Add the button to collect testimonials: #
First, go to the page where you want to add the button.
Now, click on the ‘Edit with Elementor’ button on the top right corner of the page.

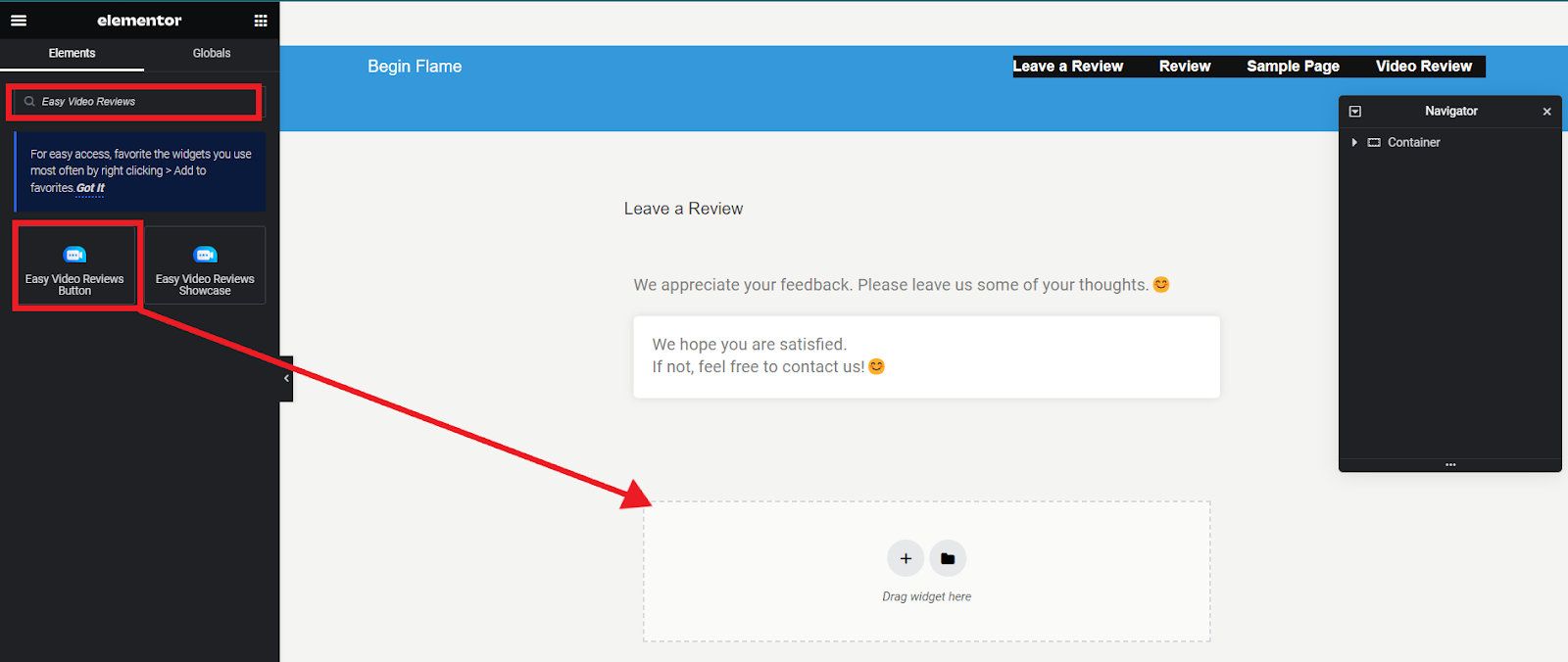
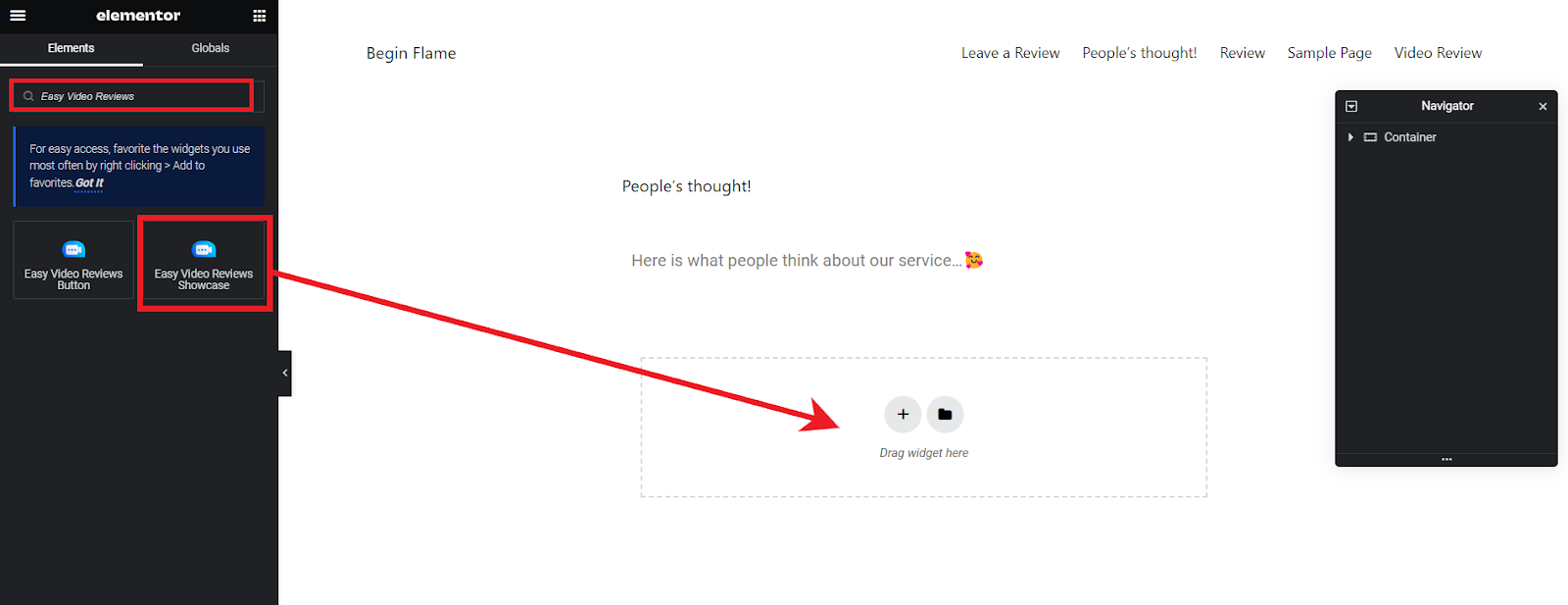
Now, search for ‘Easy Video Reviews’ on the search bar of the Elements tab.
You should see an ‘Easy Video Reviews Button’ widget.

Drag and drop the widget on the page you want to add the button.
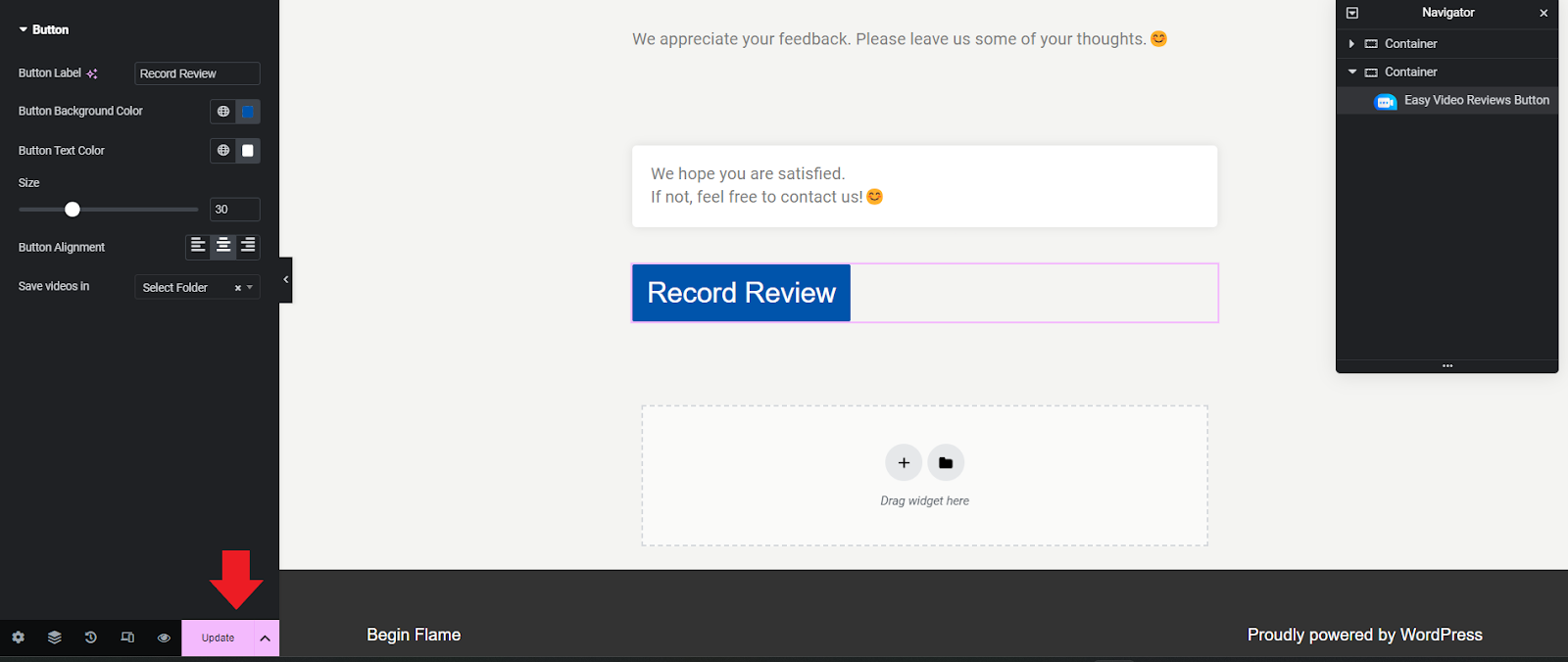
Configure the button settings as you want and press ‘update’ on the bottom.

That’s it! The button for review is now added to your site.
Display testimonials on your site: #
First, go to the page where you want to add the button.
Now, click on the ‘Edit with Elementor’ button on the top right corner of the page.

Now, search for ‘Easy Video Reviews’ on the search bar of the Elements tab.
You should see an ‘Easy Video Reviews Showcase’ widget.

Drag and drop the widget on the page you want to add the reviews.
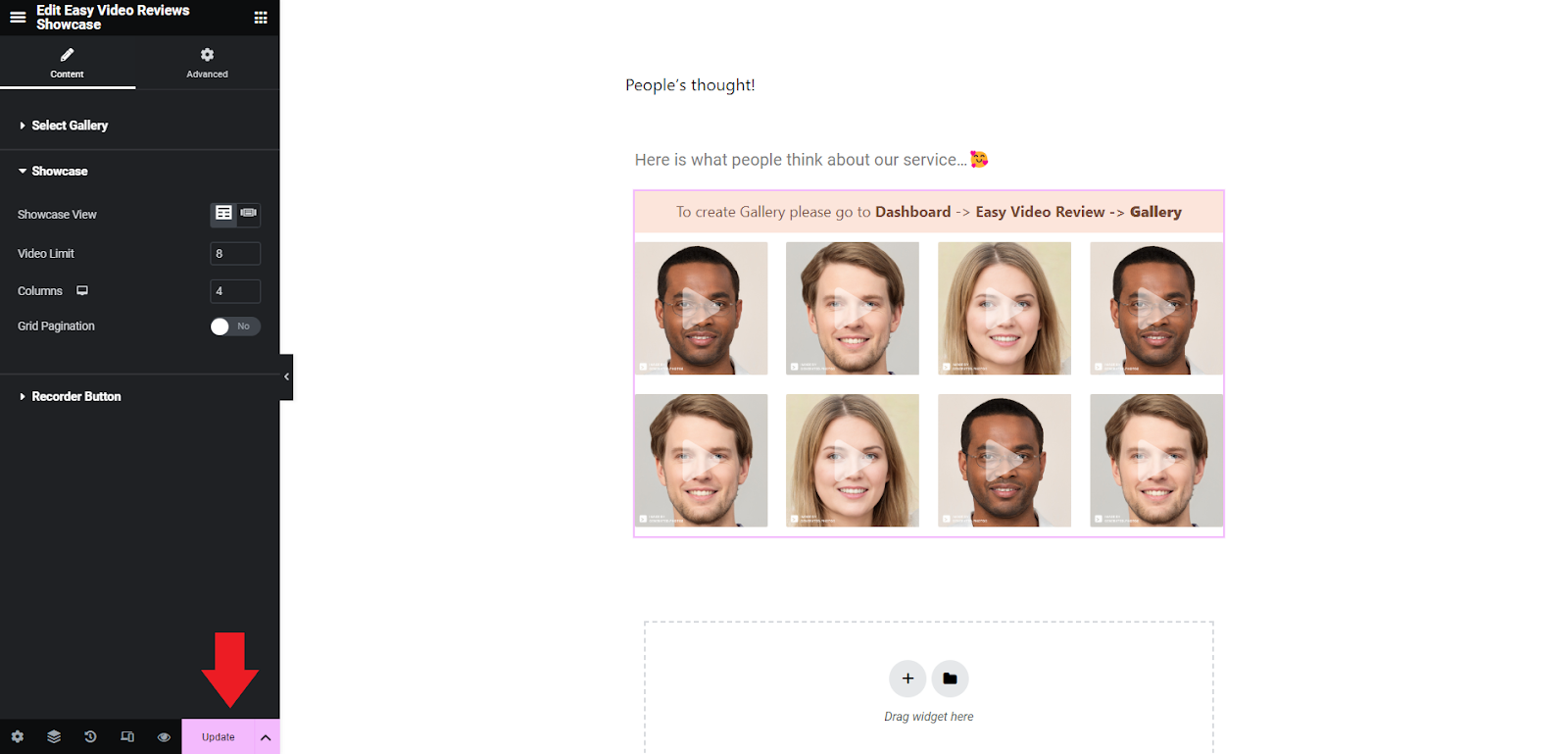
Configure the display settings for reviews as you want and press ‘update’ on the bottom.

That’s it. Your reviews are now there to watch on your site.






Add your first comment to this post