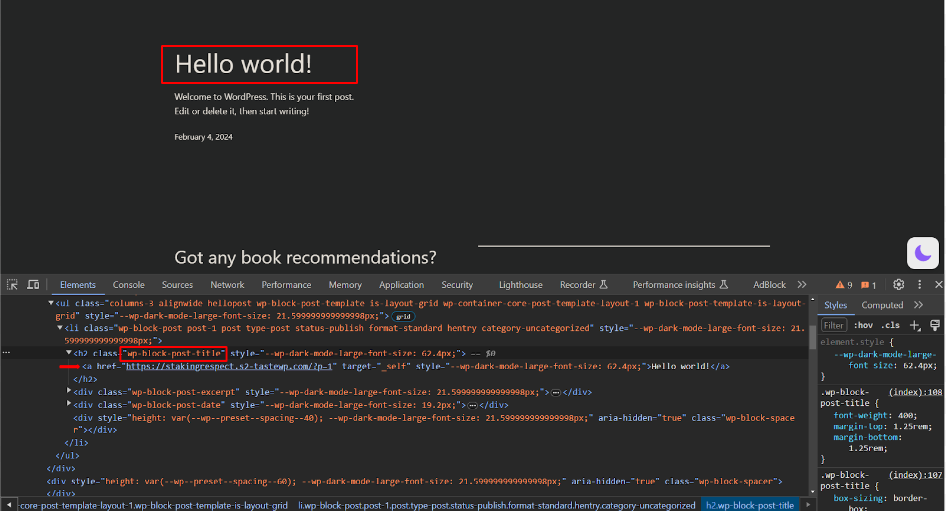
Go to the web page where you want to use custom CSS to make advanced editing. Right-click on the designated section and click on “Inspect”. Find the area and copy the style elements.

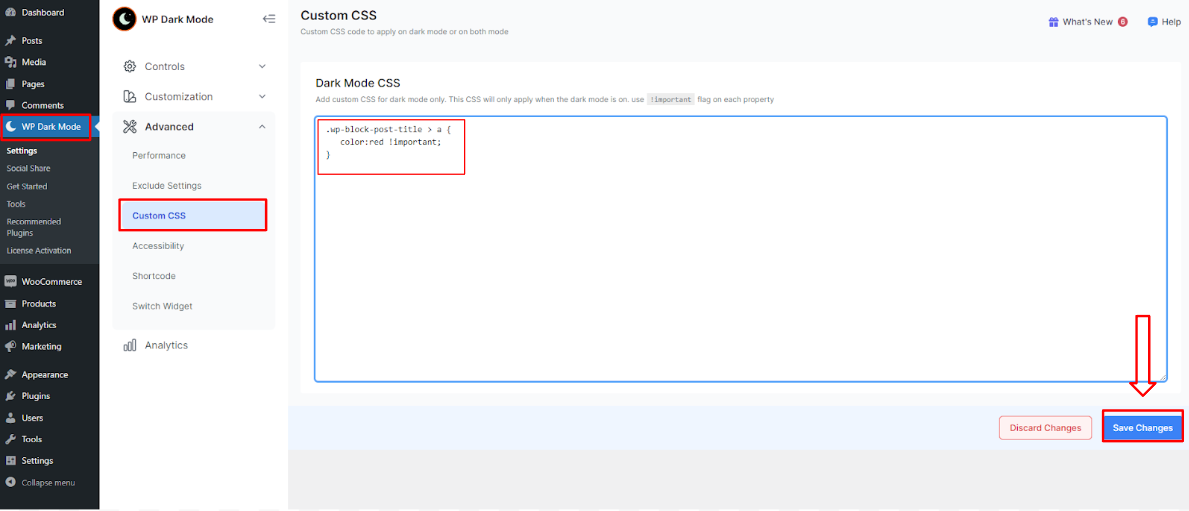
Now, go to the admin dashboard, then navigate to WP Dark Mode > Advanced > Custom CSS. Then paste the custom CSS code following the given instructions.

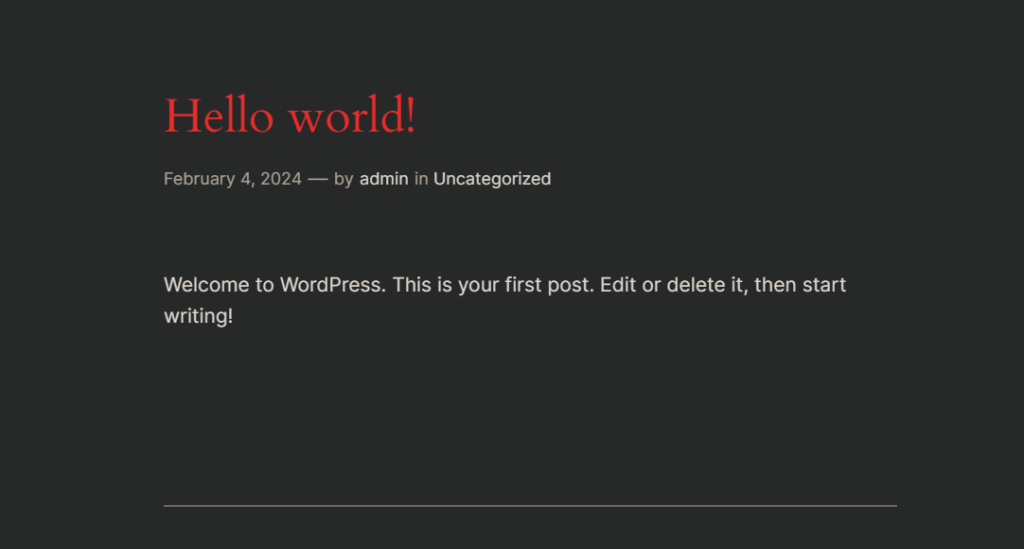
The section will now correctly appear in dark mode with the changes.