You can collect testimonials from your customers using Easy Video Reviews in three ways. Using Gutenberg block, Elementor, or Shortcode.
Using Gutenberg block: #
You can add the button for review anywhere you want on your website using the Gutenberg block.
First, go to the page where you want to add the button.
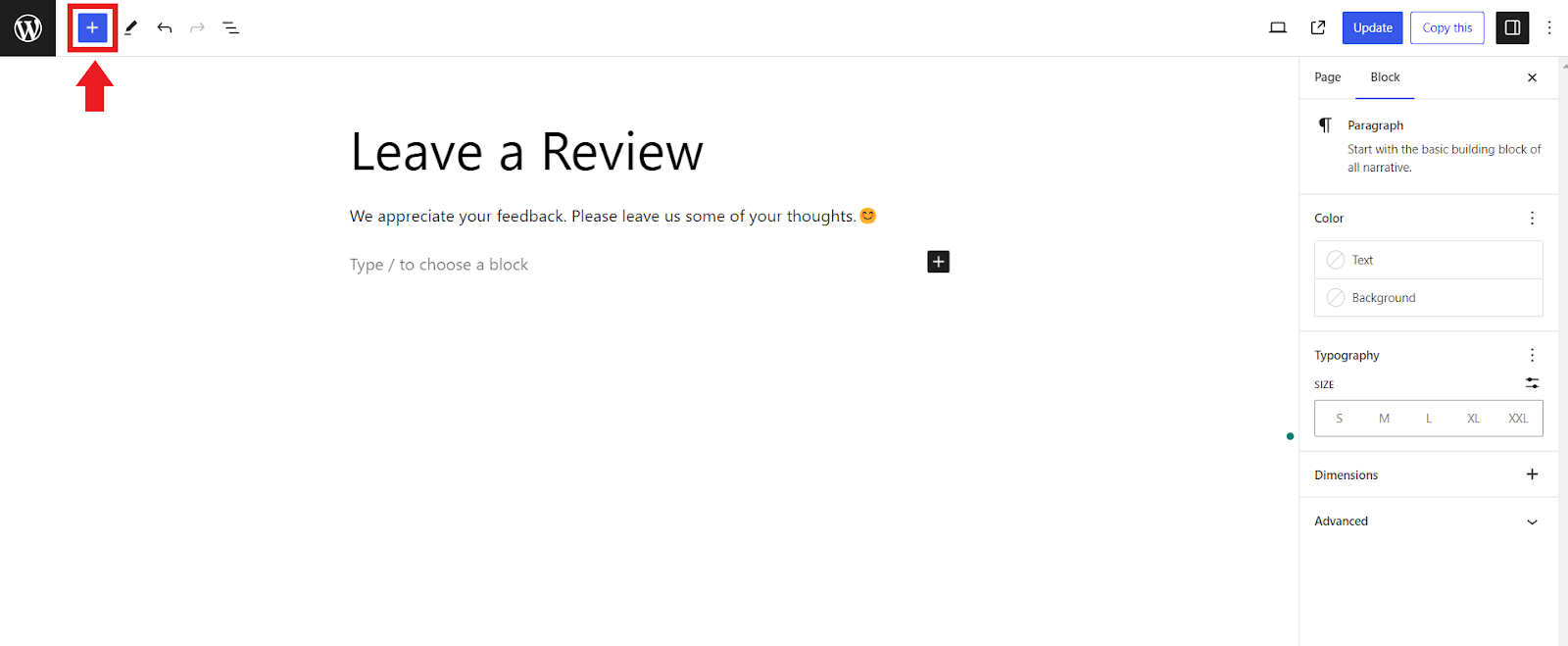
Now, click on the ‘+’ button on the top left corner of the page to add a new block.

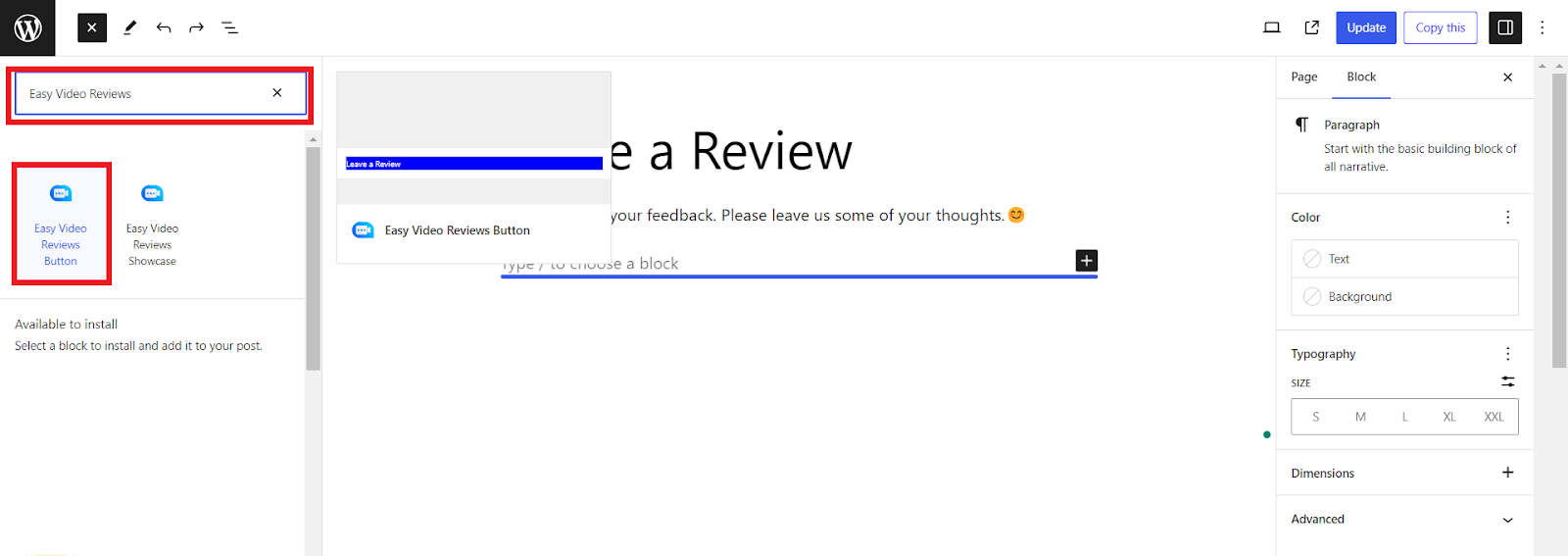
Now, search for ‘Easy Video Reviews’ on the search bar.

And click on the ‘Easy Video Reviews button’ that will appear beneath the search bar.
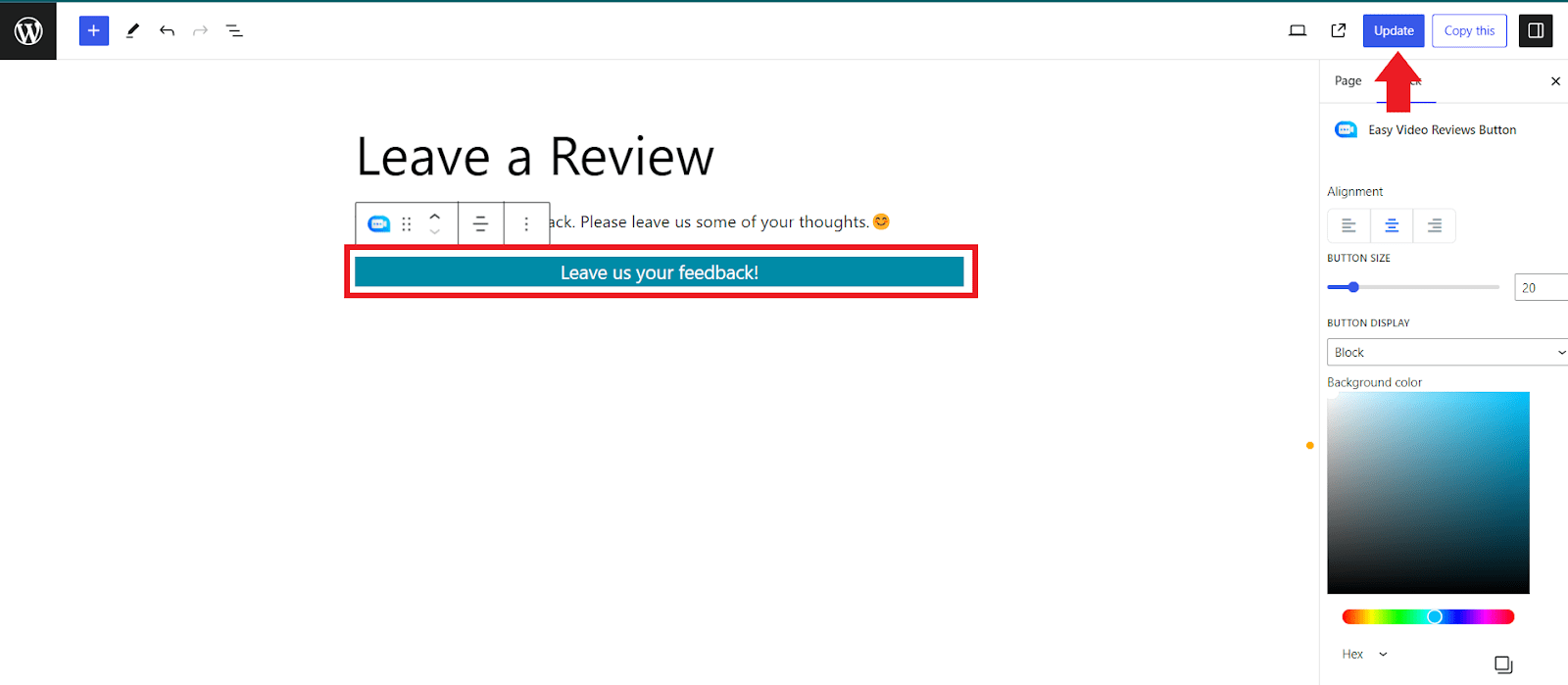
The button will appear on the page. Now change the button setting according to your preference and click on update.

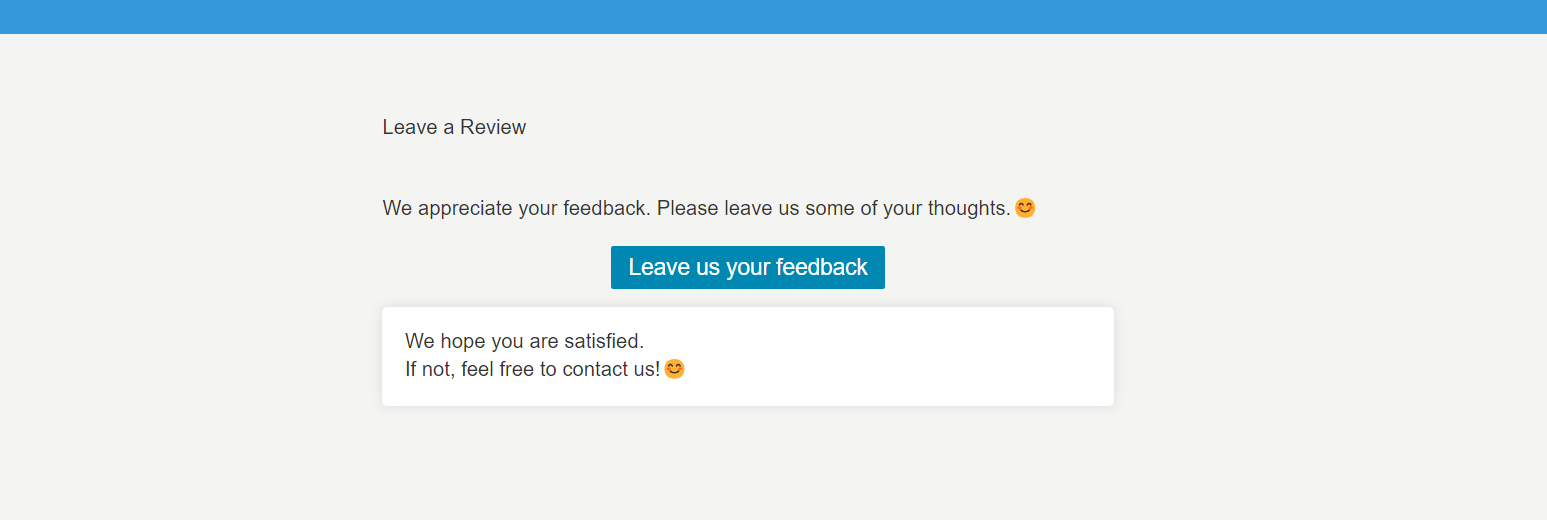
The button for review is now added to your site.

Easy!
Using Elementor: #
First, go to the page where you want to add the button.
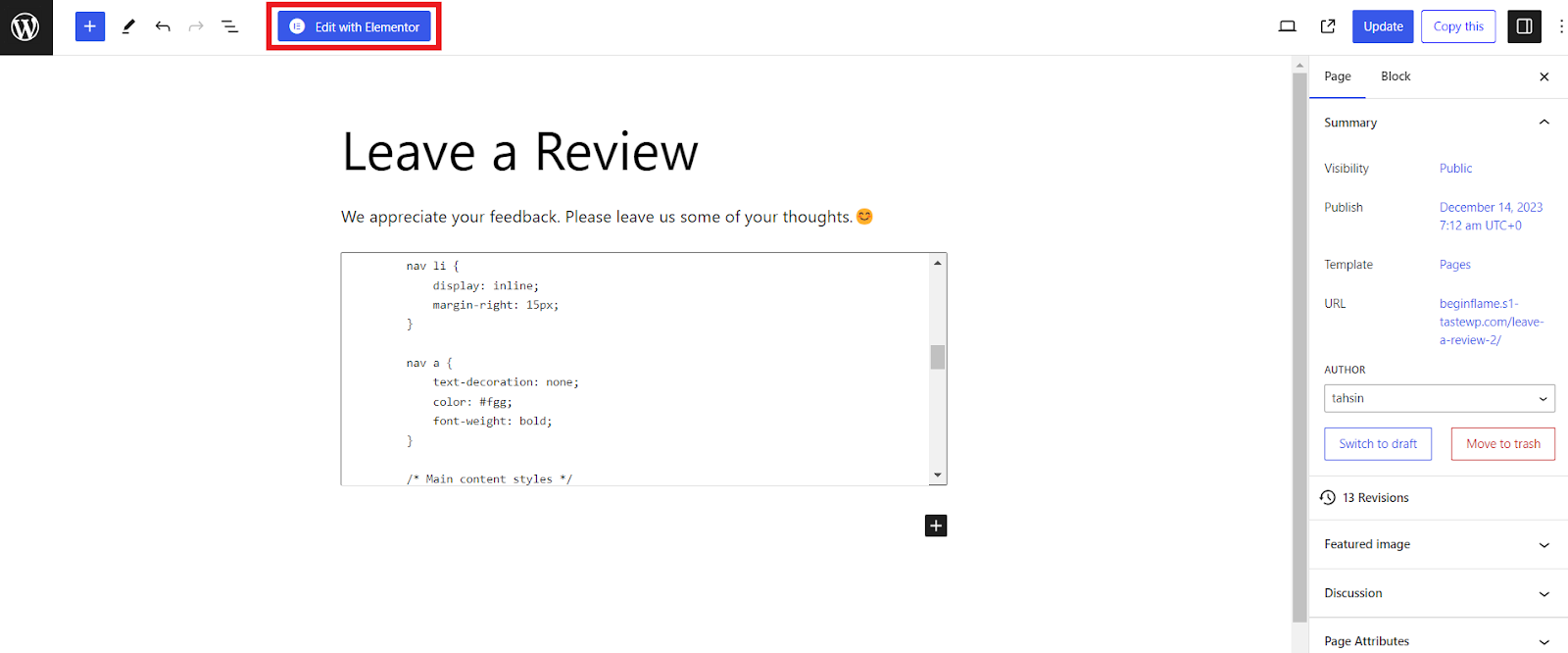
Now, click on the ‘Edit with Elementor’ button on the top right corner of the page.

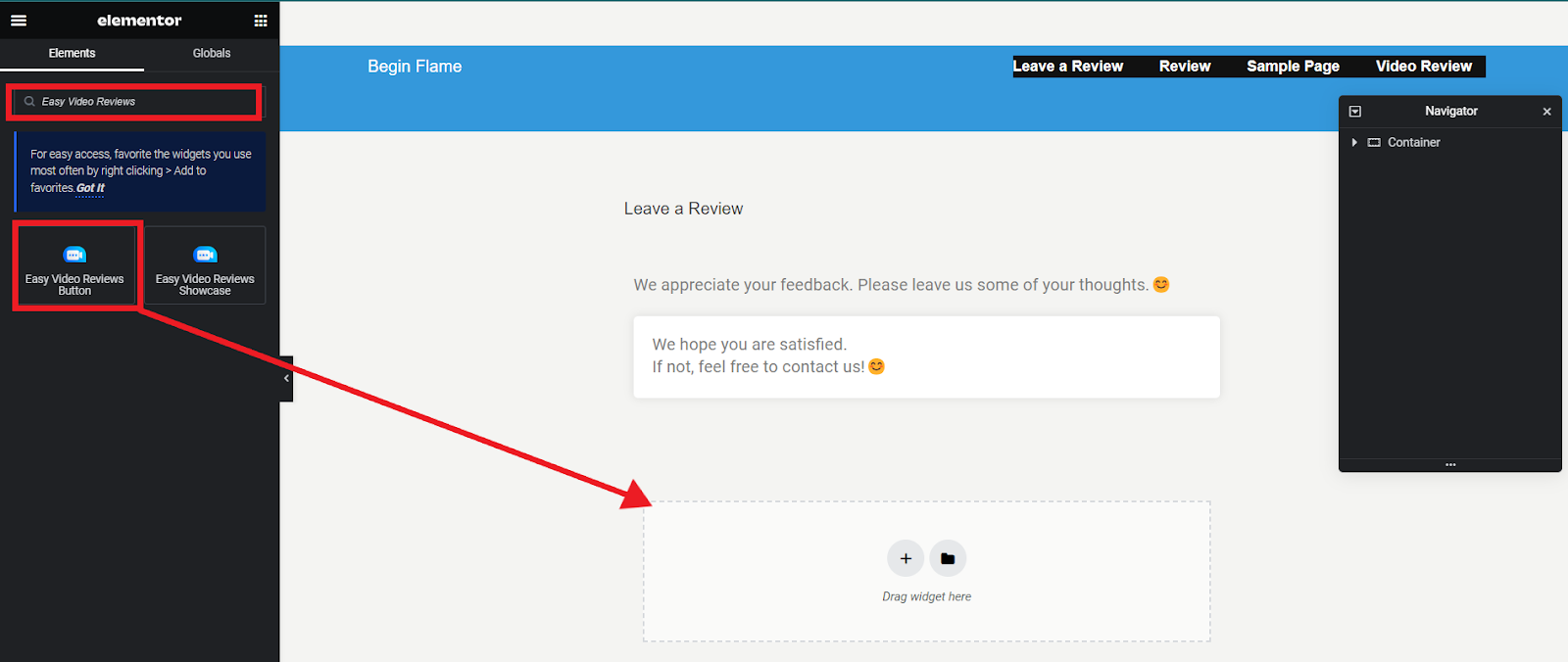
Now, search for ‘Easy Video Reviews’ on the search bar of the Elements tab.
You should see an ‘Easy Video Reviews Button’ widget.

Drag and drop the widget on the page you want to add the button.
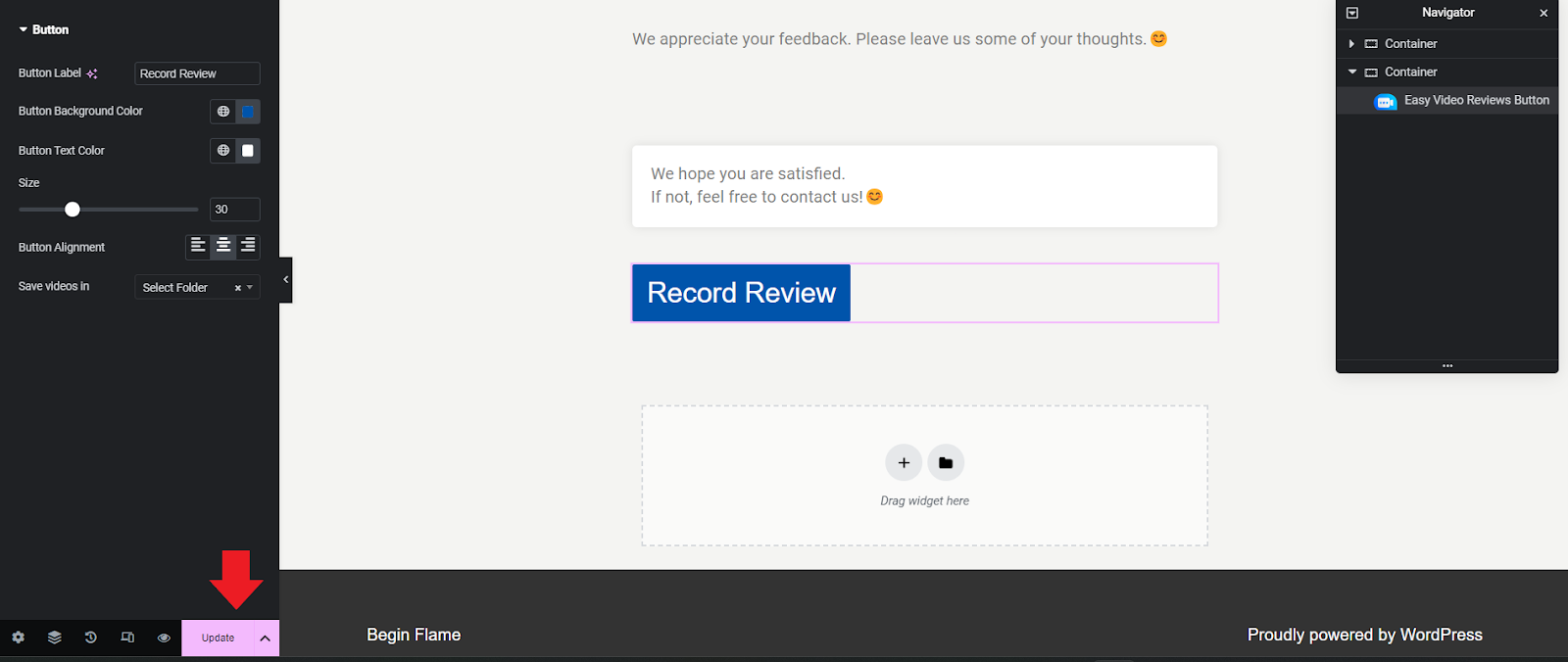
Configure the button settings as you want and press ‘update’ on the bottom.

That’s it! The button for review is now added to your site.
Using Shortcode: #
First, go to the page where you want to add the button.
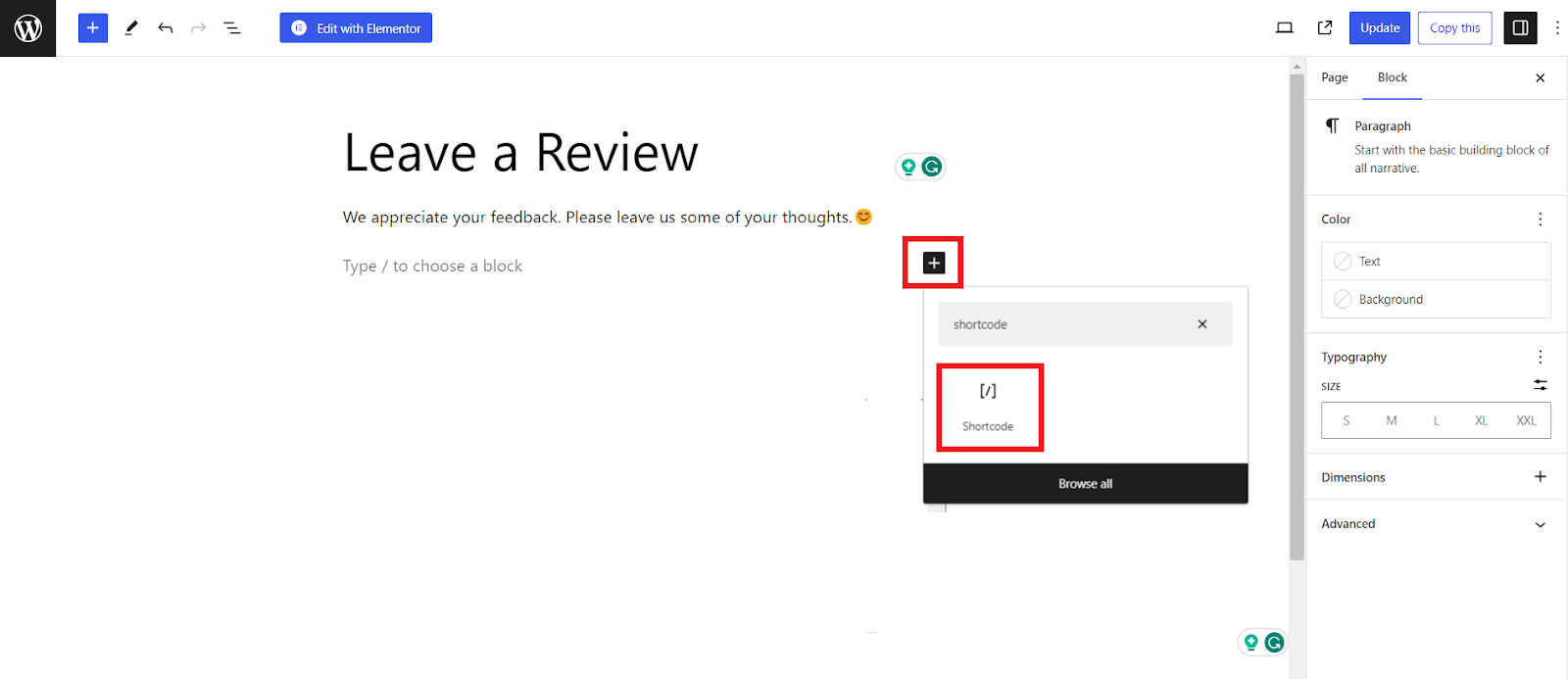
Then click on the ‘+’ button on the page to add a block and search for ‘shortcode’.

Now, click on the ‘Shortcode’ option to add a block to place the shortcode for the Easy Video Reviews button.
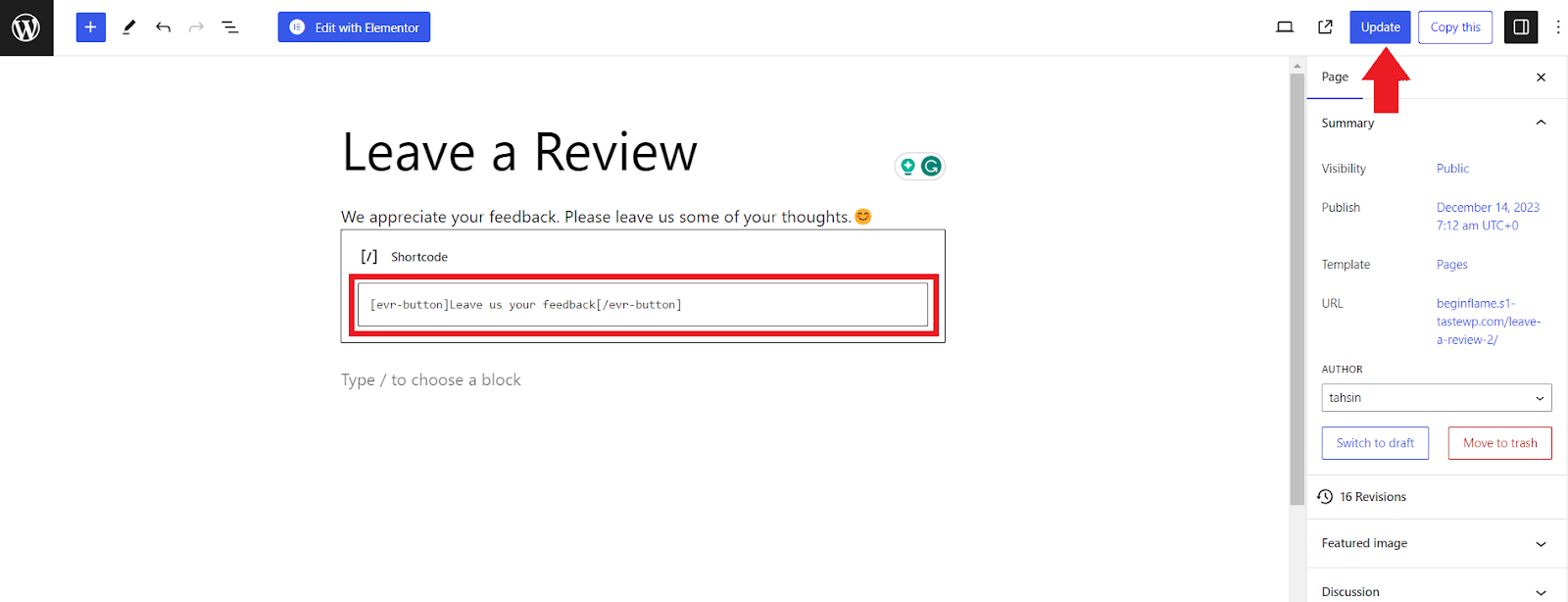
Write the shortcode for the Easy Video Reviews button on the box for shortcode and hit the ‘Update’ button on the top right corner.

The button for review is now added to your site on the page you want.
Available Shortcode:
[evr-button] : renders the recorder button with default attributes.
Example:
[evr-button] Button Label [/evr-button]
Attributes:
| Attribute name | Default Value | Available Values |
| bg | blue | Any hex color code or browser-known color names as button background-color |
| color | white | Any hex color code or browser-known color names as button text color |
| size | 20 | Any numeric value between 8 to 72 |
| align | center | left, center, right |
| tag | general | NOTE: Any valid string. By default, the tag is general, which means all the videos are recorded through this button will contain this tag. |






Add your first comment to this post