Today we will explore how to send Contact Form 7 form submissions to WhatsApp. This Contact Form 7 WhatsApp integration makes sure you can check and reply to your customer queries anywhere.
There are two ways to send your CF7 form data to your WhatsApp account.
- From Contact Form 7 settings: With this method, you will use the default Contact Form 7 forms to send the leads to WhatsApp chat.
- From FormyChat settings: This way you can turn your Contact Form 7 form into a floating contact form and collect data on WhatsApp.
Method 1: Using the default CF7 Form #
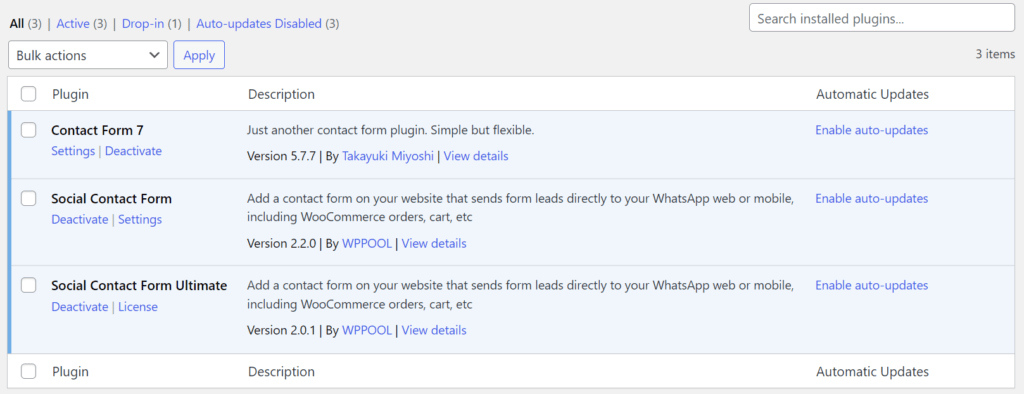
First, ensure that both FormyChat and Contact Form 7 plugins are activated on your WordPress site.

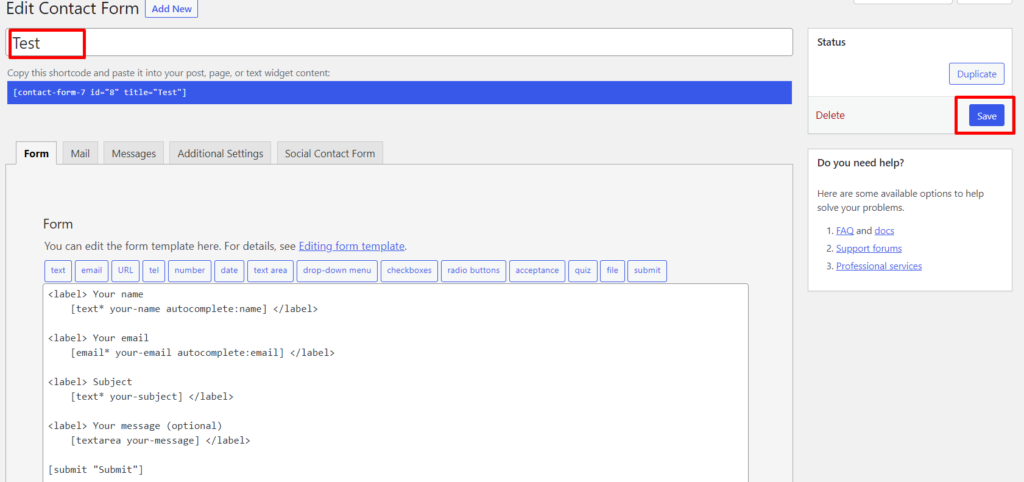
Next, go to Contact Form 7 settings and create a new contact form by clicking on Add New. Add a form name, update form fields, and save the form. You can also use your previously created forms in this step.

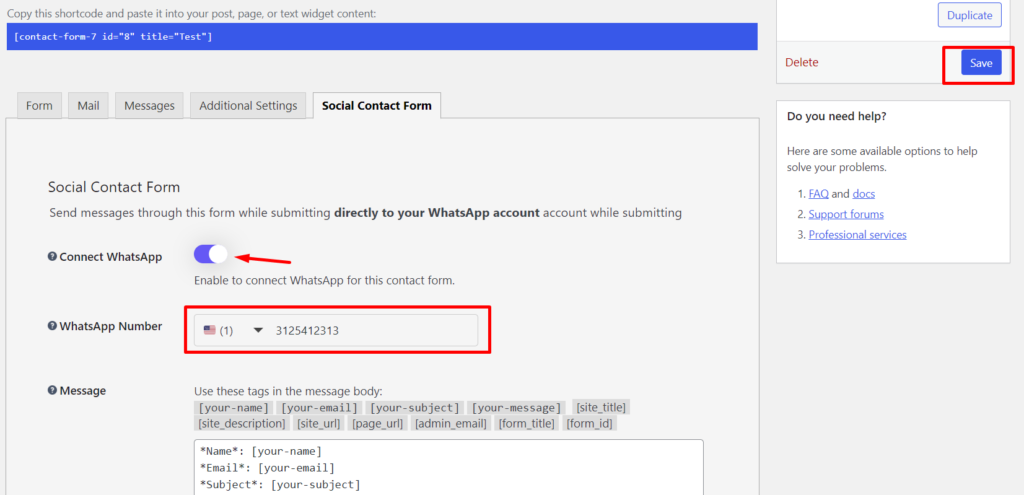
Now, click on the new FormyChat tab and enable the Connect WhatsApp setting. Provide the number where you want to receive the Contact Form 7 form entries.

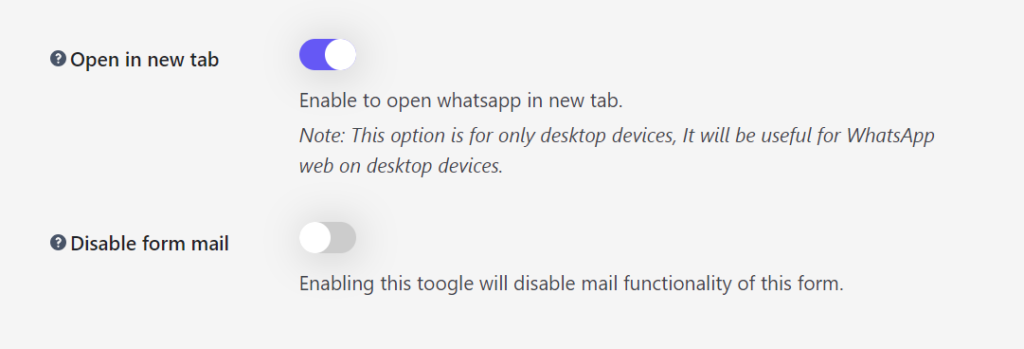
Important: If you are not using any SMTP plugin, the Contact Form 7 will go through an error when the “Disable form mail” option is disabled. You can only enable this setting using the Contact Form 7 Ultimate version using a free SMTP plugin like WP Mail.

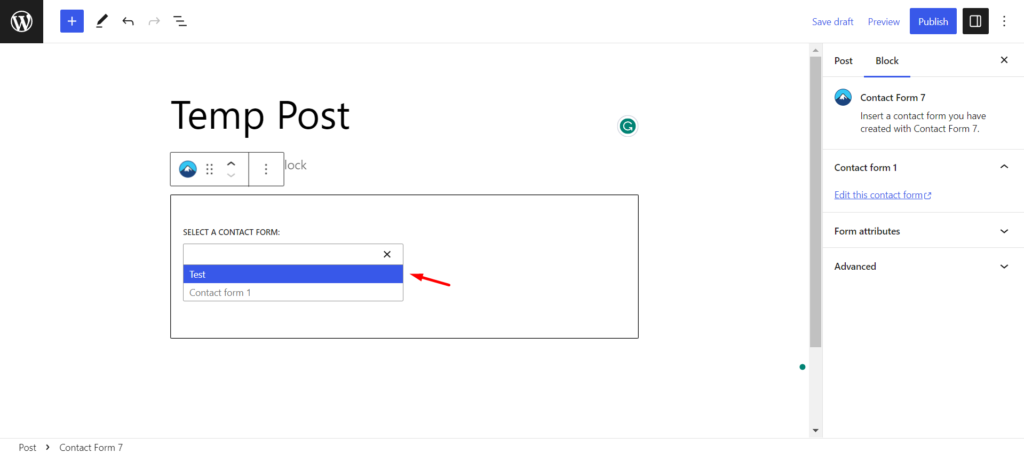
If everything looks good, hit Save. Now copy your Contact Form 7 form shortcode and paste it on any page/post of your website.

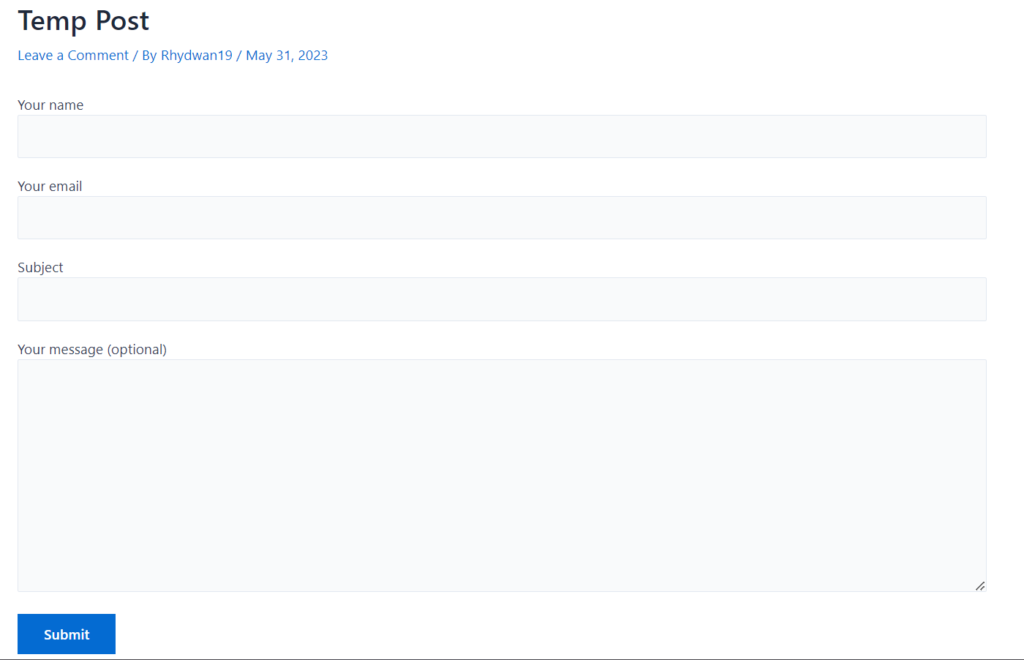
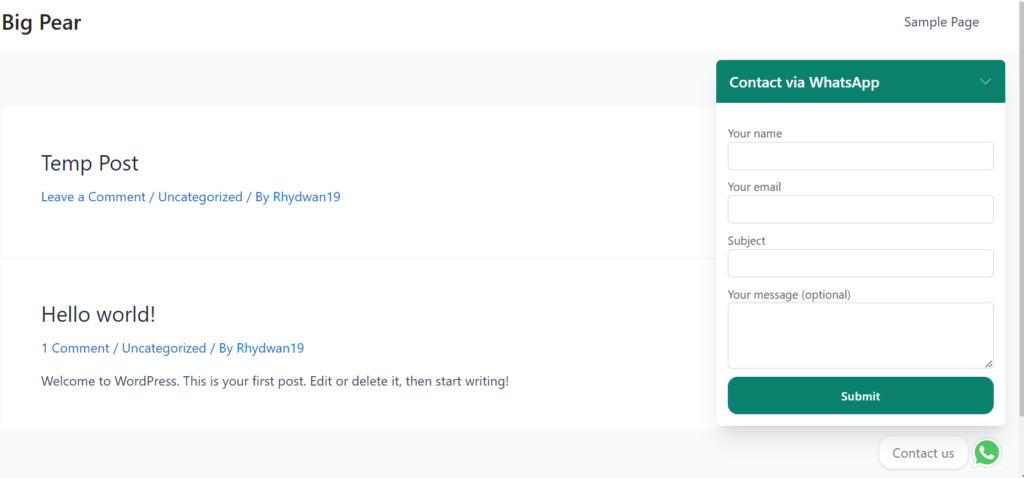
Click on Publish and check the page on the live website.

The Contact Form 7 form will now redirect users to WhatsApp when they submit the form. That means you can respond instantly from anywhere you want using your phone.
Method 2: Convert Contact Form 7 forms into a floating contact form #
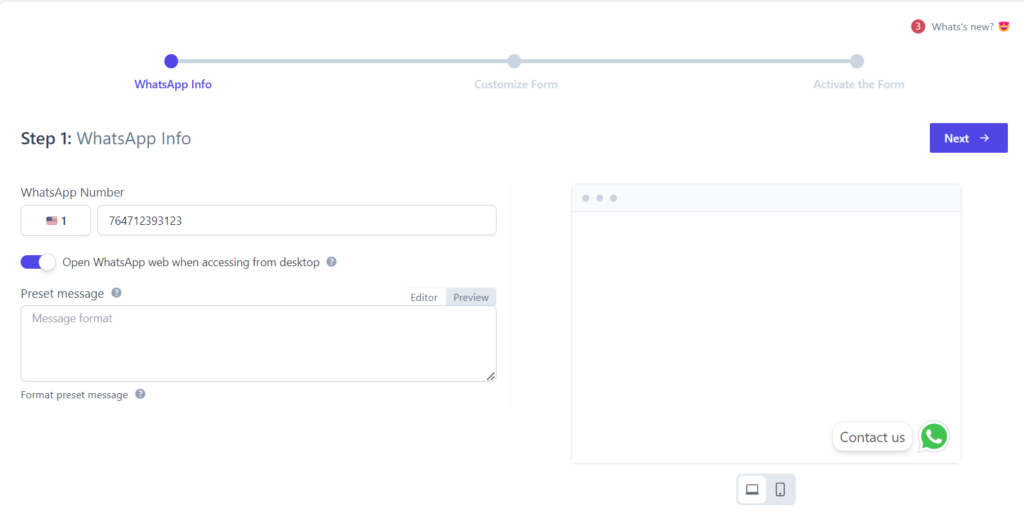
Navigate to FormyChat from your WordPress dashboard and provide your WhatsApp number.
Click Next to go to the next step.

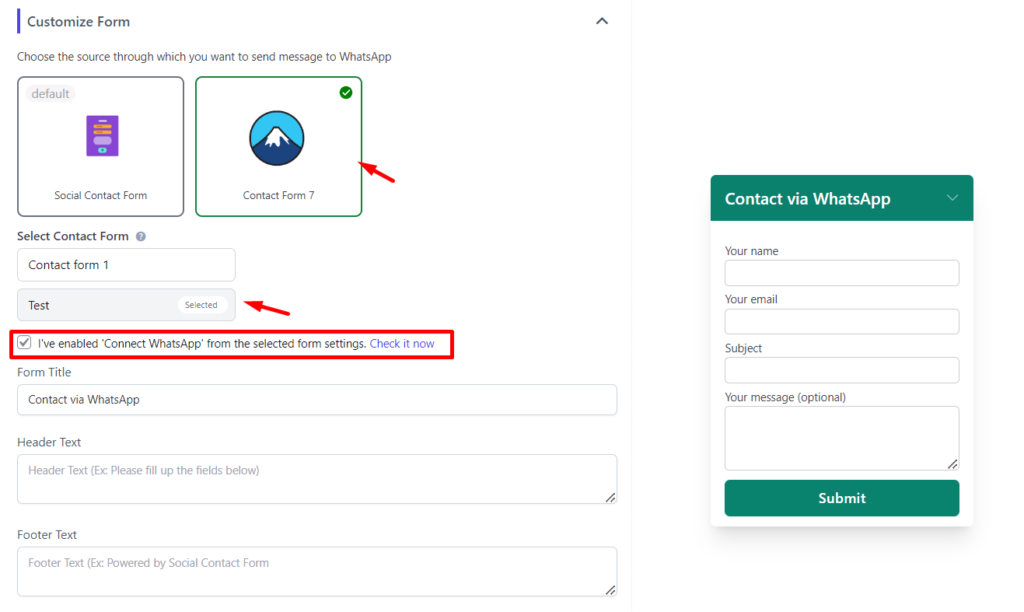
Customize your floating form as you wish and move to the Customize Form section. Here you can now select your Contact Form 7 form. Our plugin will import your form fields and they will be now visible within a floating form format.
Make sure that you have already enabled the “Connect WhatsApp” setting on your selected form from Contact Form 7. You can customize other settings as you wish and hit next.

Finally, activate the form on the final step to check the form on your website.
The form entries will be now sent to the phone number you specified in the WhatsApp integration settings.







Add your first comment to this post